| Oracle® Fusion Middleware Business Intelligence Mobileアプリ・デザイナ・ユーザーズ・ガイド 11gリリース1 (11.1.1) E70086-01 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Business Intelligence Mobileアプリ・デザイナ・ユーザーズ・ガイド 11gリリース1 (11.1.1) E70086-01 |
|
 前 |
 次 |
この章では、BI Mobileアプリ・デザイナで使用可能なコンポーネントを挿入し、カスタマイズする方法について説明します。
関連学習ソース:
ビデオ: BI Mobileアプリ・デザイナの起動および探索
チュートリアル: Oracle BI Mobileアプリ・デザイナ、バージョン2を使用したモバイル・アプリの作成
チュートリアル: Oracle BI Mobileアプリ・デザイナを使用した高度なモバイル・アプリの作成
図3-1は、Oracle BI Mobileアプリ・デザイナ・ワークスペースを示しています。
アプリ・デザイナの次の機能に注意してください。
ワークスペースには、選択したターゲット・デバイス・タイプによって、電話またはタブレット・サイズの画面として、キャンバス領域が表示されます。タブレット領域は、1024 x 768ピクセルです。電話領域は、320 x 480ピクセルです。この設計領域のサイズによって、実行時の表示は制約されません。Mobileアプリ・デザイナのレスポンシブ表示エンジンによって、デバイスの画面サイズが検出され、アプリが表示されるデバイスの表示領域が適切に調整されます。
「挿入」をクリックしてアプリに新規コンポーネントを追加します。
右側のペインは「プロパティ」パレットで、設計領域で選択したコンポーネントの設定の変更および調整を行います。左側の境界上のハンドルを使用して「プロパティ」ペインを縮小できます。
左側のペインは、「データソース」ペイン、「フィルタ」ペインおよび「計算済フィールド」ペインを含むアコーディオン・ペインです。右側の境界上のハンドルを使用してペインを縮小できます。
「データソース」ペインを使用して、データ・フィールドを選択し、アプリに挿入する視覚化までドラッグします。
「フィルタ」を使用してアプリ全体の複数のコンポーネントに適用可能なフィルタを定義します。詳細は、「グローバル・フィルタ」を参照してください。
「計算済フィールド」を使用して、アプリ全体で再利用可能な計算済フィールドを作成します。詳細は、「計算済フィールド」を参照してください。
モバイル・デバイス・シミュレータで、設計フェーズ中いつでもアプリをプレビューでき、他のユーザーとプレビューを共有することもできます。第4章「アプリのプレビュー、共有および公開」を参照してください。
アプリが完成したら、「公開」をクリックしてサイトのAppsライブラリにアプリを公開し、ユーザーが使用できるようにします。詳細は、第4.4項「Appsライブラリへのアプリの公開」を参照してください。
「プロパティ」ペインまたはパレットには、ワークスペースで現在選択されているコンポーネントのプロパティが表示されます。たとえば、ワークスペースで表を選択すると、「表」プロパティが表示されます。
「プロパティ」パレットを使用しない場合、ペインの左側の境界上の矢印ハンドラを使用して非表示にできます。
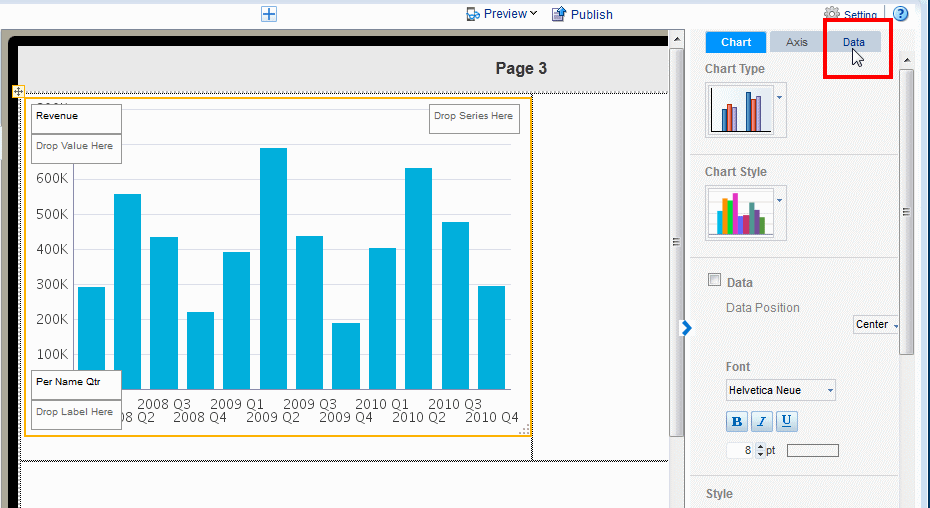
使用可能なプロパティ設定の多いコンポーネントは、「プロパティ」パレット内でタブに編成されます。たとえば、チャートを選択すると、プロパティは「行」タブ、「軸」タブおよび「データ」タブに編成されています。
最も一般的に使用される設定は各コンポーネントに関する項および第5章「コンポーネント・プロパティ機能」で説明されています。
図3-2は、チャートで使用可能なプロパティを示しています。
アプリレベルのプロパティを設定するには、図3-3に示すページ・リストの上部のアプリ・アイコンをクリックします。
アプリに次の設定を行えます。
パラメータ、翻訳およびデータ・キャッシュの設定の詳細は、第6章「アプリの設定の構成」を参照してください。
アプリの色テーマは黒、白または淡色に設定できます。アプリのコンポーネント(チャート、表、フィルタなど)は選択したテーマに応じてデフォルトの補色で表示されます。
|
ヒント: アプリの色テーマは必ずコンポーネントを挿入する前に選択してください。コンポーネントは挿入時に色テーマを取得します。コンポーネントの挿入後に色テーマを変更した場合、適切な配色に再設定されるようコンポーネントを再度挿入する必要があります。 |
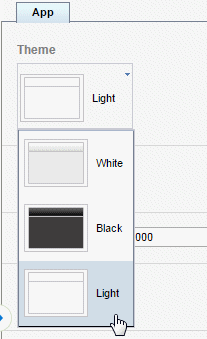
アプリ・テーマを設定するには:
アプリ・アイコンを選択して、アプリのプロパティを表示します。
「テーマ」メニューから、「黒」、「白」または「明るい」を選択します。(「明るい」テーマは現在ナビゲーション・ページの表示を制御するのみであることに注意してください。

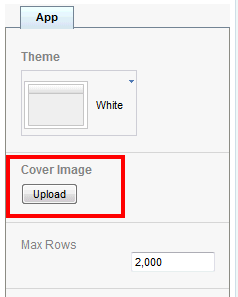
カバー・イメージは、図3-4に示すようにAppsライブラリでアプリ用に表示されるイメージです。
アプリのカバー・ページの背景イメージを変更するには、「背景イメージのカスタマイズ」を参照してください。
Appsライブラリで表示されるカバー・イメージを追加するには、次のようにします。
アプリ・アイコンを選択して、アプリのプロパティを表示します。
「カバー・イメージ」プロパティで「アップロード」をクリックします。

イメージ(jpeg、gif、pngまたはbmp)ファイルを選択し、「アップロード」をクリックします。
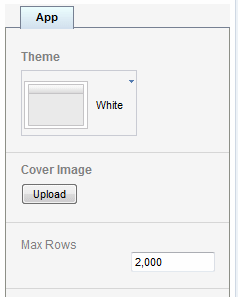
設計およびプレビュー時、Mobileアプリ・デザイナによってアプリのコンポーネントにデータ・ソースからデータが移入されます。データ・ソースが大きい場合、設計およびプレビューに使用される行の数を制限して設計時のインタラクションを向上させることができます。デフォルトでは「最大行数」は2000に設定されています。

この数を編集するには、返される行の数をアプリのプロパティ設定に入力します。
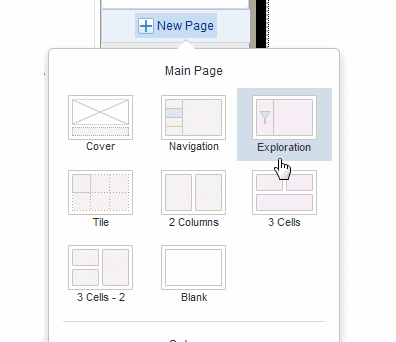
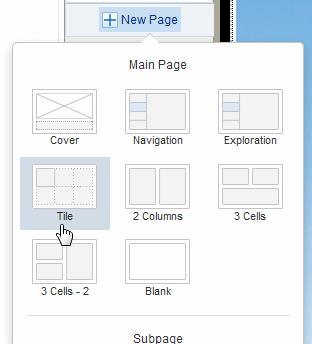
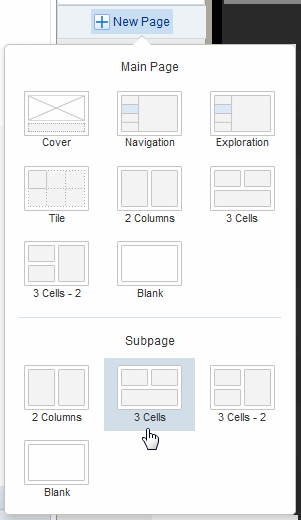
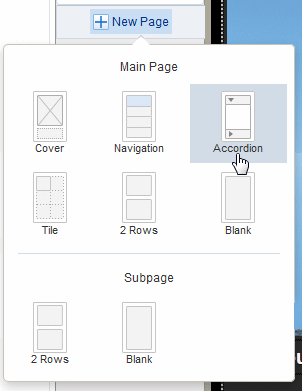
「新規ページ」メニューでは、いくつかの事前フォーマット済ページ・テンプレートが用意されています。ページを挿入するときには、最初に「メイン・ページ」または「サブページ」を選択します。
メイン・ページとサブページ
メイン・ページは、アプリのトップ・レベルのページです。メイン・ページは、アプリ・メニューに表示されます。アプリのメイン・ページから移動するには、アプリを順次スワイプするか、またはページ・メニューを使用して特定のページに直接移動できます。
サブページには、親ページの詳細情報が表示されます。サブページは、アプリ・ページ・メニューに表示されません。通常、サブページに移動するには、メイン・ページのデータ・アイテム(タイルまたはチャートの値)をタップします。サブページに表示されるデータは、メイン・ページ上にタップされるアイテムに基づいて自動的にフィルタされます。前のページをスワイプしてサブページにアクセスする場合、サブページに前のページから受信したすべてのデータが表示されます。
サブページを別のサブページの下に作成した場合、各サブページは前のサブページを親ページとします。つまり、サブページに表示されるデータは、前のサブページでタップしたアイテムに基づいて自動的にフィルタされます。
ビデオ: サイドバーおよびサブページを使用した詳細情報の追加
Mobileアプリ・デザイナでは、設計を開始するのに役立ついくつかの事前フォーマット済ページ・テンプレートが用意されています。
カバー
デフォルトのカバー・ページには、イメージと見出しが含まれています。カバー・ページを使用して、アプリを紹介します。カバー・ページをカスタマイズする場合は、「カバー・ページの編集」を参照してください。
ナビゲーション
ナビゲーション・ページでは、ページの詳細領域の表示を制御するために、ユーザーが選択する一連の階層フィルタ間のマスター詳細インタラクションを提供します。詳細リージョンには、ナビゲーション・リージョンの選択に基づいて自動的に更新される、ユーザーが定義する視覚化が含まれています。「ナビゲーション・ページの追加」を参照してください。
検索(タブレット・アプリのみに使用可能)
検索ページでは、選択したデータ・ソースのフィールドに基づいて動的フィルタリングが提供されます。この設計によって、アプリのコンシューマは非常に柔軟にディメンションとメジャーの組合せを試行できます。ユーザーは様々な新しいフィルタの組合せを簡単に試行でき、そこから知見を得ることができます。「検索ページの追加」を参照してください。
タイル
タイル・ページでは、データ・セット間の主要なメジャーの比較を容易にする可視化を含む、一連の動的で、スクロール可能なタイルが用意されています。タイルは、データ内の特定のアイテムが出現するたびに生成されます。「タイル・ページの追加」を参照してください。
アコーディオン(電話アプリのみに使用可能)
アコーディオン・ページでは、特定のデータ・ディメンションおよびキー・メジャー(製品や売上など)の展開可能な表示を提供します。モバイル・デバイス表示領域に収容できるように簡単に展開および縮小可能な拡張領域に視覚化を追加します。「アコーディオン・ページの追加」を参照してください。
列またはセル
いくつかの列とセルの設計パターンから選択して、アプリ・コンポーネントを調整します。
空白
カスタム・ページ・レイアウトを設計するには、「空白」を選択します。コンポーネントを空白ページに単にドラッグ・アンド・ドロップしてコンポーネントを配置することも、独自の列とセルの配置を作成するためのフレームを挿入してコンポーネントを横に並べたり、より正確に配置することもできます。「フレームの挿入」を参照してください。
ページ名は、ページの上部またはアプリ・メニューに表示されます。ページ名を編集するには:
図3-6に示すとおり、左側の列のページ・アイコン上のページ名テキストをダブルクリックして、テキストを編集できるようにします。新しい名前を入力します。
メイン・ページは、右矢印アイコンをクリックして、サブページにデモートできます。サブページは、左矢印アイコンをクリックして、メイン・ページにプロモートできます。
デフォルト・イメージを持つカバー・ページは、アプリの作成時に含まれます。カバー・ページ・イメージおよびタイトル・テキストは更新できます。またはこれらのデフォルト・コンポーネントを削除し、他のアプリ・コンポーネントをカバー・ページに挿入することもできます。
カバー・ページの背景イメージを更新するには、次のようにします。
ページ上のイメージをダブルクリックします。
「イメージの更新」ダイアログで、イメージに対して次のソースのいずれかを指定します。
「ローカル・ディレクトリからイメージを選択してください」: 「参照」をクリックして、ローカル・ディレクトリ上のイメージのファイル名およびディレクトリを指定し、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
「イメージURLおよび代替テキストのデータ・フィールドを選択してください」:
「イメージURL」: イメージへのURLを含むデータからフィールドを選択します。
「代替テキスト」: データに、イメージに対する代替テキストを含むフィールドがある場合は、そのフィールドを選択して、イメージに表示される代替テキストを定義できます。
次のいずれかの方法でイメージのサイズを変更することもできます。
イメージの右下隅をドラッグします。イメージのサイズを変更するときにアスペクト比を維持するには、[Shift]キーを押しながら、隅をドラッグします。
「プロパティ」ペインで幅と高さを変更します。イメージを選択した状態で高さおよび幅の値をピクセルで正確に入力できます。
ページを追加したら、ページへのビジュアル・コンポーネントの挿入を開始できます。Mobileアプリ・デザイナには、チャート、表、マップなど、あらゆる種類のコンポーネントが用意されているだけでなく、独自のプラグインを作成して視覚化機能を拡張する機能も用意されています。
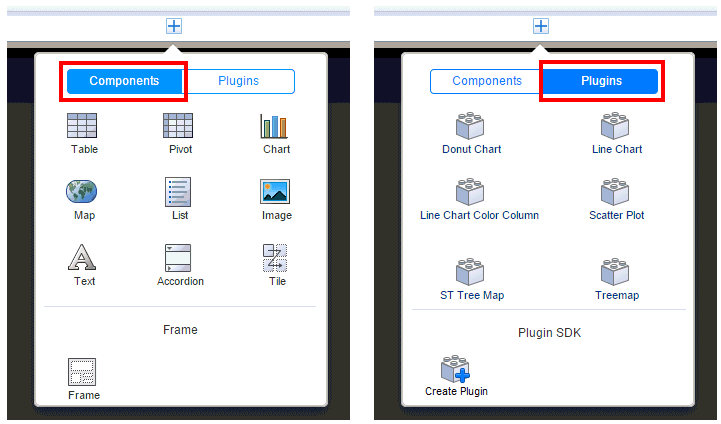
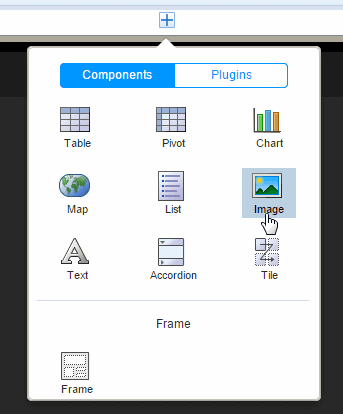
コンポーネントまたはプラグインを挿入するには、次のようにします。
「挿入」アイコンをクリックします。「コンポーネント」または「プラグイン」を選択します。

