20 Working with Navigation Components
train components to navigate a multistep process.This chapter includes the following sections:
20.1 About Navigation Components
Navigation components allow users to drill down for more information, to navigate to related pages or windows, and to perform specific actions on data and navigate at the same time. The common forms of navigation components are buttons and links, most of which can be used on their own and a few that can only be used in conjunction with other components.
Some components render navigable items such as tabs and breadcrumbs for navigating hierarchical pages and keeping track of the user's current location in the page hierarchy. Two components render links and buttons that you use specifically to guide users through a multistep task. You can also use the button or link components to fire partial page requests, and to implement popup dialogs and secondary windows (in conjunction with other ADF Faces tags and components). Navigation components can provide navigation with or without server-side actions.
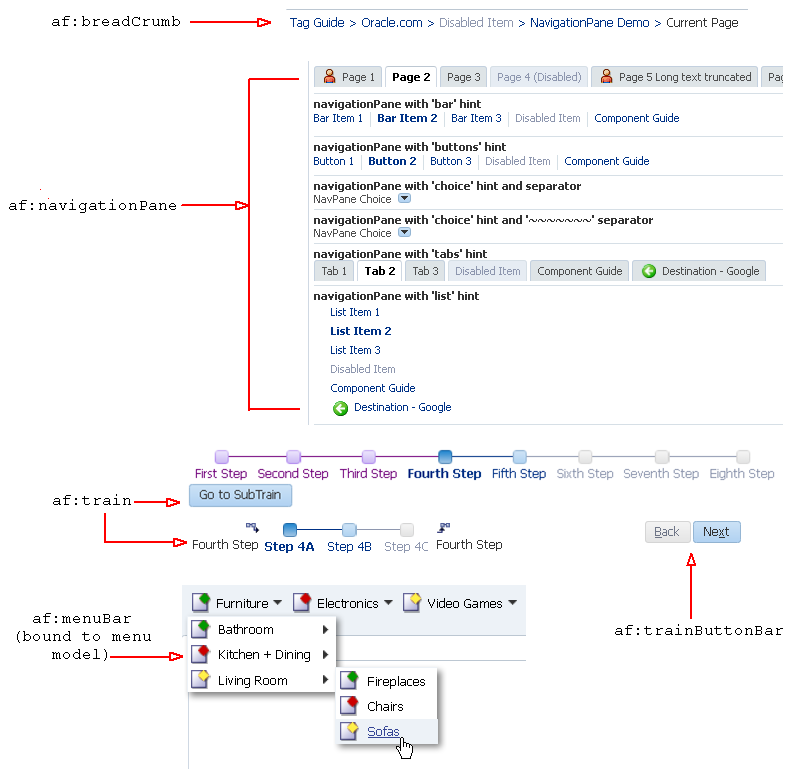
Figure 20-1 shows the different ADF Faces components that are used to provide navigation.
Figure 20-1 ADF Faces Navigation Components

20.1.1 Navigation Components Use Cases and Examples
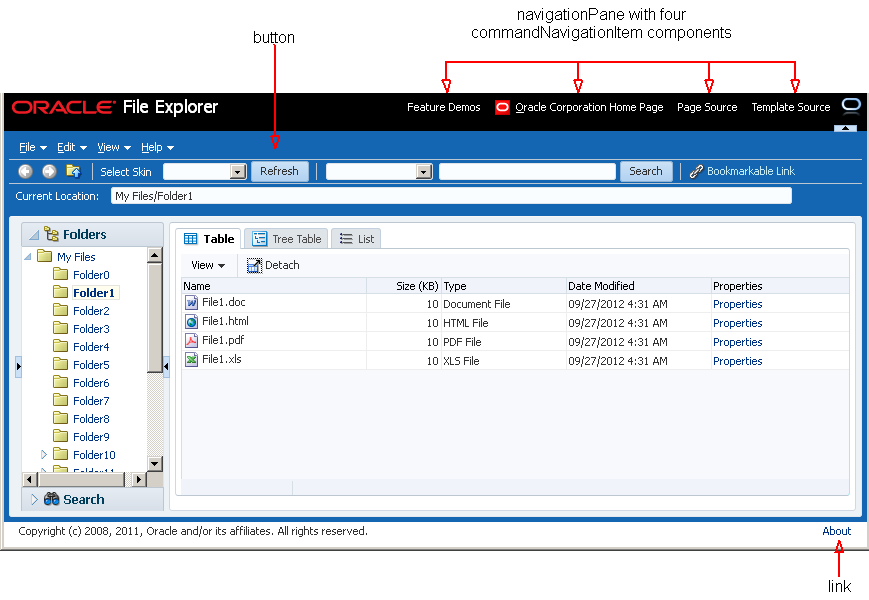
Typical uses of navigation components are to create buttons and links to allow users to navigate to another page or window, to perform actions on data, or to perform actions and navigate at the same time. For example, as shown in Figure 20-2, the main page of the File Explorer application contains a button component that you click to refresh the page after making a skin selection and a link component that opens a popup window when clicked.
Figure 20-2 File Explorer Application Main Page

At the top right corner of the File Explorer application, there are four global application links. While you can use link components to provide the destinations for navigation, the File Explorer application uses the navigationPane and child commandNavigationItem components to provide links that either navigate directly to another location or deliver an action that results in navigation.
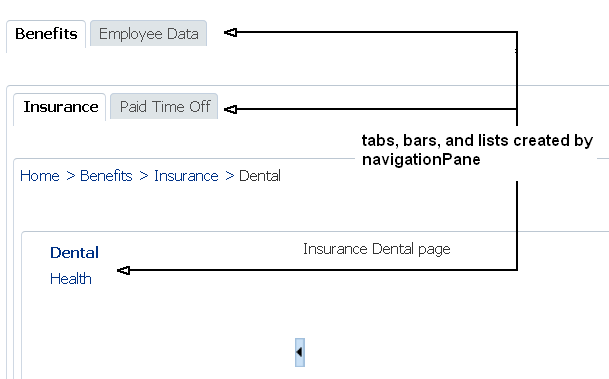
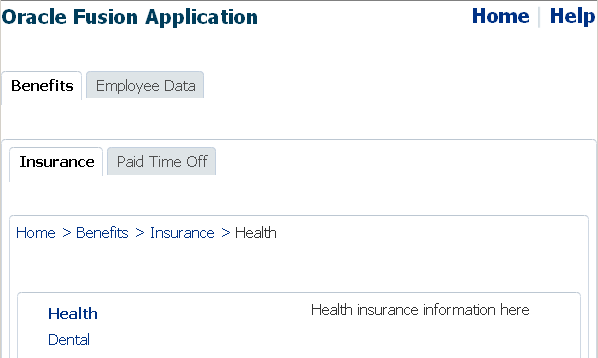
The navigationPane component also lets you organize application content in a meaningful structure and provides a navigation method for users to move through different content areas in the application to perform various functions. For example, a simple HR application might have pages that let employees check on company benefits, and pages for administration to view and create employee data, as shown in Figure 20-3. The navigationPane component provides the structure with tabs, bars, or lists for example, and the child commandNavigationItem components provide the navigation links.
Figure 20-3 Page Showing Navigation Tab, Bar and List Links

The navigationPane component can also be used with a menu model, where the component is bound to the menu model managed bean. For complex page hierarchies, using a menu model is more efficient as the framework generates the correct number of navigation items in the structure on each page and also keeps track of which items are to be displayed as "selected".
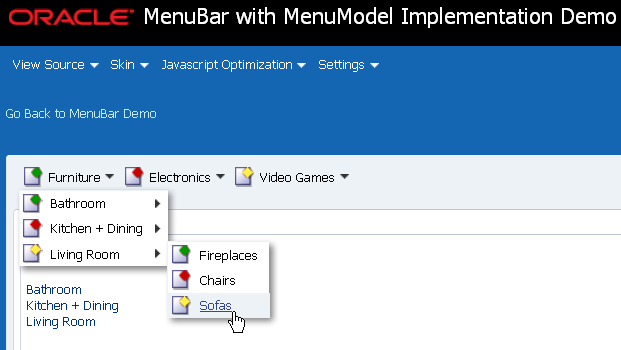
The menuBar component can also be bound to a menu model to implement menus and submenus for navigating different levels in a page hierarchy. Most shopping websites use a system of menus to categorize shopping areas and provide a one-click action to a specific subcategory or item in the hierarchy. As shown in Figure 20-4, the menu bar shows the first level of menu items at a glance. As the mouse cursor hovers over a menu, a submenu of more items display for the user to browse and choose. Typically you would not implement more than three levels of menu items.
Figure 20-4 Page With Three Menus on a Bar with a Submenu Expanded

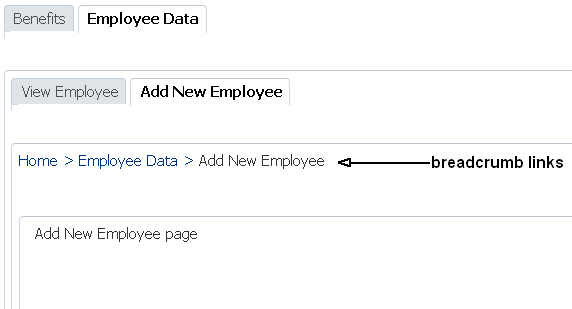
Whether you use navigationPane or menuBar (bound to a menu model) to create your page hierarchy, you can use the breadCrumbs component and a series of child commandNavigationItem components to provide users with a visual indication to their current location in the page hierarchy. As shown in Figure 20-5, the breadCrumbs component displays a line of text links starting from the root page down to the current page, which is always the last link. If you create your page hierarchy using a menu model, you can also bind the breadCrumbs component to the same menu model managed bean and let the framework dynamically generate the links for you.
Figure 20-5 Page Showing Horizontal Breadcrumb Links

