







|
この章で説明するタスクを実行する前に、必ず「ポータル開発環境の設定」に記載されている設定手順を実行してください。また、ポータルの作成を始める前に、ポータルのインタフェースに使用するフレームワーク (ルック アンド フィールの要素、必要な CSS ファイルなど) を用意しておく必要があります。
ポータルを作成すると、WebLogic Portal によりポータル ファイルが作成されます。このファイルは、.portal ファイル拡張子を持つ XML ファイルです。.portal ファイルは、ポータルでの中心的なファイルとして定義され、デスクトップ、ブック、ページ、ポートレットなど、ポータルのすべての主要なコンポーネントへの参照が設定されています。
ポータルとそれに付随する .portal ファイルを作成するには、以下の手順を実行します。
WebContent) に移動し、このディレクトリを右クリックして、[新規|ポータル] を選択します。
図 8-1 に示すように、[新しいポータル] ダイアログが表示されます。
Web コンテンツ ディレクトリを右クリックしてこのウィザードを起動したため、親フォルダ フィールドにそのディレクトリ名が自動的に表示されます。
Web プロジェクト ディレクトリの下位にある Web コンテンツ ディレクトリで、目的のポータル ファイルを見つけます。デフォルトの Web コンテンツ ディレクトリ名は WebContent で、この名前はポータル Web プロジェクト ウィザードを使用するときに割り当てられます。Web コンテンツのディレクトリの名前は、必要に応じて変更できます。詳細については、「[新しいポータル Web プロジェクト - Web Module] ダイアログ」を参照してください。
ポータルのファイル タイプは .portal にする必要があります。ポータルの名前に拡張子 .portal を入力することもできますが、入力を省略するとこの拡張子が自動的に追加されます。
図 8-2 に示すように、ポータル Web プロジェクトの指定したフォルダにポータルが追加され、このポータルがエディタに表示されます。
作成したポータルには、デスクトップ、ヘッダ、フッタ、ブック、およびページが含まれます。デスクトップは、ポータル コンテンツのユーザ固有のビューです。ポータルでは多数のデスクトップをサポートできます。1 つのポータルでは、従業員固有のデスクトップや顧客固有のデスクトップなどをサポートできます。各デスクトップでは、さまざまな種類のコンテンツをさまざまなグループのユーザに公開します。ポータルの任意の部分 (ブック、ページ、特定のアプリケーション、個々のリンクなど) をデスクトップに含めたり、デスクトップから除外したりできます。
デスクトップは、ポータルのルック アンド フィール属性を定義することもできます。デスクトップは、使用される色スキーム、フォント、および画像を定義する特定のスキンに関連付けることができます。また、デスクトップには、デスクトップのルック アンド フィールの一貫性を保つために、画像、テキスト、または Web コンテンツを配置できるヘッダとフッタも含まれています。
通常は、Workshop for WebLogic で、ポータルとその主要コンポーネントを開発し、その後 WebLogic Portal Administration Console で、そのポータルをテンプレートとして使用して特定のデスクトップを作成します。開発の次の段階でデスクトップを作成する方法については、「ポータル デスクトップの管理」を参照してください。
階層形式でコンテンツとナビゲーションを整理するには、ブックを使用します。ブックには他のブックまたはページを含めることができます。ブラウザでは、ブックは一連のタブまたはリンクとして表示されます。デフォルトでは、各ポータルには、「メイン ページ ブック」というメイン ブックがあります。ページは、ポータルの実際のコンテンツを整理する一連のカラムまたはウィンドウ (あるいはその両方) で構成されます。ページに移動するには、個々のタブまたはリンクをクリックします。Workshop for WebLogic または WebLogic Portal Administration Console のいずれかを使用して、ブックおよびページを作成できます。
この節では、ポータルのメイン ブックに次のページを追加する方法について説明します。ブラウザにポータルが表示されると、2 つのページはクリックできる 2 つのタブとして表示されます。新しいページを追加する方法はいくつかあります。この節では、ドラッグ アンド ドロップによる方法について説明します。
| 注意 : | ポータルにブックを追加する手順は、ページを追加する手順とほとんど同じです。ここでは、両方の手順を説明するのではなく、ページを追加する方法について説明し、必要な箇所で両方のタスクの違いについて説明することにします。 |