コンポーネントについては、この章で説明します。
このリリースで提供されるプラグインは、独自のプラグインの設計の概要を示すためのサンプルです。詳細は、次のものを参照してください。
http://www.oracleappdesigner.com/2015/07/introduction-to-line-bar-chart-plugin.html
http://www.oracleappdesigner.com/2015/07/plugin-donuts-chart.html
独自のカスタム・プラグインの作成の詳細は、「カスタム・プラグインの追加」を参照してください。
検索ページを使用すると、タブレット・アプリのコンシューマは視覚化するデータの組合せを非常に柔軟に選択できます。
検索ページでは複数のフィルタが提供され、ページに表示するデータを簡単に試行できます。任意のテキストまたは数値フィールド(計算済フィールドを含む)をフィルタとして追加し、ユーザーが興味のあるデータを組み合せて新しいデータのパーソナル・ビューを得られるようにすることができます。
数値フィールド(売上、給与、販売数など)はスライダとして表示されます。スライダを定義する演算子をカスタマイズできます。
値のリストが長いテキスト・フィルタの場合、検索オプションを有効にできます。検索オプションでは、選択内容を絞り込むためにテキストの入力を開始するよう求められます。
実行時、各フィルタ・リストから複数の値を選択できます。ページの起動当初に1つ以上の値でフィルタされるようフィルタのデフォルト値を定義することもできます。
日付フィールドはサポートされないことに注意してください。
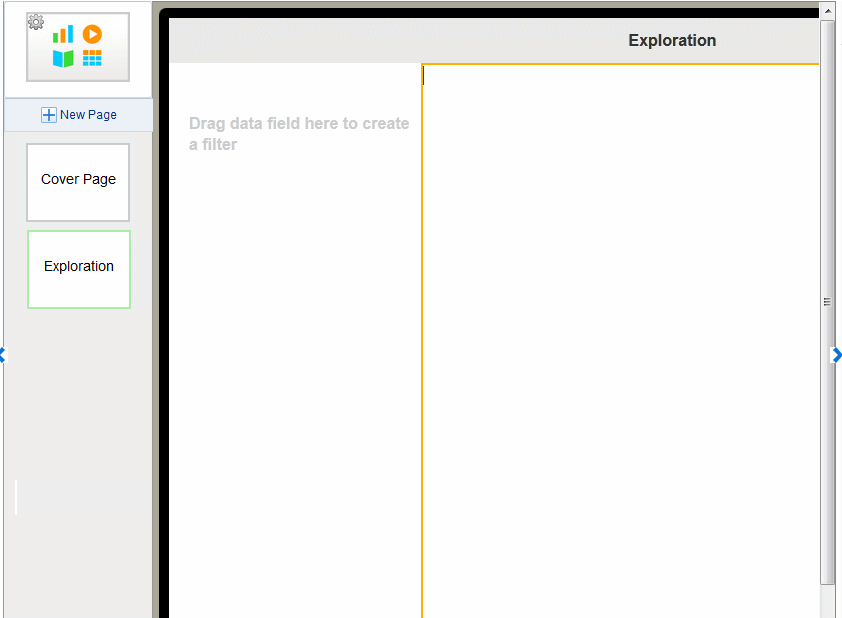
検索ページを追加するには、次のようにします。
「新規ページ」をクリックし、「検索」をクリックします。

挿入されたページは、2つのセクションに分かれています。左側のセクションは、データ・フィールドをドラッグしてフィルタを作成する場所です。より広い右側のセクションは、フィルタによって操作される視覚化要素を挿入する場所です。

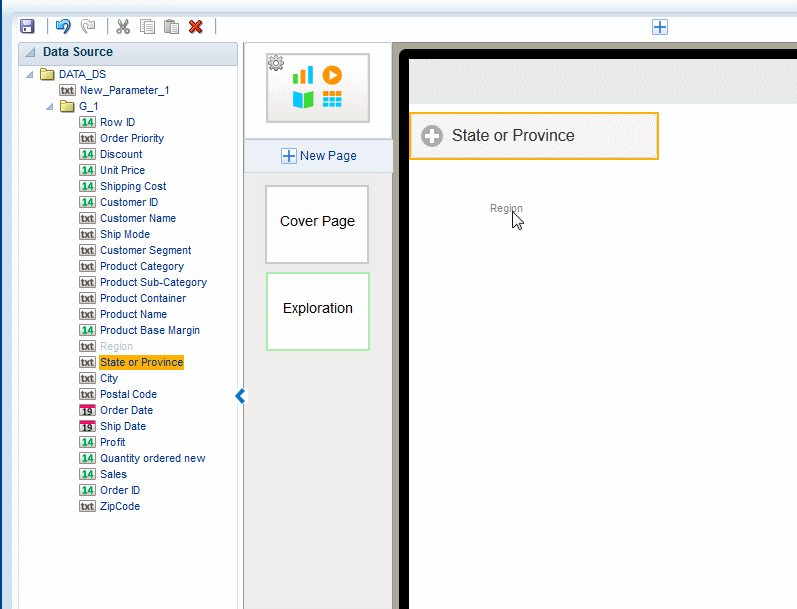
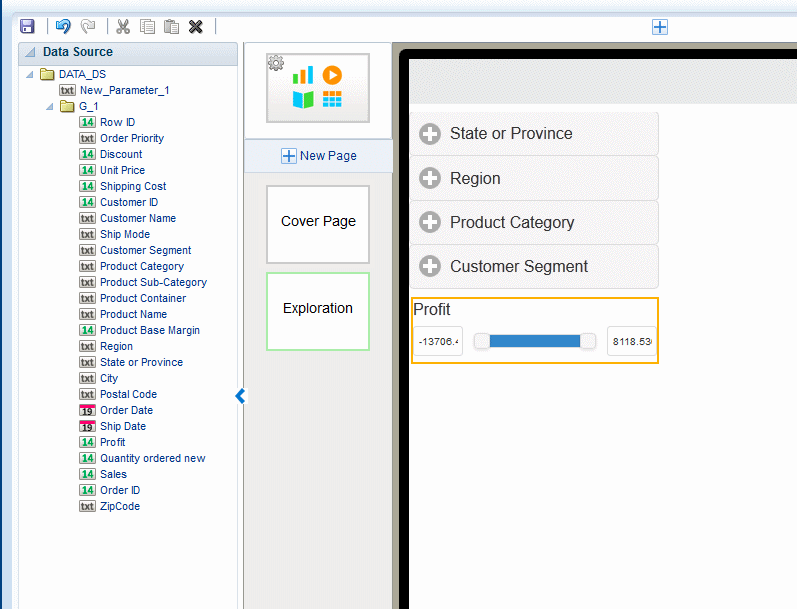
「データソース」ペインまたは「計算済フィールド」ペインからテキストまたは数値データ・フィールドをドラッグし、ページの左側にドロップしてアプリ・ページに必要なだけフィルタを作成します。

データ・ソースのフィールド・ラベルがデフォルトで表示されます。「プロパティ」ペインでフィルタ・ラベルを更新できます。数値フィールドはスライダ形式のフィルタとして表示されます。

視覚化要素(チャート、マップ、表)をページの右側に追加します。左側で選択を行うと、すべての視覚化要素がフィルタされます。
オプションで、フィルタをカスタマイズします。
「プロパティ」ペインを使用して次のカスタマイズをテキスト・フィルタに適用します。
ユーザーがページを開いたときにページに固有の値が適用済になるようフィルタのデフォルト値を設定できます。データの探索時別の値を選択してデフォルトを削除できます。デフォルトで含める値またはデフォルトで除外する値を定義できます。
デフォルト値を指定するには:
フィルタを選択してそのプロパティを表示します。
「デフォルト値タイプ」プロパティで、特定の値を含めるか除外するかを選択します。
「デフォルト値」プロパティに値を入力します。カンマで区切って複数の値を入力します。(重要: 値の間に空白を入力しないでください。)
デフォルトではテキスト・フィルタには検索オプション(図3-14を参照)が含まれ、長い値のリストを簡単にナビゲートできます。リストが短い場合、「検索範囲フィルタの有効化」オプションを選択解除してこの機能を無効にできます。
デフォルトでは、データに存在する最小値と最大値から動的に適用された最小値と最大値とともに演算子「次の間」が適用されます。別の演算子を選択したり、静的な最小値および最大値を表示するようフィルタを構成したりできます。
数値フィールドの値および演算子を指定するには:
数値フィルタを選択してそのプロパティを表示します。
演算子を変更するには、リストから選択します。サポートされている演算子は次のとおりです。
次より小さい
次より大きい
次以下である
次以上である
次の間(デフォルト)
データに存在する最小値と最大値から値を動的に設定するのではなく、絶対値の最小値および最大値をスライダに設定するには、「静的最小/最大値の設定」を選択し、絶対値の最小値および最大値を入力します。
タイル・ページでは、データの特定のフィールドに対して繰り返される同じコンポーネントを含む、一連のスクロール可能なタイルが用意されています。タイル・ページを使用して、特定のディメンションのキー・メジャーの即時ビューを提供します。このビューは、各タイル内の完全なピクチャを提供するだけでなく、データ・セット全体を一目で比較することもできます。
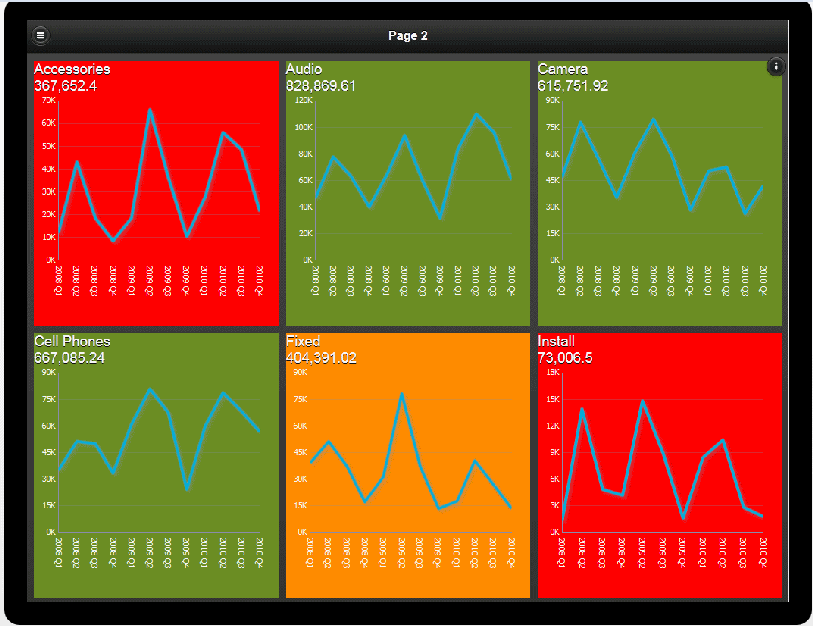
図3-20に示すタイルの例では、一連の製品の売上の概要が示されています。各タイルには、売上全体と四半期ごとの売上を示すチャートが表示されます。タイル・ページを設計する際には、各タイルに視覚化を含むことができます。
各タイルに表示される値の視覚的な影響度を高めるために、ストップライト書式設定を追加して、特定のしきい値の範囲外の結果を持つタイルを強調表示することができます。
タイル・ページがサブページとペアリングされると、各タイルはタイル値でフィルタされるサブページを開くためのタッチ・ポイントとなります。この組合せにより、ユーザーは注意が必要な領域を素早く評価し、より深い分析を行うためにドリル・ダウンすることができます。
タイル・ページの機能は次のとおりです。
各タイルはタッチ・ポイントです。サブページをタイル・ページと関連付けると、タイルをタップすることにより、詳細なサブページが開きます。
スクロール・ダウンすると、タイルは動的にロードされます。
タイル幅は、指定される列数およびデバイス・タイプの表示領域に基づいています。最大4つの列数を定義できます。
コンポーネントを含むようにタイルをカスタマイズできます。
新規ページを挿入すると、「タイル」がページ・テンプレートの選択肢として使用可能になります。コンポーネントの追加メニューのオプションを使用して、特定のページ領域にタイルを挿入することもできます。
タイル・ページを挿入するには:
「新規ページ」をクリックし、「タイル」をクリックします。

「タイル」ダイアログで、各タイルにグループ化するデータ・フィールドを選択します。ドロップダウン・リストには、データからのすべてのフィールドが含まれています。図3-23のタイル・ページの例では、製品タイプごとに1つのタイルを表示します。
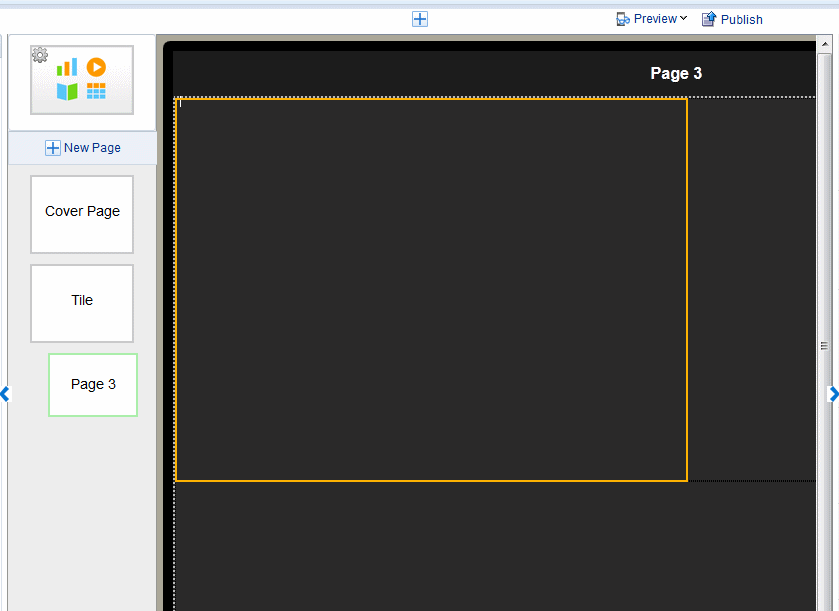
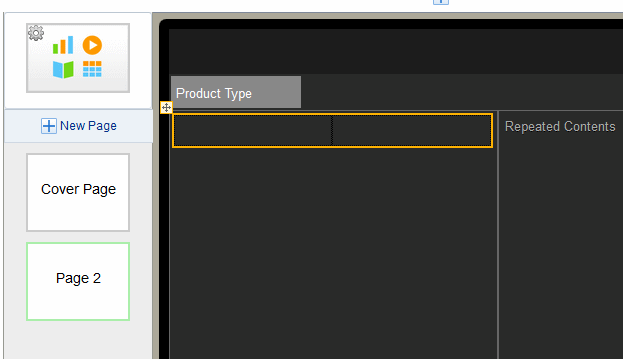
挿入されると、3-24に示すようにタイルが表示されます。アプリ・デザイナでは、最初のタイルのみにコンテンツが表示されることに注意してください。すべてのタイルのコンテンツを表示する場合は、「プレビュー」を使用します。
タイルにコンテンツを追加するには、最初のタイルを選択して、最初のタイルに「挿入」メニューからコンポーネントをドラッグします。
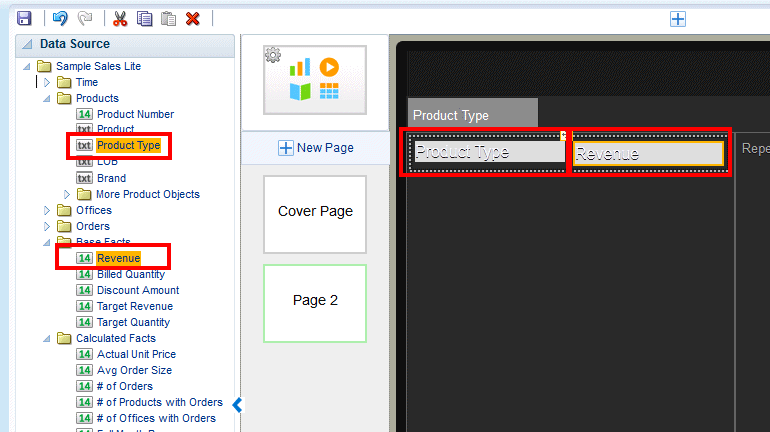
一般的なユース・ケースは、メジャーとともにタイルにデータ・フィールド・ラベルを追加することです。たとえば、「製品タイプ」を「データソース」ペインから最初のタイルにドラッグし、売上を「データソース」ペインから最初のタイルにドラッグします。
これまでのコンテンツを表示するには、タイル・ページをプレビューします。「プレビュー」をクリックします。