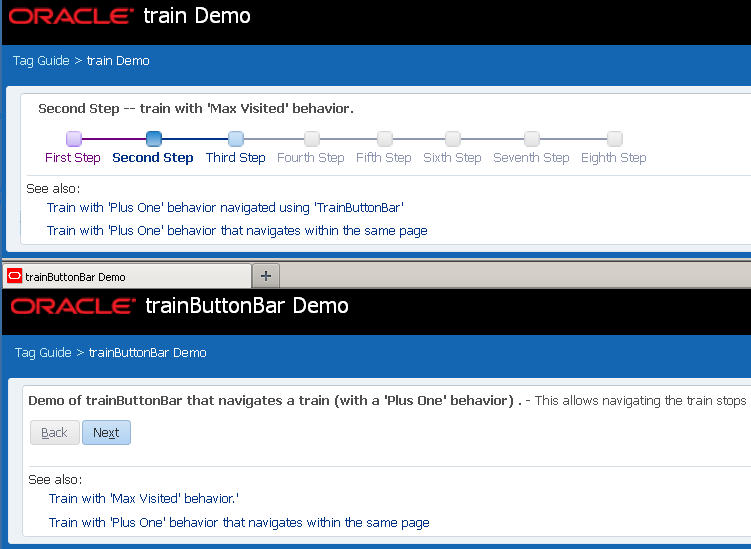
The train component allows users to quickly see where they are in a multistep process and also navigate through that process. The trainButtonBar component provides additional navigation for a train process in the form of Back and Next buttons, as shown in Figure 20-6.
Figure 20-6 ADF Faces Train and TrainButtonBar Demonstration Pages

20.1.2 Additional Functionality for Navigation Components
You may find it helpful to understand other ADF Faces features before you implement your navigation components. Additionally, once you have added these components to your page, you may find that you need to add functionality such as accessibility and localization. Following are links to other functionality that navigation components can use.
-
Using parameters in text: You can use the ADF Faces EL format tags if you want the text displayed in a component to contain parameters that will resolve at runtime. For more information, see How to Use the EL Format Tags.
-
Events: Components fire both server-side and client-side events that you can have your application react to by executing some logic. For more information, see Handling Events.
-
Partial page rendering: ADF Faces navigation components can be used to trigger partial rerendering of components on a page. For more information, see Rerendering Partial Page Content.
-
Accessibility: You can make your navigation components accessible. For more information, see Developing Accessible ADF Faces Pages.
-
Localization: Instead of directly entering text for labels, you can use property files. These files allow you to manage translation of the text strings. For more information, see Internationalizing and Localizing Pages.
-
Skins: You can change the look and feel of navigation components by changing the skin. For more information, see Customizing the Appearance Using Styles and Skins.
-
Touch Devices: ADF Faces components may behave and display differently on touch devices. For more information, see Creating Web Applications for Touch Devices Using ADF Faces.
-
Drag and Drop: You can configure your components so that the user can drag and drop them to another area on the page. For more information, see Adding Drag and Drop Functionality.
20.2 Common Functionality in Navigation Components
Like any JSF application, an application that uses ADF Faces components contains a set of rules for choosing the next page to display when a button or link (used on its own or within another navigation component) is clicked. You define the rules by adding JSF navigation rules and cases in the application's configuration resource file (faces-config.xml).
JSF uses an outcome string to select the navigation rule to use to perform a page navigation. ADF Faces navigation components that implement javax.faces.component.ActionSource interface generate an ActionEvent event when users activate the component. The JSF NavigationHandler and default ActionListener mechanisms use the outcome string on the activated component to find a match in the set of navigation rules. When JSF locates a match, the corresponding page is selected, and the Render Response phase renders the selected page. For more information about the JSF lifecycle, see Using the JSF Lifecycle with ADF Faces . Also note that navigation in an ADF Faces application may use partial page rendering. For more information, see Rerendering Partial Page Content.
20.3 Using Buttons and Links for Navigation
ADF Faces provides button and link components that can be used for navigation. Depending on your use case, you can configure these components to navigate directly to another location, to submit requests, and fire ActionEvent events.
Apart from the button and link components, ADF Faces also provides specialized components (goMenuItem and commandMenuItem) for use inside menus. For more information, see Using Menus, Toolbars, and Toolboxes.
The button and link components can render images, along with optional text, as shown in Figure 20-7 and Figure 20-8. You can determine the position of the image relative to the optional text by setting a value for the iconPosition attribute. In addition, you can set different icons for when the user hovers over an icon, or the icon is depressed or disabled. You specify the image to use by setting a value for the icon attribute. The button and link components expand to the number of pixels required to accommodate the image that you specify to render within the component. If you do not specify an image, the component renders using the minimum dimensions specified for the component in the web application's skin.
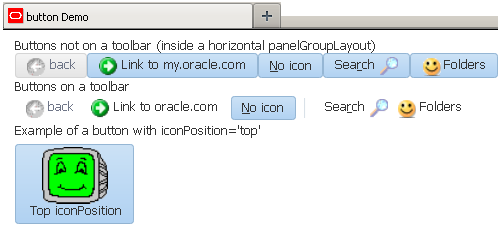
Figure 20-7 shows a number of the options that you can configure for the button component.
Figure 20-7 ADF Faces button Component

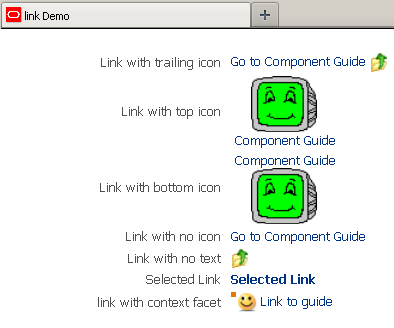
Figure 20-8 shows a number of the options that you can configure for the link component.
Figure 20-8 ADF Faces link Component

Using the ADF Faces toolbar component, you can provide additional functionality, such as a popup facet that opens popup menus from a button component. For more information, see Using Toolbars.
The behavior of button and link components differ when you output your page in simplified mode for printing or email. The link component appears in print and email modes although it cannot be invoked while the button component does not render when you output a page in simplified mode for printing or email. For more information about email and print output modes, see Using Different Output Modes .
You can configure your application to allow end users to invoke a browser's context menu when they right-click an action component that renders a link. End users who right-click the link rendered by an action component may use a browser's context menu to invoke an action that you do not want them to invoke (for example, open the link in a new window). For more information, see Configuring a Browser's Context Menu for Links.
You can show a warning message to end users if the page that they attempt to navigate away from contains uncommitted data. Add the checkUncommittedDataBehavior component as a child to action components that have their immediate attribute set to true. If the user chooses not to navigate, the client event will be cancelled. You can add the checkUncommittedDataBehavior component as a child to the af:button and af:link components. For the warning message to appear to end users, the page must contain uncommitted data and you must have also set the document tag's uncommittedDataWarning attribute to on, as described in How to Configure the document Tag.
Note:
A warning message may also appear for uncommitted data if you set the document tag's uncommittedDataWarning tag to on and your page renders an ADF Controller bounded task flow that is configured as critical, as described in the "How to Enable Implicit Save Points" section in Developing Fusion Web Applications with Oracle Application Development Framework.
20.3.1 How to Use Buttons and Links for Navigation and Deliver ActionEvents
Typically, you use action components like button and link to perform page navigation and to execute any server-side processing.
Before you begin:
It may help to understand how action component's attributes affect functionality. For more information, see Using Buttons and Links for Navigation.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create and use action components:
Buttons and links can also be used to open secondary windows through these attributes: useWindow, windowHeight, windowWidth, launchListener, and returnListener. For information about opening secondary windows, see the "Using the ADF Faces Dialog Framework Instead of Bounded Task Flows" section in Developing Fusion Web Applications with Oracle Application Development Framework.
To use buttons and links to invoke popups without writing any JavaScript code, see Declaratively Invoking a Popup.
20.3.2 How to Use Buttons and Links for Navigation Without Delivering ActionEvents
You can use the button and link components to perform direct page navigation, without delivering an ActionEvent event.
Before you begin:
It may help to understand how the button and link components' attributes affect functionality. For more information, see Using Buttons and Links for Navigation.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create buttons and links that navigate without delivering an ActionEvent:
20.3.3 What You May Need to Know About Using Partial Page Navigation
As described in Using Partial Page Navigation, you can configure an ADF Faces application to have navigation triggered through a partial page rendering request. When partial page navigation is turned on, partial page navigation for GET requests is automatically supported on the following components:
-
af:button -
af:link -
af:goMenuItem(used withinaf:menuandaf:menuBar) -
af:commandNavigationItem(used withinaf:navigationPane)
The only requirement is that the destination attribute on a supported component contain a relative URL of the application context root and begin with "/", such as "/faces/myPage.jsf", where faces is the URL mapping to the application's servlet defined in web.xml and myPage.jsf is the page to navigate. Because partial page navigation makes use of the hash ('#') portion of the URL, you cannot use the hash portion for navigation to anchors within a page.
If the targetFrame attribute on a supported component is set to open the link in a new window, the framework automatically reverts to full page navigation.
20.4 Configuring a Browser's Context Menu for Links
The action components that render links at runtime allow your end users to invoke actions. In addition you can configure your application so that the ADF Faces framework allows the end user's browser to render a context menu for these action components. By default, the ADF Faces framework disables this context menu. The ADF Faces framework disables this context menu when no value is set for the destination attribute because the context menu may present menu options that invoke a different action (for example, open a link in a new window) to that specified by the action component. The components for which you can configure this behavior include the following:
-
af:link -
af:commandMenuItem(used within anaf:menuBarcomponent) -
af:commandNavigationItemif no value is specified for thedestinationattribute, the ADF Faces framework enables the browser context menu in the following scenarios:-
For the two anchors that
af:commandNavigationItemrenders when inside anaf:traincomponent -
When an
af:commandNavigationItemrenders inside anaf:breadCrumbscomponent -
When an
af:commandNavigationItemrenders inside anaf:navigationPanecomponent (any hint--tabs, bar, buttons, choice, list)
-
-
af:panelTabbed: the tabs and overflow indicators -
af:panelAccordion: the disclosure link and overflow indicators
You cannot configure this behavior for components that specify a destination and do not invoke an action. For example, an af:commandNavigationItem component where you specify a value for the destination attribute and no value for the action attribute.
20.4.1 How to Configure a Browser's Context Menu for Command Links
Set the value of the oracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSION context parameter in your application's web.xml file to no.
Before you begin:
It may help to understand what action components you can configure this functionality for. For more information, see Configuring a Browser's Context Menu for Links.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To configure a browser's context menu for a command link:
- In the Applications window, expand the WEB-INF node and double-click web.xml.
- In the overview editor, click the Application navigation tab and then click the Add icon next to the Context Initialization Parameters table to add an entry for the
oracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSIONparameter and set it tono. - Save and close the
web.xmlfile.
20.4.2 What Happens When You Configure a Browser's Context Menu for Command Links
If you followed the procedure outlined in How to Configure a Browser's Context Menu for Command Links, JDeveloper writes a value to the web.xml file, as shown in Example 20-1.
For more information about ADF Faces configuration options in your application's web.xml file, see Configuration in web.xml.
At runtime, end users can invoke a browser's context menu by right-clicking on the links rendered by certain components, as described in Configuring a Browser's Context Menu for Links.
Example 20-1 Context Parameter to Configure a Browser's Context Menu
<context-param>
<param-name>oracle.adf.view.rich.ACTION_LINK_BROWSER_CONTEXT_SUPPRESSION</param-name>
<param-value>no</param-value>
</context-param>
20.5 Using Buttons or Links to Invoke Functionality
In addition to using action components for navigation, ADF Faces also includes listener tags that you can use with action components to have specific functionality execute when the action event fires. Listener tags included with ADF Faces include:
-
exportCollectionActionListener: Use to export data from thetable,treeandtreeTablecomponents to an Excel spreadsheet. For more information, see Exporting Data from Table, Tree, or Tree Table. -
fileDownloadActionListener: Use to initiate a file download from the server to the local hard drive. For more information, see How to Use an Action Component to Download Files. -
resetListener: Use to reset submitted values. However, no data model states will be altered. For more information, see How to Use an Action Component to Reset Input Fields. If the input components render in a popup, see Resetting Input Fields in a Popup.If you want to reset the input components to their previous state, which was partially or fully submitted successfully to the server, then you can use a reset button. For more information, see How to Add a Button to Reset the Form.
20.5.1 How to Use an Action Component to Download Files
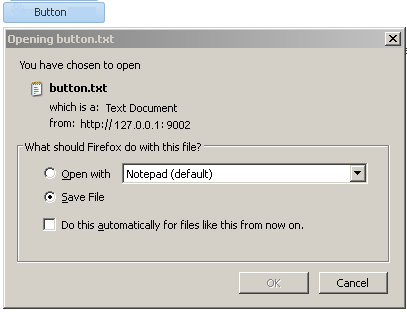
You can create a way for users to download files by creating an action component such as a button and associating it with a fileDownloadActionListener tag. When the user selects or clicks the component, a popup dialog displays that allows the user to select different download options, as shown in Figure 20-9.
Figure 20-9 File Download Dialog