| ヒント : | [パレット] ビューが表示されていない場合は、[ウィンドウ|ビューの表示|パレット] を選択します。 |
スタンドアロン ブックまたはページを作成することができます。作成すると、ブックまたはページの情報は別個の .book または .page ファイルに保存され、.portal ファイルには組み込まれせん。スタンドアロン ブックおよびページは、ポータル開発環境で非常に有用な要素です。たとえば、チーム開発環境では、個別に管理して後でポータルに追加できる個々のブックまたはページを開発者は作成できます。また、リモートのコンシューマ アプリケーションにアクセスできるブックやページを作成する場合は、Workshop for WebLogic を使用して、ブックまたはページをスタンドアロンの .book または .page ファイルとして作成する必要があります。
| 注意 : | スタンドアロン ブックの作成手順は、スタンドアロン ページの作成手順とほとんど同じです。ここでは、両方の手順を説明するのではなく、スタンドアロン ページを作成する方法について説明し、必要な箇所で両方の手順の違いを説明することにします。 |
ポータルにスタンドアロン ページを作成するには、以下の手順を実行します。
WebContent) または Web コンテンツ フォルダ内のフォルダに移動します。
Web プロジェクト ディレクトリの下位にある Web コンテンツ ディレクトリまたはサブディレクトリで、ブックとページを見つけます。デフォルトの Web コンテンツ ディレクトリ名は WebContent で、この名前はポータル Web プロジェクト ウィザードを使用するときに割り当てられます。Web コンテンツのディレクトリの名前は、必要に応じて変更できます。詳細については、「[新しいポータル Web プロジェクト - Web Module] ダイアログ」を参照してください。
[新しいページ] ダイアログで、ウィザードを開始する前に移動した親フォルダのパスが自動入力されていることを確認します。
スタンドアロン ページの場合、ファイル タイプは .page にする必要があります (スタンドアロン ブックの場合は .book)。必要な場合は .page 拡張子を入力できますが、入力しないと、WebLogic Portal により自動的に拡張子が追加されます。
図 8-5 に示すように、指定したフォルダのポータル Web プロジェクトに新しいページが追加されます。
また、エディタでページを開くと、図 8-6 のようになります。
次の選択手順に従って、既存のブックまたはページへの参照をポータルのブックまたはページに追加します。
[ブックの選択] ダイアログまたは [ページの選択] ダイアログが表示されます。Web プロジェクト用のすべての .book ファイルまたは .page ファイルが一覧表示されます。
| 注意 : | [挿入] メニュー オプションは、選択したポータル要素に応じて、この選択が有効な場合にのみ表示されます。 |
.book ファイルまたは .page ファイルを選択し、[OK] をクリックします。
Workshop for WebLogic ウィンドウが更新されて、アウトライン ビューに Book (または Page) Content ノードが追加され、プロパティ ビューにコンテンツ プロパティが表示されます。
[ブックの選択] ダイアログまたは [ページの選択] ダイアログが表示されます。Web プロジェクト用のすべての .book ファイルまたは .page ファイルが一覧表示されます。
| 注意 : | [挿入] メニュー オプションは、選択したポータル要素に応じて、この選択が有効な場合にのみ表示されます。 |
.book ファイルまたは .page ファイルを選択し、[OK] をクリックします。
Workshop for WebLogic ウィンドウが更新されて、アウトライン ビューに Book (または Page) Content ノードが追加され、プロパティ ビューにコンテンツ プロパティが表示されます。
ブックおよびページの順序を変更できます。たとえば、メイン ページ ブックに 1 つのページと 1 つのブックが次の順序で配置されているとします。
ブックおよびページの順序を変更するには、アウトライン ビューで、移動するブックまたはページを右クリックし、[上へ移動] または [下へ移動] を選択します。アウトライン ビュー内でブックまたはページが上または下に移動し、ポータル エディタ内では水平方向の順序が変更されます。
ブックおよびページの配置を変更しても、WebLogic Portal Administration Console を使用して作成済みのブックおよびページの配置は、ポータル デスクトップでは変更されません。これらのブックおよびページの再配置の手順については、「ポータル デスクトップの管理」を参照してください。
