| Oracle® Fusion Middleware WebCenter Sitesユーザーズ・ガイド 11gリリース1 (11.1.1.8.0) E49680-01 |
|
 前 |
 次 |
WebCenter Sites: Mobilityを使用して、モバイル・デバイス用のWebサイトを作成できます。この章では、モバイル用Webサイトのアセットとサイト・ナビゲーションを作成、コピーおよび編集する方法、および各種デバイスに対応するモバイル用Webサイトをプレビューおよび承認する方法について説明します。この章は、次の項で構成されています。
Mobilityを使用して、iPhone、iPad、Samsung Galaxy、Blackberryなどの各種モバイル・デバイスに対応するモバイル用Webサイトを作成できます。新しいモバイル用Webサイトの作成は、デスクトップ/ラップトップ・コンピュータ用のデフォルトWebサイトを作成する場合と同じ方法で行うことができます。作業量を減らしてサイト作成時間を短縮するために、WebCenter Sitesでは既存のWebサイトのアセットをモバイル用Webサイトにコピーすることもできます。サイトをパブリッシュするとモバイル・デバイスの画面にどのように表示されるか確認できるように、モバイル用Webサイトをプレビューできます。
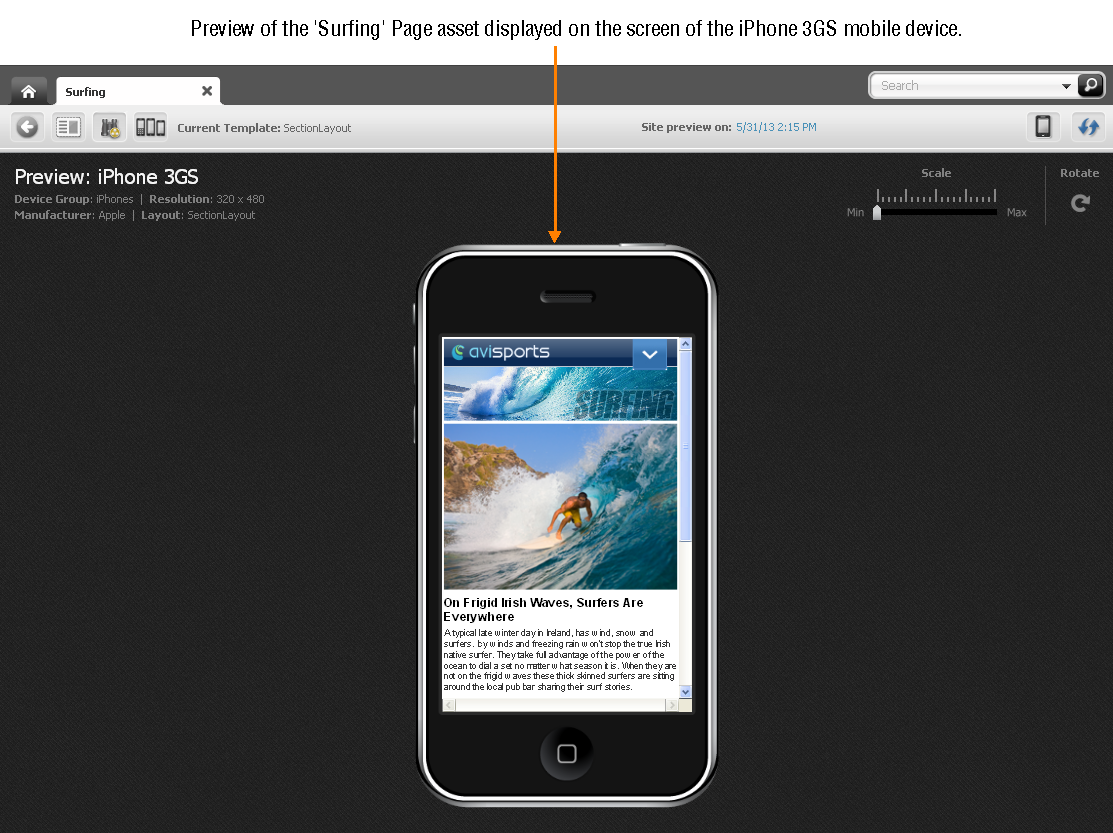
たとえば、図13-1は、iPad 3GSモバイル・デバイス(デバイス・アセットによって表現される)の画面に表示された、avisportsサンプル・サイトの「Surfing」ページ・アセットのプレビューを示しています。これは、ページがパブリッシュされた場合に実際のiPad 3GSの画面に表示されるものと同様です。
図13-1 モバイル・デバイスの画面に表示される「Surfing」ページ・アセットのプレビュー

モバイル用Webサイトは、デスクトップ/ラップトップ・デバイスでの表示用のデフォルトWebサイトと同様に、WebCenter Sites Contributorインタフェースの「サイト・ツリー」内で、サイト・プラン・ノードによって表現されます。たとえば、図13-2はavisportsサンプル・サイト内の「サイト・ツリー」を示しています。
図13-2の一番上には、デスクトップ・デバイスとラップトップ・デバイス用の「デフォルト」サイト・プラン・ノードがあります。これは、サイトの作成時にデフォルトで作成されます。その下には、「タッチ」および「非タッチ」という名前のモバイル用サイト・プランがあります。これらのノードは、管理者によって作成された後、デバイス・グループに割り当てられたものです。デバイス・グループは、タッチスクリーン電話のグループなど、類似した特徴を持つデバイスのグループです。
図13-2では、「タッチ」サイト・プラン・ノードはモバイル・タッチスクリーン・デバイス用のデバイス・グループに割り当てられています。「非タッチ」サイト・プラン・ノードは、QWERTYキーパッドを備えたモバイル・デバイス用のデバイス・グループに割り当てられています。それぞれのサイト・プラン・ノードの下には、サイト・ナビゲーションを表す一連の配置済ページがあります。管理者がサイト・プランを作成する一方、コントリビュータはページを配置します。配置済ページは、モバイル・デバイスのコンテキストで表示および編集できます。
モバイル用Webサイトを作成するには、ページを配置することによって、モバイル・サイト・プラン・ノードの下にモバイル用サイト・プラン(サイト・ナビゲーション)を作成します。コンテンツ・アセットおよびページを新規に作成することも、既存のコンテンツ・アセットおよびページをコピーして編集することもできます。詳細は、第13.2項「モバイル用Webサイトの作成」を参照してください。
デフォルトWebサイトの場合とまったく同様に、モバイル用Webサイトのページとコンテンツ・アセットをフォーム・モードとWebモードで編集できます。また、第13.3項「モバイル・デバイスのコンテキストでのアセットの編集」で説明するように、ページとコンテンツ・アセットをモバイル・デバイスのコンテキストで編集するオプションもあります。
第13.4項「モバイル・デバイスのコンテキストでのアセットのプレビュー」で説明するように、単一のモバイル・デバイスまたは複数のモバイル・デバイス(同じデバイス・グループに関連付けられた)のコンテキストで、モバイル用Webサイトのページとコンテンツ・アセットをプレビューできます。
図13-3は、単一のモバイル・デバイス(デバイス・アセットによって表現される)に表示される「Surfing」ページのプレビューを示しています。図13-4は、複数のモバイル・デバイス(同じデバイス・グループに関連付けられた)に表示される「Surfing」ページのプレビューを示しています。
モバイル用Webサイトをパブリッシュ可能にするには、サイト・プラン(SitePlanアセット)、コンテンツ・アセット、配置済ページおよびデバイス・グループを承認する必要があります。デバイス・グループは相互に依存しているので、1つのデバイス・グループを承認する際には、依存するデバイス・グループをすべて承認する必要があります。管理システムにモバイル用Webサイトをパブリッシュする場合は、さらにそのモバイル用Webサイトに関連したすべてのデバイス・アセットを承認する必要があります。詳細は、第13.5項「モバイル用サイト・プランのパブリッシュの承認」を参照してください。
モバイル用Webサイトのナビゲーションの作成は、デスクトップ/ラップトップ・デバイスで表示するデフォルトWebサイトのナビゲーションの作成とほとんど同じです。まず、アセットとページを新規に作成するか、既存のアセットとページをコピーしてモバイル用Webサイトのために編集します。その後、目的のページをモバイル用サイト・プランの下に配置するか、いずれかのサイト・プランの下にあるナビゲーションをコピーして目的のモバイル用サイト・プランの下に貼り付けることによって、モバイル用Webサイトのナビゲーションを作成します。
次の項では、モバイル用Webサイトの作成について説明します。
モバイル用Webサイトのコンテンツを作成するには、次の方法を使用できます。
コンテンツ・アセットとページを新規に作成する。手順については、第3.1項「フォーム・モードでのアセットの作成」、および第4.2項「Webモードでのアセットの作成」を参照してください。
既存のコンテンツ・アセットとページをコピーし、作成するモバイル用Webサイト固有の要件に合うようにこれらのアセットを編集する。アセットのコピーの手順については、第3.1.3項「既存アセットのコピーによるアセットの作成」を参照してください。
