32 コンテンツのコントリビューションおよび公開の有効化
関連項目:
ポータル・コンテンツを使用したり、ポータルにコンテンツを追加する場合にWebCenter Portalで使用できる様々なオプションの概要は、「ポータルでのコンテンツの使用の概要」を参照してください。
権限:
この章のタスクを実行するには、ポータル・マネージャであるか、ポータル・レベルのBasic Services: Edit Page Access, Structure, and Content (標準権限)またはPages: Create, Edit, and Delete Pages (アドバンスト権限)のいずれかの権限を持つポータル・メンバーである必要があります。
「ポータルのロールと権限について」を参照してください。
コンテンツのコントリビューションおよび公開について
コンテンツのコントリビューションおよび公開により、ユーザーはテキスト、イメージおよびビデオをポータルのページに素早く追加できます。
コンテンツのコントリビューションおよび公開をポータルで提供すると、そのコンテンツの全体的な外観の制御を維持しながら、コンテンツの作成をより幅広い読者に広げることができます。たとえば、コンテンツがページ上で表示される方法を厳密に制御するページ・スタイルを使用して、HR部門のメンバーがHRポリシーに関するコンテンツを作成および更新できるようにすることが可能です。
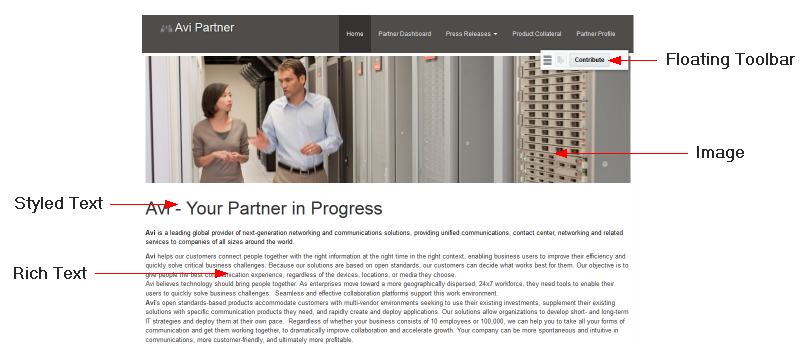
コンテンツのコントリビューションおよび公開用に作成されたページには、ユーザーが特定のタイプのコンテンツを追加できるイメージ・コンポーネント、テキスト・コンポーネントまたはスタイル・テキスト・コンポーネントが1つ以上含まれています。たとえば、ページにイメージ・コンポーネント、その後にヘッドライン用のスタイル・テキスト・コンポーネント、次にページのメイン・コンテンツ用のテキスト・コンポーネントを含めることができます。図32-1は、コンテンツの公開を使用して作成されたページの例を示しています。
適切な権限を持つユーザーは、コントリビューション・モードに入って、次のタイプのコンテンツをポータル・ページに追加できます。
-
ページにイメージ・コンポーネントが含まれる場合、コントリビュータはページ上にピクチャ(ロゴ、バナー、写真、ダイアグラムなど)を配置できます。
-
ページにスタイル・テキスト・コンポーネントが含まれる場合、コントリビュータはページ上に短いテキスト(タイトル、見出し、署名欄、キャプションなど)を配置できます。ページ設計者であるあなたがテキストに使用するスタイルを決定し、コントリビュータはいずれの書式設定も変更できません。
-
ページにテキスト・コンポーネントが含まれる場合、コントリビュータはページ上に長いテキスト(ニュース記事の本文、プレス・リリース、レビュー、イベントの説明、手順のリストなど)を配置できます。コントリビュータは、テキスト・コンポーネントで提供されるリッチ・テキスト・エディタを使用して、独自の書式設定を適用し、テキストにハイパーリンクを追加することができます。コントリビュータは、リッチ・テキスト・エディタのソース・コード・モードを使用して、ページにビデオを埋め込むこともできます。
コントリビューション・モードを開始できるようにするには、ユーザーは次のいずれかである必要があります。
-
ポータル・レベル権限
Edit PageまたはContribute Page Contentが付与されたロールのメンバーである。詳細は、「ポータル・ロールの権限の表示および編集」を参照してください。 -
個々のページに対して
Edit権限またはContribute権限が付与されている。詳細は、「ページのセキュリティの設定」を参照してください。
関連項目:
自分が作成した事前定義済のコントリビューション領域にコントリビュータがテキスト、イメージおよびビデオを追加するステップは、『Oracle WebCenter Portalでのポータルの使用』の「コンテンツのコントリビュートと公開」を参照してください。
ポータル管理設定でページ下書きが有効化されている場合は、ページの更新内容を調整した後で、ポータルを表示する他のユーザーに対して使用可能にできます。Edit Page権限またはContribute Page Content権限を持つユーザーがポータル・エディタでページを表示すると、ページ下書きの最新の更新内容が表示されます。これらのいずれの権限も持たないユーザーには、最新の公開済ページのみが常に表示されます。自分や他の承認者がページの更新内容に問題がないと判断した場合は、ページを公開できます。詳細は、「ページ下書きについて」および「ポータル・ページの公開」を参照してください。