ポータルのプロパティは、ポータルをユニークに識別し、ポータルの特性を定義する名前付きのポータルの属性です。一部のプロパティ (タイトル、定義ラベルなど) は必須です。多くのオプションのプロパティを使用すると、プレゼンテーション プロパティ、ロールオーバ画像、コントロール ツリーの最適化など、ポータルの特定の機能を有効にできます。ポータルに使用する特定のプロパティは、そのポータルの使い方に応じて異なります。
ポータル ライフサイクルの開発段階では、通常 Workshop for WebLogic を使用してポータルのプロパティを編集します。この節では、Workshop for WebLogic を使用して編集できるプロパティについて説明します。
ステージング段階およびプロダクション段階では、通常 WebLogic Portal Administration Console を使用してポータルのプロパティを編集します。この時点では、プロパティのサブセットのみ編集可能です。WebLogic Portal Administration Console でポータル プロパティを編集する手順については、「ポータル デスクトップの管理」を参照してください。
ポータル プロパティを編集するには、以下の手順を実行します。
.portal ファイルをダブルクリックしてエディタで開きます。
表示されるプロパティは、選択したアクティブ領域に応じて異なります。たとえば、境界線の外側 (デスクトップ) をクリックするとデスクトップ全体が表示され、プレースホルダの内側をクリックするとそのプレースホルダのプロパティが表示されます。
マウスをプロパティ フィールドの上に移動すると、そのフィールドの説明がポップアップ ウィンドウに表示されます。
一部のプロパティは、ポータルを作成した後は値を編集できなくなります。
プロパティ フィールドによっては、そのプロパティに関連する情報を表示できる場合があります。たとえば、スケルトン URI プロパティには、関連付けられているファイルを表示する [開く]  ボタンが用意されています。プロパティ ビューで利用できるオプションの詳細については、「プロパティ ビューを使用する場合のヒント」を参照してください。
ボタンが用意されています。プロパティ ビューで利用できるオプションの詳細については、「プロパティ ビューを使用する場合のヒント」を参照してください。
プロパティ ビューの動作は、編集するフィールドの種類に応じて異なります。次に説明するヒントは、プロパティ ビューのデータ フィールドの内容を操作するときに役立つ場合があります。
 ボタンがプロパティ ビューに表示され、[開く] をクリックすると、そのファイル タイプ用のエディタまたはビューが表示される。
ボタンがプロパティ ビューに表示され、[開く] をクリックすると、そのファイル タイプ用のエディタまたはビューが表示される。 .portal] ファイルを右クリックし、[アプリケーションから開く|XML エディター] を選択すると、Eclipse に用意されている基本的な XML エディタを使用してそのファイルを開くことができる。
この節で説明するプロパティは .portal ファイルに含まれ、プロパティ ビューで編集することができます。ここに入力する値は、.portal ファイルの対応する値をオーバーライドします (値が存在する場合)。
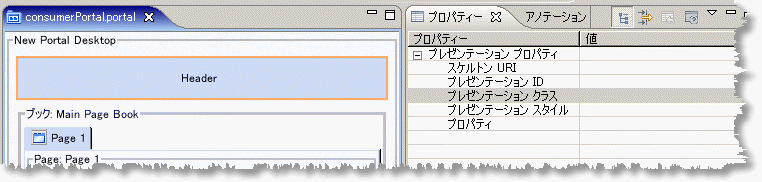
ポータル エディタ ビューで境界線をクリックすると、ポータルのそのセクションの周囲にオレンジ色の輪郭が表示され、関連するプロパティのセットがプロパティ ビューに表示されます。表示されるプロパティは、ビューで選択した境界線に応じて異なります。図 8-8 は、強調表示されたヘッダ領域と関連するプロパティです。

表 8-1 は、ポータル プロパティとその値の説明です。この表では、プロパティがアルファベット順にリストされています。
|
|
||
.portal ファイルに保存されるときに実際の IANA 名に変換されます。
|
||
|
||
|
|
||
true に設定すると、ポータル フレームワークによってコントロール ツリーの全体ではなく一部が生成される。ツリー最適化はポータルの動作に多少の変化をもたらすので、必ず事前にポータルで完全なリグレッション テストを実行してから使用すること。詳しくは、「最適なパフォーマンスを得るためのポータルの設計」を参照してください。
|
||
共有 J2EE ライブラリのリソースは、ポータル Web プロジェクトにコピーしてからカスタマイズすることで、オーバーライドできます。
| 警告 : | J2EE ライブラリのリソースをプロジェクトにコピーすると、将来 WebLogic Portal 製品を更新するときに、これらのリソースに影響する製品の変更を手動で組み込む作業が必要になる場合があります。今後配布されるパッチをインストールした場合、WebLogic Portal では、コピーされた J2EE ライブラリ リソースがプロジェクトにないコンフィグレーションのみサポートされます。 |