タイル・ページを終了するには、最初のタイルにコンポーネントを追加します。たとえば、チャートを追加するには、「挿入」メニューからチャート・コンポーネントをドラッグして、必要に応じてチャートをカスタマイズします。例を図3-26に示します。タイル・ページに適用可能なカスタマイズの詳細は、「タイルのカスタマイズ」を参照してください。
一般的なユース・ケースは、特定のタイルで提供されるデータに関する詳細を提供するために、タイル・ページにサブページを追加することです。タイルをタップすると、詳細サブページが開きます。
サブページを追加するには:
タイル・ページを選択します。
「新規ページ」をクリックし、メニューからいずれかのサブページ・オプションを選択します。

空のサブページがコンテンツを追加するために挿入されます。

サブページにコンポーネントを追加します。図3-27の例は、2つのチャートとピボット・テーブルを含むサブページを示しています。実行時にタイル・ページでタイルをタップすると、このページのコンポーネントによってタップされたアイテのみの詳細が表示されます。
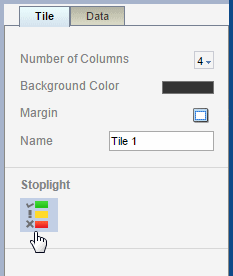
タイルにコンポーネントの任意の組合せを挿入できます。選択したコンポーネントを収容するために、次のカスタマイズを適用できます。
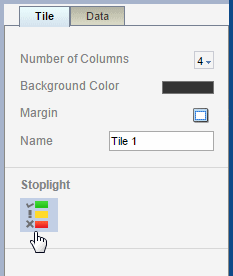
最初のタイルを選択してタイルの「プロパティ」ペインを表示します。
ページ全体で表示する列数を変更するには、「列」オプションをクリックして、列数を選択します。サポートされている値は、1から4までです。
列幅は、アプリを表示するために使用されるモバイル・デバイスのサイズとタイプによって自動的に調整されます。
デフォルトの背景色の変更: 「プロパティ」ペインで「背景色」バーをクリックし、カラー・ピッカーから新しい色を選択します。
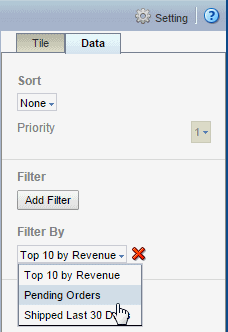
タイル・ページに表示されるアイテムを絞り込むためにフィルタを適用します。たとえば、表示を次のものに限定するためにフィルタを適用できます。
上位10人の給与
下位25店の店舗売上
IT部門の従業員
売上が$10,000から$20,000の範囲にあり、かつ南部リージョンのもの
複数のフィルタを追加して、それらをタイル・ページに適用する順序を管理できます。
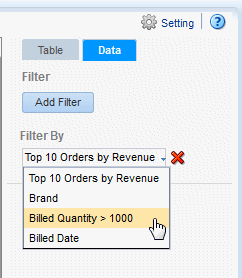
フィルタの適用オプションは、プロパティ・ペインの「データ」タブから使用できます。

フィルタの作成の詳細は、「グローバル・フィルタの追加」を参照してください。
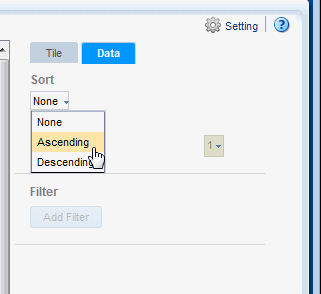
「ソート」オプションは、タイル・グループ化フィールドとして選択したフィールド別にタイルをソートします。たとえば、タイル・グループ化フィールドとして「製品タイプ」を選択し、「昇順ソート」を選択した場合、タイルは「製品タイプ」名別にA - Z順にソートされます。
タイルをソートするには:
最初のタイルを選択して、「タイル」プロパティを表示します。
タイルのプロパティ・ペインで「データ」タブをクリックします。
「ソート」メニューから、「なし」(ソートを適用しない)、「昇順」または「降順」を選択します。

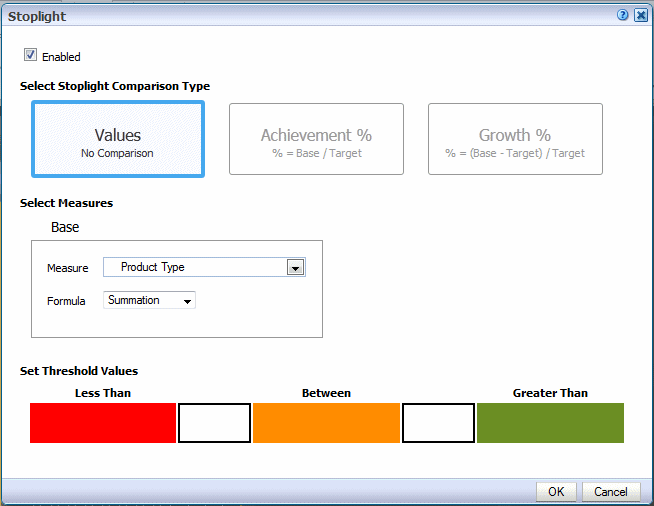
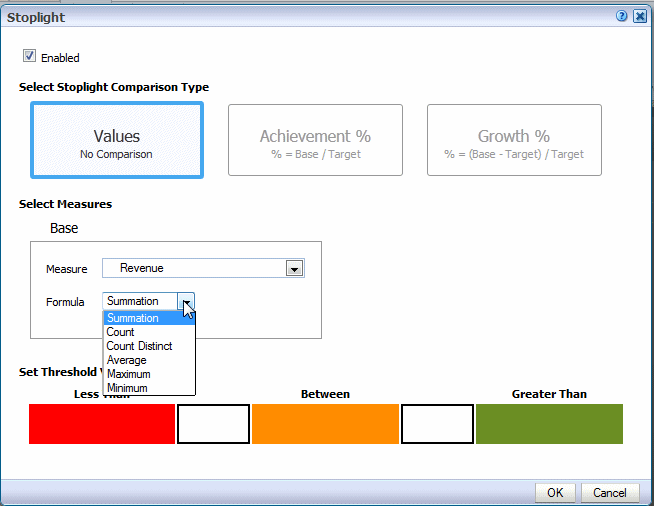
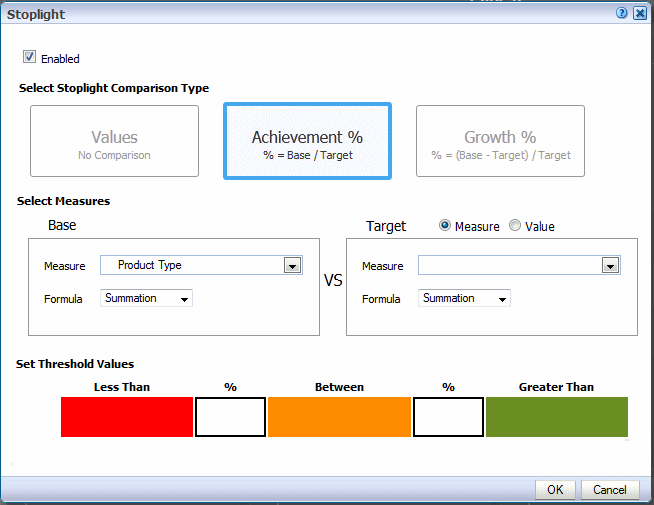
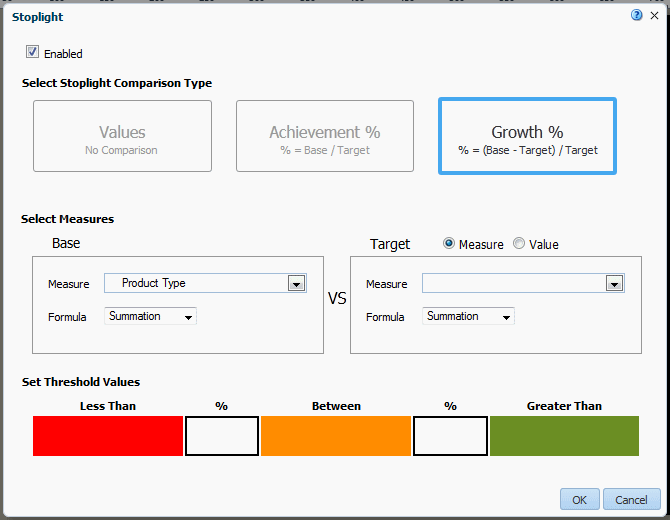
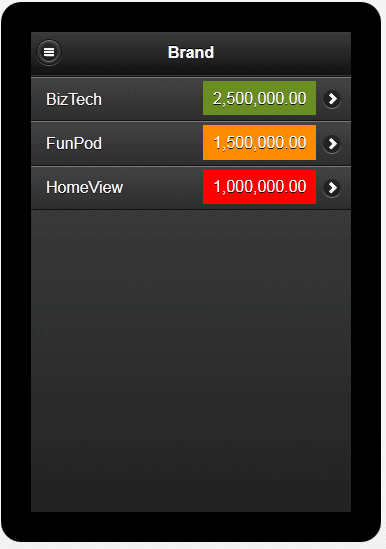
ストップライト書式設定は、データの選択した集計フィールドの値によって、各タイルに3つの固有の背景色のいずれかを適用します。色をカスタマイズするか、デフォルトの色である赤、アンバーおよび緑を使用することができます。ストップライト書式設定を使用すると、インジケータを、「非許容」、「許容」または「望ましい値」として素早く評価できます。
ストップライト機能により、静的しきい値、ターゲット値との比較、または別のフィールドとの比較に基づいて、条件付きで値を強調表示できます。
非許容値、許容値および望ましい値がすべてのアイテムの集計フィールドで同じである場合は、このオプションを使用します。各範囲の色はカスタマイズできます。
静的値に基づいて条件付き書式設定を適用するには:
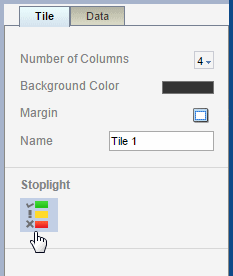
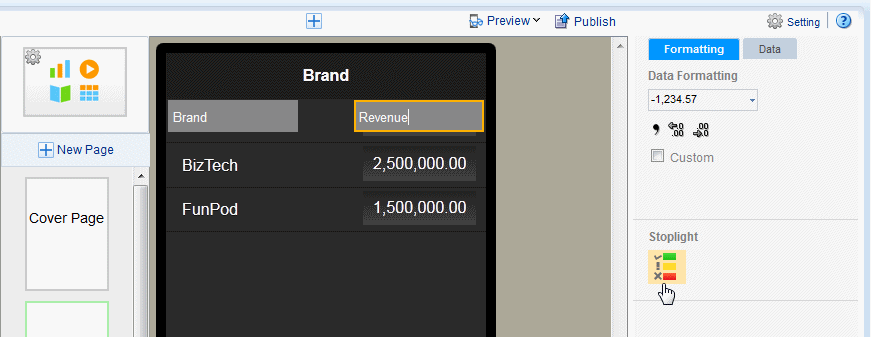
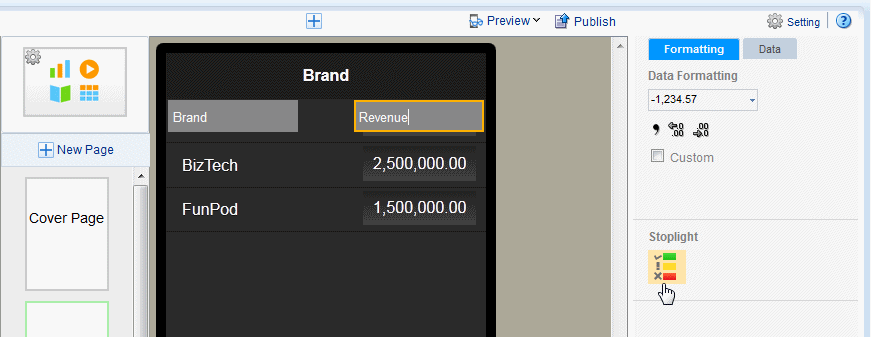
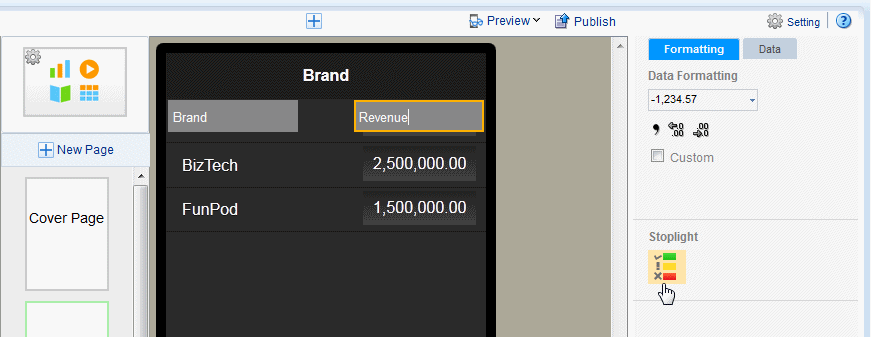
最初のタイルを選択して、「タイル」プロパティを表示します。タイルのプロパティ・ペインで「ストップライト」をクリックします。