コンテンツのコントリビューションおよび公開のコンポーネント
コンテンツのコントリビューションおよび公開をサポートするには、少なくとも、イメージ、テキストまたはスタイル・テキストのいずれか1つのコンポーネントがページに含まれている必要があります。
ユーザーは、イメージ・コンポーネント、テキスト・コンポーネントまたはスタイル・テキスト・コンポーネントが含まれるページを編集するときに、これらのコンポーネントで公開するコンテンツを指定できます。各コンポーネントにより、特定のタイプのコンテンツ(テキストやイメージ)のコントリビューションおよび公開が可能になります。コンポーネントは、特定のタイプのコンテンツを使用するための適切な編集ツールを提供します。たとえば、テキスト・コンポーネントはテキスト書式設定ツールとテキスト入力領域を提供し、イメージ・コンポーネントは目的のイメージの位置を指定するためのフィールドへのアクセスを提供します。
表32-1では、様々なコンポーネントについて説明します。
表32-1 コンテンツのコントリビューションおよび公開コンポーネント
| コンポーネント | 説明 |
|---|---|
|
イメージ |
ピクチャ、写真、ダイアグラム、ロゴなどのイメージを、コンテンツ・コントリビュータがページに公開できるようにします。 ユーザーは、接続しているOracle WebCenter Content ServerリポジトリまたはURLからのWeb互換イメージを公開できます。ユーザーは、認証を必要とする外部ソースからのイメージを公開することはできません。 詳細は、「ページ・スタイルまたはページへのイメージ・コンポーネントの追加」を参照してください。 |
|
スタイル・テキスト |
事前定義済の書式を使用する、見出し、タイトル、キャプションなどの短いテキストを、コンテンツ・コントリビュータが公開できるようにします。コンポーネントをページに追加するときに、書式設定を指定します。コントリビュータは、テキストの外観は変更できず、テキスト自体のみを変更できます。 詳細は、「ページ・スタイルまたはページへのスタイル・テキスト・コンポーネントの追加」を参照してください。 |
|
テキスト |
文、情報、手順などの、より長いテキストを、コンテンツ・コントリビュータがページに公開できるようにします。 コントリビュータは、シンプルなリッチ・テキスト・エディタを使用して、ハイパーリンクなどのテキスト書式設定を適用し、テキストを視覚的に強調できます。 コントリビュータは、リッチ・テキスト・エディタのソース・コード編集モードを使用して、HTMLを入力し、ビデオを埋め込むことができます。 詳細は、「ページ・スタイルまたはページへのテキスト・コンポーネントの追加」を参照してください。 |
コンテンツのコントリビューションおよび公開用のページ・スタイル
コンテンツ・コントリビュータがコンテンツの公開に使用するページを作成する場合、イメージ・コンポーネント、テキスト・コンポーネントまたはスタイル・テキスト・コンポーネントがすでに含まれているページ・スタイルを使用する方法が最も簡単です。
表32-2では、イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントが含まれている組込みページ・スタイルを示しています。
表32-2 組込みページ・スタイルでのコンテンツのコントリビューションおよび公開コンポーネント
| 名前 | 説明 |
|---|---|
|
プレス・リリース |
プレス・リリースを公開するためのページ。このページ・スタイルには、ページの上部にバナー用のイメージ・コンポーネント、見出し用のスタイル・テキスト・コンポーネント、およびプレス・リリースのメイン・コンテンツ用のテキスト・コンポーネントが含まれています。 |
|
メッセージ |
ヘッダー、およびユーザーへのメッセージを表示するメッセージ・ボックスが含まれたページ全体。このページ・スタイルには、メッセージを公開するための単一のテキスト・コンポーネントが含まれます。 |
|
ホーム |
追加のレイアウト・コンポーネントを含めて、垂直に積み上げられたコンテンツを追加できる、1列で構成された事前シード済のホーム・ページ。このページ・スタイルには、ページの上部にバナー用のイメージ・コンポーネント、およびウェルカム・メッセージや簡単な紹介テキストを公開するためのテキスト・コンポーネントが含まれます。 |
組込みページ・スタイルで要件が満たされない場合は、独自のページ・スタイルを作成できます。詳細は、「コンテンツのコントリビューションおよび公開用のページ・スタイルの作成」を参照してください。