J2EE ライブラリのリソースをプロジェクトにコピーするには、以下の手順を実行します。
[ウィンドウ|ビューの表示|マージ済みプロジェクト] を選択します。
マージ済みプロジェクト ビューは、デフォルト ポータル パースペクティブの一部で、[パッケージ・エクスプローラ] ビューと同じ領域に表示されます。
マージ済みプロジェクト ビューの斜体の項目は、共有 J2EE ライブラリに格納されているエンティティを表します。作成したポータル ファイルなど、ファイル システムに格納されているエンティティはすべて、通常の書体で表示されます。
1 つのファイル、ファイルのセット、またはフォルダ全体をプロジェクトにコピーすることができます。
リソースがプロジェクトの Web コンテンツ フォルダにコピーされ、J2EE ライブラリ内のそれらのリソースの場所の階層に反映されます。
| 注意 : | マージ済みプロジェクト ビューでファイルの [プロパティ] ダイアログを表示するには、ファイルを右クリックして [プロパティ] を選択します。このダイアログには、J2EE ライブラリの名前やバージョンなど、そのファイルの J2EE ライブラリの情報が表示されます。 |
次のいずれかの方法を使用して、J2EE ライブラリ ファイルをオーバーライドするローカル ファイルを表示できます。
デフォルトでは、J2EE ライブラリのオーバーライドを指示するアイコンはオフになっています。これは、情報の更新に処理時間が必要となるため、アイコンを使用すると WebLogic Portal プラグインを起動時に常にロードする必要があるためです。
ユーティリティ プロジェクトでは、Web サービス、制御、EJB など、直接的に特別なエンティティの一部にはならない汎用的な Java コードを開発します。表 8-2 に、ユーティリティ プロジェクトとして追加できる WebLogic Portal J2EE ライブラリのいくつかを示します。
このセクションで示す手順は、[パッケージ・エクスプローラ] ビューの src フォルダに関係します。src ディレクトリは、名前が変更されている可能性があります。
以下の手順を実行して、ユーティリティ プロジェクトを作成します。
WebLogic Portal には、開発を容易にし、自動化するためのカスタム Java コントロールがあります。このコントロールは、ページ フローにドラッグ アンド ドロップできるアクション (Java メソッド) の集合です。グラフィカル インタフェースにアクションを追加し、Workshop for WebLogic エディタでアクションをコンフィグレーションできるので、Java コードを直接操作する必要はありません (ソース ビューで直接コードを操作することもできます)。コードを直接操作する場合でも、最初にグラフィカル インタフェースで操作することにより、コード入力を自動化し、構文エラーをなくすことができます。
たとえば、WebLogic Portal に付属するカスタム コントロールでは、一部のメソッドで組み込みのフォームを利用できます。ユーザを作成するアクションが必要な場合、ユーザ プロバイダ コントロールの createUser メソッドを使用できます。createUser メソッドをコントロールのアクション領域に追加すると、JSP に追加しアクションに自動的にリンクできる CreateUserForm Bean をコントロールで利用できます。
Workshop for WebLogic を使用してページ フローを作成する方法の詳細については、『BEA Workshop for WebLogic Platform プログラマーズ ガイド』を参照してください。WebLogic Portal で提供される特定のコントロールの詳細については、「コントロールの Javadoc」を参照してください。
以降の節では、WebLogic Portal が提供するコントロールをページ フローで使用する方法について説明します。
.jpf ファイル) を開くか、新しいページ フローを作成します。
Workshop for WebLogic を使用してページ フローを作成する方法の詳細については、『BEA Workshop for WebLogic Platform プログラマーズ ガイド』を参照してください。
図 8-13 に示すように、[コントロールの選択] ダイアログが表示されます。
これで、コントロールのすべてのメソッドがページ フローで使用できます。
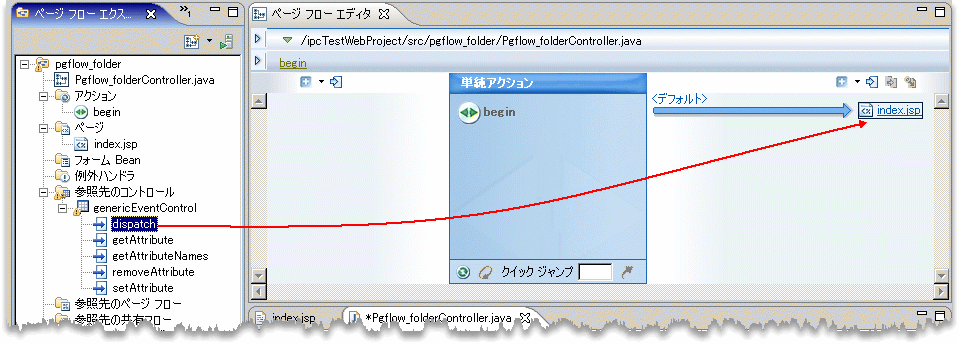
図 8-14 に示すように、ページ フロー エクスプローラ ビューからページ フロー エディタのフロー ビューにメソッドをドラッグすることにより、ページ フローにメソッド (アクション) を追加できます。