Use the fileDownloadActionListener tag to allow an action component (for example, a button, link, or menu item) to send the contents of a file to an end user. You can also specify the content type or file name when you use this tag. Any value that you set for the action component's partialSubmit attribute is ignored at render time if you use the fileDownloadActionListener tag. The fileDownloadActionListener tag determines what type of submit the action component invokes based on the context. If you use the fileDownloadActionListener tag within a JSF portlet in your application, the action component invokes a partial submit (partialSubmit="true"). If you use the fileDownloadActionListener tag within an application that uses the ADF Faces servlet, the action component invokes a full submit (partialSubmit="false").
Tip:
For information about uploading a file to the server, see Using File Upload.
After the content has been sent to the browser, how that content is displayed or saved depends on the option that the end user selects in the dialog. If the end user selects the Open with option, the application associated with that file type will be invoked to display the content. For example, a text file may result in the Notepad application being started. If the end user selects the Save to Disk option, depending on the browser, a popup dialog may appear to select a file name and a location in which to store the content.
The following example shows the tags of a button with the fileDownloadActionListener tag to download the file named hello.txt to the user.
<af:button value="Say Hello">
<af:fileDownloadActionListener filename="hello.txt"
contentType="text/plain; charset=utf-8"
method="#{bean.sayHello}"/>
</af:button>
The following example shows a managed bean method that processes the file download.
public void sayHello(FacesContext context, OutputStream out) throws IOException{
OutputStreamWriter w = new OutputStreamWriter(out, "UTF-8");
w.write("Hi there!");
. . .
}
If you use the fileDownloadActionListener tag from within a JSF portlet in your application, you can optionally add the parameters described in Table 20-1 to the web.xml file of your application to configure the size and temporary location options for the file during download.
Table 20-1 Parameters to Add to web.xml File to Use fileDownloadActionListener in a Portlet
| Parameter name | Data type | Description |
|---|---|---|
|
|
Integer |
Specify the maximum size in kilobytes of the file that the If you do not specify a value for this parameter in the |
|
|
Integer |
Specify the maximum size in kilobytes of the file that the If you do not specify a value for this parameter in the |
|
|
String |
Specify the temporary location where you store files during download. If you do not specify a value, it defaults to the directory specified by |
For more information about configuring your web.xml file, see Configuration in web.xml.
Before you begin:
It may help to understand how a component's attributes affect functionality. For more information, see Using Buttons or Links to Invoke Functionality.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
You will need to complete this task:
- Create an action component, as described in Using Buttons and Links for Navigation.
To create a file download mechanism:
20.5.2 How to Use an Action Component to Reset Input Fields
You can use the resetListener tag in conjunction with an action component to reset input values. When the end user invokes the action component, it resets all input values to null or empty. If you want to reset the input components to their previous state, which was partially or fully submitted successfully to the server, then you should use a reset button. For more information, see How to Add a Button to Reset the Form.
If you use the resetListener tag to reset input components that render in a popup, you also need to set a value for the popup component's resetEditableValues property. For more information about this use case, see Resetting Input Fields in a Popup.
Before you begin:
It may help to understand how an action component's attributes affect functionality. For more information, see Using Buttons or Links to Invoke Functionality.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
You will need to complete this task:
- Create an action component, as described in Using Buttons and Links for Navigation.
To use the reset listener tag:
20.6 Using Navigation Items for a Page Hierarchy
Note:
If your application uses the Fusion technology stack with ADF Controller, then you should use ADF task flows and an XMLMenuModel implementation to create the navigation system for your application page hierarchy. For details, see the "Creating a Page Hierarchy Using Task Flows" section in Developing Fusion Web Applications with Oracle Application Development Framework.
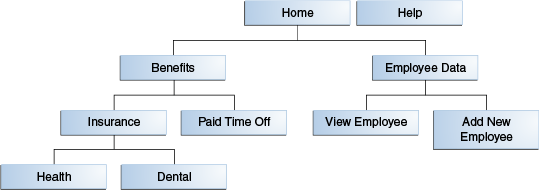
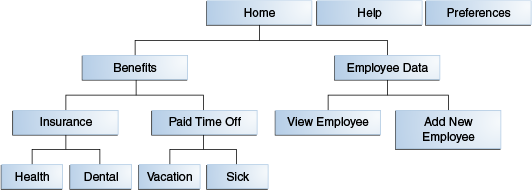
An application may consist of pages that are related and organized in a tree-like hierarchy, where users gain access to specific information on a page by drilling down a path of links. For example, Figure 20-10 shows a simple page hierarchy with three levels of nodes under the top-level node, Home. The top-level node represents the root parent page; the first-level nodes, Benefits and Employee Data, represent parent pages that contain general information for second-level child nodes (such as Insurance and View Employee) that contain more specific information; the Insurance node is also a parent node, which contains general information for third-level child nodes, Health and Dental. Each node in a page hierarchy (except the root Home node) can be a parent and a child node at the same time, and each node in a page hierarchy corresponds to a page.
Figure 20-10 Benefits and Employee Page Hierarchy

Navigation in a page hierarchy follows the parent-child links. For example, to view Health information, the user would start drilling from the Benefits page, then move to the Insurance page where two choices are presented, one of which is Health. The path of selected links starting from Home and ending at Health is known as the focus path in the tree.
In addition to direct parent-child navigation, some cross-level or cross-parent navigation is also possible. For example, from the Dental page, users can jump to the Paid Time Off page on the second level, and to the Benefits page or the Employee Data page on the first level.
As shown in Figure 20-10, the Help node, which is not linked to any other node in the hierarchy but is on the same level as the top-level Home node, is a global node. Global nodes represent global pages (such as a Help page) that can be accessed from any page in the hierarchy.
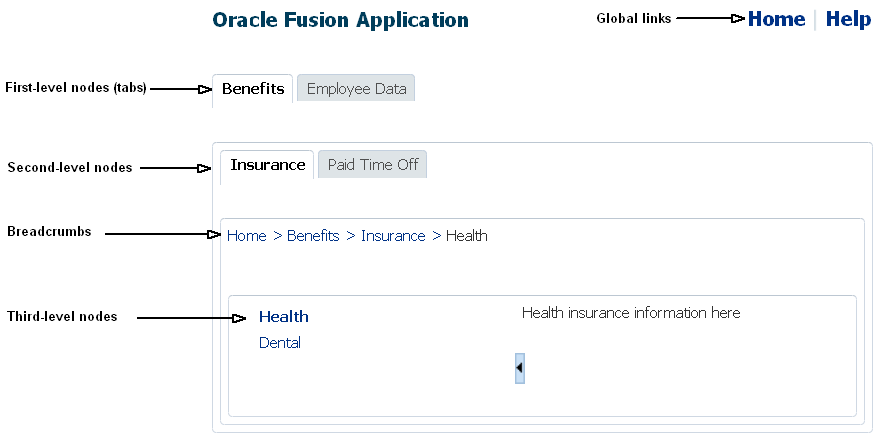
Typical widgets used in a web user interface for navigating a page hierarchy are tabs, bars, lists, and global links, all of which can be created by using the navigationPane component. Figure 20-11 shows an example of how the hierarchy as illustrated in Figure 20-10 could be rendered using the navigationPane and other components.
Figure 20-11 Rendered Benefits and Employee Data Pages

In general, tabs are used as first-level nodes, as shown in Figure 20-11, where there are tabs for the Benefits and Employee Data pages. Second-level nodes, such as Insurance and Paid Time Off are usually rendered as bars, and third-level nodes, such as Health and Dental are usually rendered as lists. However, you may also use tabs for both first- and second-level nodes. Global links (which represent global nodes) are rendered as text links. In Figure 20-11, the Home and Help global links are rendered as text links.
One navigationPane component corresponds to one level of nodes, whether they are first-, second-, or third-level nodes, or global nodes. Regardless of the type of items the navigationPane component is configured to render for a level, you always use the commandNavigationItem component to represent the items within the level.
The navigationPane component simply renders tabs, bars, lists, and global links for navigation. To achieve the positioning and visual styling of the page background, as shown in Figure 20-16 and Figure 20-17, you use the decorativeBox component as the parent to the first level navigationPane component. The decorativeBox component uses themes and skinning keys to control the borders and colors of its different facets. For example, if you use the default theme, the decorativeBox component body is white and the border is blue, and the top-left corner is rounded. If you use the medium theme, the body is a medium blue. The application must use the Skyros skin or a skin that extends from the Skyros skin. The Alta skin does not use themes. For information about using themes and skins, see Customizing the Appearance Using Styles and Skins.
Tip:
Because creating a page hierarchy requires that each page in the hierarchy use the same layout and look and feel, consider using a template to determine where the navigation components should be placed and how they should be styled. For more information, see Using Page Templates.
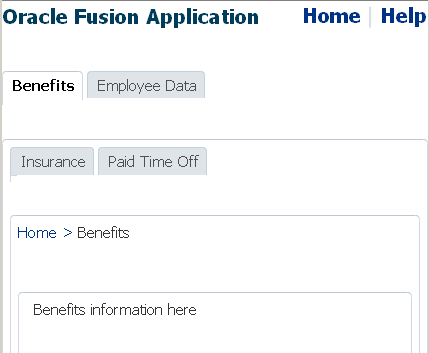
On each page in simple hierarchies, you first use a series of navigationPane components to represent each level of the hierarchy. Then you add commandNavigationItem components as direct children of the navigationPane components for each of the links at each level. For example, to create the Health insurance page as shown in Figure 20-11, you would first use a navigationPane component for each level displayed on the page, in this case it would be four: one for the global links, one for the first-level nodes, one for the second-level nodes, and one for the third-level nodes. You would then need to add commandNavigationItem components as children to each of the navigationPane components to represent the individual links (for example, you would add two commandNavigationItem child components to the third-level navigationPane component to represent the two third-level list items). If instead you were creating the Benefits page, as shown in Figure 20-12, you would add only three navigationPane components (one each for the global, first, and second levels), and then add just the commandNavigationItem components for the links seen from this page.
Figure 20-12 First-Level Page

