15 ページ・テンプレートの使用
権限:
共有ページ・テンプレートでこの章のタスクを実行するには、アプリケーション・レベルのCreate, Edit and Delete Page Templates権限が必要です。Application Specialistロールを持つユーザーには、この権限がデフォルトで付与されます。アプリケーション・レベルの権限の詳細は、『Oracle WebCenter Portalの管理』のアプリケーション・ロールと権限についてに関する項を参照してください。
この章のタスクを実行するには、次のいずれかのポータル・レベルの権限が必要です。
-
Assets: Create, Edit, and Delete Assets、またはCreate AssetsおよびEdit Assets(標準権限) -
Page Templates: Create, Edit, and Delete Page TemplatesまたはCreate Page TemplatesとEdit Page Templates(アドバンスト権限)
「ポータルのロールと権限について」を参照してください。
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みページ・テンプレートMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのページ・テンプレートは、アップグレードしたインスタンスで引き続き使用できます。
ページ・テンプレートについて
「アセット」および「共有アセット」ページには、WebCenter Portalの複数の組込みページ・テンプレートが表示されます。また、ポータル設計者がカスタム・ページ・テンプレートを作成して、画面にページを表示する方法をさらに提供することもできます。ページ・テンプレートが共有アセット(すべてのポータルで使用可能)の場合、すべてのポータルの「アセット」ページにポータル固有のページ・テンプレートとともに表示されます。ポータル内では、既存のページ・テンプレートをコピーまたはカスタマイズできます。
ノート:
ページ・テンプレートの作成と編集は、かなり複雑なタスクになります。ページ・テンプレートはWebCenter Portalで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)または特定のポータルに公開して、すぐに使用したり、テストすることができます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でそのページ・テンプレートをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「ページ・テンプレートの開発」を参照してください。
ポータルのすべてのページは、ページ全体の構造とレイアウトを定義するページ・テンプレートに関連付けられています。ポータルのすべてのページで外観と動作が一貫するように、これらのすべてにおいて、ポータル・マネージャがデフォルトとして設定した、同じページ・テンプレートが使用されます。これに対し、ページ・スタイルではメイン・コンテンツ領域の初期レイアウトを定義し、ページごとに固有となる可能性があります。
ページ・テンプレートの標準的な要素は次のとおりです。
-
ヘッダー、コンテンツ領域(各ページで異なる)およびフッター。ヘッダーとフッターには、一般にブランド固有の要素が含まれます。たとえば、ヘッダーには通常、ロゴや、場合によってはスローガンが含まれます。フッターには通常、連絡先および著作権情報が含まれます。コンテンツ領域のレイアウトは、ページ・スタイルで定義されます。
-
ポータル・ナビゲーション。たとえば、ヘッダーにはグローバル・ナビゲーションがあり、ページの左側には追加のナビゲーションがあります。
-
追加のリンクおよびアクション。ポータル固有のリンクおよびアクションには、ログイン/ログアウト、ポップアップ・メニュー、グローバル・リンク(Web管理者へのメール送信やプライバシ情報の表示など)が含まれます。
-
条件要素。たとえば、ページの一部の要素は、ユーザーがパブリック・ユーザーか認証されたユーザーかによって、あるいは、ユーザーのロールおよび権限によってそれぞれ異なります。
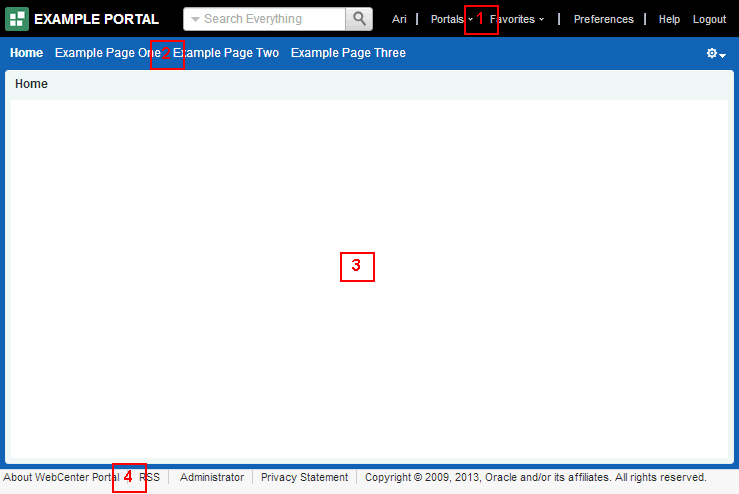
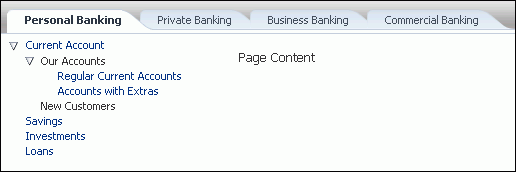
次の図は、標準的なページ・テンプレートを示し、ここには次の要素が含まれています。
-
ページ上部のヘッダー。
-
重要なリソースにリンクする、ヘッダーの下またはサイドバー内にあるナビゲーション構造。
-
ページ・スタイルで定義されている独自のスタイルやレイアウトを保持できるページ・コンテンツ領域。
-
ページ下部のフッター。
ページ・テンプレートは、ページの上部またはページの横側にポータルのナビゲーションを公開します。
-
