

| ドキュメントのダウンロード | サイト マップ | 用語集 | |
|
|||
| BEA ホーム | 製品 | デベロッパ・センタ | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Portal > 管理者ガイド > チュートリアル - ポータルの管理 |
|
管理者ガイド
|
チュートリアル - ポータルの管理
前のチュートリアルでは、ポータル管理者を作成しました。このチュートリアルでは、新しいポータル管理者を使って、既存のポータルのコンテンツとルック アンド フィールを変更します。作業が終了すると、ポータルを表示して変更を確認できます。
このチュートリアルは、WebLogic Portal 『開発者ガイド』の「新規ドメインへのポータルの新規作成」 (http://edocs.beasys.co.jp/e-docs/wlp/docs70/dev/newdom.htm) から始まる大きなチュートリアルの一部です。このチュートリアルでは、『開発者ガイド』のチュートリアルで作成した新しいドメイン、ポータル、およびポートレットを使用します。
このチュートリアルでは、以下の手順について説明します。
ステップ 1: 既存のポータルを表示する
これから作成する変更バージョンと比較できるよう、現時点で作成されているポータルを表示します。
ブラウザで http://<hostname>:<port>/<portalwebappname>/index.jsp にアクセスします。ローカル マシンでサーバを実行し、一連の手順におけるサンプル データを使用している場合は、URL は http://localhost:7501/NewPWApp/index.jsp のはずです。
ユーザ名「administrator」とパスワード「password」でログインします。
図 3-1 のように、ページ タブによって示される単一の「Home」ページが、既存ポータルのルック アンド フィールです。
図3-1 最初のチュートリアルで作成したポータルとポートレット
ステップ 2: スキンとレイアウトをポータルで選択できるようにする
「スキン」と「レイアウト」は、ポータルとポートレットの外観に影響を与える既存のリソースです。このステップでは、これらのリソースをポータルで選択できるようにします。
注意: 前の手順から引き続きポータル プロジェクト ファイルを開いたまま E-Business Control Center を実行している場合は、最初の 2 つのステップを省略できます。
図3-2 プロジェクト ファイルを開く
図3-4 スキンを選択できるようにする
図3-5 すべてのポートレットが [選択済みポートレット] リストに設定されていることを確認する
ポータル ファイルは開いたままにします。
ステップ 3: ポータル ページを作成してポートレットを追加する
新しいポータル ページは、まだ何も書かれていない黒板のようなものです。このステップでは、新しいポータル ページを作成し、前のステップで選択できるようにしたレイアウトを追加して、ページで使用するポートレットを選択します。
図3-6 [ページ] バーをクリックする
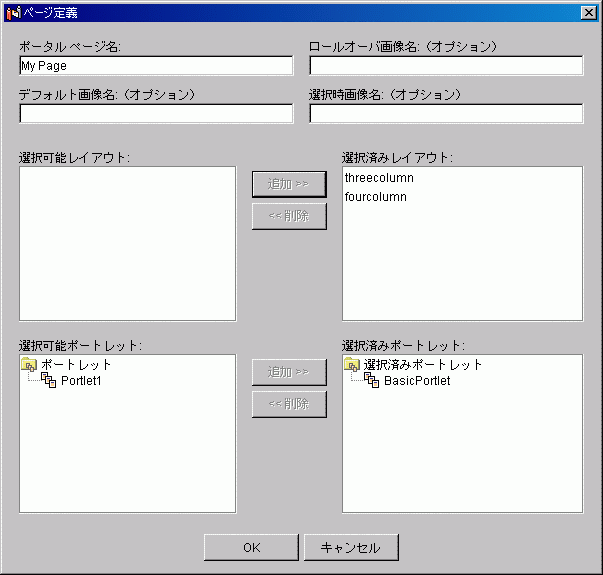
図3-7 ページ定義を設定する
図3-8 変更後の [ページ定義] ウィンドウ
図3-9 [保存] アイコン
ステップ 4: 変更したポータルの同期を取る
ポータルの新しいコンフィグレーションを使用するには、ハード ドライブに格納されている E-Business Control Center のデータとサーバを同期させる必要があります。
図3-10 プロジェクトの設定を確認する
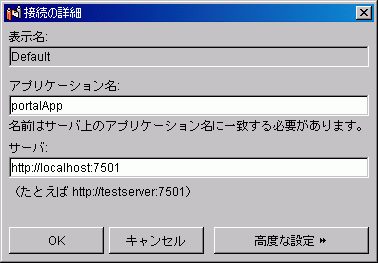
図3-11 接続の詳細を確認する