As you can see, with large page hierarchies, this process can be very time consuming and error prone. Instead of creating each of the separate commandNavigationItem components on each page, for larger hierarchies you can use an XMLMenuModel implementation and managed beans to dynamically generate the navigation items on the pages. The XMLMenuModel class, in conjunction with a metadata file, contains all the information for generating the appropriate number of hierarchical levels on each page, and the navigation items that belong to each level.
Then instead of using multiple commandNavigationItem components within each navigationPane component and marking the current items as selected on each page, you declaratively bind each navigationPane component to the same XMLMenuModel implementation, and use one commandNavigationItem component in the nodeStamp facet to provide the navigation items. The commandNavigationItem component acts as a stamp for navigationPane component, stamping out navigation items for nodes (at every level) held in the XMLMenuModel object.
The menuBar component can also be used with the XMLMenuModel implementation to stamp out menu items for navigating a page hierarchy.
Note:
If you want to create menus that can be used to cause some sort of change in an application (for example, a File menu that contains the commands Open and Delete), then see Using Menus, Toolbars, and Toolboxes.
On any page, to show the user's current position in relation to the entire page hierarchy, you use the breadCrumbs component with a series of commandNavigationItem components or one commandNavigationItem component as a nodeStamp, to provide a path of links from the current page back to the root page (that is, the current nodes in the focus path).
For more information about creating a navigational hierarchy using the XMLMenuModel, see Using a Menu Model to Create a Page Hierarchy. For more information about manually creating a navigational hierarchy, see Creating a Simple Navigational Hierarchy.
20.6.1 How to Create Navigation Cases for a Page Hierarchy
Whether you use a menu model to create the navigation items for a page hierarchy or manually create the navigation items yourself, the JSF navigation model, through the default ActionListener mechanism, is used to choose the page to navigate to when users select a navigation item.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Using Navigation Items for a Page Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create navigation cases for a page hierarchy:
Example 20-2 Global Navigation Rule for a Page Hierarchy in faces-config.xml
<navigation-rule>
<navigation-case>
<from-outcome>goHome</from-outcome>
<to-view-id>/home.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goHelp</from-outcome>
<to-view-id>/globalhelp.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goEmp</from-outcome>
<to-view-id>/empdata.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goBene</from-outcome>
<to-view-id>/benefits.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goIns</from-outcome>
<to-view-id>/insurance.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goPto</from-outcome>
<to-view-id>/pto.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goView</from-outcome>
<to-view-id>/viewdata.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goCreate</from-outcome>
<to-view-id>/createemp.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goHealth</from-outcome>
<to-view-id>/health.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>goDental</from-outcome>
<to-view-id>/dental.jsf</to-view-id>
</navigation-case>
</navigation-rule>
20.7 Using a Menu Model to Create a Page Hierarchy
Note:
If your application uses the Fusion technology stack or ADF Controller, then you should use ADF task flows and an XMLMenuModel implementation to create the navigation system for your application page hierarchy. For details, see the "Creating a Page Hierarchy Using Task Flows" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Using Navigation Items for a Page Hierarchy describes how you can create navigation items for a very simple page hierarchy using navigationPane components with multiple commandNavigationItem children components. Using the same method for more complex page hierarchies would be time consuming and error prone. It is inefficient and tedious to manually insert and configure individual commandNavigationItem components within navigationPane and breadCrumbs components on several JSF pages to create all the available items for enabling navigation. It is also difficult to maintain the proper selected status of each item, and to deduce and keep track of the breadcrumb links from the current page back to the root page.
For more complex page hierarchies (and even for simple page hierarchies), a more efficient method of creating a navigation system is to use a menu model. A menu model is a special kind of tree model. A tree model is a collection of rows indexed by row keys. In a tree, the current row can contain child rows (for more information about a tree model, see Displaying Data in Trees). A menu model is a tree model that knows how to retrieve the rowKey of the node that has the current focus (the focus node). The menu model has no special knowledge of page navigation and places no requirements on the nodes that go into the tree.
The XMLMenuModel class creates a menu model from a navigation tree model. But XMLMenuModel class has additional methods that enable you to define the hierarchical tree of navigation in XML metadata. Instead of needing to create Java classes and configuring many managed beans to define and create the menu model (as you would if you used one of the other ADF Faces menu model classes), you create one or more XMLMenuModel metadata files that contain all the node information needed for the XMLMenuModel class to create the menu model.
Tip:
Do not confuse the navigationPane component with the panelTabbed component. You use the panelTabbed component to display multiple tabbed content areas that can be hidden and displayed (see Displaying or Hiding Contents in Panels). However, the panelTabbed component cannot bind to any navigational model and the whole content must be available from within the page, so it has limited applicability.
To create a page hierarchy using a menu model, you do the following:
-
Create the JSF navigation rule and navigation cases for the page hierarchy. See How to Create Navigation Cases for a Page Hierarchy.
-
Create the
XMLMenuModelmetadata. See How to Create the Menu Model Metadata. -
Configure the managed bean for the
XMLMenuModelclass. The application uses the managed bean to build the hierarchy. This configuration is automatically done for you when you use the Create ADF Menu Model dialog in JDeveloper to create theXMLMenuModelmetadata file. See What Happens When You Use the Create ADF Menu Model Wizard. -
Create a JSF page for each of the hierarchical nodes (including any global nodes).
Tip:
Typically, you would use a page template that contains a facet for each level of items (including global items and breadcrumbs) to create each JSF page. For example, the
navigationPanecomponent representing global items might be wrapped in a facet namednavigationGlobal, and thenavigationPanecomponent representing first level tabs might be wrapped in anavigation1facet. For information about creating page templates, see Creating and Reusing Fragments, Page Templates, and Components. -
On each page, bind the
navigationPaneandbreadCrumbscomponents to theXMLMenuModelclass. See How to Bind the navigationPane Component to the Menu Model and How to Use the breadCrumbs Component with a Menu Model. To bind themenuBarcomponent, see How to Use the menuBar Component with a Menu Model.
20.7.1 How to Create the Menu Model Metadata
The XMLMenuModel metadata file is a representation of a navigation menu for a page hierarchy in XML format. You can use one or more XMLMenuModel metadata files to represent an entire page hierarchy. In an XMLMenuModel metadata file, the page hierarchy is described within the menu element, which is the root element of the file. Every XMLMenuModel metadata file is required to have a menu element and only one menu element is allowed in each file.
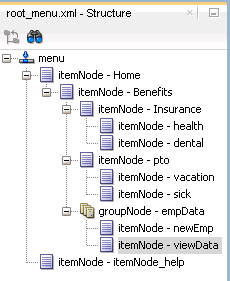
The other elements in the XMLMenuModel metadata file or hierarchy can be made up of item nodes, group nodes, and shared nodes. Item nodes represent navigable nodes (or pages) in the hierarchy. For example, say you wanted to build the hierarchy depicted in Figure 20-13.
Figure 20-13 Sample Page Hierarchy