トップ・ナビゲーション・ページ・テンプレートは、ヘッダー領域にポータル・ナビゲーションを公開します。トップ・ナビゲーションの場合、ページの水平方向の領域を有効に使用できます。ポータル・ナビゲーションのトップ・レベル・ページが7レベル以下の場合は、この方式をお薦めします。このページ・テンプレートの設計には、通常、panelGroupLayoutコンポーネントを使用するヘッダー、ページおよびフッターのセクションが含まれ、フロー・レイアウト(後述)が必要なサイトの開始点に適しています。
-
サイド・ナビゲーション・ページ・テンプレートは、ページの左側のサイドバーにポータル・ナビゲーションを公開します。サイド・ナビゲーションは垂直方向に表示されるため、ナビゲーション・アイテムのリストが長くても対応できます。ポータル・ナビゲーションのトップ・レベル・ページが7レベルを超える場合は、この方式をお薦めします。ナビゲーションが複雑な場合は、サイド・ナビゲーション・テンプレートを選択します。
トップ・ナビゲーションとサイド・ナビゲーションのどちらのページ・テンプレートも、フロー・レイアウトまたはストレッチ・レイアウトが実装されます。
-
最も一般的なレイアウトは、フロー・レイアウトです。コンポーネントは、隣合せまたは縦並びで配置され、元々のサイズで表示されます。ページのコンテンツがブラウザ・ウィンドウのサイズを超えた場合、ブラウザのページにはスクロール・バーが表示されます。
-
ストレッチ・レイアウトは、ページ・コンテンツが大きな領域を占める場合や、ブラウザ・ウィンドウのサイズに応じてページ・コンテンツを拡大および縮小する場合に適している可能性があります。たとえば、ストレッチ・レイアウトは、ページに表またはグラフが含まれていて、そのサイズにかかわらずコンテンツ領域全体にこれを表示する場合に適しています。また、編集領域が含まれるページで、コンテンツ領域と同じ高さと幅でエディタを使用する必要がある場合にも適しています。このレイアウトにはページ・コンテンツ用のリージョンがあり、ブラウザ・ウィンドウのサイズ内にコンテンツが収まらない場合は、ページ上のリージョンに垂直および水平のスクロール・バーが追加されます。ページにスクロール・バーが追加されると、コンテンツ領域がスクロールされる間、ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。
各ページ・テンプレートは、スキンとともに機能して、ポータル内のページのルック・アンド・フィール全体を決定します。ページ・テンプレートはページ上のコンポーネントの場所と動作を制御し、スキンは、色、フォントなどの様々な側面でコンポーネントの視覚的な外観を制御します。
各ページ・テンプレートでは優先スキンを定義して、そのページ・テンプレートに対して最適に連携するスキンを特定できます。ページ・テンプレートをポータルのデフォルト・ページ・テンプレートまたはシステム・デフォルトとして選択すると、デフォルトのスキンからページ・テンプレートの優先スキンに自動更新されます。
デフォルトでは、ポータルは、そのポータルの作成時に選択したポータル・テンプレート用に定義されたページ・テンプレートを継承しています。
ノート:
ポータル・テンプレートにページ・テンプレートが指定されていない場合、ポータルには、システム管理者によって指定されたデフォルト・ページ・テンプレートが使用されます。
オプションで、個々のポータルに異なるページ・テンプレートを選択し、デフォルト・ページ・テンプレートの設定をオーバーライドすることもできます。
組込みページ・テンプレートについて
WebCenter Portalには、表15-1に示すように、一般的なページ設計要件に適した組込みページ・テンプレートがいくつか用意されています。
アプリケーション・レベルでは、組込みページ・テンプレートはいずれも、直接編集またはカスタマイズできません。これらのテンプレートのいずれかを要件にあうように変更する場合は、新しいページ・テンプレートを作成する必要があり、「コピー元」リストから組込みページ・テンプレートを選択して、新しいページ・テンプレートで必要な調整を行います。
ノート:
組込みページ・テンプレートは、1レベルまたは2レベルのナビゲーションを表示するよう設計されています。ナビゲーションが2レベルを超える場合、組込みページ・テンプレートを使用すると、最初の1レベルまたは2レベルのみが表示されます。それ以上のレベルのナビゲーションを表示するには、独自のページ・テンプレートを作成するか、組込みページ・テンプレートをコピーし、そのコピーを編集して、要件を満たす必要があります。
WebCenter Portalページ・テンプレートには、次の複数の機能が組み込まれています。
-
ログインおよびログアウト
-
ユーザー・プロファイルおよびユーザー・プリファレンス
-
ページの編集、作成および管理
-
ホーム・ポータル
-
「ポータル」メニュー
-
管理者への連絡
-
コピーライト・メッセージおよびブランド
-
検索
