17 スキンの使用
権限:
共有スキンでこの章のタスクを実行するには、アプリケーション・レベルのCreate, Edit, and Delete Skins権限が必要です。Application Specialistロールを持つユーザーには、この権限がデフォルトで付与されます。アプリケーション・レベルの権限の詳細は、『Oracle WebCenter Portalの管理』のアプリケーション・ロールと権限についてに関する項を参照してください。
この章のタスクを実行するには、次のいずれかのポータル・レベルの権限が必要です。
-
Assets: Create, Edit, and Delete Assets、またはCreate AssetsおよびEdit Assets(標準権限) -
Skins: Create, Edit, and Delete SkinsまたはCreate SkinsとEdit Skins(アドバンスト権限)
「ポータルのロールと権限について」を参照してください。
関連項目:
他のアセットとともにスキンを使用してポータルのルック・アンド・フィールを定義する方法の詳細は、「ポータルのルック・アンド・フィールの作成」を参照してください。
内容は次のとおりです。
スキンについて
スキンとは、ポータルのページ上で使用される様々なコンポーネントの色、フォントおよびその他の外観を定義するリソースです。スキンによってユーザー・インタフェースの外観が変わりますが、アプリケーションの動作が変わることはありません。スキンを使用することで、個別のポータルに独自の個性を与えたり、特定のブランド設定を適用したりして、組織に適した外観を実現できるようになります。
WebCenter Portalでは、「アセット」および「共有アセット」ページに複数の組込みスキンが用意され、新しいカスタム・スキンを作成することもできます。または、ポータル設計者が、個性を反映させたり、特定のブランドを組み込むためのカスタム・スキンを開発できます。スキンが共有アセット(すべてのポータルで使用可能)の場合、すべてのポータルの「アセット」ページにポータル固有のスキンとともに表示されます。ポータル内では、既存のスキンをコピーできます。
ノート:
スキンの作成および編集は複雑なタスクであり、CSSの知識と、ページ・テンプレートでスキンがどのように使用されるかについての知識が必要になります。このため、スキンは経験豊富なWeb開発者が開発する必要があります。開発者はJDeveloperを使用してポータルのスキンを開発することをお薦めします。開発が完了したら、開発者は直接WebCenter Portal (ポータル・サーバー)または特定のポータルにスキンを公開して、すぐに使用したり、テストすることができます。または、開発者はスキンをファイルにエクスポートし、後でそのスキンをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「スキンの開発」を参照してください。
スキンは、カスケード・スタイル・シート(CSS)仕様に基づきます。スキンは、CSSスタイルを定義する様々なセレクタ、またはコンポーネントの異なる部分のプロパティで構成されます。コンポーネントのスタイル関連のプロパティを変更することによって、コンポーネントのルック・アンド・フィールを調整できます。背景色、前景色、フォント・スタイルなど、一部のセレクタはグローバルで、すべてのコンポーネントに影響する場合があります。
各スキンは、ページ・テンプレートとともに機能して、ポータル内のページのルック・アンド・フィール全体を決定します。ページ・テンプレートはページ上のコンポーネントの場所と動作を制御し、スキンはコンポーネントの視覚的な外観を制御します。スキンのスキン・セレクタは、ページ・テンプレートのスタイル・クラスに対応しているため、スキンの設計時には、そのスキンが目的のページ・テンプレートで使用できることを確認する必要があります。
関連項目:
デフォルトでは、ポータルは、システム管理者がすべてのポータルに指定したデフォルトのスキンを継承します。
各ページ・テンプレートでは優先スキンを定義して、そのページ・テンプレートに対して最適に連携するスキンを特定できます。ページ・テンプレートをポータルの新規デフォルト・ページ・テンプレートまたはシステム・デフォルトとして選択すると、デフォルトのスキンからページ・テンプレートの優先スキンに自動更新されます。
オプションで、個々のポータルに異なるスキンを選択し、デフォルト・スキンの設定をオーバーライドすることもできます。ポータルのスキンを変更すると、そのスキンはポータルのすべてのページに適用されます。ただし、ポータル管理ページは影響されません。常にデフォルト・スキンのAltaで表示されます。
警告:
デフォルト・スキンを、選択されたデフォルトのページ・テンプレートの優先スキン以外に変更すると、予期しない結果になることがあります。
関連項目:
組込みスキンについて
WebCenter Portalには、次に示す組込みスキンが用意されており、すぐに使用できます。
-