If you wanted each node in the hierarchy to have its own page to which a user can navigate, then in the metadata file you would create an item node for each page. You nest children nodes inside a parent node to create the hierarchy. However, say you did not need a page for the Employee Data node, but instead wanted the user to navigate directly to the View Employee page. You would then use a group node to represent the Employee Data page and use the group node's idref attribute to reference the page that opens (the View Employee page) when an end user clicks the Employee Data tab. The group node allows you to retain the hierarchy without needing to create pages for nodes that are simply aggregates for their children nodes.
The following example shows an XMLMenuModel metadata file that uses mostly item nodes and one group node to define the entire page hierarchy illustrated in Figure 20-13.
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in01" focusViewId="/home.jsf" label="Home" action="goHome">
<itemNode id="in1" focusViewId="/benefits.jsf" action="goBene"
label="Benefits">
<itemNode id="in11" focusViewId="/insurance.jsf" action="goIns"
label="Insurance">
<itemNode id="in111" focusViewId="/health.jsf" action="goHealth"
label="Health"/>
<itemNode id="in112" focusViewId="/dental.jsf" action="goDental"
label="Dental"/>
</itemNode>
<itemNode id="in12" focusViewId="/pto.jsf" action="goPto"
label="Paid Time Off">
<itemNode id="in121" focusViewId="/vacation.jsf"
action="goVacation" label="Vacation"/>
<itemNode id="in122" focusViewId="/sick.jsf" action="goSick"
label="Sick Pay"/>
</itemNode>
</itemNode>
<groupNode id="gn2" idref="newEmp" label="Employee Data">
<itemNode id="in21" focusViewId="/createemp.jsf" action="goCreate"
label="Create New Employee"/>
<itemNode id="in22" focusViewId="/viewdata.jsf" action="goView"
label="View Data"/>
</groupNode>
</itemNode>
<itemNode id="in02" focusViewId="/globalhelp.jsf" action="goHelp"
label="Help"/>
<itemNode id="in03" focusViewId="/preferences.jsf" action="goPref"
label="Preferences"/>
</menu>
Within the root menu element, global nodes are any nodes that are direct children of the menu element. For example, the code in the previous example shows three global nodes, namely, Home, Help, and Preferences.
You can also nest menu models using shared nodes. Use this approach where you have sub trees in the hierarchy (for example, the Benefits tree) as it makes the page hierarchy easier to maintain. For example, you might create the entire Benefits tree as its own menu model metadata file (as shown in the following example) so that the menu model could be reused across an application.
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in1" focusViewId="/benefits.jsf" action="goBene"
label="Benefits">
<itemNode id="in11" focusViewId="/insurance.jsf" action="goIns"
label="Insurance">
<itemNode id="in111" focusViewId="/health.jsf" action="goHealth"
label="Health"/>
<itemNode id="in112" focusViewId="/dental.jsf" action="goDental"
label="Dental"/>
</itemNode>
<itemNode id="in12" focusViewId="/pto.jsf" action="goPto"
label="Paid Time Off">
<itemNode id="in121" focusViewId="/vacation.jsf"
action="goVacation" label="Vacation"/>
<itemNode id="in122" focusViewId="/sick.jsf" action="goSick"
label="Sick Pay"/>
</itemNode>
</itemNode>
</menu>
Once you have created the nodes as a separate menu model, then within the different hierarchies that need to use those nodes, you use a shared node to reference the Benefits menu model.
The following example shows an XMLMenuModel metadata file that uses item nodes, a shared node and a group node to define the same page hierarchy depicted in Figure 20-13.
<?xml version="1.0" encoding="windows-1252" ?>
<menu xmlns="http://myfaces.apache.org/trinidad/menu">
<itemNode id="in01" focusViewId="/home.jsf" label="Home" action="goHome">
<sharedNode ref="#{benefits_menu}/>
<groupNode id="gn2" idref="newEmp" label="Employee Data">
<itemNode id="in21" focusViewId="/createemp.jsf" action="goCreate"
label="Create New Employee"/>
<itemNode id="in22" focusViewId="/viewdata.jsf" action="goView"
label="View Data"/>
</groupNode>
</itemNode>
<itemNode id="in02" focusViewId="/globalhelp.jsf" action="goHelp"
label="Help"/>
<itemNode id="in03" focusViewId="/preferences.jsf" action="goPref"
label="Preferences"/>
</menu>
The sharedNode element references the managed bean that is configured for the Benefits XMLMenuModel metadata file. Whenever you use the Create ADF Menu Model wizard to create a metadata file, JDeveloper automatically adds the managed bean configuration for you.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Using a Menu Model to Create a Page Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create the XMLMenuModel metadata:
20.7.2 What Happens When You Use the Create ADF Menu Model Wizard
When you use the Create ADF Menu Model wizard to create an XMLMenuModel metadata file, JDeveloper automatically configures for you a managed bean for the menu metadata file in the faces-config.xml file, using the metadata file name you provide as the managed bean name.
The following example shows part of the faces-config.xml file that contains the configuration of one XMLMenuModel metadata file. By default, JDeveloper uses the oracle.adf.view.rich.model.MDSMenuModel class as the managed bean class, and request as the managed bean scope, which is required and cannot be changed.
<managed-bean>
<managed-bean-name>root_menu</managed-bean-name>
<managed-bean-class>oracle.adf.view.
rich.model.MDSMenuModel</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>createHiddenNodes</property-name>
<value>false</value>
</managed-property>
<managed-property>
<property-name>source</property-name>
<property-class>java.lang.String</property-class>
<value>/WEB-INF/root_menu.xml</value>
</managed-property>
</managed-bean>
In addition, the following managed properties are added by JDeveloper for the XMLMenuModel managed bean:
-
createHiddenNodes: Whentrue, specifies that the hierarchical nodes must be created even if the component'srenderedattribute isfalse. ThecreateHiddenNodesvalue is obtained and made available when the menu metadata source file is opened and parsed. This allows the entire hierarchy to be created, even when you do not want the actual component to be rendered. -
source: Specifies the menu metadata source file to use (for example,/WEB-INF/root_menu.xml).
Note:
The createHiddenNodes property must be placed before the source property, which JDeveloper does for you when the managed bean is automatically configured. The XMLMenuModel managed bean must have the createHiddenNodes value already set to properly parse and create the menu's XML metadata from the source managed property.
For each XMLMenuModel metadata file that you create in a project using the wizard, JDeveloper configures a managed bean for it in the faces-config.xml file. For example, if you use a sharedNode element in an XMLMenuModel to reference another XMLMenuModel metadata file, you would have created two metadata files. And JDeveloper would have added two managed bean configurations in the faces-config.xml file, one for the main (root) menu model, and a second managed bean for the shared (referenced) menu model, as shown in the following example.
<!-- managed bean for referenced, shared menu model -->
<managed-bean>
<managed-bean-name>shared_menu</managed-bean-name>
<managed-bean-class>
<managed-bean-class>oracle.adf.view.
rich.model.MDSMenuModel</managed-bean-class>
</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>createHiddenNodes</property-name>
<value>false</value>
</managed-property>
<managed-property>
<property-name>source</property-name>
<property-class>java.lang.String</property-class>
<value>/WEB-INF/shared_menu.xml</value>
</managed-property>
</managed-bean>
This means, if you use shared nodes in your XMLMenuModel metadata files, the faces-config.xml file will have a root menu model managed bean, plus menu model managed beans for any menu models referenced through shared nodes.
20.7.3 How to Bind the navigationPane Component to the Menu Model
Each node in the page hierarchy corresponds to one JSF page. On each page, you use one navigationPane component for each level of navigation items that you have defined in your XMLMenuModel metadata file, including global items. Levels are defined by a zero-based index number: Starting with global nodes in the metadata file (that is, direct children nodes under the menu element), the level attribute value is 0 (zero), followed by 1 for the next level (typically tabs), 2 for the next level after that (typically bars), and so on. For example, if you had a page hierarchy like the one shown in Figure 20-13, you would use three navigationPane components on a page such as Home (for the three levels of navigation under the Home node), plus one more navigationPane component for the global nodes.
Tip:
Because the menu model dynamically determines the hierarchy (that is, the links that appear in each navigationPane component) and also sets the current nodes in the focus path as selected, you can practically reuse the same code for each page. You need to change only the page's document title, and add the specific page contents to display on that page.
Because of this similar code, you can create a single page fragment that has just the facets containing the navigationPane components, and include that fragment in each page, where you change the page's document title and add the page contents.
As described in How to Create a Simple Page Hierarchy, you use the hint attribute to specify the type of navigation item you want to use for each hierarchical level (for example, buttons, tabs, or bar). But instead of manually adding multiple commandNavigationItem components yourself to provide the navigation items, you bind each navigationPane component to the root XMLMenuModel managed bean, and insert only one commandNavigationItem component into the nodeStamp facet of each navigationPane component, as shown in the following example.
<af:navigationPane var="menuNode" value="#{root_menu}" level="0"
hint="buttons">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"
visible="#{menuNode.visible}"
rendered="#{menuNode.rendered}"/>
</f:facet>
</af:navigationPane>
The nodeStamp facet and its single commandNavigationItem component, in conjunction with the XMLMenuModel managed bean, are responsible for:
-
Stamping out the correct number of navigation items in a level.
-
Displaying the correct label text and other properties as defined in the metadata. For example, the EL expression
#{menuNode.label}retrieves the correct label text to use for a navigation item, and#{menuNode.doAction}evaluates to the action outcome defined for the same item. -
Marking the current items in the focus path as selected. You should not specify the
selectedattribute at all for thecommandNavigationItemcomponents.
Note:
If there is no node information in the XMLMenuModel object for a particular hierarchical level (for example, level 3 lists), ADF Faces does not display those items on the page even though the page contains the navigationPane component code for that level.
If you want the navigation items to be styled, create a decorativeBox component by dragging and dropping a Decorative Box from the Layout panel of the Components window to the JSF page. Set the theme to determine how you want the tabs to appear. Valid values are:
-
default -
light -
medium -
dark
Each value describes the look and feel applied to the application when you specify the theme value for the component. The application must use the Skyros skin or a skin that extends from the Skyros skin. The Alta skin does not use themes. You can change how the themes display. For more information, see Customizing the Appearance Using Styles and Skins.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Using a Menu Model to Create a Page Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To bind a navigationPane component to the menu model:
Example 20-3 Binding to the XMLMenuModel
<af:form>
<af:navigationPane hint="buttons" level="0" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="tabs" level="1" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="bar" level="2" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
<af:navigationPane hint="list" level="3" value="#{root_menu}"
var="menuNode">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"