リソース・カタログの他のコンポーネントと同じ方法でコンポーネントを追加することで、イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントをページに追加することもできます。詳細は、「ページへのコンポーネントの追加」を参照してください。
ヒント:
イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントは、「コンテンツ管理」フォルダの下のデフォルトのリソース・カタログ内にあります。
コンテンツのコントリビューションおよび公開用のページの作成
ユーザーがポータルにコンテンツをコントリビュートおよび公開できるようにする場合は、その目的専用のコンポーネントが含まれたページを作成できます。
コンテンツのコントリビューションおよび公開のためのページを作成する前に、ページに含めるコンテンツの種類、およびそのコンテンツをどのようにレイアウトするかを検討する必要があります。このことは、適切なページ・スタイルの選択に役立ちます。
コンテンツ公開のためのページを作成するプロセスは、その他のタイプのページを作成するプロセスとほとんど同じで、必要なコンポーネントがすでに含まれているページ・スタイルを使用することが最も簡単な方法となります。コンテンツのコントリビューションおよび公開をサポートするページ・スタイルには、ページ上で公開できるコンテンツのタイプを指定する、イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントが含まれます。Oracle WebCenter Portalには、コンテンツのコントリビューションおよび公開の一般的なユースケースに対応するように設計された、いくつかの組込みページ・スタイルが用意されています(表32-2を参照)。また、ポータル・マネージャまたはアプリケーション・スペシャリストが、ポータルの特定の要件に合う、より具体的なユースケースに対応するために、カスタム・ページ・スタイルを作成している場合もあります。コンテンツのコントリビューションおよび公開をサポートするページ・スタイルの作成の詳細は、「コンテンツのコントリビューションおよび公開用のページ・スタイルの作成」を参照してください。
ノート:
任意のページ・スタイルを使用してページを作成した後、ページ・エディタで、イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントをページに直接追加できます。詳細は、「ページ・スタイルまたはページへのコンテンツのコントリビューションおよび公開コンポーネントの追加」を参照してください。イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントは、「コンテンツ管理」フォルダの下のデフォルトのリソース・カタログ内にあります。
ただし、これを行う前に、組織内の他のユーザーも使用できるように、コンポーネントの特定の構成を使用してページ・スタイルを作成することを検討してください。
コンテンツのコントリビューションおよび公開用のページを作成するには:
コンテンツのコントリビューションおよび公開用のページ・スタイルの作成
コンテンツのコントリビューションおよび公開をサポートするページ・スタイルには、少なくとも、イメージ、テキストまたはスタイル・テキストのいずれか1つのコンポーネントが含まれます。
ノート:
このタスクを実行するには、ポータル・レベルの権限Assets: Create, Edit, and Delete Assets (標準権限)またはPage Styles: Create, Edit, and Delete Page Styles (アドバンスト権限)、およびBasic Services: Edit Page Access, Structure, and Content (標準権限)またはPages: Create, Edit, and Delete Pages (アドバンスト権限)が必要です。
共有ページ・スタイルを作成するには、アプリケーション・レベルの権限Page Styles: Create, Edit, and Delete Page Stylesが必要です。
Oracle WebCenter Portalには、コンテンツのコントリビューションおよび公開のサポートが含まれた、いくつかの組込みページ・スタイルが用意されています(表32-2を参照)。これらの組込みページ・スタイルは、コンテンツのコントリビューションおよび公開用の一般的ないくつかのページ構成に対応しており、ポータルでのコンテンツの公開を簡単に開始できるようにしています。組込みページ・スタイルが特定の要件を満たさない場合は、イメージ・コンポーネント、テキスト・コンポーネント、スタイル・テキスト・コンポーネント、およびその他のリソース・カタログ・コンポーネントを追加して希望のレイアウトを作成することで、独自のページ・スタイルを構築できます。
