| Oracle® Fusion Middleware Oracle WebCenter Contentのマネージメント 12c (12.2.1.3.0) E90175-03 |
|
 前 |
 次 |
この章の構成は、次のとおりです。
レイアウト・テンプレートは、クラシックHTML変換テンプレートを補足するために使用します(「HTML変換テンプレート」を参照)。Webページ上のアイテム、特に変換済ドキュメントの外側の領域の配置を制御できます。レイアウト・テンプレートには、共通の枠線、ナビゲーション、カスタム・スクリプトなどを追加できます。レイアウト・テンプレートを使用して、変換済ドキュメントの周囲にリンクの共通セット(追加のリソースなど)を作成することも、Idoc Scriptのヘッダーおよびフッターのタグを使用して、ドキュメントの周囲にContent Serverのルック・アンド・フィールを維持することもできます。
注意:
クラシックHTML変換テンプレート・エディタはWebCenter Content 12cでは使用できません。以前のバージョンで作成されたテンプレートは引き続き使用できますが、12cでは作成や編集はできません。
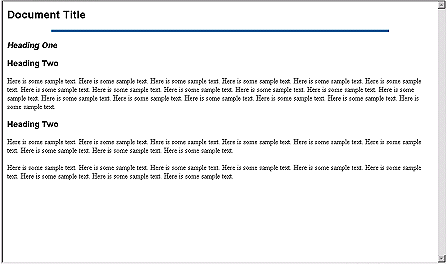
「テンプレートの選択ルール」ページでレイアウト・テンプレートを指定しない場合、ユーザーがコンテンツ・サーバー・インタフェースで(HTML)リンクをクリックすると、Webブラウザのスクリーン領域全体に変換済ドキュメントが表示されます(「変換済ファイルの表示」を参照)。
図32-1 レイアウト・テンプレートを使用しない変換済ドキュメント

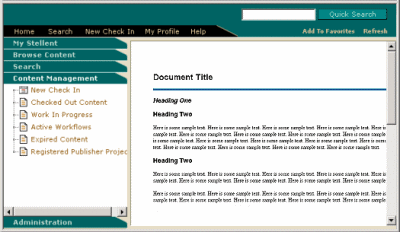
サンプルのdefault_layout.txtなどのレイアウト・テンプレートを指定すると、コンテンツ・アイテムの周囲に一貫したルック・アンド・フィールを追加できます。
図32-2 レイアウト・テンプレートを使用した変換済ドキュメント

一般的なレイアウト・テンプレートには、次の部分が存在します。
HTMLのトップ情報と見出し情報
HTMLの表(ページ・レイアウトの制御に使用)
テンプレート設定用のトークン(「レイアウト・テンプレート内のトークン」を参照)
Idoc Scriptコード(様々な目的で使用)
これらを組み合せることで、変換済ドキュメントの外観をグローバル・レベルで微調整でき、本格的で一貫したルック・アンド・フィールでオンライン情報を提供できます。
トークンは、テンプレート・エディタで作成するクラシックHTML変換テンプレートを設定する際に使用するプレースホルダまたは変数です。レイアウト・テンプレートは、変換済ドキュメントの周囲のアイテムの配置を制御するために使用します。クラシックHTML変換テンプレート(レイアウト・テンプレートはクラシックHTML変換テンプレートと一緒に使用することが非常に多いことに注意してください)の特定のTOP設定またはHEAD設定を組み込む場合、通常はその情報をコピーしてレイアウト・テンプレート(HTMLのTOPタグまたはHEADタグ)に貼り付ける必要があります。トークンを使用すると、クラシックHTML変換テンプレート設定でそのスペースを予約できます。
次の4つのトークンを使用できます。
<!--TRANSIT - CUSTOMLAYOUT(TOP)-->
このトークンは、レイアウト・テンプレートの一番上の、<HTML>タグの前に置きます。テンプレートでは、この値をHTML宣言(W3Cドキュメント・タイプ識別子など)に置き換えることができます。
<!--TRANSIT - CUSTOMLAYOUT(HEAD)-->
このトークンは、<HEAD>タグの間に置きます。テンプレートでは、この値をWebページのタイトル、メタ・タグ・キーワードなどに置き換えることができます。
%%TRANSIT-BODYATTRIBUTES%%
このトークンは、<BODY>タグ内に置きます。テンプレートでは、この値を背景色、文字色、リンクの動作などに置き換えることができます。
<!-- TRANSIT - CUSTOMLAYOUT(BODY) -->
このトークンは、Webページ上で実際のコンテンツ・アイテムを表示する場所に配置します。通常は、レイアウト・テンプレートの中央のどこかに配置します。テンプレートではこの値を、各コンテンツ・アイテムで置き換えます。コンテンツ・アイテムを別のWebページに組み込むことができるように、このトークンを単独で使用して最小のHTML出力を生成できます。
豊富なサンプル・レイアウト・テンプレートをOracle Technology Network(http://www.oracle.com/technetwork/indexes/samplecode/)からダウンロードできます。ダウンロードしたサンプルは、コンテンツ・サーバーにチェックインしてから、使用し始めます。
次のレイアウト・テンプレートを使用できます。
default_layout.txtテンプレートは、Idoc ScriptとHTMLの表を使用して、変換済ドキュメントの周囲に、コンテンツ・サーバーの枠線とナビゲーションを表示します。
図32-3 デフォルト・レイアウト