モバイル用Webサイトのナビゲーションは、Contributorインタフェースの「サイト・ツリー」でサイト・プランの下にあるページ・アセットの配置によって決定されます「未配置ページ」ノードからモバイル用サイト・プランの下に目的のページを配置するか、いずれかのサイト・プランの下にあるナビゲーションをコピーしてモバイル用サイト・プランの下に貼り付けることができます。手順については、第10章「Webサイトのナビゲーションの作成」を参照してください。
|
注意: WebCenter Sitesでは、Webサイトのナビゲーションを作成する方法が複数提供されます。サイト・デザインによって、Webサイトのナビゲーションの作成方法が決まります。この項では、サイト・デザインが、WebCenter SitesのContributorインタフェース内にある「サイト・ツリー」を使用してWebサイトのナビゲーションを作成できるよう構成されていることを前提としています。Webサイトのナビゲーションがどのように作成されるかについては、サイトの開発者に確認してください。 |
モバイル・デバイスのコンテキストでアセットを編集する作業は、Webモードでアセットを編集する場合と同じですが、1つ異なる点として、編集するアセットはモバイル・デバイスを表現するデバイス・アセットに表示されます。モバイル・デバイスのコンテキストでアセットを編集する際には、コンテンツの編集、Webページ・レイアウトの変更、スロットのコンテンツ・レイアウトの変更およびアセットのアソシエーションの編集が可能です。
|
注意: デフォルトWebサイトのアセットを編集する場合とまったく同じように、フォーム・モードおよびWebモードでモバイル用Webサイトのアセットを編集することもできます。手順については、第3.3項「フォーム・モードでのアセットの編集」、および第4.4項「Webモードでのアセットの編集」を参照してください。 |
モバイル・デバイスのコンテキストでアセットを編集するには
WebCenter Sitesにログインして、作業するサイトを選択し、WebCenter SitesのContributorインタフェースのアイコンを選択します。
デバイス上で編集するアセットを見つけて開きます。編集するアセットのタイプに応じて、次のいずれかを行います。
(すべてのアセット) Contributorインタフェースの「検索」機能を使用します。
「検索」フィールドで、アセットを特定する検索条件を指定して、虫めがねボタンをクリックします。
アセットの検索の詳細と手順は、第6章「アセットの検索と編成」を参照してください。
検索結果のリストで、該当するアセットの名前を右クリックして、コンテキスト・メニューから「編集」を選択します。
タブが開いて、アセットの編集ビューがフォーム・モードまたはWebモードで表示されます。
(配置済ページ・アセットのみ)ナビゲーション・ペインの「サイト・ツリー」を使用します。
ナビゲーション・ペインで、「サイト・ツリー」バーをクリックします。
ナビゲーション・ペインに「サイト・ツリー」が表示されます。
「サイト・ツリー」内で、アセットを編集する対象のモバイル・デバイスのタイプに関連付けられたサイト・プランを開きます。
