


|

|
|
|
|
Working with Ad Placeholders
An ad placeholder is one of several mechanisms that WebLogic Portal provides for retrieving documents from a content management system. A document is a graphic, a segment of HTML or plain text, or a file that must be viewed with a plug-in. (We recommend that you store most of your Web site's dynamic content as documents in a content management system because it offers an effective way to store and manage information.)
Ad placeholders are intended to display documents that advertise products or services (ads) and to record customer reactions to them. You can use a single set of ad placeholders to support multiple advertising projects that change over time. If you use WebLogic Portal, you can use ad placeholders to display ads for campaigns.
A Business Analyst (BA) uses the BEA E-Business Control Center to define the behavior of an ad placeholder. Then, a Business Engineer (BE) creates ad placeholder JSP tags in JSPs.
Similar to ad placeholders, the <ad:adTarget> JSP tag also provides services for displaying ads. However, as described later in this topic, the <ad:adTarget> JSP tag provides a subset of the ad placeholder services.
This topic includes the following sections:
To learn more about using a content management system with WebLogic Portal, refer to Creating and Managing Content, in this guide. For a comparison of content retrieval methods available with WebLogic Portal, refer to Methods for Retrieving and Displaying Documents.
What Are Ad Placeholders, Ad Attributes, and Placeholder Tags?
This section describes the following items:
Ad Placeholders
An ad placeholder is a named entity that contains one or more queries. When a customer requests a JSP that contains an ad placeholder tag, the placeholder selects a single ad query to run and generates the HTML that the browser requires to display the results of the query.
For example, you want to display ads in the top banner of your Web site's home page. You define an ad placeholder and create ad queries for the placeholder. Then you create an ad placeholder JSP tag in the top banner of the home page. When a customer requests the home page, the placeholder selects a query, runs the query, and displays the results in the banner.
This section includes the following subsections:
Types of Queries That Ad Placeholders Run
Ad placeholders can run a default query or a query that is associated with a specific scenario in a campaign.
You create default ad queries when you define the ad placeholder in the E-Business Control Center. A placeholder runs a default query each time a customer loads a page that includes the placeholder. For example, you define a default query for a top banner placeholder and the placeholder runs the query each time a customer loads a page with the top banner.
You create scenario queries when you define scenario actions in the E-Business Control Center. (Scenario actions specify a list of actions to take in response to a chain of events.) A placeholder contains a scenario query only if a customer or an event triggers the scenario action. For example, you create a scenario that does the following:
When a customer places a handsaw product in the shopping cart, the scenario places an ad for miter boxes in the ad placeholder on the shopping cart page. When the customer requests the shopping cart page, the shopping cart ad placeholder runs the query for miter box ads and displays the results.
You can prevent a placeholder from running default queries if any scenario actions have specified a query for the placeholder, or you can allow the Ad Conflict Resolver to choose a default query or a scenario query. For more information, refer to Resolving Ad Query Conflicts in this guide.
Types of Documents That Ad Placeholders Display
Placeholders use a document's MIME-type attribute to generate the appropriate HTML tags that the browser requires. By default, ad placeholders generate the appropriate HTML tags only for the following MIME types:
For information on setting up placeholders to support additional MIME types, refer to Supporting Additional MIME Types in this guide.
Ad Attributes in the Content Management System
Ad placeholders use a set of document attributes that you define in your content management system to support the following features:
For information about associating attributes with documents, refer to the documentation for your content management system. If you use the reference BulkLoader, refer to Creating and Managing Content, in this guide.
Table 10-20 describes the adWeight attribute, which you can associate with XHTML, image, and Shockwave documents.
Table 10-21 describes attributes in addition to the adWeight attribute that you can associate with image files.
Table 10-22 describes attributes in addition to the adWeight attribute that you can associate with Shockwave files. Ad placeholders and the <ad:adTarget> tag format these values as attributes of the <OBJECT> tag, which Microsoft Internet Explorer on Windows uses to display the file, and the <EMBED> tag, which browsers that support the Netscape-compatible plug-in used to display the file.