表15-1は、組込みページ・テンプレートをリリース別に最新のものから古いものへと年代順に示しています。一部の古いページ・テンプレートは、説明に記載されているように、以前のリリースとの後方互換性用に提供されています。新しいページでは、最新のページ・テンプレートを使用します。
新しいページ・テンプレートは、以前のページ・テンプレートと比較して、次のような利点があります。
-
ADFコンポーネントの使用方法を改良して構造化することにより、カスタマイズを簡略化
-
不必要なタスク・フローをURLで置き換えることにより、タスク・フローの数を削減
-
ネストされたレイアウト・コンポーネントの数を削減して、レイアウト作成を理解しやすくすることにより、効率的なXMLを実現
-
JARベースのタスク・フローに埋め込むのではなく、インライン・ナビゲーションを使用することにより、ポータル・ナビゲーションのカスタマイスを簡略化。
-
高速パフォーマンスを実現。
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みページ・テンプレートMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのページ・テンプレートは、アップグレードしたインスタンスで引き続き使用できます。
表15-1 組込みページ・テンプレート
| 名前 | リリース | 優先スキン | 説明 |
|---|---|---|---|
|
Altaサイド・ナビゲーション |
12.2.1 |
Alta |
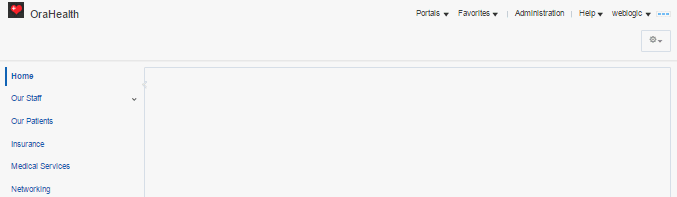
サイド・ナビゲーション付きのフロー・ページ・レイアウトで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のサイド・ナビゲーション・テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。  |
|
Altaトップ・ナビゲーション |
12.2.1 |
Alta |
フロー・レイアウトおよびトップ・ナビゲーション用のデフォルト・ページ・テンプレートで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のトップ・ナビゲーション・テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。 |
|
Skyrosトップ・ナビゲーション |
11.1.1.8.0 |
Skyros |
トップ・ナビゲーション付きのフロー・ページ・レイアウト。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 このページ・テンプレートは「WebCenter Portalトップ・ナビゲーション」と非常によく似ていますが、スキンが異なります。 このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Altaトップ・ナビゲーション」テンプレートを使用します。 |
|
WebCenter Portalトップ・ナビゲーション |
11.1.1.8.0 |
WebCenter Portalスキン |
フロー・レイアウトおよびトップ・ナビゲーション付きの、ページ・テンプレート。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 このページ・テンプレートは「Skyrosトップ・ナビゲーション」と非常によく似ていますが、スキンが異なります。 このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Altaトップ・ナビゲーション」テンプレートを使用します。 |
|
モザイク |
12.2.1 |
モザイク |
モバイル・デバイス(タブレットおよび電話)で最適に表示されるよう設計されたトップ・ナビゲーションが含まれたレスポンシブ・ページ・レイアウト。このテンプレートは、下の図に示すように、表示されるモバイル・デバイスのサイズに合わせて自動的に調整されます。 「モザイク」および「ユニコーン」ページ・テンプレートは、Webデザインで人気のブートストラップおよびFont Awesomeアイコンを使用します。 このテンプレートは表示デバイスに対してレスポンシブであるように設計されているため、このテンプレートを使用するページでは、デバイス固有の設定やページ・バリアントは必要ありません。 このテンプレートには、テーマの色として緑(デフォルト)、青、オレンジおよび赤の4つのオプションが含まれます。ポータルのページのテーマの色を変更するには、「「モザイク」ページ・テンプレートのテーマの色の変更」を参照してください。 |
|
ユニコーン |
12.2.1 |
ユニコーン |