開いたサイト・プランで、目的のアセットを右クリックして、コンテキスト・メニューから「編集」を選択します。
タブが開き、サイト・プランに関連付けられたモバイル・デバイスのコンテキストで、ページ・アセットの編集ビューが表示されます。
アセットのコンテンツを編集する対象のデバイスを選択します。
アセットのツールバーで、「デバイスの表示/非表示」アイコンをクリックします。
アセットの右側にデバイス選択パネルが開きます(図13-5を参照)。
デバイス選択パネルで、アセットを編集する対象のデバイスを選択します。
選択したデバイスの画面に、アセットの編集ビューが表示されます。
この時点で、デフォルトWebサイトのアセットの場合と同様にアセットを編集できます。
次のようにアセットを編集します。
アセットの編集ビューの様々な領域をポイントし、変更可能なコンテンツを組み入れる領域を決定します。ドラッグ・アンド・ドロップ機能およびその他のコンテンツ管理アクションをサポートする領域は、それらをポイントしたときに強調表示されます。
|
注意: 表示される編集可能領域のタイプ、およびモバイル・デバイスのコンテキストでアセットを編集する際にそれらの領域がどのように表示されるかは、開発者がどのようにアセットのWebページ・レイアウト(テンプレート)をコーディングしたかによって決まります。Webページ・レイアウトについては、第4.4.2項「Webページ・レイアウトの変更」を参照してください。 |
作業できる各種の編集可能領域フィールドの詳細は、第4.2.3項「Webモードでの新規アセットの作成」の手順7を参照してください。
アセットのコンテンツを編集します。このためには、テキスト領域内をクリックして、シンプル・テキスト・フィールド、またはWYSIWYG対応のテキスト・フィールドのどちらかを表示します。その後、フィールドに表示されたコンテンツを変更します。WYSIWYG対応のフィールドの詳細は、第3.5.1項「CKEditorの使用」を参照してください。
アセットのWebページ・レイアウトを変更します。手順については、第4.4.2項「Webページ・レイアウトの変更」の手順5を参照してください。
スロットのコンテンツ・レイアウトを変更します。手順については、第4.4.4.2項「関連付けられたアセットのコンテンツの編集」の手順5を参照してください。
アセットのアソシエーションを編集します。
関連付けられたアセットを追加または置換します。手順については、第4.4.4.1項「アソシエーションの追加または置換」の手順4から6を参照してください。
関連付けられたアセットのコンテンツを編集します。手順については、第4.4.4.2項「関連付けられたアセットのコンテンツの編集」の手順5から6を参照してください。
スロットからアセットを削除します。手順については、第4.4.4.3項「アソシエーションの削除」の手順5から6を参照してください。
複数値スロットに表示されるアセットの配置を変更します。手順については、第4.4.4.4項「複数値スロット内に表示されるコンテンツの位置の変更」の手順5から9を参照してください。
変更内容を保存します。次のいずれかを行います。
アセットのツールバーで、「保存」アイコンをクリックします。
メニュー・バーで、「コンテンツ」→「保存」を選択します。
アセットを調査します。次のいずれかを行います。