コンテンツのコントリビューションおよび公開用のページ・スタイルを作成するには:
ページ・スタイルまたはページへのコンテンツのコントリビューションおよび公開コンポーネントの追加
コンテンツのコントリビューションおよび公開を意図したページ・スタイルを作成するには、少なくとも、イメージ、テキストまたはスタイル・テキストのいずれか1つのコンポーネントを追加する必要があります。
ページがコンテンツのコントリビューションおよび公開をサポートするページ・スタイルを使用して作成されているかどうかに関係なく、イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントを既存のページに追加することもできます。イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントの詳細は、表32-1を参照してください。
ノート:
ポータル管理設定でページ下書きが有効化されている場合は、ページの更新内容を調整した後で、ポータルを表示する他のユーザーに対して使用可能にできます。Edit Page権限またはContribute Page Content権限を持つユーザーがポータル・エディタでページを表示すると、ページ下書きの最新の更新内容が表示されます。これらのいずれの権限も持たないユーザーには、最新の公開済ページのみが常に表示されます。自分や他の承認者がページの更新内容に問題がないと判断した場合は、ページを公開できます。詳細は、「ページ下書きについて」および「ポータル・ページの公開」を参照してください。
ページ・スタイルまたはページへのテキスト・コンポーネントの追加
テキスト・コンポーネントを使用すると、簡単な文、情報、手順などのテキストを、ユーザーがページに公開できるようになります。
コンテンツ・コントリビュータは、テキスト・コンポーネントのリッチ・テキスト・エディタを使用して、ハイパーリンクなどのテキスト書式設定を適用し、テキストを視覚的に強調できます。リッチ・テキスト・エディタでは、ユーザーがHTMLを入力し、ビデオを埋め込むことができるソース・コード編集モードも提供します。
誰がページにコンテンツをコントリビュートするかに応じて、どのタイプの情報を含めるかを示すためにプレースホルダ・テキストを含める場合があります。
テキスト・コンポーネントをページ・スタイルまたはページに追加するには:
ページ・スタイルまたはページへのイメージ・コンポーネントの追加
イメージ・コンポーネントにより、ユーザーはイメージをページにコントリビュートおよび公開できます。たとえば、ユーザーは技術記事で概念を示すダイアグラムを公開したり、ニュース・アイテムに写真を添えたり、プレス・リリースを補足するために株価イメージを公開する場合があります。
公開済イメージを含むページを設計する場合、一貫したレイアウトや外観を維持するために、これらのイメージのサイズを制限する場合があります。これを行うには、コントリビュータがイメージを公開するイメージ・コンポーネントの目的のサイズを設定します。イメージの高さまたは幅、あるいはその両方を設定できます。
イメージ・コンポーネントのイメージ・サイズを設定した場合、コントリビュータがイメージを公開すると、イメージの表示サイズは、コンポーネントで指定したサイズに設定されます。公開済のイメージが、指定したサイズよりも大きいか小さい場合は、それに応じて縮小または拡大されます。
イメージ・コンポーネントのイメージ・サイズを設定しない場合、公開済のイメージの表示サイズは、実際のイメージ・サイズになります。イメージがコンポーネントで割り当てられた領域より大きい場合、ユーザーはスクロールバーを使用してイメージ全体を表示できます。イメージが使用可能な領域より小さい場合、コンポーネントには空白が埋め込まれます。
高さのみを指定した場合、イメージの幅は、そのイメージのアスペクト比を保持するように調整されます。幅のみを設定した場合も同様です。
イメージの位置合せを設定して、コンポーネントの左側や右側、または中央に表示されるようにすることもできます。
公開時に適切なイメージを使用するのは、コンテンツ・コントリビュータの責任です。そのため、誰がページにコンテンツをコントリビュートするかに応じて、含めるイメージのタイプやサイズのガイドとしてプレースホルダ・イメージを含めると役立つ場合があります(特に、コンポーネントの特定の高さまたは幅を指定する場合)。このことは、コントリビューション・モードを開始する必要なく、ページ設計プロセスの一部として、ページ・エディタから直接実行できます。
