Creating emails in the Design Editor
It's easy to create rich, responsive emails using the Design Editor. Without touching any HTML code, your emails will render in many different email clients and across many screen sizes.
Learn more by watching this video!
Learn more by watching this video!
To create an email using the Design Editor:
- Navigate to Assets
 , then click Emails.
, then click Emails. - Create an email:
- In the classic UI, click Create an Email.
- In the Redwood experience, click Create. In the New landing page drawer, provide the Name for the landing page. Optionally provide the microsite and vanity URL. Click Create.
- Choose a template or layout for the email. To build a fully responsive email in the Design Editor, choose Blank Responsive Layout or one of the layout options.
- In the classic UI, after choosing a template or layout, the Email Settings page opens. Complete the email settings and click Design Email.
Tip: You can complete the email settings later. Click Design Email to continue.
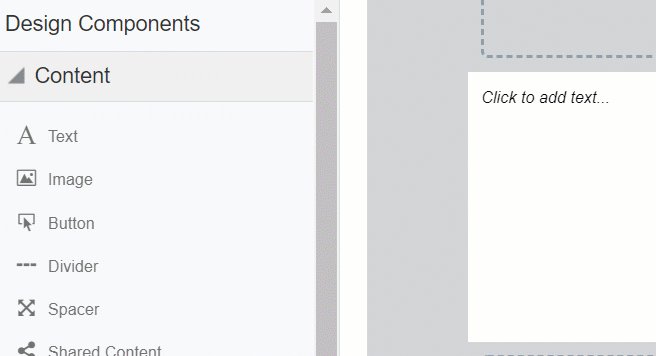
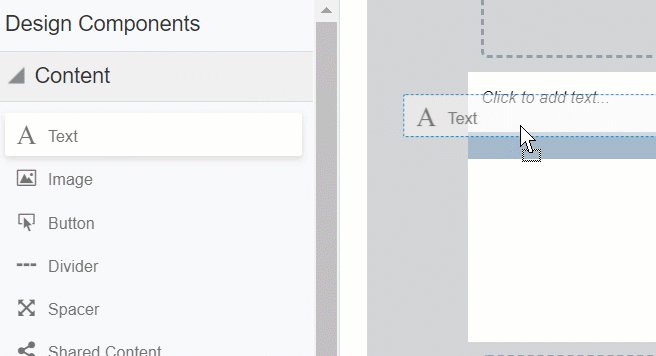
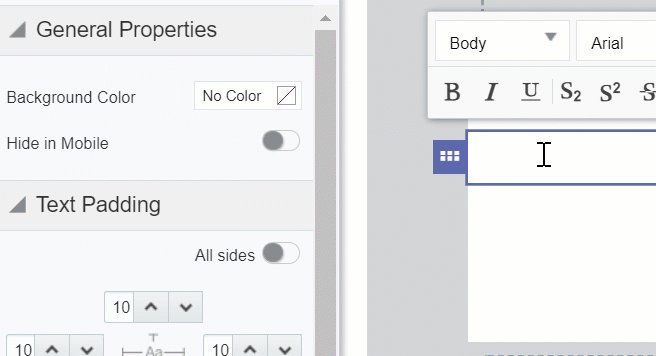
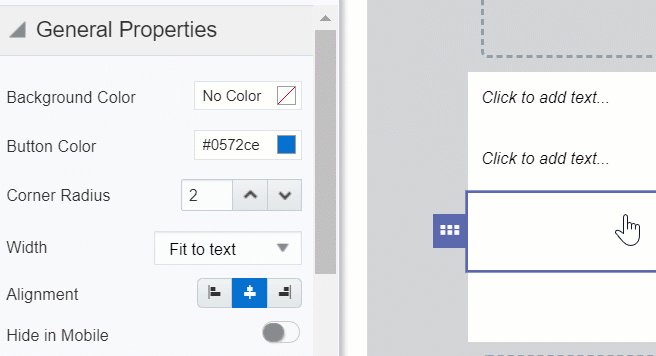
- Create your email by dragging and dropping content and layouts. Click the content block to configure it using the properties.

- Click Mobile in the menu bar to switch to a mobile view and edit your email content as it may appear on mobile devices. Learn more about editing emails in the mobile view.

- As you make changes, you can undo or redo your changes using the toolbar or standard keyboard shortcuts.

- Click Save when you are done.
After you finish:
- Draft errors appear
 until you have completed all the email settings. Click the error indicator to view a list of all validation errors. You must resolve all draft errors before you can send the email.
until you have completed all the email settings. Click the error indicator to view a list of all validation errors. You must resolve all draft errors before you can send the email. - Oracle Eloqua tries to validate that all the content in the email is fully responsive. If there are issues with responsiveness, notification errors appear
 .
. - Preview the email using different contacts and screen sizes.
- Send a test version of your email to see what it will look like on differ email clients and devices.