Header and Footer Module Default Areas
The header and footer modules determine your site's header and footer areas' layout. Area divs in these modules' template files adds areas to your page's header and footer. The scope of these pre-defined areas is All Pages, which means that anything you add to these areas displays across your entire shop.
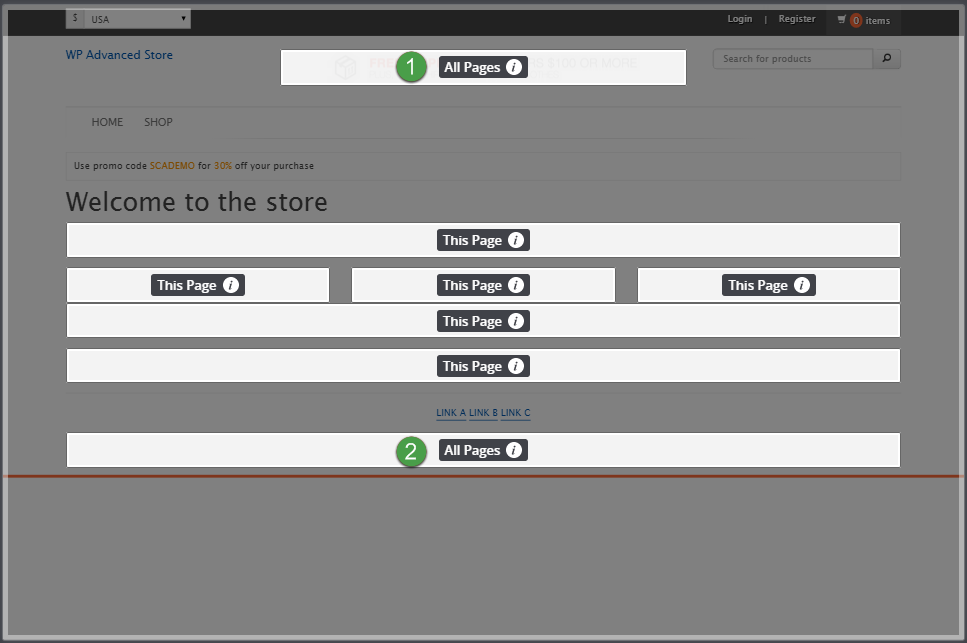
When a customer visits a page on your site, the page displays not only the areas defined in the header and footer modules, but also those areas defined by the module that creates that page. In the following screenshot, you can see how the header and footer look on the home page when you add content. These same areas also display on the Search page and Item Detail pages.

|
Item |
Description |
|---|---|
|
1 |
The header template file is |
|
2 |
The footer template file is footer.tpl, and it contains one area named |