図3-12 進行中の同期処理
図3-13 同期の終了
ステップ 5: 新しいスキン、レイアウト、ポートレットを使用する
新しいスキン、レイアウト、ポートレット付きのポータル ページを含むようにポータルを変更したので、WebLogic Portal Administration Tools を使って、これらのリソースを用いてポータルを実際に変更してみます。変更を行うには、前の手順で作成したポータル管理者としてログインします(この例では portaladmin)。
図3-15 [ポータル管理ホーム] ページ
図3-16 [スキンを選択] をクリックする
図3-17 デフォルト スキンを設定する
ポータルの変更は以上で終わりです。このチュートリアルでは、以下の変更を行いました。
変更したポータルは表示できる状態になっています。
ステップ 6: 変更したポータルを表示する
ブラウザで http://<hostname>:<port>/<webappname>/index.jsp にアクセスします。ローカル マシンでサーバを実行している場合には、通常、URL は http://localhost:7501/NewPWApp/index.jsp です。
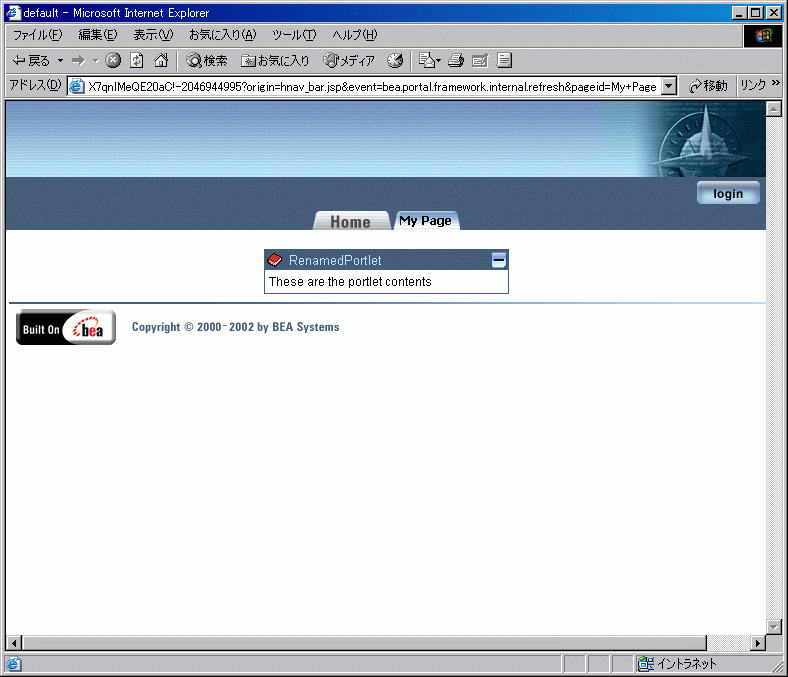
図 3-20 は変更後のポータルの表示です。新しく「My Page」タブが追加されてポートレットの名前が変更された、新しいルック アンド フィールを確認してください。このポータルと元のポータル(図 3-1)を比べてみてください。
図3-20 変更後のポータルを表示する
このチュートリアルは以上で終了です。このチュートリアルでは、管理者がポータルの管理で利用できる方法をいくつか見てきました。グループ ポータルとグループ ポータル管理者の作成、キャンペーンの作成、訪問者へのパーソナライズされたデータの提供、従来のシステム管理者が行っていた作業など、管理者は他にもさまざまな作業を実行できます。 これらの作業の手順については、第 II 部ポータルの管理を参照してください。

|

|

|