イメージ・コンポーネントをページ・スタイルまたはページに追加するには:
ページ・スタイルまたはページへのスタイル・テキスト・コンポーネントの追加
状況によっては、公開済の、見出しやタイトルなどのテキストに、特定のCSSスタイルを強制適用することが必要になります。これを実現するために、スタイル・テキスト・コンポーネントを使用できます。
次のいずれかを使用して、テキストのスタイルを指定できます。
-
CSSインライン・スタイル
これは、テキストのサイズ、色、フォントの指定など、基本的なスタイルの変更を目的としています。たとえば:
font-size:16px; color:blue; font-weight:bold; font-family:Arial
-
CSSスタイル・クラス
スタイル・クラスは、CSSスタイルをまとめたセットで、名前が指定されています。JSF (
.jspx)またはスキニングCSSファイルで定義できます。たとえば:.ArticleHeading { color:red; font-size:20px; font-weight:bold; text-decoration:underline; } -
HTMLタグ
たとえば、「ヘッダー1」を選択して、
h1タグを適用します。
コンポーネント内のテキストのスタイルを決定するために、前述のスタイル方法を任意に組み合せて使用できます。たとえば、スタイル・クラスを特定のHTMLタグと組み合せて使用するよう指定したり、テキストの主要スタイルの指定にはスタイル・クラスを使用し、1つの特定の側面(テキストの色など)の変更にはインライン・スタイルを使用することもできます。
スタイルが適用される優先順位は、次のとおりです。
-
インライン・スタイル
-
スタイル・クラス
-
タグ
このため、「Style Class」で10pxのフォント・サイズを指定し、「Inline Style」で12pxを指定した場合は、インライン・スタイルがスタイル・クラスをオーバーライドし、テキストは12pxとして表示されます。
コンテンツ・コントリビュータは、スタイル・テキスト・コンポーネントのテキストに適用されたスタイルは変更できません。
スタイル・テキスト・コンポーネントをページ・スタイルまたはページに追加するには:
コンテンツのコントリビューションおよび公開コンポーネントのプロパティの設定
この項には次のトピックが含まれます:
コンテンツのコントリビューションおよび公開コンポーネントのプロパティについて
イメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントには関連するプロパティがあり、十分な権限を持つユーザーは、これらのプロパティを設定して、コンポーネントのコンテンツ、外観および動作に影響を与えることができます。
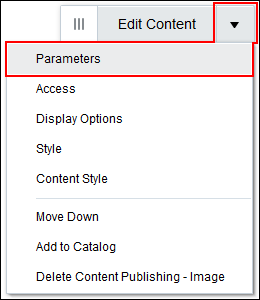
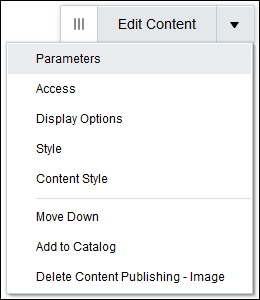
ページ・エディタのイメージ・コンポーネント、テキスト・コンポーネントおよびスタイル・テキスト・コンポーネントのツールバーの「アクション・メニューの表示」から、プロパティ・ダイアログ(「パラメータ」、「アクセス」、「表示オプション」、「スタイル」および「コンテンツ・スタイル」)にアクセスできます。
図32-7 アクション・メニューの表示

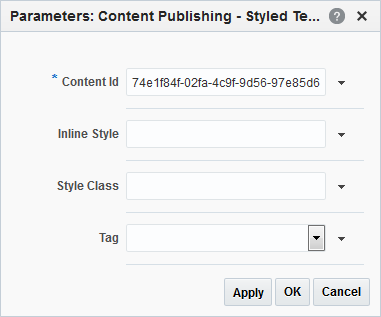
たとえば、「パラメータ」を選択して、「パラメータ」ダイアログを表示します。
パラメータは、デフォルトのコンポーネント・コンテンツを制御します。各パラメータの詳細は、「イメージ・コンポーネントのパラメータ」、「テキスト・コンポーネントのパラメータ」および「スタイル・テキスト・コンポーネントのパラメータ」を参照してください。パラメータをイベントに結び付けたり、パラメータを使用してコンポーネントとページ・パラメータおよびページ定義変数を簡単に結び付けることができます。詳細は、「ページとコンポーネントの結付け」を参照してください。
「アクセス」、「表示オプション」、「スタイル」および「コンテンツ・スタイル」の各プロパティは、すべてのユーザーのコンポーネントの外観および動作に影響を与えます。これらのプロパティは、すべてのコンポーネントおよびタスク・フローに共通しています。詳細は、「コンポーネント・プロパティの変更」を参照してください。
「パラメータ」ダイアログと「表示オプション」ダイアログから式言語(EL)エディタにアクセスできます。ELエディタを使用すると、定数値のかわりに変数値を選択または指定できます。プロパティの横にある![]() アイコンをクリックし、「式ビルダー」を選択してエディタを開きます。