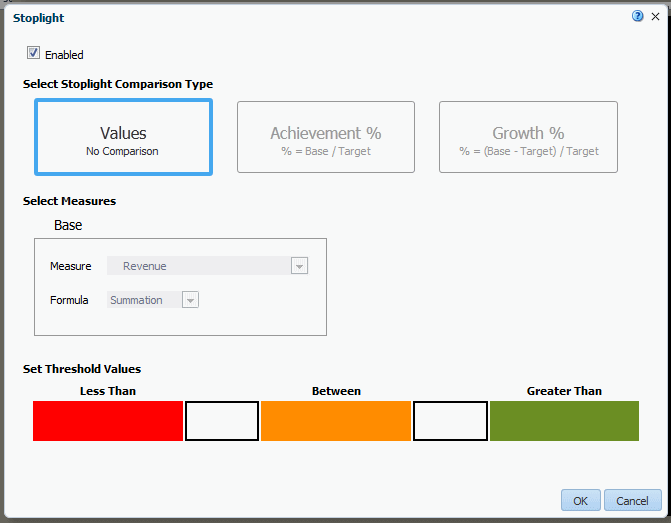
「ストップライト」ダイアログで、「値」を選択します。

書式設定のベースにする「メジャー」フィールドを選択し、メジャーに適用する式を選択します。
たとえば、製品タイプ別にタイルをグループ化していると仮定します。各製品タイプの売上の値に基づいて各タイルに書式設定を適用するとします。「メジャー」として売上を選択し、「式」として「合計」を選択します。

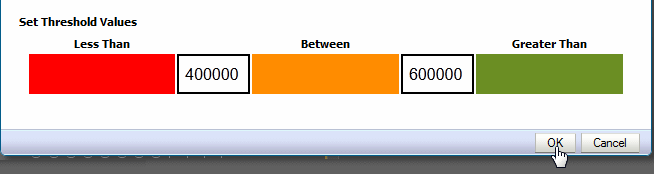
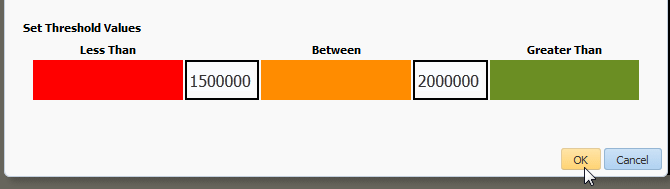
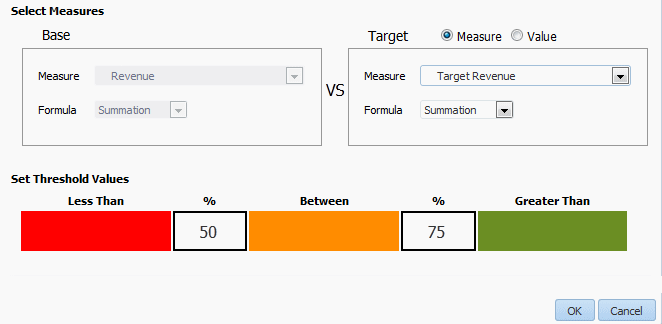
背景色のしきい値を入力します。左側のエントリより小さい値は、「次より小さい」背景色を表示します。右側のエントリより大きい値は、「次より大きい」背景色を表示します。間の値は、「次の範囲内」の色を表示します。

デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
「OK」をクリックします。
「タイル」ページでは、ストップライト書式設定には、設計ワークスペースが表示されないことに注意してください。
「プレビュー」をクリックして、実行時に表示される書式設定を確認します。

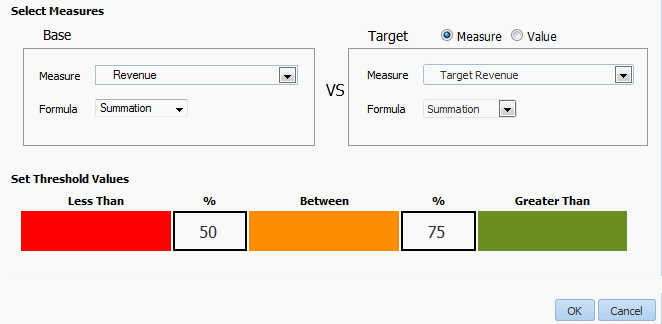
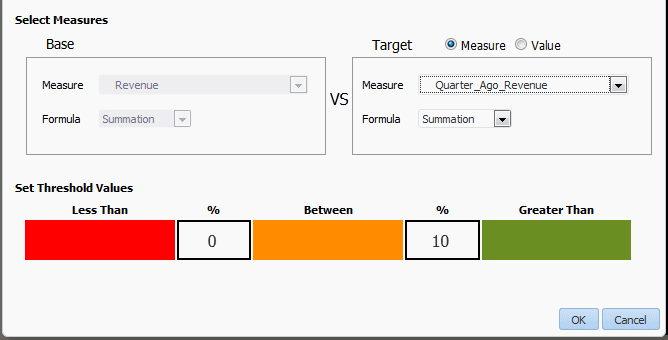
このオプションでは、ターゲット値の割合に基づいて集計値を条件付きで強調表示できます。たとえば、ターゲットの50パーセントを下回る売上を赤、ターゲットの50-75パーセントの売上をアンバー、ターゲットの75パーセントを上回る売上を緑で強調表示したいとします。
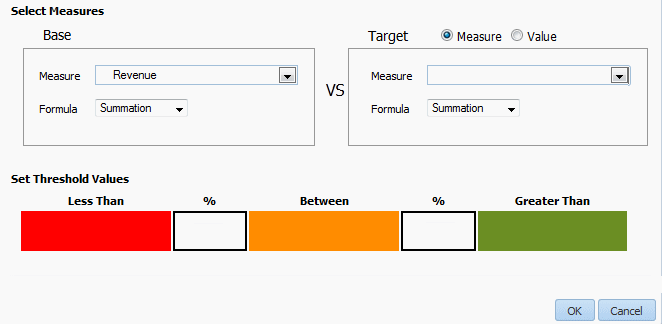
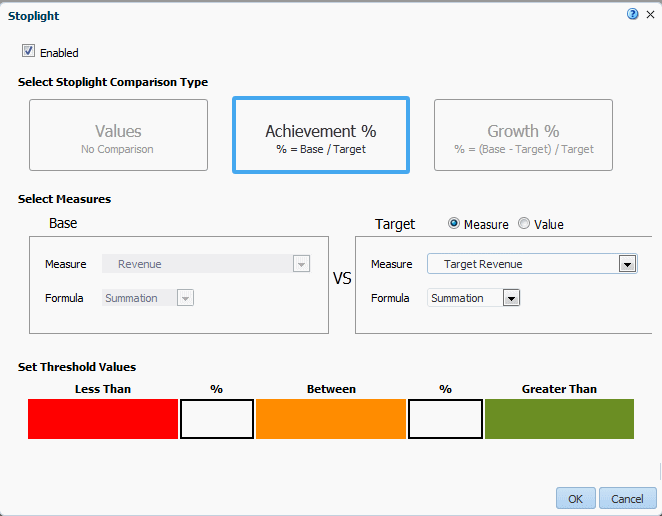
ターゲットの達成率に基づいて条件付き書式設定を適用するには:
最初のタイルを選択して、「タイル」プロパティを表示します。タイルのプロパティ・ペインで「ストップライト」をクリックします。

「ストップライト」ダイアログで、「達成%」を選択します。

データ・フィールド・リストからベース・メジャーおよびメジャー・フィールドに適用する「式」を選択します。この例では、売上がタイルごとに集計され、ベース・メジャーが確立されます。

「ターゲット・メジャー」を選択するか、「値」を入力します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリは、ターゲット値に対する計算されたベース・メジャー値の割合を計算します。下の例では、売上列(ベース)が売上目標列(ターゲット)と比較されます。実行される計算は次のようになります。
売上列/売上目標 X 100%
したがって、売上が$8,000で、売上目標が$10,000である場合、達成率は次のようになります。
8,000/10,000 X 100% = 80%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値に対する割合が左側に入力した割合を下回る場合、「次より小さい」の色が表示されます。ベース値のターゲット値に対する割合が右側に入力した値を上回る場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
このオプションでは、ベース値とターゲット値との相違率に基づいて集計値を条件付きで強調表示できます。適用される計算は次のようになります。
(ベース - ターゲット)/ターゲット X 100%
たとえば、現四半期と前四半期の売上を比較し、現四半期の売上が前四半期の売上に比べて10%を下回る増加を示している場合を表示したいとします。売上が10%の増加を示している場合は値を緑で表示し、0-10%の増加を示している場合は値をアンバーで表示し、0%より低い場合は赤で表示したいとします。
増加率に基づいて条件付き書式を適用するには:
最初のタイルを選択して、「タイル」プロパティを表示します。タイルのプロパティ・ペインで「ストップライト」をクリックします。

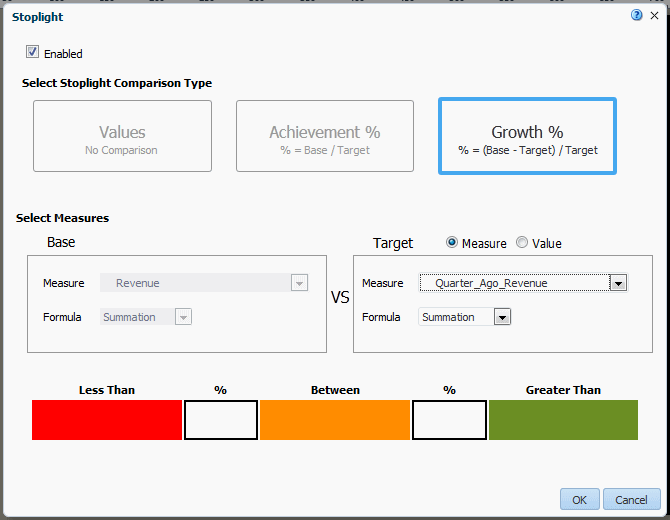
「ストップライト」ダイアログで、「増加%」を選択します。

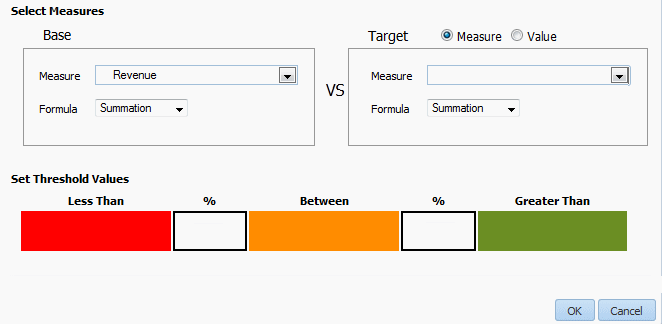
データ・フィールド・リストからベース・メジャーおよびメジャー・フィールドに適用する「式」を選択します。この例では、売上がタイルごとに集計され、ベース・メジャーが確立されます。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
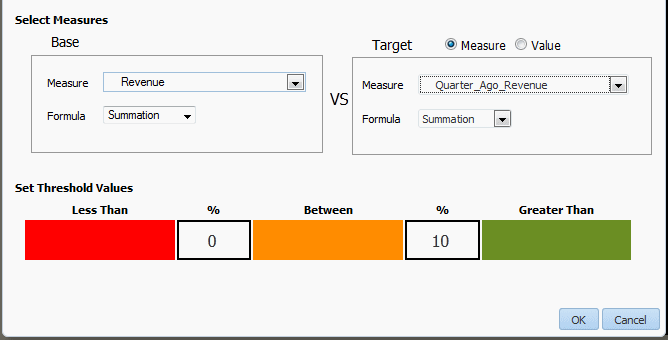
アプリは、「ベース」列の値の「ターゲット」値からの相違率を計算します。次の例では、売上列(ベース)が「四半期前の売上」列(ターゲット)と比較されます。実行される計算は次のようになります。
((売上 - 四半期前の売上)/四半期前の売上) X 100%
したがって、売上が$11,000で、四半期前の売上が$10,000である場合、増加率は次のとおりです。
((11,000 - 10,000)/10,000) X 100% = 10%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値からの相違率が左側に入力した割合より小さい場合は、「次より小さい」の色が表示されます。ベース値のターゲット値からの相違率が右側に入力した値より大きい場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
Mobileアプリ・デザイナでは、ページにイメージを含むための次の方法をサポートしています。
静的イメージ: アプリに保存されている静的イメージをアップロードします。アップロードされたイメージ・ファイルは、グラフィック・ファイル・フォーマット(GIF、JPEG、PNGまたはBMP)のいずれかである必要があります。イメージ・ファイルのサイズを10MBより大きくすることはできません。
静的URL: イメージを格納するURLへの静的リンクを指定します。実行時に、イメージは格納されている場所から取得されます。
動的URL: イメージURLがデータ・フィールドで提供される場合は、URLを含むフィールドを指定します。実行時にデータ・フィールドの値が評価され、イメージの動的挿入が可能になります。
イメージを挿入するには、次のようにします。
「挿入」をクリックし、ページに「イメージ」コンポーネントをドラッグします。

「イメージの挿入」ダイアログで、イメージに対して次のソースのいずれかを指定します。
ローカル・ディレクトリからイメージを選択してください: 「参照」をクリックして、ローカル・ドライブまたはマップされたドライブ上のイメージのファイル名およびディレクトリを指定して、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
イメージおよび代替テキストのデータ・フィールドを選択してください:
イメージURL: イメージのURLを含むデータからフィールドを選択します。
代替テキスト: データに、イメージの代替テキストが含まれるフィールドが組み込まれている場合は、そのフィールドを選択して、代替テキストを表示します。
イメージの代替テキストを追加します。「プロパティ」ペインをクリックして、図3-31に示すように「代替テキスト」フィールドにテキストを入力します。
次のいずれかの方法でイメージのサイズを変更することもできます。
イメージの右下隅をドラッグします。イメージのサイズを変更するときにアスペクト比を維持するには、[Shift]キーを押しながら、隅をドラッグします。
「プロパティ」ペインで幅と高さを変更します。「プロパティ」ペインでは、高さおよび幅の値をピクセル、センチメートル、インチまたはポイントで正確に入力できます。
フレームを使用して、コンポーネントを正確に配置するために、アプリのページをセクションに分割します。空のページから開始する場合は、通常、コンポーネントの挿入を開始する前にフレームを挿入します。事前フォーマット済テンプレートを選択する場合、フレームを選択し、「フレーム」プロパティを使用することにより、デフォルトのフレームを編集できます。フレームは別のフレーム内に挿入できます。
フレームを挿入するには:
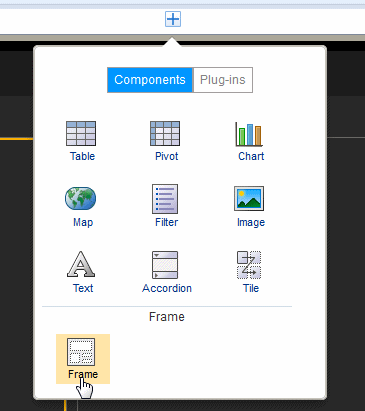
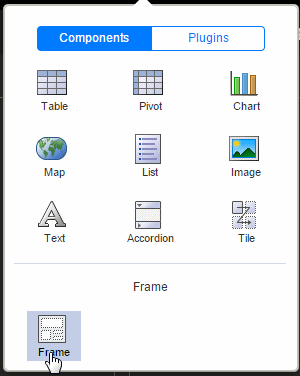
フレームを挿入するページの領域を選択します。コンポーネントの挿入メニューで、「フレーム」をクリックします。