For more information about these attributes, refer to your Shockwave developer documentation.
Ad Placeholder JSP Tags
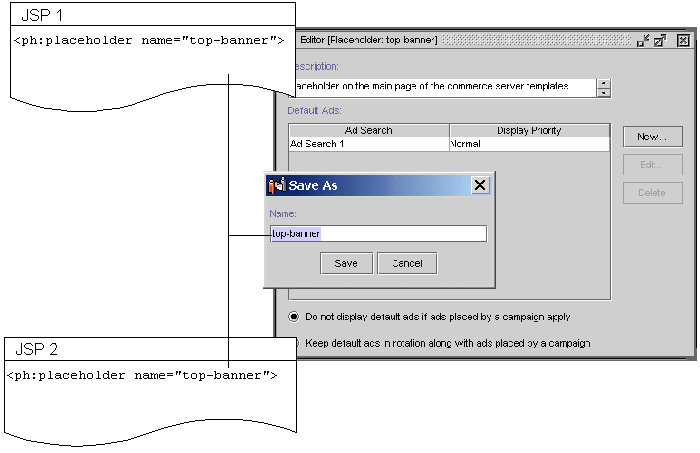
An ad placeholder JSP tag refers to the placeholder definition that you create in the E-Business Control Center. Then it displays the results of the query that the placeholder runs. You can create multiple placeholder tags that refer to a single placeholder definition. (See Figure 10-1.)
For more information about placeholder tags, refer to <ph:placeholder> in Personalization Server JSP Tag Library Reference, in this guide.
Figure 10-1 Multiple Tags Using a Single Definition
The <ad:adTarget> JSP Tag The <ad:adTarget> JSP tag is an additional mechanism for selecting and displaying ads. Use <ad:adTarget> if it is essential that a specific query run in a specific location. Like an ad placeholder, <ad:adTarget> can do the following:
However, the <ad:adTarget> is unlike ad placeholders in the following ways:
For a more information about <ad:adTarget>, refer to Personalization Server JSP Tag Library Reference, in this guide.
Resolving Ad Query Conflicts
A placeholder can contain many ad queries: you can define multiple default queries and multiple scenarios can send queries to a placeholder. To determine which ad query to run, a placeholder uses the Ad Conflict Resolver.
In addition, an ad query can return multiple documents. To determine which ad to display, a placeholder uses the adWeight document attribute.
This section includes the following subsections:
If you need to make sure that a given ad query runs in a specific location, use an <ad:adTarget> tag, which can contain only a single query. For more information, refer to The <ad:adTarget> JSP Tag in this guide.
How Ad Placeholders Contain Multiple Queries
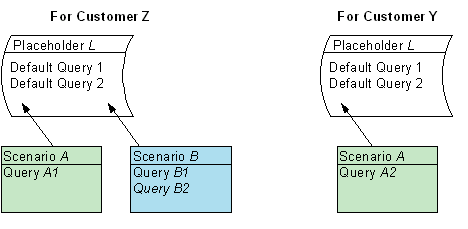
In addition to containing default queries, an ad placeholder can contain queries that scenarios define. Depending on customers' profiles and the events that customers trigger, a placeholder can contain different queries for different customers. (See Figure 10-2.)
Figure 10-2 Different Ad Queries for Different Customers
For example, you create placeholder L at the top of a portlet to display ads for any of the following products:
When the Bronze Customer Pat Gomes logs in and accesses the portlet, WebLogic Portal adds queries for handsaws (which applies to all customers) and electric drills (which applies to Bronze Customers) to ad placeholder L. Then it uses the Ad Conflict Resolver to determine which ad query to run.