アイコンをクリックし、「式ビルダー」を選択してエディタを開きます。
ノート:
「表示オプション」ダイアログにELを入力する際、閉じ大カッコがないなど無効な構文が検出された場合にのみ、パーサーはエラーを報告します。検証は構文に対してのみ行われ、式の値に対しては行われません。汎用の表示オプションとは、表10-1に掲載されているオプションです。
ELの検証は、汎用ではない表示オプションに対しては実行されません。
ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。Oracle WebCenter Portalの開発の「式言語式」を参照してください。
関連項目:
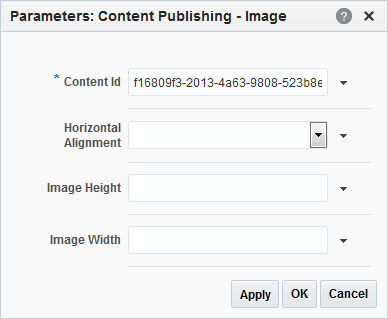
イメージ・コンポーネントのパラメータ
イメージ・コンポーネントには、コンポーネントのコンテンツ、外観および動作に影響を与える複数の関連パラメータがあります。
表32-3に、イメージ・コンポーネントに固有のパラメータを示します。
表32-3 イメージ・コンポーネントのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
Oracle WebCenter Content Serverリポジトリのコンテンツを一意に識別するID。 ノート: この値は変更しないでください。 |
|
|
領域内でのイメージの位置合せ方法を指定します。有効な値は、「左」、「中央」および「右」です。 |
|
|
イメージがページでレンダリングされるときの高さを指定します。高さは絶対値( ノート: 測定単位( |
|
|
イメージがページでレンダリングされるときの幅を指定します。幅は、コンポーネントの幅のパーセンテージ( ノート: 測定単位( |
これらのパラメータの使用の詳細は、「ページ・スタイルまたはページへのイメージ・コンポーネントの追加」を参照してください。
テキスト・コンポーネントのパラメータ
テキスト・コンポーネントには、コンポーネントのコンテンツ、外観および動作に影響を与える単一のパラメータがあります。
表32-4に、テキスト・コンポーネントに固有のパラメータを示します。
表32-4 テキスト・コンポーネントのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
Oracle WebCenter Content Serverリポジトリのコンテンツを一意に識別するID。 ノート: この値は変更しないでください。 |
スタイル設定されたテキスト・コンポーネントのパラメータ
スタイル・テキスト・コンポーネントには、コンポーネントのコンテンツ、外観および動作に影響を与える複数の関連パラメータがあります。
表32-5に、スタイル・テキスト・コンポーネントに固有のパラメータを示します。
表32-5 スタイル・テキスト・コンポーネントのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
Oracle WebCenter Content Serverリポジトリのコンテンツを一意に識別するID。 ノート: この値は変更しないでください。 |
|
|
コンポーネントのテキストに適用する1つ以上のCSSスタイルを指定します。たとえば: font-size:16px; color:blue; font-weight:bold; font-family:Arial |
|
|
コンポーネントのテキストに適用するCSSスタイル・クラスを指定します。 |
|
|
コンポーネントのテキストに適用するHTMLタグを指定します。たとえば:
|
スタイルのパラメータを任意の組合せで使用して、コンポーネント内のテキストのスタイルを決定できます。たとえば、スタイル・クラスを特定のHTMLタグと組み合せて使用するよう指定したり、テキストの主要スタイルの指定にはスタイル・クラスを使用し、1つの特定の側面(テキストの色など)の変更にはインライン・スタイルを使用することもできます。スタイルが適用される優先順位は、次のとおりです。
-
インライン・スタイル
-
スタイル・クラス
-
タグ
このため、指定した「Style Class」で10pxのフォント・サイズを定義し、「Inline Style」でfont-size:12pxを指定した場合は、インライン・スタイルがスタイル・クラスをオーバーライドし、テキストは12pxとしてレンダリングされます。
これらのパラメータの使用の詳細は、「ページ・スタイルまたはページへのスタイル・テキスト・コンポーネントの追加」を参照してください。