icon="#{menuNode.icon}"
destination="#{menuNode.destination}"/>
</f:facet>
</af:navigationPane>
</af:form>
Note:
For information about how to let users close navigation tabs, see What You May Need to Know About Removing Navigation Tabs.
20.7.4 How to Use the breadCrumbs Component with a Menu Model
Creating a breadcrumb using the menu model is similar to creating the page hierarchy; you use the breadCrumbs component with a nodeStamp facet that stamps a commandNavigationItem component with data from the model.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Using a Menu Model to Create a Page Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create a breadcrumb using a menu model:
<af:breadCrumbs var="menuNode" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"/>
</f:facet>
</af:breadCrumbs>
20.7.5 How to Use the menuBar Component with a Menu Model
As described in Using Menus, Toolbars, and Toolboxes, the menuBar and menu components are usually used to organize and create menus that users click to cause some change or action in the application. Where applicable, the menuBar component can be used with an XMLMenuModel implementation and managed beans to create a page hierarchy. Like the breadCrumbs or navigationPane component, when menuBar is bound to the root XMLMenuModel managed bean, you use one commandNavigationItem component in the nodeStamp facet to dynamically provide the menu items for navigating the page hierarchy.
When the page hierarchy of a website cannot be sufficiently represented by a tabbed navigation system (through a navigationPane or panelTabbed component), use the menuBar component to provide a navigation bar of menus and submenus. For example, a web store application with many shopping categories for users to browse might benefit from a horizontal arrangement of top-level menus in a bar instead of rendering all the categories and subcategories within tabs, subtabs or bars, and lists. With a menuBar bound to a menu model, submenus appear only when the user places the mouse cursor over a top-level menu or a submenu item. Not only does this arrangement reduce screen real estate, but the user can also quickly navigate from the top of the hierarchy to a page at the lowest level with just one click.
Unlike a menuBar component that is not bound to a menu model, a menuBar that is bound to a menu model is not detachable, and should not be used with a toolbar. Also, do not use navigation tabs with a menuBar bound to a menu model on the same page. If you must use both, always place the menuBar component above the navigation tabs. You can, however, use a menuBar bound to a menu model with a breadCrumbs component bound to the same model on those pages where you want to show breadcrumb links.
If you want the menu bar to be styled, create a decorativeBox component by dragging and dropping a Decorative Box from the Layout panel of the Components window to the JSF page. Set the theme to determine how you want the tabs to appear. Valid values are:
-
default -
light -
medium -
dark
Each value describes the look and feel applied to the application when you specify the theme value for the component. The application must use the Skyros skin or a skin that extends from the Skyros skin. The Alta skin does not use themes. You can change how the themes display. For more information, see Customizing the Appearance Using Styles and Skins.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Using a Menu Model to Create a Page Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create a horizontal menu bar using a menu model:
<af:menuBar var="menuNode" value="#{root_menu}">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{menuNode.label}"
action="#{menuNode.doAction}"/>
</f:facet>
</af:menuBar>
20.7.6 What Happens at Runtime: How the Menu Model Creates a Page Hierarchy
The value attribute of the menu model bound component (navigationPane, breadCrumbs, or menuBar) references the managed bean for the XMLMenuModel element. When that managed bean is requested, the following takes place:
-
The
setSource()method of theXMLMenuModelclass is called with the location of the model's metadata, as specified in themanaged-propertyelement in thefaces-config.xmlfile. -
An
InputStreamobject to the metadata is made available to the parser (SAXParser); the metadata for the navigation items is parsed, and a call toMenuContentHandlermethod is made. -
The
MenuContentHandlerbuilds the navigation menu tree structure as aListobject in the following manner:-
The
startElement()method is called at the start of processing a node in the metadata. -
The
endElement()method is called at the end of processing the node. -
As each node is processed, a
Listof navigation menu nodes that make up the page hierarchy of the menu model is created.
-
-
A
TreeModelobject is created from the list of navigation menu nodes. -
The
XMLMenuModelobject is created from theTreeModelobject.
If a groupNode element has more than one child id in its idref attribute, the following occurs:
-
The IDs are processed in the order they are listed. If no child node is found with the current ID, the next ID is used, and so on.
-
Once a child node is found that matches the current ID in the
idreflist, then that node is checked to see if itsrenderedattribute is set totrue, itsdisabledattribute is set tofalse, itsreadOnlyattribute is set tofalse, and itsvisibleattribute is set totrue. If any of the criteria is not met, the next ID in theidreflist is used, and so on. -
The first child node that matches the criteria is used to obtain the action outcome or destination URI. If no child nodes are found that match the criteria, an error is logged. However, no error will be shown in the UI.
-
If the first child node that matches the criteria is another
groupNodeelement, the processing continues into its children. The processing stops when anitemNodeelement that has either anactionordestinationattribute is encountered. -
When the
itemNodeelement has anactionattribute, the user selection initiates aPOSTaction and the navigation is performed through the action outcome. When theitemNodeelement has adestinationattribute, the user selection initiates aGETaction and navigation is performed directly using thedestinationvalue.
The XMLMenuModel class provides the model that correctly highlights and enables the items on the navigation menus (such as tabs and bars) as you navigate through the navigation menu system. The model is also instantiated with values for label, doAction, and other properties that are used to dynamically generate the navigation items.
The XMLMenuModel class does no rendering; the model bound component uses the return value from the call to the getFocusRowKey() method to render the navigation menu items for a level on a page.
The commandNavigationItem component housed within the nodeStamp facet of the menu model bound component provides the label text and action outcome for each navigation item. Each time the nodeStamp facet is stamped, the data for the current navigation item is copied into an EL-reachable property, the name of which is defined by the var attribute on the navigationPane component that houses the nodeStamp facet. The nodeStamp displays the data for each item by getting further properties from the EL-reachable property. Once the navigation menu has completed rendering, this property is removed (or reverted back to its previous value). When users select a navigation item, the default JSF actionListener mechanism uses the action outcome string or destination URI to handle the page navigation.
The XMLMenuModel class, in conjunction with nodeStamp facet also controls whether or not a navigation item is rendered as selected. As described earlier, the XMLMenuModel object is created from a tree model, which contains viewId attribute information for each node. The XMLMenuModel class has a method getFocusRowKey() that determines which page has focus, and automatically renders a node as selected if the node is on the focus path. The getFocusRowKey() method in its most simplistic fashion does the following:
-
Gets the current
viewIdattribute. -
Compares the
viewIdattribute value with the IDs in internal maps used to resolve duplicateviewIdvalues and in theviewIdFocusPathMapobject that was built by traversing the tree when the menu model was created. -
Returns the focus path to the node with the current
viewIdattribute or returnsnullif the currentviewIdattribute value cannot be found.
The viewId attribute of a node is used to determine the focus rowKey object. Each item in the model is stamped based on the current rowKey object. As the user navigates and the current viewId attribute changes, the focus path of the model also changes and a new set of navigation items is accessed.
20.7.7 What You May Need to Know About Using Custom Attributes
Custom attributes that you have created can be displayed, but only for itemNode elements. To add an itemNode element to access the value of a custom attribute, you need to get the tree from the menu model by:
-
Calling the menu models
getWrappedData()method -
Calling the
getFocusRowKey()method to get the current focus path -
Using this focus path to traverse the tree and return a list of nodes in the focus path
-
Testing one or more of these nodes for custom attribute(s) by calling the
getCustomProperty()API
Example 20-4 shows an example of the required code.
Example 20-4 Accessing Custom Attributes from the XMLMenuModel
/**
* Returns the nodes corresponding to a focus path
*
* @param tree
* @param focusPath
*/
public List getNodesFromFocusPath(TreeModel tree, ArrayList focusPath)
{
if (focusPath == null || focusPath.size() == 0)
return null;
// Clone the focusPath cause we remove elements
ArrayList fp = (ArrayList) focusPath.clone();
// List of nodes to return
List nodeList = new ArrayList<Object>(fp.size());
// Convert String rowkey to int and point to the
// node (row) corresponding to this index
int targetNodeIdx = Integer.parseInt((String)fp.get(0));
tree.setRowIndex(targetNodeIdx);
// Get the node
Object node = tree.getRowData()
// put the Node in the List
nodeList.add(node);
// Remove the 0th rowkey from the focus path
// leaving the remaining focus path
fp.remove(0);
// traverse into children
if ( fp.size() > 0
&& tree.isContainer()
&& !tree.isContainerEmpty()
)
{
tree.enterContainer();
// get list of nodes in remaining focusPath
List childList = getNodesFromFocusPath(tree, fp);
// Add this list to the nodeList
nodeList.addAll(childList);
tree.exitContainer();
}
return nodeList;
}
public String getElementLabel(XMLMenuModel model, Object myVal, String myProp)
{
TreeModel tree = model.getWrappedData();
Object node = findNodeByPropertyValue(tree, myVal, myProp);
FacesContext context = FacesContext.getCurrentInstance();
PropertyResolver resolver = context.getApplication().getPropertyResolver();
String label = (String) resolver.getValue(node, _LABEL_ATTR);
return label;
}
public Object findNodeByPropertyValue(TreeModel tree, Object myVal, String myProp)
{
FacesContext context = FacesContext.getCurrentInstance();
PropertyResolver resolver = context.getApplication().getPropertyResolver();
for ( int i = 0; i < tree.getRowCount(); i++)
{
tree.setRowIndex(i);
// Get a node
Object node = tree.getRowData();
// Get the value of the attribute of the node
Obect propVal = resolver.getValue(node, myProp);
if (propVal == myVal)
{
return node;
}
if (tree.isContainer() && !tree.isContainerEmpty())
{
tree.enterContainer();
node = findNodeByPropertyValue(tree, myVal, myProp);
if (node != null)
return node;
tree.exitContainer();
}guap
}
return null;
}
20.8 Creating a Simple Navigational Hierarchy
Note:
If the application hierarchy is complex and consists of deeply nested pages, it is more efficient to use a menu model to create your navigation system. For details, see Using a Menu Model to Create a Page Hierarchy.
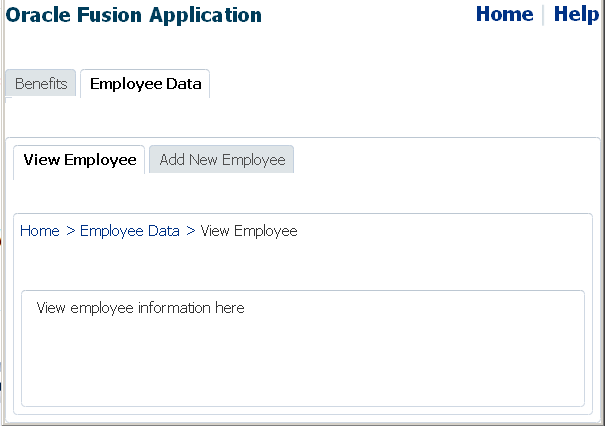
Using Navigation Items for a Page Hierarchy describes a simple page hierarchy with three levels of links under a top-level root node, Home. Figure 20-16 and Figure 20-17 show an example of what the user interface could look like when the navigationPane component and individual commandNavigationItem components are used to create a view for the page hierarchy shown in Figure 20-10.
Figure 20-16 Navigation Items Available from the View Employee Page