モバイル・デバイス(タブレットおよび電話)で最適に表示されるよう設計された、サイド・ナビゲーションが含まれたレスポンシブ・ページ・レイアウト。このテンプレートは、下の図に示すように、表示されるモバイル・デバイスのサイズに合わせて自動的に調整されます。 「モザイク」および「ユニコーン」ページ・テンプレートは、Webデザインで人気のブートストラップおよびFont Awesomeアイコンを使用します。 このテンプレートは表示デバイスに対してレスポンシブであるように設計されているため、このテンプレートを使用するページでは、デバイス固有の設定やページ・バリアントは必要ありません。 このテンプレートには、クラシック(デフォルト)およびフラットという2つのテーマ・タイプが含まれます。ポータルのページのテーマ・タイプを変更するには、「「ユニコーン」ページ・テンプレートのテーマ・タイプの変更」を参照してください。 このテンプレートでは、 |
「モザイク」ページ・テンプレートのテーマの色の変更
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みページ・テンプレートMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのページ・テンプレートは、アップグレードしたインスタンスで引き続き使用できます。
「モザイク」ページ・テンプレートには、テーマの色として緑(デフォルト)、青、オレンジおよび赤の4つのオプションが含まれます。テーマの色を変更し、改訂したそのページ・テンプレートを1つのポータルまたはすべてのポータルのデフォルト・ページ・テンプレートとして使用できます。
テーマの色を変更するには:
「ユニコーン」ページ・テンプレートのテーマ・タイプの変更
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みページ・テンプレートMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのページ・テンプレートは、アップグレードしたインスタンスで引き続き使用できます。
「ユニコーン」ページ・テンプレートには、クラシック(デフォルト)およびフラットという2つのテーマ・タイプが含まれます。テーマ・タイプを変更し、改訂したそのページ・テンプレートを1つのポータルまたはすべてのポータルのデフォルト・ページ・テンプレートとして使用できます。
テーマ・タイプを変更するには:
「ユニコーン」ページ・テンプレートのページ・アイコンの変更
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みページ・テンプレートMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのページ・テンプレートは、アップグレードしたインスタンスで引き続き使用できます。
「ユニコーン」ページ・テンプレートを使用するページの場合、ポータル・ナビゲーションに表示されるページ・アイコンを任意のFont Awesomeアイコンに変更できます。
「ユニコーン」ページ・テンプレートを使用するページのアイコンを変更するには:
デフォルトのページ・テンプレートの設定
ユーザーがポータルで新しいページを作成する場合、ポータルのデフォルトのページ・テンプレートを使用して、そのページの構造とレイアウトを決定します。このことは、ポータルのすべてのページでルック・アンド・フィールに一貫性を持たせるために役立ちます。このようにページ内で一貫性があると、ポータルの使用がかなり容易になります。
ヒント:
デフォルトのページ・テンプレートとして使用するページ・テンプレートを決定するために、ページ・テンプレートをプレビューできます。
ページ・テンプレートは、スキンとともに機能してポータルのページのルック・アンド・フィールを決定します。デフォルトのページ・テンプレートを設定すると、デフォルトのスキンは、そのページ・テンプレートの優先スキン(ある場合)に自動で設定されます。
ノート:
デフォルトのスキンを、ページ・テンプレートの優先スキン以外のスキンに変更する場合、ポータルのページの表示状態が予想どおりにならないことがあります。
ポータルのデフォルトのページ・テンプレートの設定
権限:
このタスクを実行するには、ポータル・マネージャであるか、ポータルのAdministration: Manage Security and ConfigurationまたはAdministration: Manage Configurationのいずれかの権限を持つメンバーであることが必要です。
すべてのポータルには、デフォルトのページ・テンプレートを含むデフォルトのアセットのセットがあります。デフォルトでは、ポータルは、そのポータルの作成時に選択したポータル・テンプレート用に定義されたページ・テンプレートを継承しています。ポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合、システムのデフォルトのページ・テンプレートがかわりに使用されます。
すべてのポータルのデフォルトのページ・テンプレートの設定
権限:
このタスクを実行するには、システム管理者(Administratorロールを持つ、あるいはPortal Server: Manage All権限またはPortal Server: Manage Configuration権限を持つ)である必要があります。