Alta
-
Skyros
-
WebCenter Portal
ノート:
リリース12c (12.2.1.4.0)からは、Oracle WebCenter Portalでの組込みスキンMosaicおよびUnicornのサポートは非推奨になりました。ただし、以前のリリースからアップグレードした場合、これらのスキンは、アップグレードしたインスタンスで引き続き使用できます。
これらの組込みスキンの1つを使用して、特定のポータルまたはアプリケーション全体の外観を変更できます。これらの組込みスキンは、特定の組込みページ・テンプレートと連携するように設計されています。詳細は、「組込みページ・テンプレートについて」を参照してください。
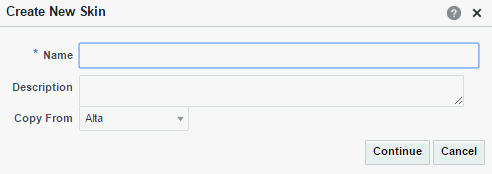
組込みスキンはいずれも、直接編集することはできません。これらのスキンのいずれかを要件に合うように変更する場合、「コピー元」リストから組込みスキンを選択して新しいスキンを作成し、新しいスキンで必要な調整を行う必要があります。
関連項目:
デフォルト・スキンの設定
ユーザーがページを作成するときには、デフォルト・スキンを使用して、ページとそのコンポーネントを決定します。これにより、ポータルのすべてのページの外観に一貫性が保たれます。
スキンはページ・テンプレートとともに機能して、ポータルのページのルック・アンド・フィールを決定します。デフォルトのページ・テンプレートを設定すると、デフォルトのスキンは、そのページ・テンプレートの優先スキン(ある場合)に自動で設定されます。
ノート:
デフォルトのスキンを、ページ・テンプレートの優先スキン以外のスキンに変更する場合、ポータルのページの表示状態が予想どおりにならないことがあります。詳細は、「ページ・テンプレートの優先スキンの設定」を参照してください。
この項では、次の内容について説明します。
ポータルのデフォルト・スキンの設定
ノート:
このタスクを実行するには、ポータル・マネージャであるか、ポータルのAdministration: Manage Security and ConfigurationまたはAdministration: Manage Configurationのいずれかの権限を持つメンバーであることが必要です。
権限の詳細は、「ポータルのロールと権限について」を参照してください。
すべてのポータルには、デフォルト・スキンを含むデフォルト・アセットのセットがあります。ポータルのデフォルト・スキンは、管理ページを除くポータルのすべてのページに適用されます。管理ページでは、常にAltaスキンが使用されます。ポータルを作成する場合、デフォルトでは、ポータルは、ポータル作成時に使用されるポータル・テンプレートに定義されたページ・テンプレートの優先スキンを継承します。ポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合、システムのデフォルトのページ・テンプレートの優先スキンがかわりに使用されます。
ポータル内のページに別のデフォルト・スキンを設定するには、「ポータルのスキンの変更」を参照してください。
すべてのポータルのデフォルト・スキンの設定
ノート:
このタスクを実行するには、システム管理者(Administratorロールを持つ、あるいはPortal Server: Manage All権限またはPortal Server: Manage Configuration権限を持つ)である必要があります。
システム管理者は、システム(またはアプリケーション・レベル)のデフォルト・スキンとして使用するスキンを選択できます。システムのデフォルト・スキンは、ホーム・ポータルのページ、およびポータルの作成に使用されるポータル・テンプレートでデフォルト・スキンを定義しないポータルのページに適用されます。
システムのデフォルト・スキンは、特定のスキンがすでに設定されている既存のポータルには適用されません。また、管理ページには、システムのデフォルト・スキンが適用されません。管理ページでは、常にAltaスキンが使用されます。
システムのデフォルト・スキンの設定方法は、『Oracle WebCenter Portalの管理』のデフォルト・スキンの選択に関する項を参照してください。
ホーム・ポータルのデフォルト・スキンの設定
デフォルトでは、ホーム・ポータルの外観はシステムのデフォルト・スキンによって決定されます。ただし、ユーザーは、ユーザー・プリファレンスの設定を通じて、ホーム・ポータルの表示に適用されるスキンを変更できます。詳細は、『Oracle WebCenter Portalでのポータルの使用』のビューのルック・アンド・フィールの変更に関する項を参照してください。
スキンの作成
使用可能なスキンがいずれも要件を満たさない場合、独自のテンプレートを作成できます。スキンを作成する場合は、既存のスキンを新しいスキンの開始点として使用します。
ノート:
スキンの作成および編集は複雑なタスクであり、CSSの知識と、ページ・テンプレートでスキンがどのように使用されるかについての知識が必要になります。スキンは、ここで説明するようにWebCenter Portalで開発できますが、編集機能は制限されています。開発者はJDeveloperを使用してポータルのスキンを開発することをお薦めします。JDeveloperを使用して最初から新しいスキンを開発することもできます。開発が完了したら、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストすることができます。または、開発者はスキンをファイルにエクスポートし、後でそのスキンをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「スキンの開発」を参照してください。
JDeveloperで後で調整することにして、スキンをWebCenter Portalで作成する場合、アプリケーション・レベルまたはポータル・レベルで作成できます。アプリケーション・レベルのスキンは、ポータルが特に除外されていないかぎり、すべてのポータルで使用できます。ポータル・レベルのスキンは、作成元のポータルでのみ使用できます。
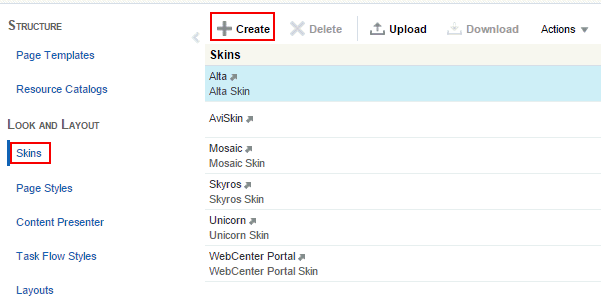
スキンを作成するには:
スキンの編集
ポータルでは、要件に合うようにスキンを編集できます。組込みスキンを編集することはできません。組込みスキンをコピーしてポータルに新規カスタム・スキンを作成し、そのコピーを編集することはできます。
ノート:
スキンの作成および編集は複雑なタスクであり、CSSの知識と、ページ・テンプレートでスキンがどのように使用されるかについての知識が必要になります。したがって、スキンは経験豊富なWeb開発者が開発する必要があります。開発者はJDeveloperを使用してポータルのスキンを変更することをお薦めします。JDeveloperを使用して最初から新しいスキンを開発することもできます。開発が完了したら、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストすることができます。または、開発者はスキンをファイルにエクスポートし、後でそのスキンをWebCenter Portalにアップロードできます。
詳細は、Oracle WebCenter Portalの開発の「スキンの開発」を参照してください。
スキンにより、ポータル内のコンポーネントで必要なADF Facesスキン・セレクタを定義する必要があります。たとえば、.ADFDefaultFontFamily:aliasセレクタを使用して、次のようにポータルにフォント・ファミリを指定できます。
.AFDefaultFontFamily:alias {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
}
詳細の参照先は、次のとおりです。
-
ADF Facesスキン・セレクタの全般については、『ADFスキンの開発』の「ADFスキン・セレクタの使用」を参照してください。スキンで使用できるセレクタの詳細は、JDeveloperのオンライン・ヘルプも参照してください。これらの情報は、JDeveloperのオンライン・ヘルプのFusionのADF Facesコンポーネントのスキン・セレクタに関するトピック、およびFusionのデータ視覚化ツール・コンポーネントのスキン・セレクタに関するトピックを参照してください。
-
ADF Facesコンポーネントのスタイル・セレクタの定義は、『ADFスキンの開発』のADFスキン・フレームワークのプロパティに関する項と『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のコンポーネントのスタイル・プロパティの変更に関する項を参照してください。
スキンのCSSファイルには、ADFスキン・セレクタの他に、WebCenter Portal固有の3つのセレクタが含まれます。これらは次のとおりです。
-
.WCPageTemplate:alias- 上部バナーの下のページ・テンプレートのメイン領域の背景色およびイメージとその位置を定義します。次に例を示します。.WCPageTemplate:alias { background-image:url(/afr/fusion/dbd_centerGradient.png); background-repeat:repeat-y; background-position:top center; background-color: #024296; color: white; } -
.WCContent- 実際のページ・コンテンツが含まれるページ・テンプレートの領域の背景色を定義します。.WCContent { background-color:#EEF3F8; border-top:1px solid #BECFE2; } -