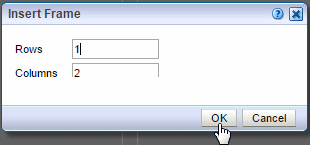
フレームの行数と列数を入力し、「OK」をクリックします。
図3-34は、「フレームの挿入」ダイアログを示しています。
図3-35は、挿入されたフレームを示しています。
フレームの機能には、次のものがあります。
デフォルトで、フレーム列は挿入領域全体で等しくサイズ調整され、フレーム行の高さのデフォルト値は、テキスト一行の高さです。
フレームにコンポーネントを挿入すると、フレームにコンポーネントが収まるように自動的にサイズが調整されます。
列の幅と高さを調整するには、マウス・ポインタを境界線上置いて青色のサイズ変更バーをドラッグするか、「プロパティ」ペインでフレームの列のプロパティを変更します。
フレームは別のフレーム内に挿入できます。
フレーム・セルを選択すると、「フレーム・セル」プロパティが表示され、フォント、位置合せ、境界線、背景色の追加のカスタマイズが可能になります。
デフォルトでは、グリッド線は設計領域にのみ表示され、実行時には表示されません。
アプリのグリッド線を表示するには:
フレームを選択し、「フレーム・セル」プロパティを表示します。
「枠線」アイコンをクリックします。

「枠線」ダイアログから枠線スタイルを選択します。「枠線」ダイアログの詳細は、第5.7項「枠線の設定」を参照してください。
フレーム・セルに背景色を追加するには:
「塗りつぶし」カラー・バーをクリックして、カラー・ピッカーを起動します。

色を選択し、「OK」をクリックします。
関連項目: カラー・ピッカーの使用。
ナビゲーション・ペインの作成プロセスは、タブレットと電話では異なります。アプリの適切な項を参照してください。
関連項目:
ナビゲーション・ページは、ページに表示されるナビゲーション可能な一連のフィルタおよび視覚化間のマスター詳細関係を定義します。ページのナビゲーション領域には、ページの詳細側に表示させるためにタップするフィルタの階層が含まれます。タップすると、より洗練された一連のデータを継続的に表示したり、そのメンバーまたは特定メンバーにデータを表示するため、あるレベル内で停止できます。階層フィルタを上下に移動し、興味のあるデータのサブセットのみ表示することができます。
ナビゲーション・ページを挿入するには:
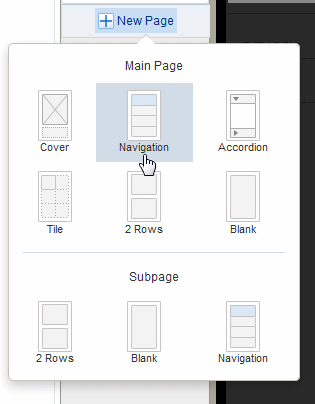
「新規ページ」をクリックし、「ナビゲーション」を選択します。

リストからデータ・フィールドを選択し、ナビゲーション・メニューの上位レベルを定義します。例では、ナビゲーション・リストの最初のレベルは、ブランド別にグループ化されます。
次に、グループ要素を集計するデータ・フィールドを選択し、集計関数を選択します。この例では、ブランドごとの売上が合計されます。
「OK」をクリックすると、選択した列ごとのグループのメンバーがリストの各メンバーの集計値とともにナビゲーション・リストとして表示されます。

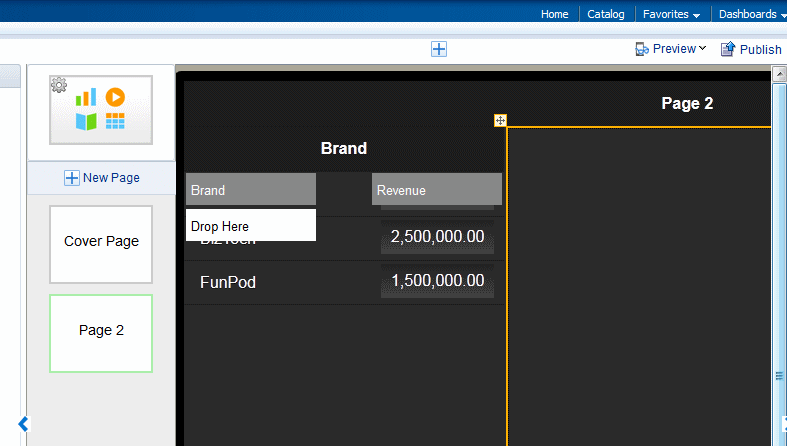
ナビゲーション・リストに2番目のレベルを追加するには、「データソース」ペインからページの「ここにドロップ」ボックスに要素をドラッグします。
必要に応じてレベルの追加を続行する場合は、「データソース」ペインから「ここにドロップ」ボックスにフィールドをドラッグします。特定のレベルのメンバーを表示するには、そのレベルをクリックします。
ナビゲーション・リストにストップライト書式設定を追加するには、「ナビゲーション・ページおよびアコーディオン・ページのストップライト書式設定」を参照してください。
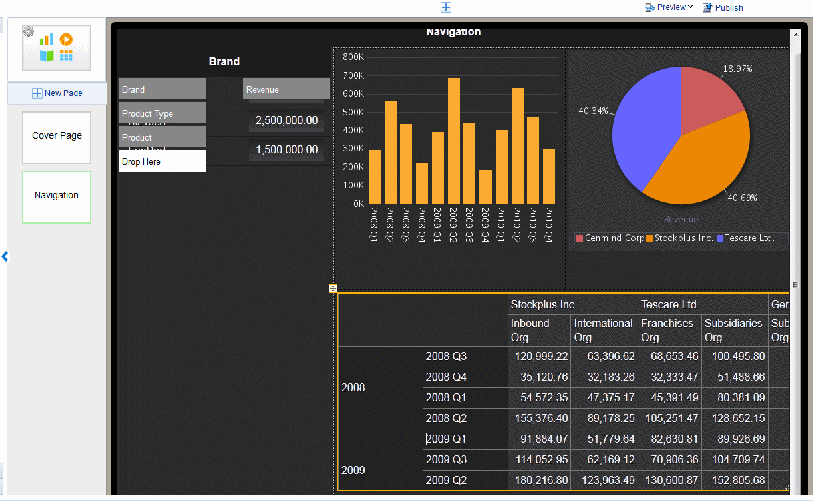
ページの詳細リージョンにコンポーネントを追加します。実行時に、ナビゲーション・リストのアイテムがタップされると、これらのコンポーネントはリフレッシュされます。例では、2つのチャートと1つのピボット・テーブルを示します。

電話のナビゲーション・ページでは、興味のある特定のアイテムの詳細表示を確認するために移動可能なフィルタの階層リストを作成できます。
チュートリアル: 電話アプリのナビゲーション・ページの作成
ナビゲーション・ページを作成するには、次の手順を実行します。
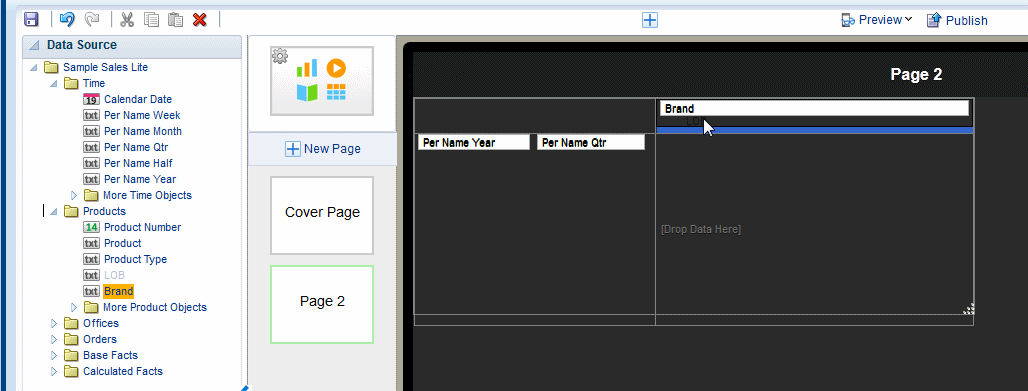
「新規ページ」をクリックし、「ナビゲーション」を選択します。

リストからデータ・フィールドを選択し、ナビゲーション・メニューの上位レベルを定義します。例では、ナビゲーション・リストの最初のレベルは、ブランド別にグループ化されます。
次に、グループ要素を集計するメジャー・フィールドを選択します。この例では、売上が各ブランド(図3-45を参照)ごとに集計されます。
「OK」をクリックすると、図3-46に示すように、選択したデータ要素が集計されたメジャーを含むリストとして表示されます。
ナビゲーション・リストに2番目のレベルを追加するには、図3-47に示すように、最初のナビゲーション・リストの下にサブページを作成します。
ナビゲーション・リストの第2レベルをグループ化するデータ・フィールドを選択します。この例(図3-48)では、「製品タイプ」が第2レベルです。すべての子レベルは、最初のレベルに選択したのと同じ集計を使用します。子レベルでは、集計の選択は表示のみを目的とし、更新できません。
「OK」をクリックすると、図3-49に示すように、選択したグループのメンバーが表示されます。
別のレベルを作成するには、作成したサブページの下にナビゲーション・タイプ・サブページを追加します。前のステップで説明しているように、このページのグループ要素を選択します。図3-50は、「製品」フィールドに作成したナビゲーション・ページを示しています。
サブページの追加を続行して、アプリが必要とするレベルまで作成できます。
以前のページの選択によって取得された結果の詳細ページを追加するには、最後のナビゲーション・ページの下に新しいサブページを追加します。
詳細ページにコンポーネントを追加します。次の例では、チャートと表がある詳細ページを示しています。
ストップライト機能により、静的しきい値、ターゲット値との比較、または別のフィールドとの比較に基づいて、条件付きで値を強調表示できます。
関連項目:
非許容値、許容値および望ましい値が、ナビゲーションの各レベルの集計フィールドで同じである場合は、このオプションを使用します。各範囲の色はカスタマイズできます。
静的値に基づいて条件付き書式設定を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、メジャー・フィールドを選択して、「ストップライト」をクリックします。この例では、メジャー・フィールドは、売上です。

「ストップライト」ダイアログで、「値」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。

背景色のしきい値を入力します。左側のエントリより小さい値は、「次より小さい」背景色を表示します。右側のエントリより大きい値は、「次より大きい」背景色を表示します。間の値は、「次の範囲内」の色を表示します。

デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
アプリをプレビューします。

このオプションでは、ターゲット値の割合に基づいて集計値を条件付きで強調表示できます。たとえば、ターゲットの50パーセントを下回る売上を赤、ターゲットの50-75パーセントの売上をアンバー、ターゲットの75パーセントを上回る売上を緑で強調表示したいとします。
ターゲットの達成率に基づいて条件付き書式設定を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、集計フィールドを選択して、「ストップライト」をクリックします。この例では、集計フィールドは、売上です。

「ストップライト」ダイアログで、「達成%」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリは、「ターゲット」値に対する「ベース」列の値の割合を計算します。前述の例では、売上列(ベース)が売上目標列(ターゲット)と比較されます。実行される計算は次のようになります。
売上列/売上目標 X 100%
したがって、売上が$8,000で、売上目標が$10,000である場合、達成率は次のようになります。
8,000/10,000 X 100% = 80%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値に対する割合が左側に入力した割合を下回る場合、「次より小さい」の色が表示されます。ベース値のターゲット値に対する割合が右側に入力した値を上回る場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
このオプションでは、「ベース」値の「ターゲット」値からの相違率に基づいて集計値を条件付きで強調表示できます。適用される計算は次のようになります。
(ベース - ターゲット)/ターゲット X 100%
たとえば、現四半期と前四半期の売上を比較し、現四半期の売上が前四半期の売上に比べて10%を下回る増加を示している場合を表示したいとします。増加率が10%を上回る売上を示す場合は、その値を緑で表示し、0-10%の場合はアンバー、0%を下回る場合は赤で表示したいとします。
増加率に基づいて条件付き書式を適用するには:
ナビゲーション・ページまたはアコーディオン・ページで、メジャー・フィールドを選択して、「ストップライト」をクリックします。この例では、メジャー・フィールドは、売上です。

「ストップライト」ダイアログで、「増加%」を選択します。ナビゲーション・ページまたはアコーディオン・ページを定義したときに選択したベース・メジャーおよび「式」が表示されますが、編集することはできません。

「ターゲット・メジャー」または「値」を選択します。
メジャー: 比較用にターゲット値を提供するためにデータからフィールドを選択します。
値: 比較用にターゲット値を提供するために静的値を入力します。
アプリは、「ベース」列の値の「ターゲット」値からの相違率を計算します。前述の例では、売上列(ベース)が「四半期前の売上」列(ターゲット)と比較されます。実行される計算は次のようになります。
((売上 - 四半期前の売上)/四半期前の売上) X 100%
したがって、売上が$11,000で、四半期前の売上が$10,000である場合、増加率は次のとおりです。
((11,000 - 10,000)/10,000) X 100% = 10%
背景色には、「次より小さい」および「次より大きい」パーセンテージ値を入力します。

ベース値のターゲット値からの相違率が左側に入力した割合より小さい場合は、「次より小さい」の色が表示されます。ベース値のターゲット値からの相違率が右側に入力した値より大きい場合は、「次より大きい」の色が表示されます。
デフォルトの色を変更するには、「色のカスタマイズ」を参照してください。
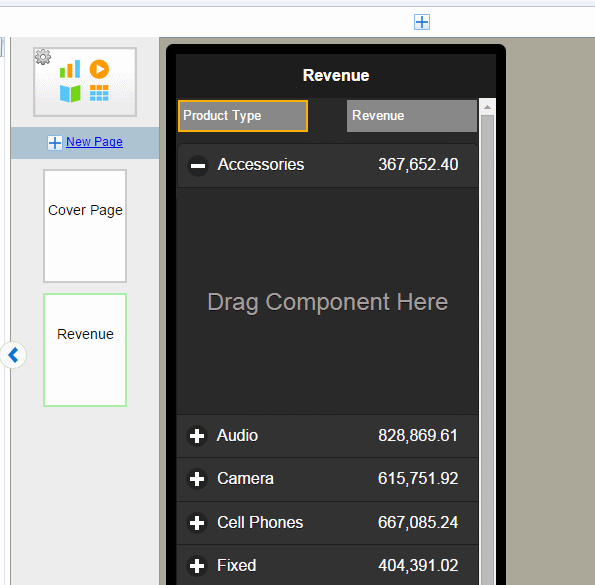
アコーディオン・ページでは、特定のデータ・ディメンションおよびキー・メジャー(製品や売上など)の展開可能な表示を提供します。携帯電話から簡単に表示し、操作することが可能な視覚化要素を拡張領域に追加します。
アコーディオン・ページは電話アプリに使用できます。
アコーディオン・コンポーネントは、タブレット・ページへの挿入に使用可能です。
アプリケーション・ページを作成するには:
「新規ページ」をクリックし、「アコーディオン」をクリックします。

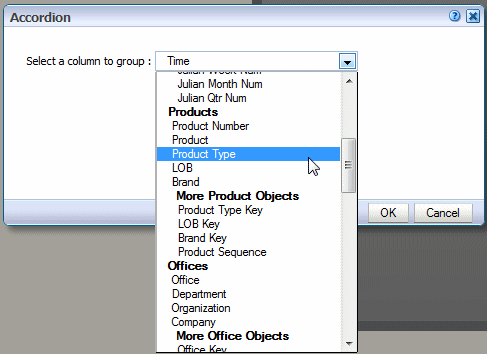
データ列を選択し、アコーディオンの各セクションを定義します。この例では、アコーディオン・セクションが、製品タイプごとに作成されます。