システム管理者は、WebCenter Portalのアプリケーション・レベルのデフォルトのページ・テンプレートとして使用するページ・テンプレートを選択できます。このページ・テンプレートは、ホーム・ポータルのページ、およびポータルの作成に使用されるポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合のポータルのページに使用されます。
システムのデフォルトのページ・テンプレートを指定する方法の詳細は、『Oracle WebCenter Portalの管理』のデフォルトのページ・テンプレートの選択に関する項を参照してください。
ポータルのデフォルトのページ・テンプレートの設定
権限:
このタスクを実行するには、ポータル・マネージャであるか、ポータルのAdministration: Manage Security and ConfigurationまたはAdministration: Manage Configurationのいずれかの権限を持つメンバーであることが必要です。
権限の詳細は、「ポータルのロールと権限について」を参照してください。
すべてのポータルには、デフォルトのページ・テンプレートを含むデフォルトのアセットのセットがあります。デフォルトでは、ポータルは、そのポータルの作成時に選択したポータル・テンプレート用に定義されたページ・テンプレートを継承しています。ポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合、システムのデフォルトのページ・テンプレートがかわりに使用されます。
ポータルのページに別のデフォルト・ページ・テンプレートを設定するには、「ポータルのページ・テンプレートの変更」を参照してください。
すべてのポータルのデフォルトのページ・テンプレートの設定
権限:
このタスクを実行するには、システム管理者(Administratorロールを持つ、あるいはPortal Server: Manage All権限またはPortal Server: Manage Configuration権限を持つ)である必要があります。
システム管理者は、WebCenter Portalのアプリケーション・レベルのデフォルトのページ・テンプレートとして使用するページ・テンプレートを選択できます。このページ・テンプレートは、ホーム・ポータルのページ、およびポータルの作成に使用されるポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合のポータルのページに使用されます。
システムのデフォルトのページ・テンプレートを指定する方法の詳細は、『Oracle WebCenter Portalの管理』のデフォルトのページ・テンプレートの選択に関する項を参照してください。
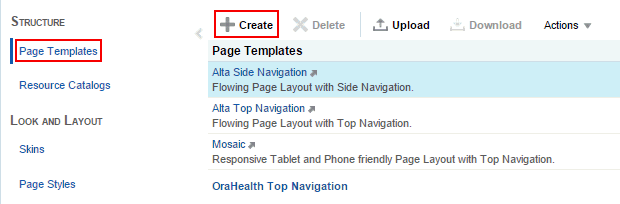
ページ・テンプレートの作成
使用可能なページ・テンプレートがいずれも要件を満たさない場合、独自のテンプレートを作成できます。ページ・テンプレートを作成する場合は、既存のページ・テンプレートを新しいページ・テンプレートの開始点として使用します。
ノート:
ページ・テンプレートの作成と編集は、かなり複雑なタスクになります。ページ・テンプレートは、ここで説明するようにWebCenter Portalで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)または特定のポータルに公開して、すぐに使用したり、テストすることができます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でそのページ・テンプレートをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「ページ・テンプレートの開発」を参照してください。
JDeveloperで後で調整することにして、ページ・テンプレートをWebCenter Portalで作成する場合、アプリケーション・レベルまたはポータル・レベルで作成できます。アプリケーション・レベルのページ・テンプレートは、ポータルが特に除外されていないかぎり、すべてのポータルで使用できます。ポータル・レベルのページ・テンプレートは、作成元のポータルでのみ使用できます。
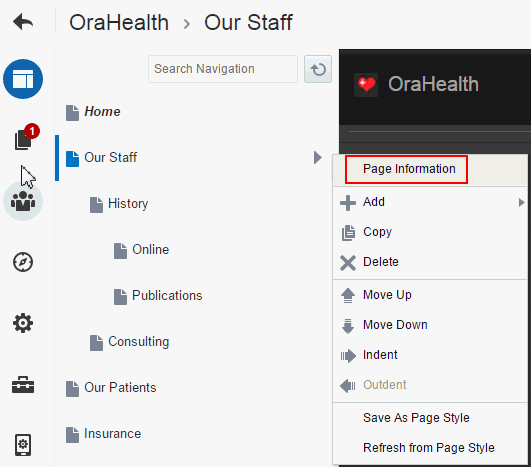
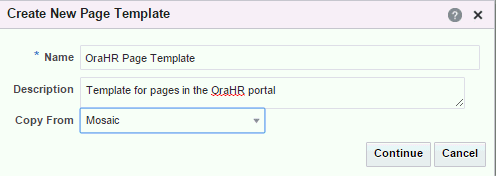
ページ・テンプレートを作成するには:
ページ・テンプレートの編集
ポータルで、ページ・エディタの「構造」ビューを使用してページ・テンプレートを編集し、レイアウトやコンテンツを必要に応じて微調整できます。組込みページ・テンプレートを編集することはできません。組込みページ・テンプレートをコピーしてポータルの新規カスタム・ページ・テンプレートを作成し、そのコピーを編集することはできます。
ノート:
ページ・テンプレートの作成と編集は、複雑なタスクです。ページ・テンプレートは、ここで説明するようにWebCenter Portalで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。新しいページ・テンプレートは、JDeveloperを使用して最初から開発できます。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストすることができます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でそのページ・テンプレートをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「ページ・テンプレートの開発」を参照してください。
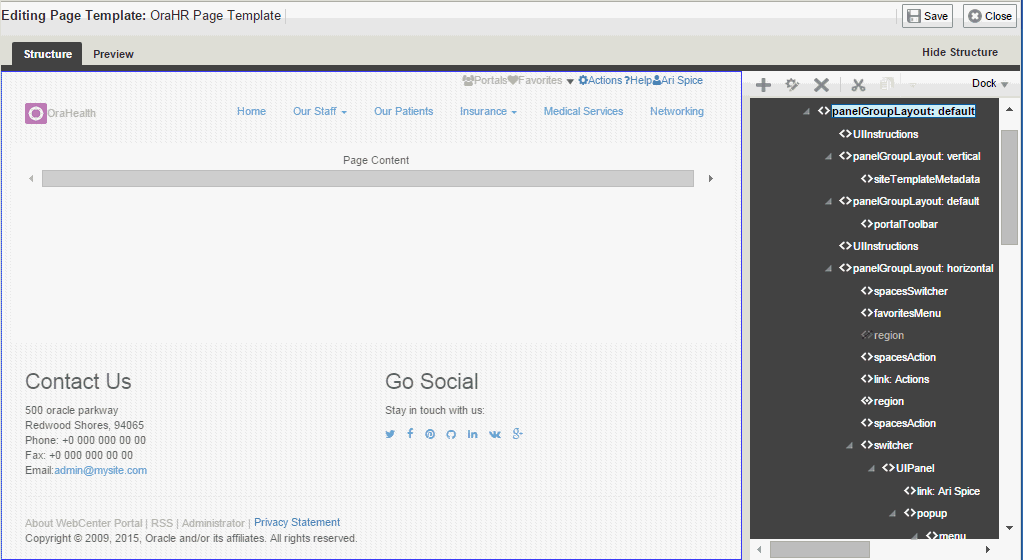
ページ・テンプレートを編集するには:
ページ・テンプレートの優先スキンの設定
ページ・テンプレートとスキンは、ポータルのページのルック・アンド・フィールを定義するために併用して機能するように設計されています。ページの構造とレイアウトを定義するページ・テンプレートを作成する場合、そのページ・テンプレートで使用される色やフォントなどを定義する対応スキンも作成する必要があります。これらには非常に密接な関係があるため、ページ・テンプレートの優先スキンとしてページ・テンプレートとともに使用する目的のスキンを特定します。
ノート:
ユーザーがポータルのデフォルトまたはシステムのデフォルトとしてページ・テンプレートを特定する場合、デフォルトのスキンは、そのページ・テンプレートの優先スキン(ある場合)に自動で設定されます。別のデフォルトのスキンを選択する場合、ポータルのページの表示状態が予想どおりにならないことがあります。
ページ・テンプレートの優先スキンを設定するには:
ページ・テンプレートへのナビゲーションの追加
ページ・テンプレートの主要な要素の1つは、ナビゲーション視覚化です。これによって、ポータル内でのナビゲーションの外観と動作が決まります。
ベスト・プラクティス:
ナビゲーション視覚化はページに追加できますが、通常は、ページ・テンプレートに追加することで、1箇所で定義し、ポータル全体に一貫して伝播できるようにします。
この項には次のトピックが含まれます:
ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加
WebCenter Portalには、ページ・テンプレートに追加できる次の3つの組込みナビゲーション・タスク・フローが用意されています。
-
「ナビゲーション・ブレッドクラム」タスク・フロー - ブレッドクラム・ナビゲーションでは、一連の水平リンクまたは垂直リンクが表示され、このリンクにより、ナビゲーション階層でのユーザーの現在位置がわかります。ブレッドクラムは、4つ以上のレベルなど階層が深い場合、および特定の場所に戻る場合に特に便利です。
-
「ナビゲーション・メニュー」タスク・フロー - メニュー・ナビゲーションでは、ナビゲーション・リンクが一連のタブ、メニュー、バー、ボタン、選択肢として、またはリストとして表示されます。WebCenter Portalページ、ポータルおよびドキュメントへのリンクの場合、および、アイテムの数がわかっていて、使用可能なすべてのオプションを表示するのに十分な余裕がある場合には、メニュー・ナビゲーションが適しています。
-
「ナビゲーション・ツリー」タスク・フロー - ツリー・ナビゲーションでは、ナビゲーション・リンクが階層構造で表示され、場合によっては複数レベルの階層が含まれます。ツリー・ナビゲーションは一般にページ・テンプレートの左ペインに表示され、これにより複雑な構造に比較的簡単にアクセスできます。
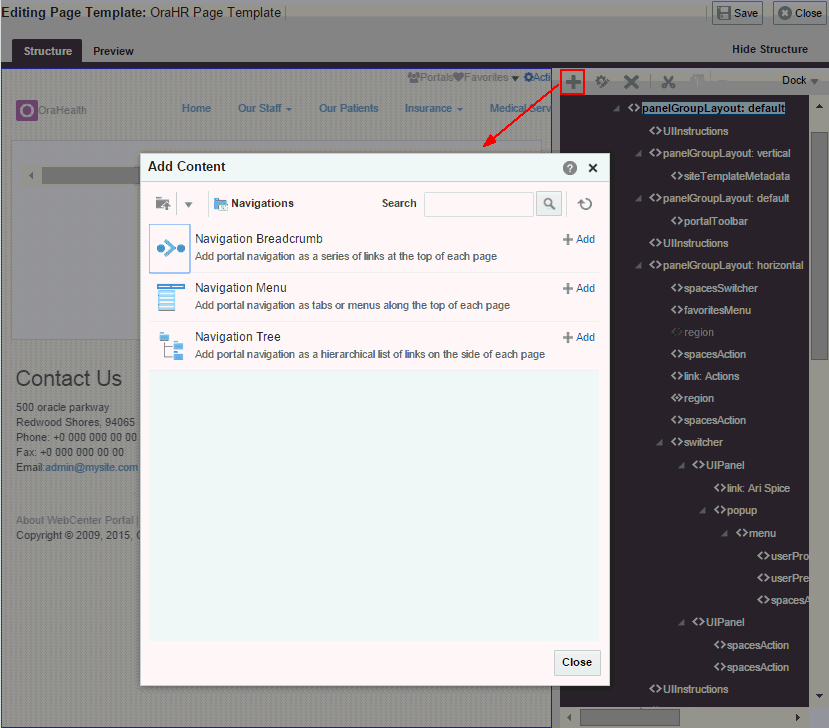
組込みナビゲーション・タスク・フローをページ・テンプレートに追加するには:
ナビゲーション・タスク・フローのプロパティの使用
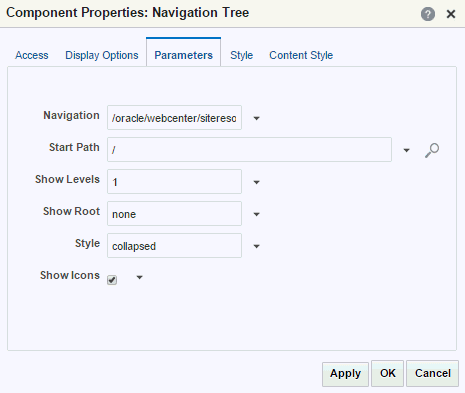
ナビゲーション・タスク・フローには関連するプロパティがあり、これらのプロパティには、十分なプロパティを持つユーザーが、ページ・エディタの「構造」ビューの「コンポーネント・プロパティ」ダイアログからアクセスできます(図15-13)。
この項では、ナビゲーション・タスク・フローのプロパティの概要を説明し、プロパティ値を使用してタスク・フロー・インスタンスを構成するステップを例を通して説明します。次のトピックが含まれています:
ナビゲーション・タスク・フローのプロパティの設定
ナビゲーション・タスク・フロー(「ナビゲーション・ブレッドクラム」、「ナビゲーション・メニュー」および「ナビゲーション・ツリー」)でプロパティを設定するには、「「構造」ビューでのコンポーネント・プロパティの設定」を参照してください。
ナビゲーション・タスク・フローのプロパティ