When you create the hierarchy manually, first determine the focus path of each page (that is, where exactly in the hierarchy the page resides) in order to determine the exact number of navigationPane and commandNavigationItem components needed for each page, as well as to determine the components that should be configured as selected when the user visits the page. For example, in Figure 20-16, which shows the View Employee page, you would need three navigationPane components. In addition to the first-level tabs, only the second-level child bars of Employee Data are needed, and only the Employee Data tab and View Employee bar render as selected.
Similarly in Figure 20-17, which shows the Health page, only the child bars of Benefits are needed, and the Benefits tab and Insurance bar must be configured as selected. Additionally for this page, you would create the child nodes under Insurance, which can be presented as a vertical list on the side of the page. The Health item in the vertical list is configured as selected, and the contents of the Health page are displayed in the middle, to the right of the vertical list.
Figure 20-17 Navigation Items Available from the Health Page

Regardless of the type of navigation items you use (such as tabs, bars or lists), you use a navigationPane component to represent one level of hierarchical links, and a series of commandNavigationItem child components within each navigationPane component to provide the actual navigation items. For example, in Figure 20-17 the actual links for the first-level tabs (Benefits and Employee Data), the second-level bars (Insurance and Paid Time Off), and the Health and Dental links in the list are each provided by a commandNavigationItem component. Underneath the bars, to provide the breadcrumb links that show the focus path of the current page, you use a breadCrumbs component with the required number of child commandNavigationItem components.
20.8.1 How to Create a Simple Page Hierarchy
When your navigational hierarchy contains only a few pages and is not very deep, you can choose to manually create the hierarchy. Doing so involves creating the navigation rule and navigation cases, using the navigationPane component to create the hierarchy, and using the commandNavigationItem component to create the links.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Creating a Simple Navigational Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To manually create a navigation hierarchy:
Example 20-5 Using actionListener to Change Selected State
<!-- JSF Page Code ----->
<af:navigationPane hint="tabs">
<af:commandNavigationItem text="Benefits"
actionListener="#{myBean.navigationItemAction}"
partialSubmit="true"../>
.
</af:navigationPane>
<!-- Managed Bean Code ----->
public void navigationItemAction(ActionEvent event)
{
UIComponent actionItem = event.getComponent();
UIComponent parent = actionItem.getParent();
while (! (parent instanceof UIXNavigationHierarchy) )
{
parent = parent.getParent();
if (parent == null)
{
System.err.println(
"Unexpected component hierarchy, no UIXNavigationHierarchy found.");
return;
}
}
List<UIComponent> children = parent.getChildren();
for (UIComponent child : children)
{
FacesBean childFacesBean = ((UIXComponent) child).getFacesBean();
FacesBean.Type type = childFacesBean.getType();
PropertyKey selectedKey = type.findKey("selected");
if (selectedKey != null)
{
childFacesBean.setProperty(selectedKey, child==actionItem);
}
}
RequestContext adfContext = RequestContext.getCurrentInstance();
adfContext.addPartialTarget(parent);
}
The following example shows code used to generate the navigation items that are available when the current page is Health. Because the Health page is accessed from the Insurance page from the Benefits page, the commandNavigationItem components for those three links have selected="true".
<af:navigationPane hint="buttons">
<af:commandNavigationItem text="Home" action="goHome"/>
<af:commandNavigationItem text="Help" action="goHelp"/>
</af:navigationPane>
...
<af:navigationPane hint="tabs">
<af:commandNavigationItem text="Benefits" action="goBene"
selected="true"/>
<af:commandNavigationItem text="Employee Data" action="goEmp"/>
</af:navigationPane>
...
<af:navigationPane hint="bar">
<af:commandNavigationItem text="Insurance" action="goIns"
selected="true"/>
<af:commandNavigationItem text="Paid Time Off" action="goPto"/>
</af:navigationPane>
...
<af:navigationPane hint="list">
<af:commandNavigationItem text="Health" action="goHealth"
selected="true"/>
<af:commandNavigationItem text="Dental" action="goDental"/>
</af:navigationPane>
To change the selected state programmatically, you have to write a backing bean method to handle an action event. Then reference the method on the actionListener attribute of the commandNavigationItem components, as shown in Example 20-5.
20.8.2 How to Use the breadCrumbs Component
In both Figure 20-16 and Figure 20-17, the user's current position in the page hierarchy is indicated by a path of links from the current page back to the root page. The path of links, also known as breadcrumbs, is displayed beneath the secondary bars, above the vertical lists (if any). To manually create such a path of links, you use the breadCrumbs component with a series of commandNavigationItem components as children.
Before you begin:
It may help to understand how the attributes of navigation components affect functionality. For more information, see Creating a Simple Navigational Hierarchy.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To manually create a breadcrumb:
Example 20-6 BreadCrumbs Component With Individual CommandNavigationItem Children
<af:breadCrumbs> <af:commandNavigationItem text="Home" action="goHome"/> <af:commandNavigationItem text="Benefits" action="goBene"/> <af:commandNavigationItem text="Insurance" action="goIns"/> <af:commandNavigationItem text="Health"/> </af:breadCrumbs>
For example, to create the breadcrumb as shown on the Health page in Figure 20-17, drag and drop four commandNavigationItem components, as shown in Example 20-6.
20.8.3 What You May Need to Know About Removing Navigation Tabs
You can configure a navigationPane component whose hint attribute value is tabs so that the individual tabs can be closed. You can set it such that all tabs can be closed, all but the last tab can be closed, or no tabs can be closed. When navigation tabs are configured to be removed, a close icon (for example, an X) displays at the end of each tab as the mouse cursor hovers over the tab.
To enable tabs removal in a navigationPane component when hint="tabs", you need to do the following:
-
Set the
itemRemovalattribute onnavigationPane hint="tabs"toallorallExceptLast. When set toallExceptLast, all but one tab can be closed. This means as a user closes tabs, when there is only one tab left, that single last tab cannot be closed. -
Implement a handler to do the tab removal. When a user closes a tab, an
ItemEventof typeremoveis launched. Your code must handle this event and the actual removal of the tab, and any other desired functionality (for example, show a warning dialog on how to handle child components). For more information about events, see Handling Events. For information about using popup dialogs and windows, see Using Popup Dialogs, Menus, and Windows. -
Set the
itemListenerattribute on thecommandNavigationItemcomponent to an EL expression that resolves to the handler method that handles the actual tab removal, as shown in Example 20-7.
Example 20-7 Using itemListener to Remove a Tab Item
<!---- JSF Page Code ----->
<af:navigationPane hint="tabs" itemRemoval="all">
<af:commandNavigationItem text="Benefits" partialSubmit="true"
itemListener="#{closebean.handleCloseTabItem}"/>
...
</af:navigationPane>
// Managed Bean Code
import oracle.adf.view.rich.event.ItemEvent;
...
public void handleCloseTabItem(ItemEvent itemEvent)
{
if (itemEvent.getType().equals(ItemEvent.Type.remove))
{
Object item = itemEvent.getSource();
if (item instanceof RichCommandNavigationItem)
{
RichCommandNavigationItem tabItem = (RichCommandNavigationItem) item;
tabItem.setVisible(false);
// do other desired functionality here ...
}
}
}
20.8.4 What You May Need to Know About the Size of Navigation Tabs
By default, the size of the tabs rendered by a navigationPane component that has its hint attribute value set to tabs is determined by the length of the text used as the label. You can configure the size of these tabs by configuring the following attributes for the navigationPane component:
-
maxTabSize: Set to a size in pixels. The tabs will never be larger than this size. -
minTabSize: Set to a size in pixels. The tabs will never be smaller than this size. -
truncationStyle: Set toellipsisif you want an ellipses to display after truncated text that cannot fit, based on themaxTabSize. If set tonone, then if the text does not fit on the tab, it will simply be truncated.
20.8.5 What You May Need to Know About Skinning and Navigation Tabs
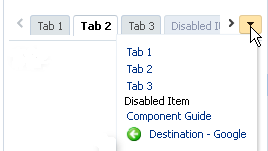
You can use the -tr-layout-type skinning key to configure the type of indicator that the navigationPane component renders in an application window that is in a compressed layout. That is, the application window is not wide enough to display all the navigation tabs.
Figure 20-18 shows an overflow indicator that renders a dropdown list where the user can choose the navigation tab to navigate to.
Figure 20-18 Overflow Indicator for a navigationPane Component in Compressed Layout

Example 20-8 shows how you configure the -tr-layout-type skinning key so that the navigationPane component displays an overflow indicator.
Rather than display overflow indicators, as shown in Figure 20-18, you can configure the -tr-layout-type skinning key for the navigationPane component so that the component renders a conveyor belt where users can scroll left or right to tabs that are not currently visible. Configuring the -tr-layout-type skinning key also renders all navigation tabs in one dropdown list, as shown in Figure 20-19. This configuration only takes effect if the navigationPane component's hint attribute is set to tabs. If the navigationPane component's hint attribute is set to another value, set the -tr-layout-type skinning key to overflow.
Example 20-9 shows how you configure the -tr-layout-type skinning key so that the navigationPane component renders a conveyor belt.
Figure 20-19 shows the navigationPane component rendering a conveyor belt in a compressed layout.
Figure 20-19 Conveyor Belt for a navigationPane Component in Compressed Layout

For more information about skinning, see Customizing the Appearance Using Styles and Skins.
Example 20-8 Using a Skinning Key to Set the Compressed Layout to Overflow
af|navigationPane {
-tr-layout-type: overflow;
}
Example 20-9 Using a Skinning Key to Set the Compressed Layout to Conveyor Belt
af|navigationPane {
-tr-layout-type: conveyor;
}
20.9 Using Train Components to Create Navigation Items for a Multistep Process
Note:
If your application uses the Fusion technology stack or ADF Controller, then you should use ADF task flows to create the navigation system for your application page hierarchy. For details, see the "Using Train Components in Bounded Task Flows" section in Developing Fusion Web Applications with Oracle Application Development Framework.
If you have a set of pages that users should visit in a particular order, consider using the train component on each page to display a series of navigation items that guide users through the multistep process. Figure 20-20 shows an example of what a rendered train component looks like on a page. Not only does a train component display the number of steps in a multistep process, it also indicates the location of the current step in relation to the entire process.
Figure 20-20 Navigation Items Rendered by a train Component
The train component renders each configured step represented as a train stop, and with all the stops connected by lines. Each train stop has an image (for example, a square block) with a label underneath the image.
Each train stop corresponds to one step or one page in your multistep process. Users navigate the train stops by clicking an image or label, which causes a new page to display. Typically, train stops must be visited in sequence, that is, a user must start at Step 1, move to Step 2, then Step 3, and so on; a user cannot jump to Step 3 if the user has not visited Step 2. Train stops can also be configured so that end users do not have to visit the stops in sequence. When you configure train stops in this way, all train stops that can be directly visited are enabled.
As shown in Figure 20-20, the train component provides at least four styles for train stops. The current stop where the user is visiting is indicated by a bold font style in the train stop's label, and a different image for the stop; visited stops before the current stop are indicated by a different label font color and image color; the next stop immediately after the current stop appears enabled; any other stops that have not been visited are grayed-out.
A train stop can include a subtrain, that is, you configure an action component (for example, a button component) to start a child multistep process from a parent stop, and then return to the correct parent stop after completing the subprocess. Suppose stop number 3 has a subprocess train containing two stops, when the user navigates into the first stop in the subprocess train, ADF Faces displays an icon representation of the parent train before and after the subprocess train, as shown in Figure 20-21.
Figure 20-21 Parent Train Icons At Start and End of a Subtrain