多くのポータル フレームワーク コントロールには保護されたメソッドが装備されています。つまり、コントロールがこれらのメソッドを実行するには、認可されたセキュリティ ロールが必要になります。ページ フローでは、アクションごとにセキュリティ ロールを指定できます。アクションを実行する場合、実行するユーザは所定のロールのメンバーでなければなりません。たとえば、ユーザ プロバイダ コントロールには removeUser() アクションがありますが、このアクションの呼び出し側は「Framework SystemAdministrator」ロールまたは「Admin」ロールに所属している必要があります。
ユーザおよびグループ管理アクションでは、WebLogic Administration Portal の認証セキュリティ プロバイダ サービスで指定したロールによって、ユーザがアクションを実行できるかどうかが決まります。
WebLogic Server Administration Console を使用して、ドメインにセキュリティ ロールを追加できます。
ポータルをサーバにデプロイ (公開) すると、ブラウザ ウィンドウに表示できます。
| 注意 : | Eclipse の問題のため、一部の JSP タグは、実際には正しい場合でも、エラーが含まれているものとしてマークされます。実際にはエラーが存在しないにもかかわらず、Eclipse ではそのアプリケーションは公開 (デプロイ) されません。このような場合は、公開前に JSP 検証を無効にする必要があります。これらのタグが原因の問題を除くすべての問題の修正が完了するまで、JSP 検証を有効にしておく。デプロイ前に、[ウィンドウ|設定] を選択し、ツリーの [妥当性検査] を選択し、[JSP 構文バリデーター] チェック ボックスのチェックをはずす。 |
ポータル プロジェクトをデプロイ (公開) し、表示するには、以下の手順に従います。
.portal ファイルを右クリックして、[実行|サーバで実行] を選択します。 | 注意 : | 多くの場合、ポータルを再デプロイして、行った変更を確認する必要はありません。詳細については、「サーバでのプロジェクトの実行」を参照してください。 |
[サーバで実行 - 新規サーバの定義] ダイアログが表示されます。使用するサーバが強調表示されていることを確認します。
サーバが起動されるまで待機し、ファイルをサーバにデプロイして、アプリケーションを実行します。デプロイメントが進行している間、ウィンドウ下部のステータス バーにステータス メッセージが表示されます。
図 8-16 に示すように、エディタ ビューの新しいタブに結果が表示されます。
| ヒント : | 以前に同じ名前のプロジェクトをデプロイし、そのプロジェクトが別の場所にある場合、サーバからそのプロジェクトをアンデプロイする必要があります。アンデプロイするには、サーバ ビューでサーバをダブルクリックし、[パブリッシュされたモジュール] リストから該当するポータル Web プロジェクト (共有 J2EE ライブラリではありません) を削除します。この作業の詳細については、『BEA Workshop for WebLogic Platform プログラマーズ ガイド』の「サーバの管理」を参照してください。 |
| ヒント : | 必要に応じて、ポータルを表示する場合に常に外部 Web ブラウザを使用するように設定できます。このブラウザを使用するには、[ウィンドウ|設定] を選択し、プロパティ ツリーで [一般|Web ブラウザー] を選択して、[外部 Web ブラウザーを使用] ラジオ ボタンを選択します。 |
以下の節では、WebLogic Portal で URL を操作する方法について説明します。
WebLogic Portal は、特にサーバ名とポート番号を変更したときに途切れることなく、ドメインからドメインに転送できるポータル Web プロジェクト内のポータル リソースに URL を作成する便利で拡張可能なメカニズムを用意しています。この URL 作成メカニズムは、セキュア URL と非セキュア URL (http と https) 間で切り替えることができます。
移植可能な URL を作成するには、次の 2 つの項目が必要です。
beehive-url-template-config.xml ファイルには、ユニークな名前を持つ複数の URL「テンプレート」が含まれています。これらのテンプレートの URL には、url:domain や url:port などの変数が含まれ、これらはアクティブなサーバから読み込まれます。<render:*Url> JSP タグには、beehive-url-template-config.xml ファイル内の URL テンプレートの名前を指定できる「テンプレート」属性があります。