この項では、組込みの各ナビゲーション・タスク・フロー固有のパラメータについて説明します。
表15-2は、「ナビゲーション・ブレッドクラム」タスク・フローのパラメータを示しています。パラメータ値を設定するステップの詳細は、「ナビゲーションをブレッドクラムとしてレンダリング」を参照してください。
表15-2「ナビゲーション・ブレッドクラム」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
ナビゲーション・モデルの名前を表示します。 |
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は次のとおりです。
詳細は、「ナビゲーションの開始パスの選択」を参照してください。 |
|
|
ブレッドクラムに開始ノードを表示するかどうかを指定します。 |
|
|
|
表15-3は、「ナビゲーション・メニュー」タスク・フローのパラメータを示しています。
表15-3 「ナビゲーション・メニュー」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
ナビゲーション・モデルの名前を表示します。 |
|
|
第2レベルのナビゲーション・アイテムをレンダリングする場合のスタイル。 有効な値: ノート
|
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は次のとおりです。
詳細は、「ナビゲーションの開始パスの選択」を参照してください。 ノート: 「ナビゲーション・メニュー」タスク・フローの表示は、最大で2レベルのナビゲーション・アイテムに制限されています。 |
|
|
第1レベルのナビゲーション・アイテムをレンダリングする場合のスタイル。 有効な値: ノート
|
|
|
各リソースのアイコンをレンダリングするかどうかを指定します。 |
表15-4は、「ナビゲーション・ツリー」タスク・フローのパラメータを示しています。
表15-4 「ナビゲーション・ツリー」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
ナビゲーション・モデルの名前を表示します。 |
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は次のとおりです。
詳細は、「ナビゲーションの開始パスの選択」を参照してください。 |
|
|
ツリーが最初にレンダリングされるときに表示されるレベル数。 有効な値は次のとおりです。
ノート: このオプションは、ツリーが |
|
|
ツリーに開始ノードをレンダリングするかどうかを指定します。 |
|
|
ナビゲーションのスタイル。 有効な値は次のとおりです。
ノート: |
|
|
各リソースのアイコンをレンダリングするかどうかを指定します。 |
ナビゲーション・タスク・フローの構成
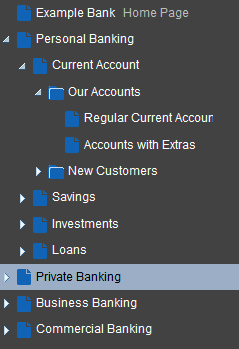
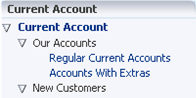
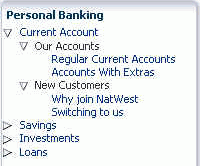
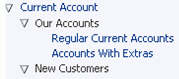
次の各項では、図15-14のサンプル・ナビゲーションに基づく例を使用します。
ナビゲーション・タスク・フローのリンク
ポータルに複数のナビゲーション領域を含める必要がある場合があります。たとえば、ページの上部にタブを配置してナビゲーションの最上位を表示し、ページの横側に第2ツリー構造を配置することがあります。ナビゲーション・タスク・フローをリンクすることで、ツリー・ナビゲーションは、タブ付きメニュー内で選択されたナビゲーション・アイテムを反映します。
次の手順では、図15-14のサンプル・ナビゲーションを使用してこれを実行する方法を示します。
ナビゲーション・タスク・フローをリンクするには:
追加のナビゲーション・タスク・フローのダウンロード
その他のナビゲーション・タスク・フローは、Oracle Technology Networkからダウンロードできます。
http://www.oracle.com/technetwork/middleware/webcenter/samples-196325.zip
ZIPファイルには、次のナビゲーション・タスク・フローが含まれています。
-
リスト・ナビゲーション—ポータル・ナビゲーションを縦方向のリスト形式でレンダリングします。フォルダとそのアイテムは、ドロップダウン・メニューとしてレンダリングされます。空のフォルダはレンダリングされません。
-
リンク付きメニュー・ナビゲーション—ポータル・ナビゲーションを横方向のメニュー形式でレンダリングします。最上位のナビゲーション・アイテムの場合、フォルダはドロップダウン・メニューとしてレンダリングされます。子がないナビゲーション可能なリンクは、最上位リンクとしてレンダリングされます。空のフォルダはレンダリングされません。
-