How the Ad Conflict Resolver Chooses a Query
When you define an ad placeholder in the E-Business Control Center, you can assign a priority to the default ad queries; when you define scenario actions that specify ad queries, you can assign a priority to the scenario's ad query. The priority affects the probability that an ad query will run relative to other ad queries in the placeholder.
For example, ad placeholder L contains three ad queries:
The total number of points in ad placeholder L is 4. To determine which of the three ad queries to run, the Ad Conflict Resolver does the following:
If the campaign associated with ad query X ends, then the total number of points in ad placeholder L is reduced to 2. To determine which ad query to run, the Ad Conflict Resolver does the following:
How an Ad Placeholder Chooses from Ad Query Results
Depending on how broadly you define an ad query and on the number of documents in your content management system, an ad query could return multiple documents. In your content management system, you can add the adWeight attribute to documents that display as ads.
If a placeholder or <ad:adTarget> query returns multiple documents, the ad placeholder or the <ad:adTarget> tag does the following:
For example, an ad query returns the following three ads:
The total weight for the documents that the query returns is 4.
Creating Ad Placeholder Tags
After a BA uses the E-Business Control Center to create ad placeholders, a BE creates ad placeholder tags in the Web site's JSPs. The placeholder definition determines the behavior of the placeholder tag.
You can create placeholders in JSPs that directly display content to a customer (for example, index.jsp) or in JSPs that are included in other JSPs (for example, heading.jsp).
To Create an Ad Placeholder Tag
<%@ taglib uri="ph.tld" prefix="ph" %>
<ph: placeholder= "{ placeholder-name | scriptlet }" >
where placeholder-name refers to the name of an existing placeholder definition (see Figure 10-3) or where scriptlet returns the name of an existing placeholder. The name can be either the URI of the placeholder definition file (for example, "/placeholders/top-banner.pla") or just the placeholder filename without the .pla extension ("top-banner" in this example).
Figure 10-3 Placeholder Names Must Match
Listing 10-1 shows an example from the heading include file of the wlcsApp reference application
(PORTAL_HOME\applications\wlcsApp\wlcs\commerce\includes\heading.inc).
All JSP files in the wlcs reference Web application include heading.inc to create consistency in the top banner. Instead of requiring that the banner on each page use the same placeholder, the placeholder in heading.inc uses a scriptlet to determine the value of the name attribute. A JSP can use the default value for the name attribute (which is cs_top_generic), or it can define a variable named banner and specify a placeholder name as the value for the variable.
Listing 10-1 Using a Scriptlet for the Placeholder Name
<%
String banner = (String)pageContext.getAttribute("bannerPh");
banner = (banner == null) ? "/placeholders/cs_top_generic.pla" : banner;%>
<!-- ------------------------------------------------------------- -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="108">
<tr>
<td rowspan="2" width="147" height="108">
<img src="<webflow:createResourceURL resource="/commerce/images/header_logo.gif"/>" width="147" height="108">
</td>
<td colspan="7" height="75" align="center" valign="middle">
<ph:placeholder name="<%= banner %>" />
</td>
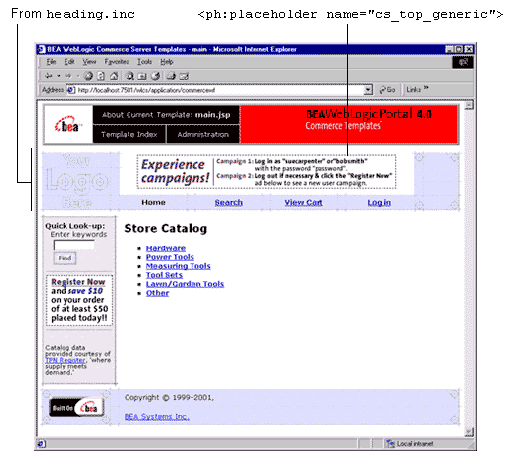
Figure 10-4 illustrates how WebLogic Portal renders the placeholder in the main.jsp file, which is the home page for the wlcs reference Web application.