表 8-3 に、JSP タグでテンプレートを使用して URL を作成する方法を示します。
WebLogic Portal に付属する beehive-url-template-config.xml ファイルにある任意の URL テンプレートを使用できると共に、必要な数のテンプレートをファイルに追加することができます。
URL テンプレートを構築する場合、以下の変数を使用できます。
{url:domain} - 現在の要求からサーバの名前を読み込みます。{url:port} - 現在の要求からサーバのリスン ポート番号を読み込みます。(以下のトラブルシューティングを参照){url:securePort} - 現在の要求からサーバの SSL ポート番号を読み込みます。(以下のトラブルシューティングを参照){url:path} - Web アプリケーションの名前を読み込みます。Web アプリケーション内のすべてのリソースへの URL は、その Web アプリケーションのディレクトリを基準にした相対パスです。 {url:queryString} - URL の queryString 変数を読み込みます。{url:compression} - より短い、より読み込みやすい URL を作成するために、プラグイン可能な圧縮メカニズムを使用できるようにします。詳細については、「URL 圧縮」を参照してください。
URL 文字列が応答 HTML の大きな割合を占める場合があります。WebLogic Portal の URL 圧縮メカニズムは、より短い URL を作成するプラグイン可能な手段を提供します。次に例を示す。
http://abc.com/webapp/portletEvents/activatePage/activatePage.portal?_nfpb=true&_windowLabel=pfTPC_source_1&pfTPC_source_1_actionOverride=%2FportletEvents%2FactivatePage%2FtoPage1
WebLogic Portal は、文字列をデータベースにマッピングすることによって URL 圧縮を実装します。Web アプリケーション レベルの設定を使用して、URL 圧縮を設定します。処理は GenericURL クラスを介して呼び出されます。
デフォルトのアルゴリズムでは、マッピング用に 2 つの p13n キャッシュ (wlp.urlCompression.compressed と wlp.urlCompression.expanded) が使用されます。これらのキャッシュは、framework-full-app ライブラリ モジュールの p13n-cache-config.xml にあります。
URL 圧縮を使用するように Web アプリケーションをコンフィグレーションするには、以下の手順に従います。
web.xml に圧縮サーブレットを定義します。
<servlet>
<servlet-name>UrlCompressionServlet</servlet-name>
<servlet-class>com.bea.portlet.compression.UrlCompressionServlet
</servlet-class>
<init-param>
<param-name>defaultPage</param-name>
<param-value>/index.jsp</param-value>
</init-param>
<init-param>
<param-name>errorPage</param-name>
<param-value>/errors/error.jsp</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>UrlCompressionServlet</servlet-name>
<url-pattern>wlp.c</url-pattern>
</servlet-mapping>
{url:compression} を追加します。
以下の節では、URL 圧縮を実装する際に特に考慮すべきいくつかの点について説明します。
URL 圧縮は、ポートレットの非同期表示に関連する、ページ更新のための AJAX 固有のメカニズムの一部を妨害します。このため、コンテンツの非同期表示が無効でページ更新が強制される場合は、必ず URL 圧縮を無効にする必要があります。WebLogic Portal では、ファイルのアップロード フォームが使用される場合を除き、URL 圧縮が自動的に無効になります。その場合は、URL 圧縮を明示的に無効にする必要があります。詳細については、『ポートレット開発ガイド』を参照してください。
URL 圧縮を正しく実装するには、ポータル開発者はベスト プラクティスを遵守し、サポートされている URL タグとクラスを使用して URL を生成する必要があります。
