19 進行状況バーと進行状況インジケータ
この章では、JavaFXアプリケーションの操作の進行状況をビジュアル化するUIコントロール、進行状況インジケータと進行状況バーについて学習します。
ProgressIndicatorクラスとその直接サブクラスProgressBarでは、特定のタスクが処理中であることを示し、その作業がどこまで完了したかを検出する機能を提供します。 図19-1に示すように、ProgressBarクラスは完了バーとして進行状況を視覚化し、ProgressIndicatorクラスは動的に変化する円グラフとして進行状況を視覚化します。
進行状況コントロールの作成
例19-1に示すコード・フラグメントを使用して、JavaFXアプリケーションに進行状況コントロールを挿入します。
例19-1 進行状況バーと進行状況インジケータの実装
ProgressBar pb = new ProgressBar(0.6); ProgressIndicator pi = new ProgressIndicator(0.6);
また、空のコンストラクタを使用すると、パラメータなしで進行状況コントロールを作成できます。 その場合は、setProgressメソッドを使用して値を割り当てます。
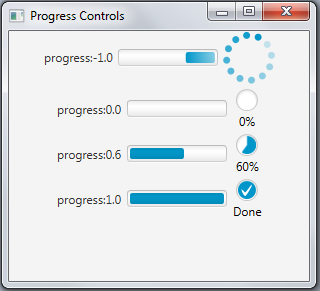
アプリケーションでは、タスクの完了時間全体を特定できない場合があります。 その場合、進行状況コントロールは、タスクの長さを特定できるまで不確定モードのままになります。 図19-2に、進行状況の変数値に応じたそれぞれの進行状況コントロールの状態を示します。
例19-2に、図19-2に示すアプリケーションのソース・コードを示します。
例19-2 進行状況コントロールのそれぞれの状態の有効化
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ProgressSample extends Application {
final Float[] values = new Float[] {-1.0f, 0f, 0.6f, 1.0f};
final Label [] labels = new Label[values.length];
final ProgressBar[] pbs = new ProgressBar[values.length];
final ProgressIndicator[] pins = new ProgressIndicator[values.length];
final HBox hbs [] = new HBox [values.length];
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
stage.setScene(scene);
stage.setTitle("Progress Controls");
for (int i = 0; i < values.length; i++) {
final Label label = labels[i] = new Label();
label.setText("progress:" + values[i]);
final ProgressBar pb = pbs[i] = new ProgressBar();
pb.setProgress(values[i]);
final ProgressIndicator pin = pins[i] = new ProgressIndicator();
pin.setProgress(values[i]);
final HBox hb = hbs[i] = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(label, pb, pin);
}
final VBox vb = new VBox();
vb.setSpacing(5);
vb.getChildren().addAll(hbs);
scene.setRoot(vb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
進行状況の変数0から1の正の値は進行状況の割合を示します。 たとえば、0.4は40%に該当します。 この変数の負の値は、進行状況が不確定モードであることを示します。 isIndeterminateメソッドを使用して、進行状況コントロールが不確定モードになっているかどうかを確認します。
ユーザー・インタフェースでの進行状況の表示
例19-2では、基本的に進行状況コントロールで考えられるすべての状態を簡略化して示しています。 実際のアプリケーションでは、進行状況の値は他のUI要素の値を介して取得できます。
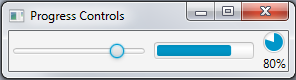
例19-3を参照し、スライダの位置に基づき、進行状況バーと進行状況インジケータがどのように設定されるかを学習します。
例19-3 スライダからの進行状況の値の受信
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ProgressBar;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.control.Slider;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class ProgressSample extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setTitle("Progress Controls");
final Slider slider = new Slider();
slider.setMin(0);
slider.setMax(50);
final ProgressBar pb = new ProgressBar(0);
final ProgressIndicator pi = new ProgressIndicator(0);
slider.valueProperty().addListener(
(ObservableValue<? extends Number> ov, Number old_val,
Number new_val) -> {
pb.setProgress(new_val.doubleValue()/50);
pi.setProgress(new_val.doubleValue()/50);
});
final HBox hb = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(slider, pb, pi);
scene.setRoot(hb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
このアプリケーションをコンパイルして実行すると、図19-3に示すウィンドウが表示されます。
ChangeListenerオブジェクトがスライダの値が変化したかどうかを特定して進行状況バーと進行状況インジケータの進行状況を計算するため、進行状況コントロールの値が0.0から1.0の範囲に設定されます。
関連APIドキュメント