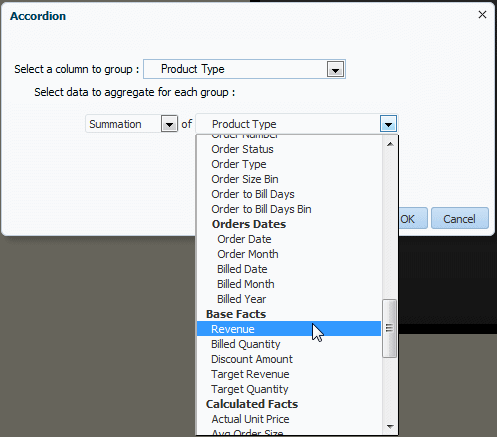
次に、各セクションを集計するメジャー・フィールドを選択し、集計タイプ(「合計」、「件数」、「重複を除いた件数」)を選択します。この例では、売上が合計されます。

メジャー・フィールドではより多くの式タイプがサポートされています。第5.6項「メトリック・フィールドの機能」を参照してください。
「OK」をクリックして、アコーディオンを挿入します。

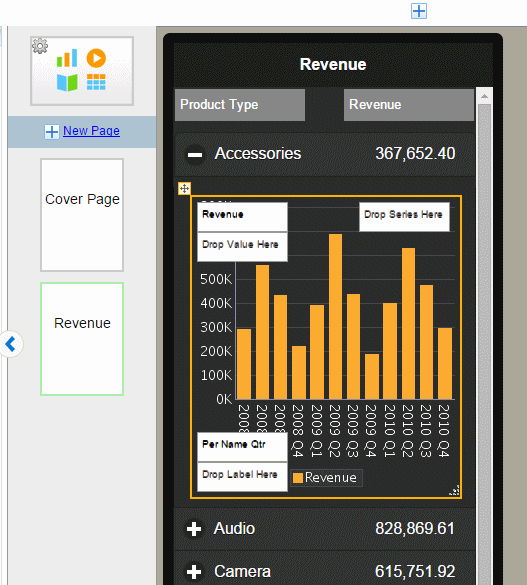
これで、各セクションを展開するときに表示されるコンポーネントを挿入できるようになります。最初の展開済アコーディオン・セクションの「コンポーネントをここにドラッグ」領域にコンポーネントをドラッグして、特定のコンポーネントを挿入する手順に従います。アコーディオン・ページを設計するには、最初のアコーディオン・セクションにのみコンポーネントを挿入します。この例では、四半期ごとの売上を表示するチャートが挿入されます。

アコーディオン・ページをプレビューするには、「プレビュー」をクリックします。図に示すように、「プレビュー」ページに例が示されます。アコーディオン・セクションを展開および縮小し、各セクションのデータを表示します。
アコーディオン・ページにストップライト書式設定を追加する手順については、「ナビゲーション・ページおよびアコーディオン・ページのストップライト書式設定」を参照してください。
デフォルトの表には、ヘッダー、データ列および合計行が含まれています。表は、同じ値を持つフィールドをマージする「グループ左」機能(アウトライン)だけでなく、小計、総計およびカスタム計算をサポートしています。
表オプションの詳細は、第5.1項「表の操作」を参照してください。
表を挿入するには:
「挿入」をクリックし、ページに「表」コンポーネントをドラッグします。
図3-58は、挿入された、空のデータ表を示しています。「表」プロパティが表示されていることに注意してください。
表にデータ列を追加するには、「データソース」ペインからフィールドを選択し、表にドラッグします。
図3-59は、表への列の追加を示します。表にフィールドをドロップすると、ただちにサンプル・データが表示されることがわかります。
続けて、「データソース」ペインからフィールドをドラッグして、表の列を構成します。すでに追加されている列の位置を変更する必要がある場合には、その列を選択して、正しい位置にドラッグします。
列をサイズ変更するには、カーソルがハンドラに切り替わるまで列の境界にカーソルを合せ、列の境界を必要な幅までドラッグします。列のエッジをドラッグすると、ピクセル単位で幅が表示され、正確なサイズ設定が可能になります。
一部の書式設定が表に適用されます。
挿入された表に合計行が含まれ、数値列のアイテムの合計が表示されます。この行を削除したり、適用された表示および計算を編集できます。第5.1.5項「表の合計のカスタマイズ」を参照してください。
数値と日付はデフォルトの書式設定と位置合せを表示します。書式設定を変更するには、第5.1.4.3項「表データの書式設定オプション」を参照してください。
「プロパティ」ペインを使用して表のプロパティを編集します。表の異なる領域を選択すると、「プロパティ」ペインが変わり、選択した領域のプロパティが表示されることに注意してください。表の表示のカスタマイズに次のパレットを使用できます。詳細は、第5.1項「表の操作」を参照してください。
表
表の列のヘッダー
列
セル合計
ピボット・テーブルには、マルチディメンショナル・データが表形式で表示されます。複数のメジャーとディメンションおよびすべてのレベルにおける小計がサポートされています。図3-61は、ピボット・テーブルを示しています。
ピボット・テーブルを挿入するには:
「挿入」タブで、ページに「ピボット」コンポーネントをドラッグします。図3-62は、空のピボット・テーブルの構造を示しています。
「データソース」ペインから行、列およびデータの位置にデータ・フィールドをドラッグ・アンド・ドロップします。
複数のディメンションを作成するには、図3-63に示すように、各レベルをピボット・テーブル構造のその位置に正確にドロップします。
行と列の両方に複数のディメンションをスタックできます。

図3-64で示すように、ピボット・テーブルのサイズを変更するには、ピボット・テーブルの右下隅にあるハンドラをクリックしてドラッグします。
ピボット・テーブル・オプションの詳細は、第5.2項「ピボット・テーブルの操作」を参照してください。
Mobileアプリ・デザイナでは、データの豊富な視覚化を実現するための様々なチャート・タイプおよびスタイルがサポートされています。
チャートを挿入したら、「プロパティ」ペインを使用して、チャートのプロパティを編集できます。「プロパティ」ペインでは、次の項目に対して非常に具体的なカスタム設定を入力できます。
チャート効果
チャート凡例
チャートの描画エリア
チャート・タイトル
チャート・ラベル
チャートの値
マップで適切なコンポーネントを選択し、使用可能なプロパティを表示します。
内容は次のとおりです。
チャートを挿入する手順は次のとおりです。
「挿入」メニューから、ページに「チャート」コンポーネントをドラッグします。
デフォルトでは、図3-65に示すように縦棒グラフが挿入され、「チャート」プロパティが表示されます。
チャート・タイプを変更するには、「チャート・タイプ」リストをクリックして、アプリに必要なチャート・タイプを選択します。図3-66はチャート・タイプの「円」への変更を示しています。
「データソース」からチャートの適切な領域にデータ・フィールドをドラッグします。データ要素をドラッグする場所は、チャート・タイプおよび表示する情報によって異なります。
たとえば、縦棒チャートには次のオプションが含まれています。
ラベル
値
系列
図3-67に示すように、このチャートはプレビュー・データでただちに更新されます。
チャートのサイズを変更するには、図3-68に示すように、チャートの右下隅にあるサイズ変更ハンドラをドラッグ・アンド・ドロップします。
チャートをサイズ変更するときにアスペクト比を保持するには、ハンドラをドラッグする前に[Shift]キーを押したままにしてください。
デフォルトでは、チャートにチャート・メジャーの値の合計が表示されます。「メジャー」プロパティを使用して、チャート・メジャー・フィールドに適用される式を変更できます。
チャート・メジャー・フィールドの式を変更するには:
チャートのメジャー・フィールドを選択します。これにより、図3-69に示すように「メジャー」プロパティが表示されます。
「データ」タブをクリックして「式」リストから式を選択します。より複雑な式を含めるには、計算済フィールドを使用します。「計算済フィールド」を参照してください。
表示される色を更新して折れ線グラフまたは棒グラフの外観をカスタマイズできます。
チャート内の線または棒の色を変更するには:
チャートのメジャー・フィールドを選択します。これにより、図3-70に示すように「メジャー」プロパティが表示されます。
カスタマイズする系列メンバーの「色」ボックスをクリックします。
カラー・ピッカーを使用してチャートに表示される色を選択します。系列メンバーごとに繰り返します。
線の幅およびスタイルをカスタマイズして折れ線グラフの外観をカスタマイズできます。
折れ線グラフ内の線の幅を変更するには:
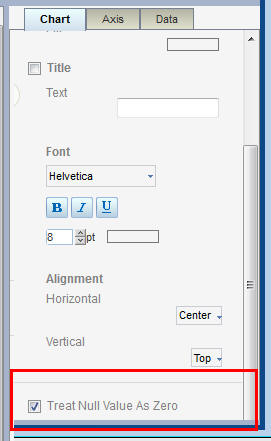
デフォルトでは、null値は0(ゼロ)値として処理されます。データの性質に応じてこの設定を無効にできます。
「Null値をゼロとして処理」を無効にするには、次のようにします。
チャート内をクリックして「チャート」プロパティ・タブを表示します。
「チャート」プロパティ・タブの下部までスクロールし、「Null値をゼロとして処理」を選択解除します。

マップ・コンポーネントを使用して、データの地理的分布を示します。
各マップにはあらかじめ設定された地域識別子を含め、これによって地域へのデータのマップ方法を指定します。たとえば、米国の州のマップの地域識別子には次のものがあります。
州の完全名("Florida"など)
2文字の州の略称("FL"など)
データ・ソースで州が"Florida"または"FL"として識別されている場合、マッピング・エンジンによってフロリダのデータが正しく集計されます。
データに指定されたマップに対して示された地域識別子が含まれない場合、要件に合うようマップ・ファイルを編集します。
「場所」マップ・タイプでは緯度および経度の値を使用して場所に対する値を集計します。「場所」マップ・タイプを使用するには、データ・ソースに経度と緯度のデータ値が含まれる必要があります。
Mobileアプリ・デザイナには50を超える国と地域のマップが用意されており、これをインストールして使用できます。完全なリストとインストール手順については、BI Mobileアプリ・デザイナのマップ・リソースのページ(http://www.oracle.com/technetwork/middleware/bi-foundation/map-code-2408077.html)を参照してください。
カスタム・マップとカスタム識別子を使用する場合、A.7項「カスタム・マップの追加」を参照してください。
マップの使用を開始する手助けとしては次のビデオを参照してください。
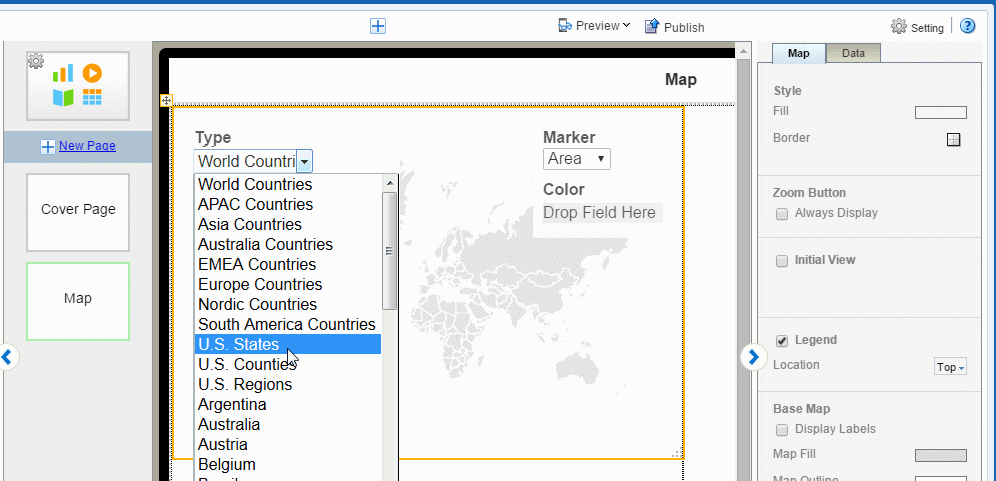
アプリ・ページでマップを挿入するには、次のようにします。
「コンポーネントの挿入」をクリックし、挿入するページの領域に「マップ」をドラッグします。

マップのタイプを選択します。

Mobileアプリ・デザイナにはマップのセットが用意されています。サイトでカスタム・マップを追加していた場合、より多くのマップがリストされます。
データの集計先のデータ・ソース・フィールドを「集計レベル」にドラッグします。
「集計レベル」は、データの集計先の地理エンティティです。たとえば、米国のマップではデータを州別に集計します。
このフィールドのデータの値は、マップに対してサポートされる地域識別子と一致する必要があります。たとえば、米国の州のマップを選択した場合、「集計レベル」に割り当てるデータ・フィールドには州の完全な名前(ワイオミングなど)または2文字の略称(WYなど)が含まれている必要があります。
次の表に例をいくつか示します。
| マップのタイプ | 集計レベル | 集計レベルの識別子 |
|---|---|---|
| 世界の国 | 国 | 国名。例: France
ISO3の3文字の国コード。例: FRA ISO2の2文字の国コード。例: FR |
| 米国の州 | 州 | 州の完全名。例: Wyoming
2文字の州の略称。例: WY |
| 米国の郡 | 郡 | 2文字の州の略称_郡名。例: IL_COOKおよびCA_ORANGE |
| 場所 | N/A | 緯度および経度の値。例: 47Nおよび122W |
| 他のすべて | 各種 | http://www.oracle.com/technetwork/middleware/bi-foundation/map-code-2408077.htmlを参照してください |
データにサポートされる識別子が含まれない場合、マップ・ファイルを編集します。A.7項「カスタム・マップの追加」を参照してください。
経度と緯度(「場所」タイプのみ)
「場所」マップ・タイプを選択した場合、データ・ソースに経度と緯度の値が含まれる必要があります。適切なデータ・フィールドをマップ・コンポーネント内の経度と緯度の位置にドラッグします。
マーカー・タイプの選択
マーカーでは、集計したデータのマップ上での表示方法を指定します。「面」または「円」を選択します(「場所」マップ・タイプでは「円」マーカーのみサポートされます)。
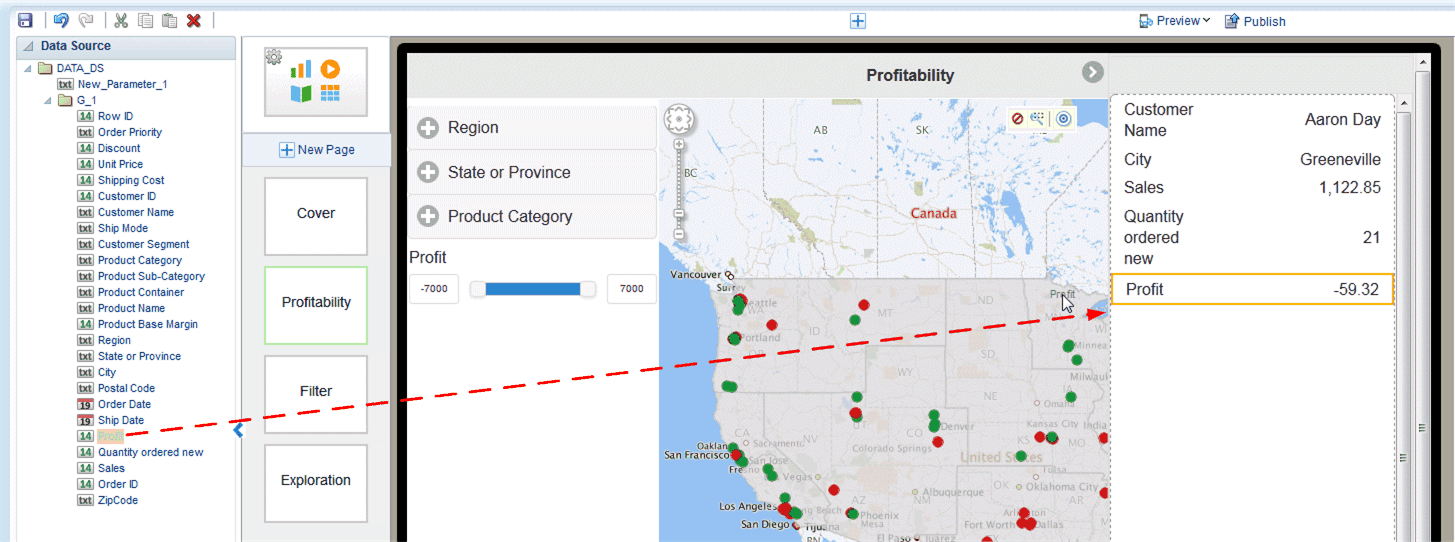
面 - 「面」マップでは領域の色によって集計した値を表します。集計するデータ値を「色」フィールドにドロップします。次の例では、各州の色で集計した利益を表します。
円 - 円は、集計レベルに対応するデータの各場所に表示されます。「円」マーカーは、色とサイズで2つのディメンションを表すことができます。
次の例では、円の色で利益を表し、円のサイズで売上を表します。
マップに設定できるプロパティには次のようなものがあります。
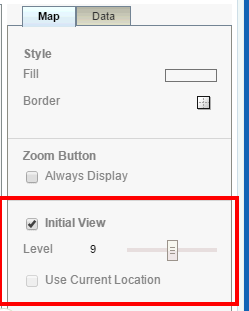
アプリを開いた当初のマップの表示は、ズーム・レベルおよび中心の位置を設定することで構成できます。
初期表示の設定を構成するには:
マップを選択してマップのプロパティを表示します。

「初期表示」を選択してスライダでズーム・レベルを設定します。
中心の位置を設定するには、デザイナの表示領域内でマップの中心が希望の位置になるまでマップをドラッグします。この設定は保存されます。
初期表示としての現在地の使用
このオプションは「場所」タイプのマップ(緯度および経度の値を使用するマップ)に対してのみ有効です。「現在の場所を使用」を「初期表示」として選択した場合、アプリはユーザーの現在地をブラウザから検出し、マップの中心点として使用します。たとえば、緯度と経度のデータを使用する営業アプリを設計した場合、アプリのユーザーがサンフランシスコで飛行機を降りてアプリを表示すると、マップはサンフランシスコが中心になります。同じアプリの別のユーザーがシカゴで飛行機を降りると、マップはシカゴが中心になります。
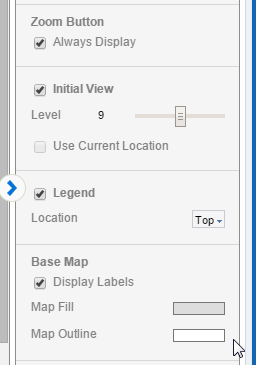
マップをカスタマイズして凡例、ズーム・ボタンおよび地理ラベルを表示できます。
表示オプションを設定するには:
マップを選択してマップのプロパティを表示します。
ズーム・ボタンを表示するには、「常に表示」を選択します。

凡例 - マーカーの値を示す凡例を表示します。「面」マーカーを使用する場合、カラー・スケールが表示されます。「円」マーカーを使用する場合、円のサイズ・スケールも表示されます。
凡例の位置をマップの「上」または「下」に設定できます。
表示ラベル - 各地理要素のラベル(国名、州の略称など)を表示します。使用するラベルはマップ構成ファイルで構成できます(A.7項「カスタム・マップの追加」を参照してください)。
色区分プロパティを使用して、データ・ポイント間でのマーカーの色の区分を指定します。
カット位置
カット位置では、色区分を同じ値範囲に基づいて計算するか、同じメンバー数に基づいて計算するかを設定します。
スケール
デフォルトでは、スケールは「線形」です。
データ・ポイントの大部分が最大値付近に分布している場合、大きい数の間で色の区別が明確になるよう「指数」を選択します。
データ・ポイントの大部分が最小値付近に分布している場合、小さいメンバーの間で色の区別が明確になるよう「平方根」を選択します。
「カット位置」が「同じメンバー数」に設定されている場合、スケールは設定できません。
0を中央値として設定
0を色区分の中心点として設定します。
手順数
最小値と最大値の間の色の階調数。
色タイプ
「順次」に設定した場合、表示する開始と終了の色を選択します。最小値には開始色が表示され、最大値には終了色が表示されます。間の値には、「カット位置」、「スケール」および「手順数」の選択に従って2つの色の間の色が表示されます。
「相違」に設定した場合、「開始」、「中央」および「終了」の色を選択します。「中央」の色は、データ値の中間点です。大きい値は「中央」から「終了」までの色になり、小さい値は「中央」から「開始」までの色になります。
不透明度
スライダを設定して不透明度のレベルを構成します。
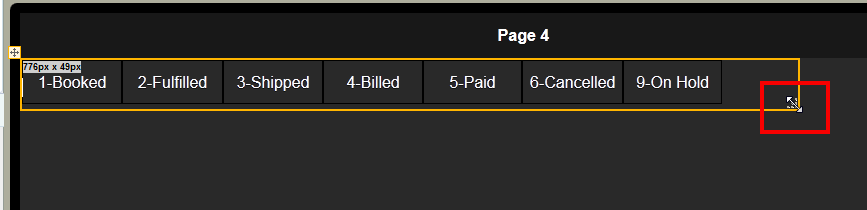
リスト・コンポーネントでは、ページの他のコンポーネントのフィルタとして動作する垂直または水平の対話型リストにデータ・フィールドのすべての値が表示されます。リスト・アイテムをタップすると、ページの他のすべての表、チャートまたは他の視覚化要素の結果が更新されます。図3-80は、2つのチャートと1つの表を表示するページを示しています。ページの上部のリスト・コンポーネントには、オーダー・ステータスが表示されます。オーダー・ステータスをタップすると、他のコンポーネントが更新され、タップされたアイテムの結果のみが表示されます。
ユーザーが最初にページを開いたときに適用されるリストのデフォルト値を定義できます。この機能はフィルタされていないデータ・セットが大きい場合に有用です。
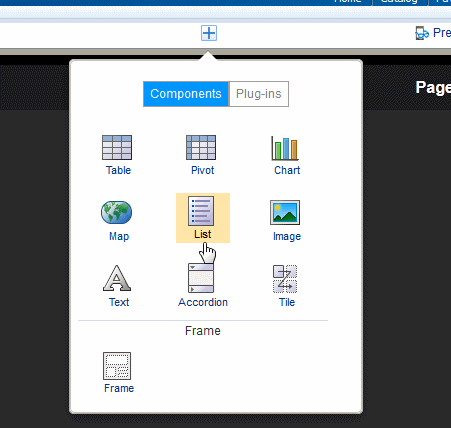
リストを挿入する手順は次のとおりです。
「コンポーネントの挿入」をクリックし、「リスト」を選択します。

これによって空のリストが設計領域に挿入されます。
「データソース」ペインから要素をドラッグして、レイアウト内の空のリストの上にドロップします。
図3-82は、オーダー・ステータス値のリストを示しています。
ページのリストのサイズを変更するには、右下隅にあるハンドラをクリックしてドラッグします。

(オプション)リストの外観をカスタマイズし、デフォルトを設定します。「リストのカスタマイズ」を参照してください。
リストのプロパティ・セットを使用して次のことを行います。
ユーザーが最初にアプリ・ページを開いたときに特定の値のみが表示されるようリストを構成できます。
デフォルト値を指定するには:
リストを選択してそのプロパティを表示します。
「デフォルト値」プロパティで、特定の値を含めるか除外するかを選択します。
デフォルト値を入力します。カンマで区切って複数の値を入力します。(重要: 値の間に空白を入力しないでください。)
リストは、ページまたはフレームで水平に表示したり、ページで垂直に表示できます。リストの方向を変更するには、次のようにします。
ページ上のリスト・コンポーネントを選択してそのプロパティを表示します。
「向き」で「横」または「縦」を選択します。
図3-85に、「向き」プロパティを示します。
選択モードおよび非選択モードのリストのフォントおよび背景スタイルをカスタマイズできます。
リスト・アイテムが選択されていない場合のフォントおよび背景スタイルをカスタマイズするには:
設計領域でリスト・コンポーネントを選択してそのプロパティを表示します。
「フォント」領域で次のプロパティを設定します。
フォントのタイプと太さ
フォント・サイズ
枠線
背景色
フォント色
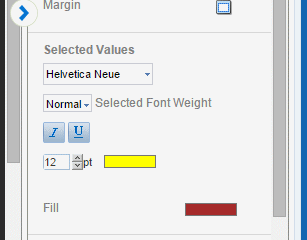
「選択した値」プロパティでは、選択されている場合のリスト・アイテムの外観を制御できます。デフォルトで、選択したアイテムはアンバーで表示されます。
選択されたアイテムのフォントおよび背景スタイルをカスタマイズするには:
設計領域でリスト・コンポーネントを選択してそのプロパティを表示します。

「選択した値」領域で次のプロパティを設定します。
フォントのタイプ、太さおよびスタイル
フォント・サイズ
フォント色
選択時の塗りつぶし色
データ・フィールドを挿入して、アプリで表示できるようにするには、「データソース」ペインから、表示するアプリ・ページにドラッグします。データ・フィールドを正確に配置したり、フィールドを並べて挿入するには、最初にフレームを挿入します。「フレームの挿入」を参照してください。
データ・フィールドを挿入するには:
フィールドを挿入するページの領域を選択します。
「データソース」ペインから、アプリ・ページの位置にフィールドをドラッグします。
図3-89に示すように、フィールドを並べて表示するには、データ・フィールドを配置するために、最初にフレームを挿入します。
データ・フィールドを表示するページの領域を選択します。この例では、領域は「タイル」です。
コンポーネントの追加メニューでページの目的の位置(この例では最初のタイル)に「フレーム」コンポーネントをドラッグします。

「フレーム」ダイアログで、「行」に「1」を、「列」に「2」を入力します。

「フレーム」がページに表示されます。

「データソース」ペインから、データを表示するフレーム・セルにデータ・フィールドをドラッグします。

テキスト・コンポーネントを使用すると、レイアウトにフリーフォームのテキストを入力できます。
テキストを挿入するには:
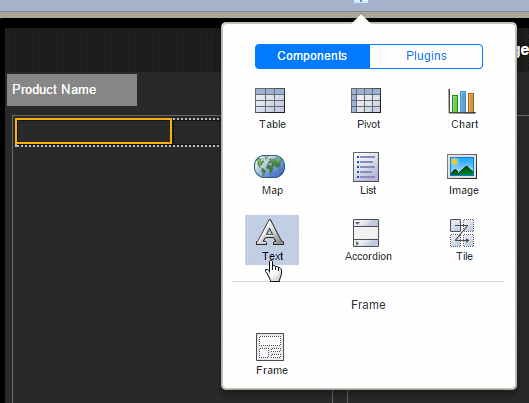
コンポーネントの追加メニューで、「テキストの挿入」を選択します。
デフォルトで挿入されているテキストをダブルクリックし、テキストを入力します。
「プロパティ」ペインを使用してテキストの表示をカスタマイズします。
デフォルトでは、フレーム・セルにテキスト・アイテムを挿入すると、テキスト・ボックスがフレーム・セルの長さにまたがります。
テキスト・フィールドをデータ・フィールドまたは他のテキスト・フィールドと並べて配置するには、フレームを使用して要素を並べます。複数のフレームを別のフレーム内に挿入できます。
例: データ・フィールドとテキスト・アイテムを一列に並べて表示するには:
フレームを挿入します。

列数および行数を指定します。この例では、1行2列のフレームを使用します。

フレーム・セルを選択してテキスト・コンポーネントを挿入します。

テキスト・フィールドにテキスト文字列を入力します。たとえば、総利益などです。
図3-91に示すように、テキストと並ぶようにデータ・フィールドをドロップします。
計算済フィールド機能を使用すると、一般的な式を使用して計算済フィールドを作成し、アプリ全体で使用できます。アプリ内の既存のデータ・フィールドに式または関数を適用して計算済フィールドを定義します。この計算済フィールドをデータ・ソース内の他のフィールドと同様にアプリ内のコンポーネント(チャート、表、タイル、サイドバー)にドラッグします。
計算済フィールドを作成するには:
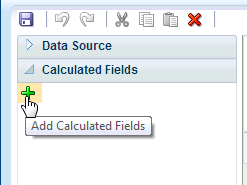
左側のアコーディオン・ペインで「計算済フィールド」をクリックします。
「計算済フィールドの追加」をクリックします。

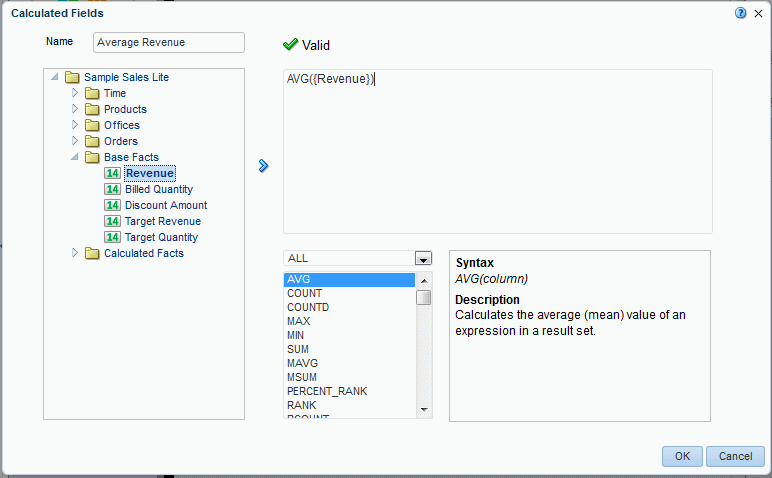
「計算済フィールド」ダイアログで計算済フィールドの「名前」を入力します。
計算済フィールドを作成するための関数およびデータ・フィールドを選択します。
関数名をダブルクリックして計算ボックスに追加します。データ・フィールドを追加するには、フィールドを選択し、シャトル・ボタンを使用して式内に配置します。
関数を選択すると、構文、説明および例が右側に表示されます。

式を入力すると検証されます。
「OK」をクリックすると、式が「計算済フィールド」リストに表示されます。

計算済フィールドをコンポーネントに追加するには、データ・ソース・ペインのデータ・フィールドと同様に単に「計算済フィールド」ペインから計算済フィールドをドラッグ・アンド・ドロップするだけです。計算済フィールドを表、チャート、リスト、マップ、ピボット・テーブル、サイドバー、検索ページ・フィルタおよびタイル・ページに追加します。
計算済フィールドを編集するには:
「計算済フィールド」ペインを開きます。
「編集」アイコンをクリックします。

「計算済フィールド」ダイアログで計算を編集し、「OK」をクリックします。ダイアログのフィールドの詳細は、「計算済フィールドの追加」を参照してください。
名前付きグローバル・フィルタを定義し、これらのフィルタをアプリ全体でチャート、表およびタイルに適用できます。グローバル・フィルタを使用すると、フィルタを一度定義して何度でも使用できます。
グローバル・フィルタを追加するには:
左側のアコーディオン・ペインで「フィルタ」をクリックし、「フィルタ」ペインを開きます。
「フィルタの追加」をクリックします。