.WCPortletContentMedium:alias-showDetailFrameコンポーネント内のタスク・フローとポートレットの背景色およびイメージを定義します。.WCPortletContentMedium:alias { background-image:url(/adf/images/gradient-275x275-fcfcfc.png); background-repeat:no-repeat; }
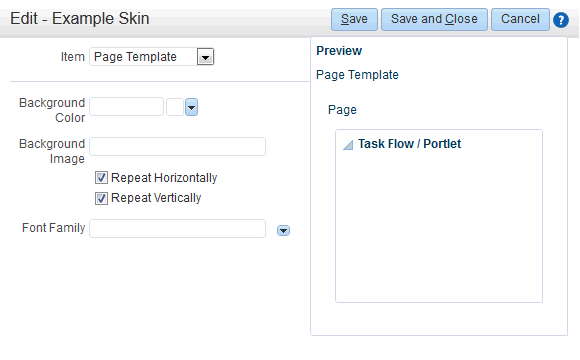
WebCenter Portalには、スキンの基本的な外観設定を編集するための「編集」ダイアログがあります。この設定は、CSSファイルで使用できるWebCenter Portal固有のスキン・セレクタにターゲット領域をマッピングすることで編集します。
CSSファイルの、その他のスキン・セレクタを編集するには、スキンのソース・コードを編集する必要があります。スキンのソース・コードの編集中は、要件に合うように任意のスキン・セレクタを追加、編集または削除できます。たとえば、デフォルトのフォント・サイズをオーバーライドするには、次のように、スキンのCSSファイル内で目的のサイズをスキン・セレクタで指定します。
.AFDefaultFont:alias
{
font-size:12px;
}
「ソースの編集」ダイアログを使用してスキンのソース・コードを編集すると、コードの形式が検証され、なんらかのタグが足りなかったり、不適切に追加された場合はエラー・メッセージが表示されます。
関連項目:
ノート:
スキンのソース・コードのスキン・セレクタを編集する予定の場合は、セレクタに関するCSS仕様を十分に理解している必要があります。拡張しているスキンに自分のセレクタより詳細なセレクタがあると、スタイルが取得されない可能性があります。
スキンの基本の外観設定を編集するには:
スキンの管理
次のオプションは、「アセット」ページまたは「共有アセット」ページに表示され、スキンの管理に使用できます。
関連項目:
-
作成—詳細は、「スキンの作成」を参照してください。
-
削除—スキンが不要になった場合に削除できます。
詳細は、「アセットの削除」を参照してください。
-
アップロード—JDeveloperを使用して開発されたスキンを含むアーカイブ・ファイルをアップロードできます。
詳細は、「アセットのアップロード」を参照してください。
-
ダウンロード—スキンをアーカイブ・ファイルにダウンロードして、JDeveloperでさらに開発できます。
詳細は、「アセットのダウンロード」を参照してください。
-
アクション
-
コピー—スキンのコピーを作成できます。
詳細は、「アセットのコピー」を参照してください。
-
セキュリティ設定—スキンにアクセスできるユーザーを制御します(すべてのユーザーを対象にするか、指定したユーザーまたはグループのみにするか)。
詳細は、「アセットのセキュリティの設定」を参照してください。
-
プロパティの表示—各スキンには、そのスキンについての有用な情報がまとめられた「プロパティの表示」ダイアログが関連付けられています。
詳細は、「アセットに関する情報の表示」を参照してください。
-
ソースの編集—スキンのソース・コードを直接編集できます。
詳細は、「アセットのソース・コードの編集」を参照してください。
-
プロパティの編集—各スキンには、ポータルでの表示方法を制御する特定のプロパティが関連付けられています。これらのプロパティは、「プロパティの編集」ダイアログで編集できます。
詳細は、「アセットのプロパティの設定」を参照してください。
スキンは、次に示す3つのデフォルトの属性も定義します。
-
skinId: スキンの一意の識別子を指定します。通常は、スキン・ファミリとレンダー・キットの組合せになります(たとえば、BrightBlue.desktop)。 -
skinFamily: スキンが属するファミリを指定します。これは、様々なレンダリング・キットで多数のスキンにより使用される識別子です。たとえば、BrightBlueという名前のファミリがあるとします。これは、レンダリング・キットのdesktopまたはmobileで使用できます。 -
skinExtends: 拡張されるスキンのIDを指定します。たとえば、midnightスキンを気にいっているが、そのスキン内で異なるフォント・サイズが必要だとします。スキンを構成してmidnight.desktopスキンを拡張し、スキンのソース・コードを編集してフォント・サイズをオーバーライドできます。
これらの属性は、追加、編集または削除できます。詳細は、「アセットの属性の設定」を参照してください。
-
-
-
使用可能—このチェック・ボックスを選択または選択解除することにより、ポータルでスキンを使用できるかどうかを制御できます。
詳細は、「アセットの表示および非表示」を参照してください。
ヒント:
スキンの表示または非表示の他に、WebCenter Portalの任意のポータル、すべてのポータルまたは選択されたポータルのいずれかで、共有スキンを使用できるように制御することも可能です。詳細は、「アセットのプロパティの設定」を参照してください。
-
編集—詳細は、「スキンの編集」を参照してください。