default_layout.txtレイアウト・テンプレートには、次のコードが組み込まれています。
<html> <head> <!-- TRANSIT - CUSTOMLAYOUT(HEAD) --> <$defaultPageTitle="Converted Content"$> <$include std_html_head_declarations$> </head> <$include body_def$> <$include std_page_begin$> <$include std_header$> <table border="0" cellpadding="0" cellspacing="0" width="550"> <tr><td> <!-- TRANSIT - CUSTOMLAYOUT(BODY) --> </td></tr> </table> <$include std_page_end$> </body> </html>
snippet_layout.txtテンプレートは、HTMLマークアップのトップ、見出しまたは本体を使用しないで、変換済ドキュメントをWebページ上に配置します。結果はレイアウト・テンプレートが関連付けられていない場合と非常によく似ていますが、この場合、このコンテンツをHTMLスニペットとして簡単に抽出して、別のWebページ、場合によってはポータル・サイトに、組み込むことができるという利点があります。
snippet_layout.txtレイアウト・テンプレートは、次の1行のコードで構成されています。
<!-- TRANSIT - CUSTOMLAYOUT(BODY) -->
これは、Webページ上に実際のコンテンツ・アイテムを表示するトークンです。ここでは単独で使用されているため、別のWebページまたはHTMLスニペットに組み込むことができる最小のHTML出力が生成されます。
スニペットのデモ
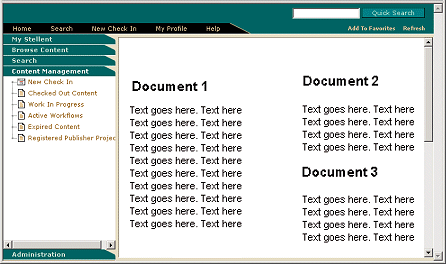
snippet_demo.hcstサンプルには、ボーダーとナビゲーションを維持しながら、コンテンツ・サーバーに保存されている他のコンテンツ・アイテムから情報(HTMLスニペット)を描画する、ポータルスタイルのWebページの基本要素が含まれています。
snippet_demo.hcstサンプルには、次のコードが含まれています。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>This is my incDynConv script test page</title>
<meta name="GENERATOR" content="Dynamic Converter">
<$defaultPageTitle="Converted Content"$>
<$include std_html_head_declarations$>
</head>
<$include body_def$>
<$include std_page_begin$>
<$include std_header$>
This is a sample page that shows how to include multiple snippets of dynamically<br>
converted content on a single page using the new Idoc function incDynamicConversion.
<table border="1" cellpadding="0" cellspacing="0" width="550">
<tr>
<td>
<$incDynamicConversion("<source_contentID_1>","latest","<template_contentID_1>","snippet_layout")$>
</td>
<td>
<$incDynamicConversion("<source_contentID_2>","latest","<template_contentID_2>","snippet_layout")$>
</td>
</tr>
<tr>
<td colspan=2>
<$incDynamicConversion("<source_contentID_3>","latest","<template_contentID_3>","snippet_layout")$>
</td>
</tr>
</table>
<$include std_page_end$>
</body>
</html>
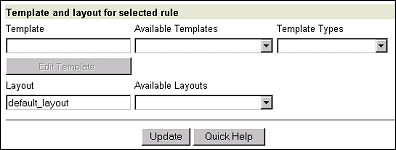
「テンプレートの選択ルール」ページで、特定のレイアウト・テンプレートとテンプレート・ルールを関連付けることができます。次の例では、default_layoutというテンプレート・サンプルが選択されています。
図32-4 「テンプレートの選択ルール」ページでのレイアウト・テンプレートの選択

テンプレート・ルールにレイアウト・テンプレートを指定するには:
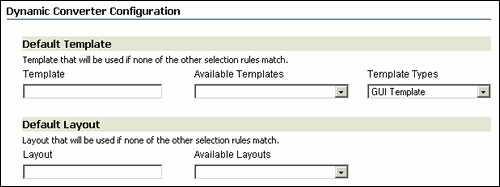
レイアウト・テンプレートを特定のテンプレート・ルールと関連付けるだけでなく、定義されているテンプレート条件を満たさないすべてのコンテンツ・アイテムに適用するデフォルト・レイアウトも指定できます。デフォルト・レイアウトは、「Dynamic Converterの構成」ページで指定できます。図32-5では、「default_layout」というタイトルのテンプレート・サンプルが選択されています。
図32-5 「Dynamic Converterの構成」ページのデフォルト・レイアウト・テンプレート

コンテンツ・アイテムに関連付けるデフォルト・レイアウト・テンプレートを設定するには:
コンテンツ・アイテムに関連付けられているレイアウト・テンプレートには、カスタム・スクリプト、イメージ、カスケーディング・スタイルシート(CSS)などの他のファイルへの参照が組み込まれている可能性があります。実際、旧バージョンのDynamic Converterで作成されたスクリプト・テンプレートが大量に存在する場合、それらのテンプレートからIdoc Scriptタグをコピーして、新しいレイアウト・テンプレートに貼り付けることができます。詳細は、「スクリプト・テンプレートの管理」を参照してください。
コンテンツ・サーバーにチェックインされている各コンテンツ・アイテムは、そのメタデータが変更されると保存場所が変更される可能性があるので(コンテンツ・アイテムのURLは最終的にはメタデータによって決定されます)、組み込まれているファイルに使用する適切なパスを特定することが困難になる可能性があります。したがって、新しいコンテンツ・アイテムは、割り当てられたメタデータと一緒にコンテンツ・サーバーにチェックインされるまで、そのアドレスが不明です。
このタイプの環境では、相対パスはすぐに問題を起こします。コンテンツ・サーバーのどこからでも動作するパスを使用する必要があります。解決策のリストは、「テンプレートおよびレイアウト・ファイル内の相対URL」 を参照してください。
注意:
コンテンツ・アイテムにデフォルトのレイアウト・テンプレートを割り当てるには、「デフォルト・テンプレートの設定」を参照してください。