Brand landing pages are configured in the Endeca Experience Manager. For details on this product see the Oracle Endeca Commerce Documentation page.
Brand landing pages have become a very popular way for retailers to:
Showcase products from a certain brand on one dedicated page of the web or mobile site.
Help the you find disparate products from that brand from a dedicated landing page without the shopper having to individually refine or search for items from that brand.
Meet marketing, sales, or other special arrangements retailers may have made with certain brands.
Note: Renderers that would support a brand landing page are not available for the iPad in this release.
Custom Media Banner Cartridge
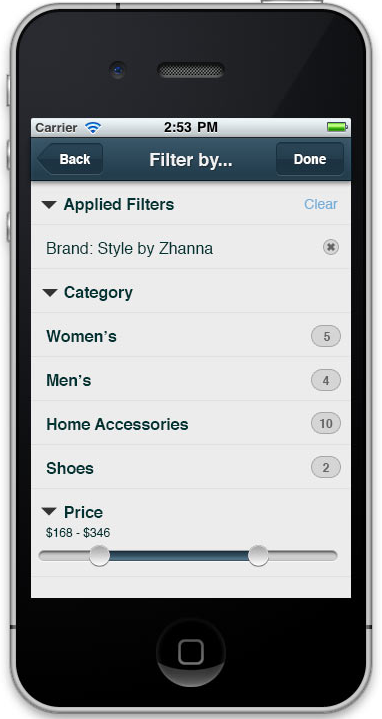
In CRS-IUA, a custom media banner cartridge is used in this release to leverage image URLs rather than indexed images. This approach offers flexibility since it does not require indexed images and works with either relative or absolute image URLs. The Brand Landing Page for iPhone showing the OOTB “Style by Zhanna” content is shown in the following illustration.
The iPhone filter view is shown in the following illustration.

Implementing a Brand Landing Page
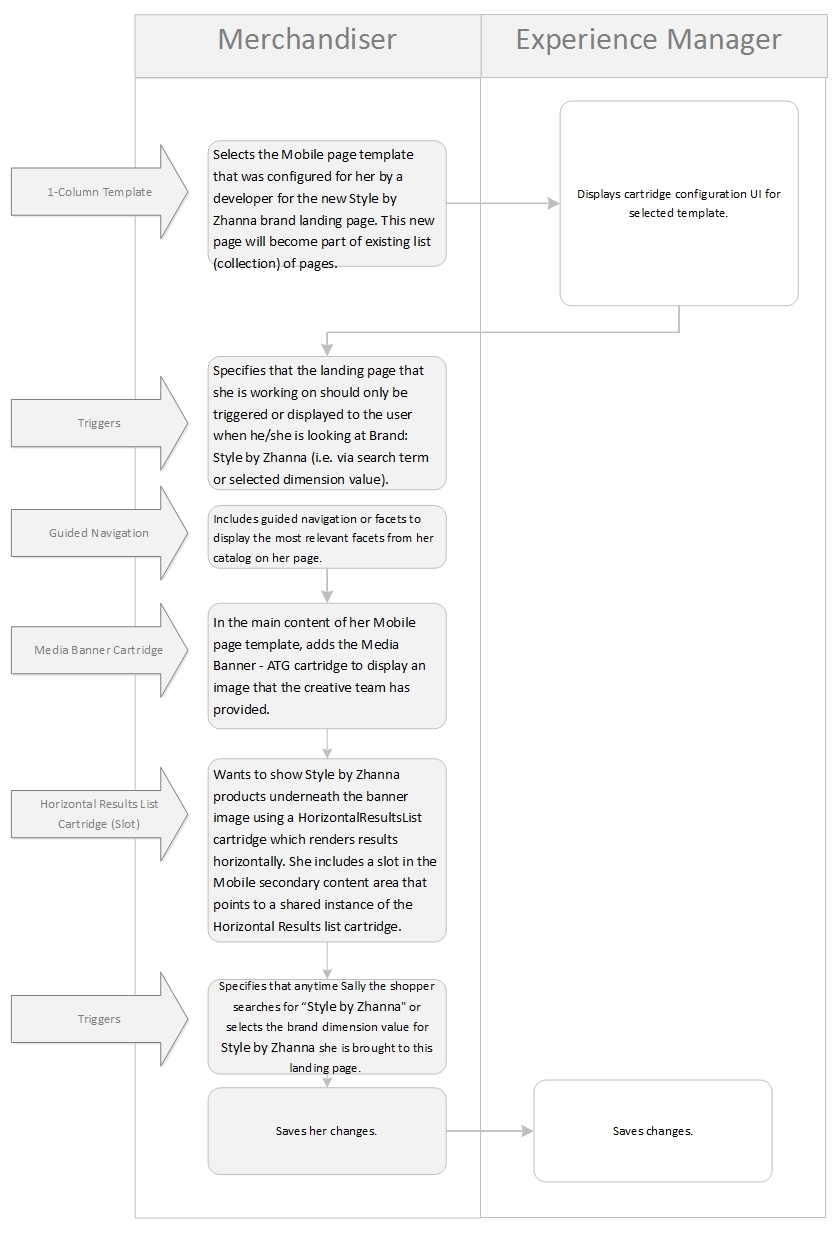
The simplest implementation of this functionality is to use Commerce Reference Store cartridges with a mobile renderer, and then add guided navigation and triggers to shape the shopper’s experience. A high-level view of the Endeca Experience Manager process of adding a Brand Landing Page is shown in the following illustration.

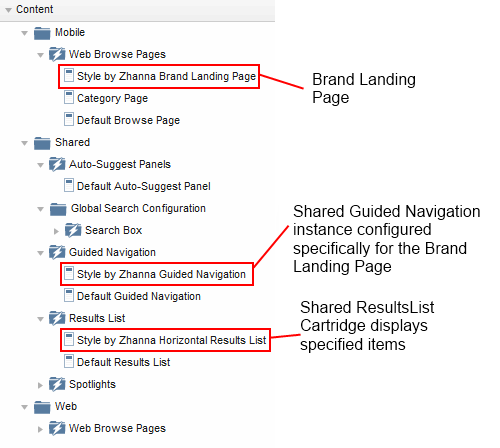
The following image shows three of these components in use in Experience Manager.

These components are detailed in the following section.
Brand Landing Page within the Mobile channel to allow merchandisers to configure a specific experience based on specified triggers.
Shared Guided Navigation instance configured specifically for the Brand Landing Page and shares the same trigger criteria as the Brand Landing Pages defined for the Mobile channel.
Shared ResultsList Cartridge to display items as specified. Shares the same trigger criteria as the Brand Landing Pages defined for the Mobile and Web channels. Note: there will be an empty renderer for the Web channel as this is out of scope for Desktop.
Defining a Custom Order for Guided Navigation on the Style by Zhanna Brand Landing Page
You can customize the brand landing page guided navigation in Experience Manager.
Adding a Custom Horizontal Results List Cartridge as Main Content to the Brand Landing Page
Use this cartridge to:

