Regions
A region is an array of tiles grouping properties together, to be displayed in a specific part of the UI page. It displays a list of properties that belong together, in one, two or three column layout.
The region component has the following structure:
"region": {
"set1":{
"tiles": [
{
"title": "",-- boilerplate key for the title,
"sequence": 1,
"properties": [
...
]
},
{
"title": "",
"sequence": 2,
"properties": [
...
]
},
...]
},
"set2:{
tiles:[...]
},
"set3:{
tiles:[...]
},
"set4:{
tiles:[...]
}
}UI Specifications
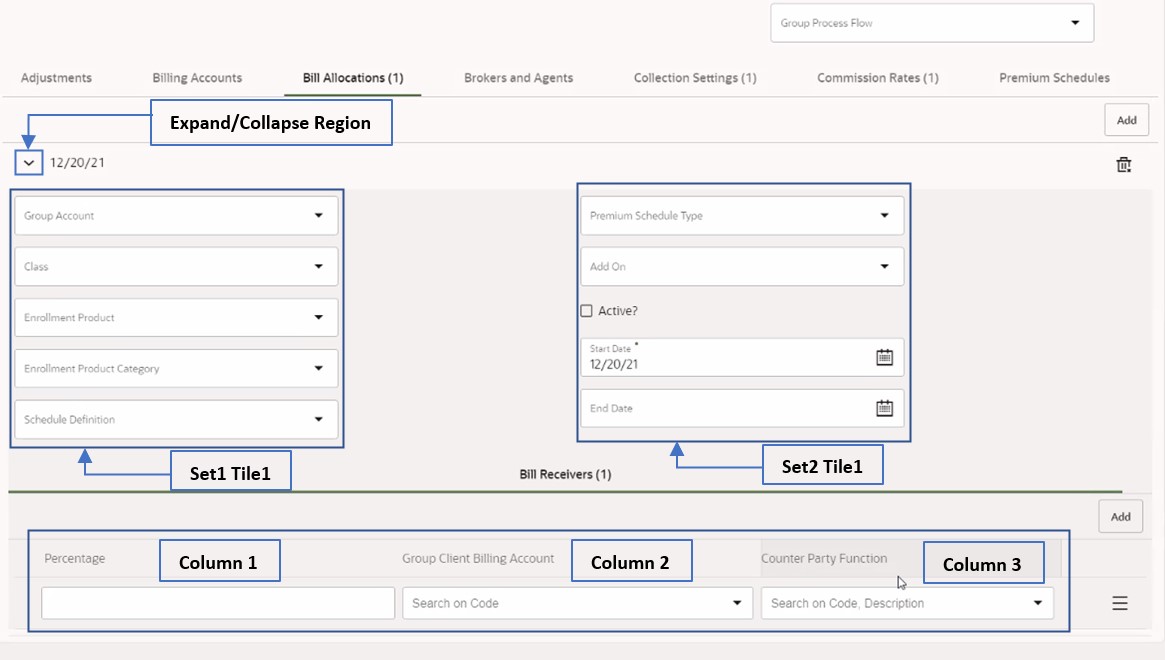
A region component describes an area of the UI layout. A region can show up to three adjacent columns; 'set1' specifies the first column, 'set2' the second, and 'set3' the third.
The columns consist a list of tiles. Tiles are small single-purpose containers that may represent a single piece of information or a small cluster of related information. Each 'tile' typically consists a boilerplate text and a field value. If only set1 and tile one is defined, the system auto aligns the contents to three column layout.
Tiles are ordered by the sequence. For a tile, if a given property value exceeds the section margin all overflowing characters are hidden (for example, 'this text exceeds the maxi…'). Hovering over the value displays the complete text.
When a large number of properties are configured to be displayed in the region component, only what can be displayed within the optimal component height are shown by default. A link 'see more' is placed to indicate that there are more properties. Click 'see more'; to display the remaining properties.
This component supports view and edit modes. For details on property representation in view and edit modes, boilerplate rules with respect to mandatory properties, and property validation refer to the Properties chapter in the Developer Guide.
If there is no property to be displayed in a tile, then the tile is not displayed in the view mode. For example, a tile is configured with properties to be displayed only when they have a value (display: notNull) and if none of them have a value, then the tile is not displayed in the view mode. However, if the said property is an editable property, then the property (and thereby the tile) is shown in the edit mode.