You can use the trainButtonBar component in conjunction with the train component to provide additional navigation items for the train, in the form of Back and Next buttons, as shown in Figure 20-22. These Back and Next buttons allow users to navigate only to the next or previous train stop from the current stop. You can also use the trainButtonBar component without a train component. For example, you may want to display just the Back and Next buttons without displaying the stops when not all of the stops will be visited based on some conditional logic.
Figure 20-22 Navigation Buttons Rendered by a trainButtonBar Component
Both train components work by having the value attribute bound to a train model of type org.apache.myfaces.trinidad.model.MenuModel. The train menu model contains the information needed to:
-
Control a specific train behavior (that is, how the train advances users through the train stops to complete the multistep process).
-
Dynamically generate the train stops, including the train stop labels, and the status of each stop (that is, whether a stop is currently selected, visited, unvisited, or disabled).
Note:
In an application that uses the ADF Model layer and ADF Controller, this navigation and display is set up and handled in a different manner. For more information, see the "Using Train Components in Bounded Task Flows" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Briefly, a menu model for the train is implemented by extending the MenuModel abstract class, which in turn extends the TreeModel class (For more information, see Using Tables, Trees, and Other Collection-Based Components). A MenuModel object represents the menu structure of a page or application or could represent the hierarchy of pages and stops involved in a flow.
Because an instance of a MenuModel class is a special kind of a TreeModel object, the nodes in the TreeModel object can represent the stops of a train. The node instance that represents a train stop within the train component can be of type TrainStopModel, or it can be any object as long as it provides the same EL structure as a TrainStopModel object. However, the TrainStopModel class is a convenient interface that exposes all the relevant methods to retrieve the outcome, as well as the label of a stop and its immediate, disabled, and visited attribute states.
The MenuModel class can also indicate where in the tree the current train stop (page) is focused. The getFocusRowKey() method in the MenuModel class returns the rowKey object of the focus page for the current viewId. The menu model implementation for the train must also have a specific train behavior. You can implement this behavior by extending the MenuModel abstract class or the ProcessMenuModel convenience class. Both these classes come from the following package:
org.apache.myfaces.trinidad.model
The train behavior controls what other stops along the train users can visit while visiting the current train stop.
To create a train stop model, you can either extend the TrainStopModel abstract class and implement the abstract methods, or you can create your own class with the same method signatures. Your class must return a rowData object. An instance of this class represents a rowData object in the underlying collection (for the MenuModel implementation).
Binding a train component to a menu model is similar to binding a navigationPane component to an XMLMenuModel class using the value attribute (described in How to Bind the navigationPane Component to the Menu Model). However, as long as your TrainStopModel implementation represents a rowData object, you do not need to use the nodeStamp facet and its commandNavigationItem component to provide the train stops. At runtime ADF Faces dynamically creates the nodeStamp facet and commandNavigationItem component, and automatically binds the methods in the train stop model to the appropriate properties on the commandNavigationItem component. The following example shows the simplified binding for a train.
<af:train value="#{simpleTrainModel}"/>
Tip:
If you need to collate information for the train stops from various places, then you will need to manually create the nodeStamp facet and the individual commandNavigationItem components that represent the train stops. For more information, see How to Bind to the Train Model in JSF Pages.
The MenuModel implementation of your train model must provide specific train behavior. Train behavior defines how you want to control the pages users can access based on the page they are currently visiting. ADF Faces supports two train behaviors: Plus One and Max Visited.
Suppose there are 5 pages or stops in a train, and the user has navigated from page 1 to page 4 sequentially. Currently the user is at page 4. Where the user can go next depends on which train behavior the train model implements:
-
Plus One behavior: the user can go to page 3 or page 5
-
Max Visited behavior: the user can visit pages 1 to 3 (previously visited) and page 5 because it is the next page in the sequence. If the user goes to page 2, the next page that the user can visit is page 1, 3 or 4. The user cannot visit page 5 because page 4 was the maximum visited train stop in the sequence.
To define and use a train for all pages in a multistep process:
-
Create a JSF navigation rule and the navigation cases for the train. Creating a navigation rule and its navigation cases for a train is similar to How to Create a Simple Page Hierarchy, where you create one global navigation rule that has the navigation cases for all the train stops in the train.
Note:
You may want to set the value of the
redirectelement totruefor each navigation case that you define within the JSF navigation rule if each train stop is an individual page and you want the client browser's URL to reference each new page. If you enable partial page rendering, the displayed URL may be different. For more information about theredirectelement, see the JavaServer Faces specification. For more information about partial page rendering, see Rerendering Partial Page Content. -
Create a train model that implements a specific train behavior and provides the train stop items for stamping. This includes creating a train stop model class and a menu model class. See How to Create the Train Model.
-
Configure managed beans for the train model. See How to Configure Managed Beans for the Train Model.
-
Create a JSF page for each train stop.
-
On each page, bind the
traincomponent to the train model. See How to Bind to the Train Model in JSF Pages. Optionally, bind thetrainButtonBarcomponent to the same train model if you want to provide additional navigation buttons for the train.
20.9.1 How to Create the Train Model
To define a train menu model, you create:
-
A train stop model that provides data for rendering a train stop.
-
A
MenuModelimplementation with a specific train behavior (like Max Visited or Plus One) that controls what stops along the train users can visit while visiting at a current train stop, which stops should be disabled or whether the train needs to be navigated sequentially or not, among other things.
ADF Faces makes it easier for you to define a train menu model by providing additional public classes, such as:
-
The abstract class
TrainStopModelfor implementing a train stop model. -
The classes
ProcessMenuModelandProcessUtilsthat implement the Max Visited and Plus One behaviors.
Users can either implement their own custom train behavior by overriding MenuModel or extend the existing ProcessMenuModel to provide specialized behavior.
For examples of train model classes, see the oracle.adfdemo.view.nav.rich package of the ADF Faces Components Demonstration application.
Before you begin:
It may help to understand how a train component's attributes affect functionality. For more information, see Using Train Components to Create Navigation Items for a Multistep Process.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To create the train model:
By default, ADF Faces uses the Max Visited behavior when a non-null maxPathKey value is passed into the train model, as determined by the managed bean you will create to support the behavior (For more information, see How to Configure Managed Beans for the Train Model). If the maxPathKey value is null, then ADF Faces uses the Plus One behavior.
20.9.2 How to Configure Managed Beans for the Train Model
You use managed beans in a train model to gather the individual train stops into an Arraylist object, which is turned into the tree model that is then injected into a menu model to bind to the value attribute of the train component. You must instantiate the beans with the proper values for injection into the models, and you also have to configure a managed bean for each train stop or page in the train.
Before you begin:
It may help to understand how a train component's attributes affect functionality. For more information, see Using Train Components to Create Navigation Items for a Multistep Process.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To configure managed beans for the train model:
Example 20-10 Managed Beans for All Train Stops
<!-- First train stop -->
<managed-bean>
<managed-bean-name>train1</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>First Step</value>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
...
<!-- Second train stop -->
<managed-bean>
<managed-bean-name>train2</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train2.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train2</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>Second Step</value>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
...
<!-- And so on -->
...
Example 20-11 Managed Bean for a Train Stop with Subprocess train Children
<managed-bean>
<managed-bean-name>train4</managed-bean-name>
<managed-bean-class>project1.DemoTrainStopModel</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>viewId</property-name>
<value>/train4.jsf</value>
</managed-property>
<managed-property>
<property-name>outcome</property-name>
<value>guide.train4</value>
</managed-property>
<managed-property>
<property-name>label</property-name>
<value>Fourth Step</value>
</managed-property>
<managed-property>
<property-name>children</property-name>
<list-entries>
<value-class>project1.DemoTrainStopModel</value-class>
<value>#{train4a}</value>
<value>#{train4b}</value>
<value>#{train4c}</value>
</list-entries>
</managed-property>
<managed-property>
<property-name>model</property-name>
<value>trainMenuModel</value>
</managed-property>
</managed-bean>
Example 20-12 Managed Bean for Train List
<managed-bean>
<managed-bean-name>trainList</managed-bean-name>
<managed-bean-class>
java.util.ArrayList
</managed-bean-class>
<managed-bean-scope>
none
</managed-bean-scope>
<list-entries>
<value-class>project1.DemoTrainStopModel</value-class>
<value>#{train1}</value>
<value>#{train2}</value>
<value>#{train3}</value>
<value>#{train4}</value>
<value>#{train5}</value>
</list-entries>
</managed-bean>
Example 20-13 Managed Bean for Train Tree Model
<managed-bean>
<managed-bean-name>trainTree</managed-bean-name>
<managed-bean-class>
org.apache.myfaces.trinidad.model.ChildPropertyTreeModel
</managed-bean-class>
<managed-bean-scope>none</managed-bean-scope>
<managed-property>
<property-name>childProperty</property-name>
<value>children</value>
</managed-property>
<managed-property>
<property-name>wrappedData</property-name>
<value>#{trainList}</value>
</managed-property>
</managed-bean>
Example 20-14 Managed Bean for Train Model
<managed-bean>
<managed-bean-name>trainMenuModel</managed-bean-name>
<managed-bean-class>
org.apache.myfaces.trinidad.model.ProcessMenuModel
</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>viewIdProperty</property-name>
<value>viewId</value>
</managed-property>
<managed-property>
<property-name>wrappedData</property-name>
<value>#{trainTree}</value>
</managed-property>
<!-- to enable plusOne behavior instead, comment out the maxPathKey property -->
<managed-property>
<property-name>maxPathKey</property-name>
<value>TRAIN_DEMO_MAX_PATH_KEY</value>
</managed-property>
</managed-bean>
20.9.3 How to Bind to the Train Model in JSF Pages
Each stop in the train corresponds to one JSF page. On each page, you use one train component and optionally a trainButtonBar component to provide buttons that allow the user to navigate through the train.
Before you begin:
It may help to understand how a train component's attributes affect functionality. For more information, see Using Train Components to Create Navigation Items for a Multistep Process.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Navigation Components.
To bind the train component to the train model:
- In the Components window, from the General Controls panel, in the Location group, drag and drop a Train onto the JSF page. Optionally drag and drop a Train Button Bar.
- Bind the component. If your
MenuModelimplementation for a train model returns arowDataobject similar to the public abstract classoracle.adf.view.rich.model.TrainStopModel, you can use the simplified form of train binding in the train components, as shown in Example 20-15.
Example 20-15 Simple Implementation of a Train Component Bound to a Menu Model
<af:train value="#{trainMenuModel}"/>
<af:trainButtonBar value="#{trainMenuModel}"/>
Example 20-16 commandNavigationItem component Bound to a Train Stop
<af:train value="#{aTrainMenuModel}" var="stop">
<f:facet name="nodeStamp">
<af:commandNavigationItem
text="#{stop.label}"
action="#{stop.outcome}"
...
</af:commandNavigationItem>
</f:facet>
</af:train>
The trainMenuModel EL expression is the managed bean name for the train model (see Example 20-14).
If you cannot use the simplified binding, you must bind the train value to the train model bean, manually add the nodeStamp facet to the train, and to that, add a commandNavigationItem component, as shown in Example 20-16.