ツリー・ナビゲーション—ポータル・ナビゲーションを縦方向の閉じられたツリー形式でレンダリングします。
ZIPファイルをダウンロードし、そのコンテンツをローカルで抽出します。「アセットのアップロード」の説明に従い、1つ以上のアーカイブ・ファイルをアプリケーションにアップロードできます。タスク・フローは、「統合」、「タスク・フロー」の下のリソース・カタログで使用できるようになります。
高度なナビゲーション視覚化の設計
WebCenter Portalが提供するナビゲーション・タスク・フローを使用すると、アプリケーション内でナビゲーションを素早く視覚化できます。しかし、これらのタスク・フローでは、ナビゲーション要件が十分に満たされないこともあります。このような場合は、WebCenter Portalで作成するページ・テンプレートをJDeveloperを使用して編集し、WebCenter Portalで提供されるナビゲーションEL APIを使用して、ナビゲーションUIをテンプレートに直接追加できます。その後、編集済のページ・テンプレートをWebCenter Portalにアップロードしなおすことができます。JDeveloperでページ・テンプレートを完全に作成してから、WebCenter Portalにアップロードすることもできます。WebCenter Portalの組込みページ・テンプレートは、この方法で作成されています。
ノート:
ページ・テンプレートでの高度なナビゲーション視覚化の設計は、かなり複雑なタスクになります。このため、高度なナビゲーション視覚化の実装は、経験豊富なWeb開発者が仕上げる必要があります。
WebCenter Portalからのページ・テンプレートのダウンロードおよびアップロードのステップは、「JDeveloperでのポータル・アセットの使用」で説明されています。
WebCenter Portalで使用するためにJDeveloperでページ・テンプレートを作成する場合の具体的な考慮事項については、Oracle WebCenter Portalの開発の「ページ・テンプレートの開発」を参照してください。
ページ・テンプレートの管理
次のオプションは、アセット・ページまたは共有アセット・ページに表示され、ページ・テンプレートの管理に使用できます。
関連項目:
-
作成—詳細は、「ページ・テンプレートの作成」を参照してください。
-
削除—ページ・テンプレートが不要になった場合に削除できます。
詳細は、「アセットの削除」を参照してください。
-
アップロード—JDeveloperを使用して開発されたページ・テンプレートを含むアーカイブ・ファイルをアップロードできます。
詳細は、「アセットのアップロード」を参照してください。
-
ダウンロード—ページ・テンプレートをアーカイブ・ファイルにダウンロードして、JDeveloperでさらに開発できます。
詳細は、「アセットのダウンロード」を参照してください。
-
アクション
-
コピー—ページ・テンプレートのコピーを作成できます。
詳細は、「アセットのコピー」を参照してください。
-
セキュリティ設定—ページ・テンプレートにアクセスできるのを、すべてのユーザーにするか、または指定したユーザーまたはグループのみにするかを制御できます。
詳細は、「アセットのセキュリティの設定」を参照してください。
-
デフォルトに戻す—共有ページ・テンプレートをポータル・レベルでカスタマイズした場合、このオプションを使用して、ページ・テンプレートをその元の状態に戻すことができます。
-
プロパティの表示—各ページ・テンプレートには、そのページ・テンプレートについての有用な情報がまとめられた「プロパティの表示」ダイアログが関連付けられています。
詳細は、「アセットに関する情報の表示」を参照してください。
-
ソースの編集—ページ・テンプレートのソース・コードを直接編集できます。
詳細は、「アセットのソース・コードの編集」を参照してください。
-
プロパティの編集—各ページ・テンプレートには、特定のプロパティが関連付けられており、このプロパティでポータルでのページの表示方法を制御します。これらのプロパティは、「プロパティの編集」ダイアログで編集できます。
詳細は、「アセットのプロパティの設定」を参照してください。
-
-
プレビュー—ページ・テンプレートの表示をプレビューできます。これにより、必要に応じて調整をすばやく行うことができます。
詳細は、「アセットのプレビュー」を参照してください。
-
使用可能—このチェック・ボックスを選択または選択解除することにより、ポータルでページ・テンプレートを使用できるかどうかを制御できます。
詳細は、「アセットの表示および非表示」を参照してください。
ヒント:
ページ・テンプレートの表示または非表示の他に、WebCenter Portalの任意のポータル、すべてのポータル、または選択されたポータルのいずれかで共有ページ・テンプレートを使用できるように制御することも可能です。詳細は、「アセットのプロパティの設定」を参照してください。
-
編集—詳細は、「ページ・テンプレートの編集」を参照してください。