Add a Screenshot Action
The screenshot action captures a screenshot of a user interface and sends the file to the integration that ran the robot.
Use Cases
The screenshot action is different from the screenshots that you can capture before and after an action occurs as part of troubleshooting. See Capture Screenshots in Robots.
You typically use the screenshot action when the screenshots that are available within an action don't meet your requirements. For example:
- If an action opens a new tab or browser, use the screenshot action to capture an image of the new tab.
- If you need to send a screenshot to another application, use the screenshot action to capture the image.
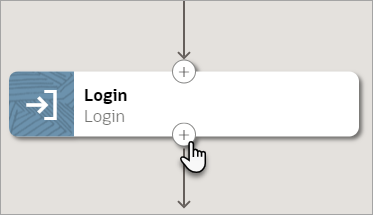
Add a Screenshot Action
Note:
You must use the low-code capabilities to add this action to a robot. Keep reading for step-by-step instructions.