Exporting email HTML
You can export the HTML for emails created in the Design Editor. The exported HTML also includes custom CSS. This enables you to share content and utilize the output for other use cases, giving you greater flexibility while also having the benefit of the editor. You can also easily re-upload the HTML back into Oracle Eloqua using the Source Editor.
Prior to exporting HTML, note the following:
- Oracle Eloqua headers and footers will be exported if the Include Eloqua Elements toggle is off.
- Exported HTML does not include package images. It will always reference the images hosted in Oracle Eloqua.
- Cloud content is removed when HTML is exported as it will not function outside of Oracle Eloqua, and may not function if re-uploaded to Oracle Eloqua.
- Changes to exported HTML are not guaranteed to be responsive. Oracle Eloqua content spans may not work outside of Oracle Eloqua.
To export email HTML:
-
Navigate to Assets
 , then click Emails.
, then click Emails. - Open an existing email, or create a new one.
-
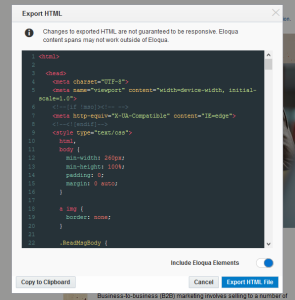
Click Actions, then select Export HTML.
- With the Include Eloqua Elements option, you can include or exclude Oracle Eloqua-specific elements such as dynamic content, shared content, and field merges.
- If you want to use the HTML outside of Oracle Eloqua, toggle this option off.
- If you want to re-upload and use the HTML in Oracle Eloqua, toggle this option on.
Note: If the Include Eloqua Elements toggle is on, and you attempt to use that HTML outside of Eloqua, images and Eloqua-specific elements will not work.
- Click Export HTML File, then open or save the file.
Tip: You can use the Copy to Clipboard option to quickly copy and paste your HTML.
- Click Cancel to close the Export HTML window when you are done.
Uploading HTML emails or templates