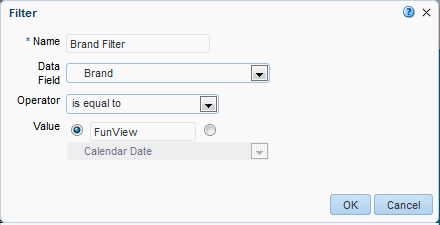
「フィルタ」ダイアログでフィールドに入力し、フィルタを定義します。

表3-1 フィルタを定義するフィールド
| フィールド | 説明 |
|---|---|
|
名前 |
このフィルタの名前を入力します。 |
|
データ・フィールド |
フィルタを定義するデータ・フィールドを選択します。データ・ソースのすべてのフィールドが使用可能です。 |
|
演算子 |
使用可能な演算子は、選択したデータ・フィールドのデータ型(数値、テキストまたは日付)によって異なります。リストされているすべての演算子が各データ型で表示されるわけではありません。演算子を選択し、フィルタの制限基準を定義します。 次と等しい 等しくない 次より小さい 次より大きい 次以下である 次以上である 次の間 上にある 下にある nullである nullではない 次に含まれる 次に含まれない 次を含む 次を含まない 次で始まる 次で終わる 過去N日以内 次のN日以内 |
|
値 |
「値」フィールドに、フィルタまたは条件を適用する際に使用する1つ以上の価を指定します。静的な値を入力するか、データ・フィールドを選択できます。 |
グローバル・フィルタはチャート、表、タイルおよびマップに適用できます。
グローバル・フィルタをチャート、表、タイルまたはマップに適用するには:
作業領域でチャート、タイル、表またはマップを選択し、コンポーネントのプロパティを表示します。

「プロパティ」パレットで「データ」タブを選択します。
「データ」タブで「フィルタの追加」をクリックします。
リストから適用するフィルタを選択します。

コンポーネントにさらにフィルタを適用するには、ステップ3-5を繰り返します。フィルタはフィルタを選択した順に適用されます。
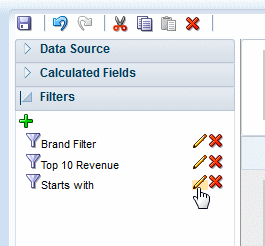
グローバル・フィルタを編集するには:
「フィルタ」ペインを開きます。
「編集」アイコンをクリックします。

「フィルタ」ダイアログで基準を編集し、「OK」をクリックします。ダイアログのフィールドの詳細は、「グローバル・フィルタの追加」を参照してください。
アプリのページの背景にイメージを追加して、イメージの表示特性を構成できます。背景イメージでは、その上部に他のアプリ・コンポーネントを追加できます。
ページに背景イメージを追加するには次のようにします。
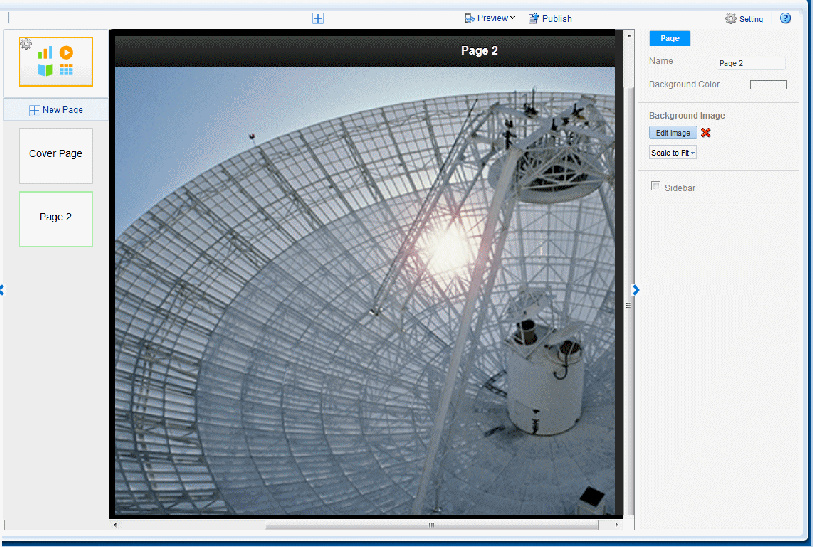
ページを選択し、「ページ」プロパティを有効にします。図3-93の例は、「ページ」プロパティを示しています。
「背景イメージ」で「イメージの選択」をクリックしてイメージを選択します。
「イメージの挿入」ダイアログで、イメージに対して次のソースを指定します。
ローカル・ディレクトリからイメージを選択してください: 「参照」をクリックして、ローカル・ドライブまたはマップされたドライブ上のイメージのファイル名およびディレクトリを指定して、イメージをアップロードします。
「イメージのURLを入力してください」: イメージを格納するURLを入力します。
「イメージURLおよび代替テキストのデータ・フィールドを選択してください」:
「イメージURL」: イメージへのURLを含むデータからフィールドを選択します。
代替テキスト: データに、イメージの代替テキストが含まれるフィールドが組み込まれている場合は、そのフィールドを選択して、代替テキストを表示します。
「挿入」をクリックして、アプリ・ページにイメージを挿入します。デフォルトでは、イメージがページに合うようにスケール変更されます。

これで、背景の上部にアプリ・コンポーネントを追加できます。
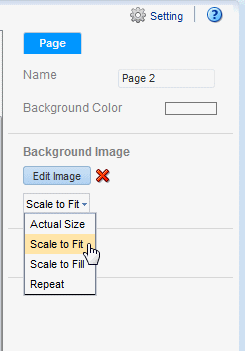
背景イメージのサイズを構成するには:
ページを選択し、「ページ」プロパティを有効にします
メニューから適するオプションを選択します。

実際のサイズ: 実際のピクセル・ディメンションに従ってイメージを表示します。
画面範囲内で最大化 - ディメンションが端に達するまで、スケールを維持してイメージを拡張します。一方のディメンションがキャンバスの端に達し、他方のディメンションが達していない場合、キャンバスの領域はカバーされません。
画面に合わせて最大化 - キャンバス全体をカバーするようにスケールを維持してイメージを拡張します。一方のディメンションが他方のキャンバスを超えて端に達する場合、キャンバスを超えるイメージ・ディメンションが切り取られます。
繰返し: キャンバスを塗りつぶすために実際のサイズでイメージを繰り返します。このオプションは背景のパターンまたはテクスチャを作成するための小さいイメージを使用します。
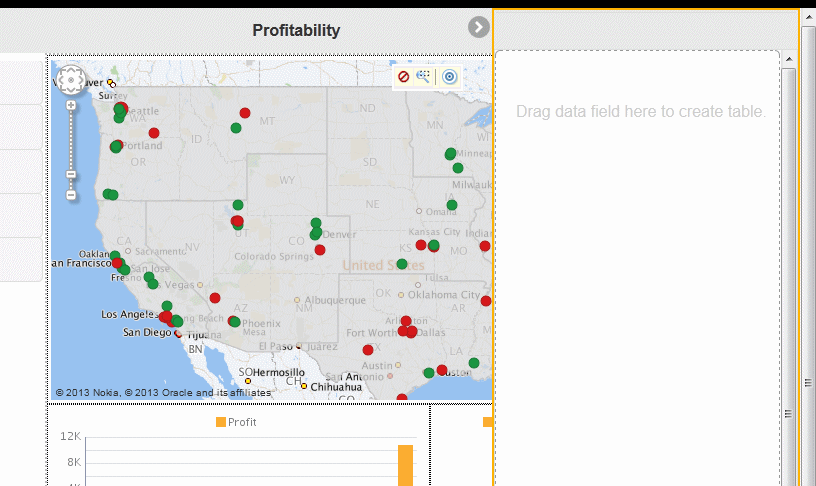
ページ上のチャート、マップまたはタイルをタップすると、サイドバーにポップアップで詳細情報が表示されます。次の図に、サイドバーが有効なページを示します。ページ上の値(マップ上のマイアミ市など)をタップすると、ページの右側にサイドバーが起動し、選択したものの詳細情報が表示されます。
ビデオ: サイドバーおよびサブページを使用した詳細情報の追加
サイドバーを閉じるには、右上隅の閉じるアイコンをクリックします。
アプリのページに留まってコンテキストを保持したままページに表示されている値の一連の詳細情報を表示する場合、サイドバーを使用します。フルセットのドリルダウン視覚化要素を表示する場合、かわりにサブページを使用することを検討してください(「メイン・ページとサブページ」を参照してください)。
|
設計上の注意: 1つのページではサイドバーまたはサブページのいずれかをサポートできます。両方はサポートできません。ページの設計時、各タッチ・ポイントから表示する情報の量およびタイプを考慮してください。単純な表形式の追加データのリストを表示する場合、サイドバーが最も適している可能性があります。タッチ・ポイントによって起動されるチャート、表などのその他の視覚化要素を表示する場合、サブページの方が適しています。 |
サイドバーについて次の点に注意してください。
サイドバーはページ・レベルで有効化されます。アプリの各ページにサイドバーを表示する場合、ページごとにサイドバーを設定する必要があります。
サイドバーは、実行時にチャート、マップまたはタイル上の値をタップすると、アクティブになります。
1ページに1つのサイドバーを定義できます。したがって、サイドバーをアクティブにできるすべてのアイテムで同じフィールドのセットが表示されます。図3-97の例で、チャート上の値またはマップ上の値のいずれをタップしても、顧客、都市、売上などのフィールドが表示されます。
アプリのページにサイドバーを追加してカスタマイズするには、次の項を参照してください。
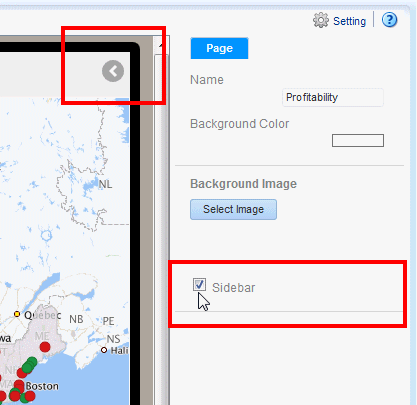
アプリのページにサイドバーを追加するには次のようにします。
アプリのページを選択します。

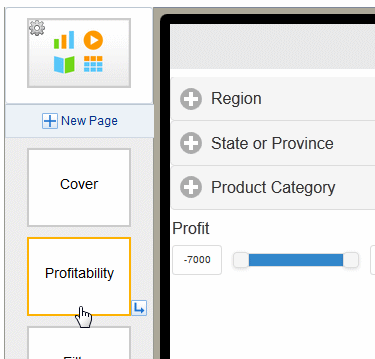
「プロパティ」ペインで「サイドバー」プロパティをTrueに設定します。プロパティを設定すると、次の図に示すようにサイドバー・インジケータがページの右上隅に表示されます。

サイドバー・インジケータをクリックして、編集用にサイドバー・パネルを開きます。

詳細を表示するデータ要素を「データソース」ペインからサイドバー・パネルにドラッグします。

サイドバーでデータが表として表示されます。データの表示方法をカスタマイズでき、グループ化を適用することもできます。
(オプション)サイドバーのラベル列のラベル・フィールドのサイズを調整します。ラベル・フィールドに許容される領域を調整するには
デフォルトでは、ラベル・フィールドの幅は100ピクセルです。ラベル・フィールドの幅はサイドバー全体に設定され、個々のデータ・フィールドで調整できません。
サイドバーのラベル列の幅を調整するには、次のようにします。
サイドバー・コンポーネントの境界をクリックし、コンポーネント全体を選択します。
「プロパティ」ペインで、ラベル・フィールドの幅をピクセル単位で入力します。
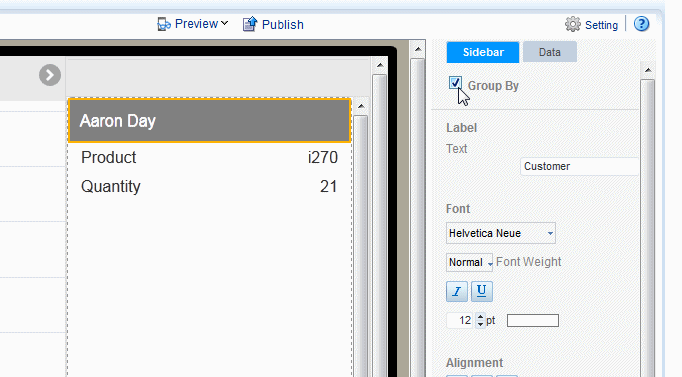
サイドバーの各フィールドを個々にカスタマイズします。フィールドを選択すると、フィールド・プロパティが表示されます。フィールド・プロパティ・セットを使用してデータ・フィールドをグループ化したり、表示をカスタマイズします。サイドバーのデータ・フィールドについて次のことを行えます。
グループ化機能では、指定したデータ・フィールドの出現がグループ化され、他のフィールドの値が集計されます。たとえば、サイドバーに次のデータ・フィールドを配置したとします。
顧客
製品
注文数量
顧客別にグループ化した場合、サイドバーには顧客ごとに1つのエントリが表示され、顧客のすべての製品がそのエントリ下にまとめて表示されます。図3-99の例を参照してください。グループ化されていないサイドバーでは、1つの顧客に対して複数のエントリが表示され、グループ化されたエントリでは顧客ごとに1つのエントリが作成されます。
サイドバーのフィールドをグループ化するには、次のようにします。
サイドバーでデータ・フィールドを選択してそのプロパティを表示します。
「グループ基準」を選択します。

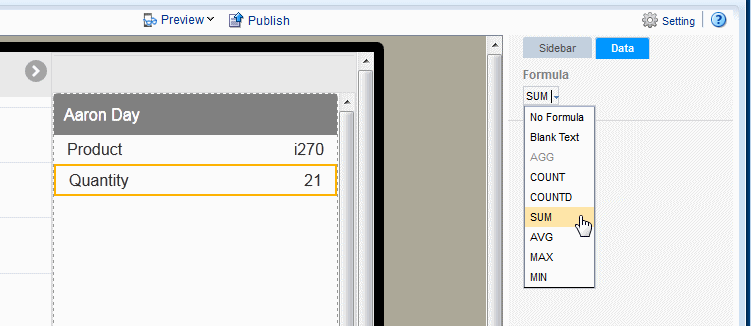
デフォルトでは、数値フィールドは合計されます。「プロパティ」ペインで基本的な事前定義済の式に式を変更できます。
式を変更する手順は次のとおりです。
サイドバーでデータ・フィールドを選択してそのプロパティを表示します。
「データ」タブをクリックします。
式のリストから選択します。式なし、空白テキスト、重複を除いた件数、合計、平均、最大および最小といった式がサポートされます。

より複雑な式をデータ・フィールドに適用するには、計算済フィールド機能を使用してフィールドを作成し、サイドバーに追加します。「計算済フィールド」を参照してください。
数値、日付または通貨のフィールドに適用される書式設定をカスタマイズします。第5.6.1項「データの書式設定の適用」を参照してください。
サイドバーのプロパティを使用して、次のようなカスタマイズをします。
表示されるラベルを編集します。デフォルト・ラベルはデータから導出され、「新規注文数量」などです。「ラベル」プロパティを使用して表示名を編集します。
データとラベルの両方のフォント、フォント色、フォントの背景を編集します。