アセットのツールバーで、「調査」アイコンをクリックします。
メニュー・バーで、「コンテンツ」→「調査」を選択します。
モバイル・デバイスのコンテキストでアセットをプレビューします。手順については、第13.4項「モバイル・デバイスのコンテキストでのアセットのプレビュー」を参照してください。
モバイル・デバイスのコンテキストでアセットをプレビューする操作は、デスクトップ/ラップトップ・デバイスでのアセットの表示をプレビューする操作とほとんど同じですが、1つ異なる点があります。アセットのプレビューは、単一のデバイス・アセットに表示されるか、実際のモバイル・デバイスを表現する複数のデバイス・アセットに表示されます。また、デバイスを回転してアセットのプレビューをランドスケープ・モードで表示したり、アセットのプレビューを拡大縮小したりできます。
デフォルトWebサイトのアセットの場合と同じ方法で、モバイル・デバイス上でプレビューするアセットにアクセスできます。唯一の違いは、「サイト・ツリー」を使用してモバイル用サイト・プランの下のページ・アセットにアクセスすると、そのサイト・プランに関連付けられたモバイル・デバイスにページが自動的に表示されることです。アセットのプレビューにアクセスする方法の詳細は、第7章「アセットのプレビュー」を参照してください。
モバイル・デバイスのコンテキストでアセットをプレビューするには
WebCenter Sitesにログインして、作業するサイトを選択し、WebCenter SitesのContributorインタフェースのアイコンを選択します。
モバイル・デバイス上でプレビューするアセットにアクセスします。手順については、第13.3項「モバイル・デバイスのコンテキストでのアセットの編集」の手順2を参照してください。
目的のモバイル・デバイス上でアセットをプレビューします。
アセットのツールバーで、「プレビュー」アイコンをクリックします。
アセットのプレビューが表示されます。
アセットのツールバーで、「デバイスの表示/非表示」アイコンをクリックします。
アセットの右側にデバイス選択パネルが開きます(図13-8を参照)。
デバイス選択パネルで、アセットをプレビューする対象のデバイスまでナビゲートしてデバイスを選択します。
|
注意: 「検索」機能、または「コンテンツ・ツリー」を使用してアセットにアクセスした場合は、システム上で使用可能なすべてのデバイス・グループに含まれるデバイスのリストがパネルに表示されます。「サイト・ツリー」からページ・アセットにアクセスした場合は、そのページが配置されているサイト・プランに関連付けられたデバイスのみがパネルに表示されます。 |
アセットのプレビューが、選択したデバイスのコンテキストで表示されます。
(オプション)「デバイスの表示/非表示」アイコンをクリックして、デバイス選択パネルを閉じます。
プレビューを回転するには、「回転」をクリックします。
アセットのプレビューが、ランドスケープ・モードでモバイル・デバイスに表示されます。
様々なサイズでアセットをプレビューするには、「スケール」ツールを使用してアセットのプレビューを拡大縮小します。
別のモバイル・デバイスの画面でアセットがどのように表示されるかプレビューするには
デバイス選択パネルが表示されていない場合は、「デバイスの表示/非表示」アイコンをクリックしてパネルを開きます。