Figure 10-4 Placeholder in the wlcs Web Application
For more information about the <ph:placeholder> tag, refer to Personalization Server JSP Tag Library Reference, in this guide.
Supporting Additional MIME Types
To display an ad, placeholders refer to a document's MIME type and then generate the HTML tags that a browser requires for the specific document type. For example, to display an image-type document, an ad placeholder must generate the <img> tag that a browser requires for images. By default, ad placeholders can generate the appropriate HTML only for the following MIME types:
If you are familiar with basic Java programming, you can write classes that enable placeholders to generate HTML for additional MIME types. To support additional MIME types, you must complete the following tasks:
Create and Compile a Java Class to Generate HTML
To generate the HTML that the browser requires to display the MIME type, create and compile a Java class that implements the com.bea.p13n.ad.AdContentProvider interface. For information on this interface, refer to WebLogic Portal Javadoc.
After you compile the class, you must make sure the class is available to the application. One way to do this is to add the class appropriately to one of the deployed jar files, such as placeholder.jar or your own jar file. Another way to make the class available to the applicaticatoin is to save it under a directory that is specified in the system's CLASSPATH environment variable. For example, create a WL_PORTAL_HOME/classes directory and add it to the set-environmment script. For more information about the CLASSPATH environment variable, refer to "Setting Environment Variables," under "Starting and Shutting Down the Server" in the Deployment Guide.
Register the New Class
After you save the class in a directory that is in your classpath, you must notify WebLogic Portal of its existence:
<AdContentProvider
Name="MIME-type"
Provider="name-of-your-class"
Properties="optional-properties-for-your-class"
>
</AdContentProvider>
Provide the following values for the attributes of the AdContentProvider element:
For example, if you added WL_PORTAL_HOME/classes to the system classpath, save your class to support AVI files as WL_PORTAL_HOME/classes/myclasses/MimeAvi.class.
Alternately, if you had an already deployed JAR of your own EJBs called myServices.jar (which is listed in the application's META-INF/application.xml file), add myclasses/MimeAvi.class to that JAR file.
To register your classname, add a subelement to the AdService element as illustrated in Listing 10-2.
Listing 10-2 Add An AdContentProvider Element
<AdService
Name="wlcsApp"
DisplayFlushSize="10"
Rendering="com.bea.p13n.ad.AdContentProviderBase"
EventTracker="com.bea.campaign.AdTracking"
AdClickThruURI="AdClickThru"
ShowDocURI="ShowDoc"
>
<AdContentProvider
Name="text"
Provider="com.bea.p13n.ad.render.TextContentProvider"
Properties=""
>
</AdContentProvider>
<AdContentProvider
Name="image"
Provider="com.bea.p13n.ad.render.ImageContentProvider"
Properties="AdClickThruURI=AdClickThru;ShowDocURI=ShowDoc"
>
</AdContentProvider>
<AdContentProvider
Name="application/x-shockwave-flash"
Provider="com.bea.p13n.ad.render.ShockwaveContentProvider"
Properties="ShowDocURI=ShowDoc"
>
</AdContentProvider>
<AdContentProvider
Name="video/x-msvideo"
Provider="myclasses.MimeAvi"
Properties=""
>
</AdContentProvider>
</AdService>
How Placeholders Select and Display Ads
Placeholders use the following process to select and display ads in a given JSP (see Figure 10-5):
For more information, refer to How the Ad Conflict Resolver Chooses a Query in this guide.
For more information, refer to How an Ad Placeholder Chooses from Ad Query Results in this guide, and "Campaign Service Properties" under "The Server Configuration" in the Deployment Guide.
Figure 10-5 How Placeholders Display Ads
How to Configure Ad Placeholders in an Application
For the <ph:placeholder> and <ad:adTarget> tags to work correctly, you will need the following configuration:
For more information, see the Deployment Guide
.

|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|