デバイス選択パネルがアセットの右側に表示されます。
デバイス選択パネルで、目的のモバイル・デバイスを選択します。
選択したモバイル・デバイスの画面に、アセットのプレビューが表示されます。
新しいウィンドウでアセットをプレビューするには、「表示」→「新しいウィンドウでプレビュー」を選択します。
新しいブラウザ・ウィンドウが開き、デバイス・アセットに対して構成された正確なピクセル比でアセットのプレビューが表示されます。たとえば、Samsung Galaxy S3デバイス・アセットは720x1280のピクセル比で構成されています。このため、ブラウザ・ウィンドウでのアセットのプレビューは、これと正確に同じピクセル比で表示されます。
複数のデバイス上でアセットをプレビューするには
次のいずれかを行います。
アセットのツールバーで、「マルチデバイス・プレビュー」アイコンをクリックします。
メニュー・バーで、「表示」→「マルチデバイス・プレビュー」を選択します。
タブに「マルチデバイス・プレビュー」画面が表示されます。
表示されるデバイスは、同じデバイス・グループ(この例では、iPhonesデバイス・グループ)に属するものです。単一のデバイス上でアセットのプレビューを最初に行った場合は、その単一のデバイスと同じデバイス・グループに属するデバイスすべてのコンテキストで、「マルチデバイス・プレビュー」画面にアセットのプレビューが表示されます。
別のデバイス・グループのデバイス上でアセットをプレビューします。「デバイス・グループ」ドロップダウン・フィールドで、下矢印アイコンをクリックして、目的のデバイス・グループを選択します。
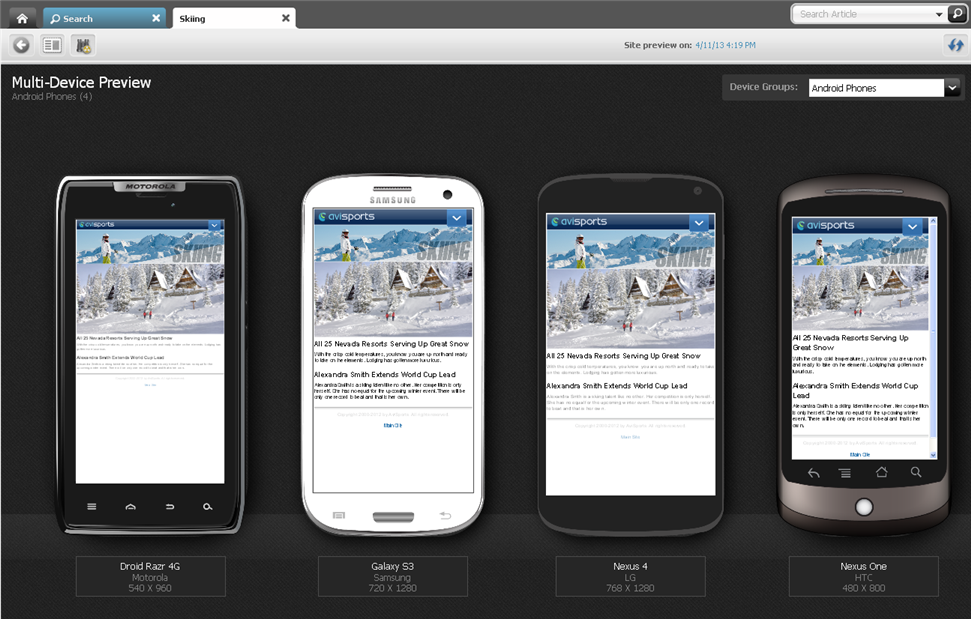
「マルチデバイス・プレビュー」画面に、選択したデバイス・グループに関連付けられたデバイスが表示されます。この例では、「Android Phones」デバイス・グループを選択しました(図13-15を参照)。
図13-15 すべてのAndroid電話デバイスのコンテキストで表示されるアセットのプレビュー

将来の特定の日付にWebサイトに表示されるアセットのプレビュー、異なるページ・レイアウトでのアセットのプレビュー、セグメントを使用するアセットのプレビューなど、アセットのプレビューの詳細は、第7章「アセットのプレビュー」を参照してください。
モバイル用サイト・プランのパブリッシュの承認は、デフォルトWebサイトのサイト・プランの承認と同じです。モバイル用Webサイトをパブリッシュする前に、SitePlanアセットのパブリッシュを承認する必要があり、それとともにアセットの配置済ページ(サイト・ナビゲーション)および関連したコンテンツ・アセットの承認も必要です。モバイル用Webサイトを承認するには、システム上のデバイス・グループすべての承認も必要です。デバイス・グループは相互に依存しているので、1つのデバイス・グループを承認する際には、依存するデバイス・グループをすべて承認する必要があります。管理システムへのパブリッシュのためにモバイル用サイト・プランを承認する場合は、そのモバイル用サイト・プランに関連したデバイス・アセットも承認する必要があります。モバイル用サイト・プランの承認手順については、第14.2.2項「サイト・プランのパブリッシュの承認」を参照してください。