オフサイト URL は、URL を生成するコードの Web アプリケーションでホストされないリソースの URL です。 圧縮が有効化された Web アプリケーションでは、GenericURL、そのサブタイプ、または対応する JSP タグを使用してオフサイト URL を生成する場合は、圧縮を無効にした URL テンプレートを指定する必要があります。
GenericURL redirectURL = GenericURL.createGenericURL(request, response); redirectURL.setDomain("www.yahoo.com"); redirectURL.setPort(80); redirectURL.setPath("/compressedUrl/index.html"); redirectURL.setTemplate("no_compression_template");
ここで、「no_compression_template」は、{url:compression} 擬似トークンを除外する URL テンプレートの名前である。
プロキシ サーバを使用したり、非セキュアなポートとセキュアなポートの間で切り替えているとき、{url:port} または {url:securePort} 変数を使用している場合は URL が解決されないことがあります。これは、その値に対する変数がリクエストから読み込まれるためです。たとえば、非セキュアなポート (ポート番号 80) にいるユーザが {url:securePort} 変数を使用する URL テンプレートで作成されたセキュアな https リンクをクリックすると、request (80) というポート番号が {url:securePort} 変数に対して使用されますが、これは非セキュアなポートでセキュア リクエスト (https) を作成します。プロキシ サーバ (ポート 80) にいるユーザがプロキシ サーバ (ポート 443) の外にあるリソースへのリンクをクリックした場合も同様です。
どちらの場合も、正しく解決される URL を取得するように、URL テンプレートにポート番号をハード コーディングする必要があります。
beehive-url-template-config.xml ファイルは、すべてのポータル Web プロジェクトに (J2EE 共有ライブラリを介して) 自動的に組み込まれます。このファイルには、コンシューマでの URL の書き換えをサポートするために必要な URL テンプレートが含まれています。Web アプリケーションを WSRP プロデューサとして使用することを予定している場合は、これらの URL テンプレートや変数を beehive-url-template-config.xml ファイルから削除しないでください。
WebLogic Portal は、WebLogic Portal が生成した URL の形式をコンフィグレーションするために、Beehive コンフィグレーション ファイル beehive-url-template-config.xml を使用します。アンパサンド エンティティ (&) またはアンパサンド文字 (&) を使用するための Beehive コンフィグレーション要素は、NetUI コンフィグレーション ファイル beehive-netui-config.xml にあります。HTML コンフィグレーションでは、アンパサンド文字を使用するように指定するコンフィグレーション要素がないときは、デフォルトでアンパサンド エンティティを使用して URL が生成されます。
XHTML コンフィグレーションでは、コンフィグレーション設定にかかわらず、URL にアンパサンド エンティティが使用されます。
GenericURL クラスの useAmpEntity メソッドおよび setForcedAmpForm メソッドを使用して、手動でコンフィグレーション設定をオーバーライドできます。これらのメソッドの詳細については、Javadoc を参照してください。
WebLogic Portal の以前のリリースが URL 内のアンパサンドをどのように処理するかについては、「ポータル URL 内のアンパサンド」を参照してください。
WebLogic Portal のルック アンド フィールは、次の 2 つの条件を満たす場合に、リソース (CSS、Javascript、画像など) のパスに対し ResourceURLs (つまり、URL リライタ) を使用します。
ルック アンド フィールのリソース固有の URL テンプレートを、「lookandfeel-url-templates」という名前のリファレンス グループで指定できます。このグループには、「laf-resource」キーと「window-resource」キーの両方またはどちらか一方を含める必要があります。「laf-resource」キーは、スキンまたはスケルトンに関連するリソースに使用し、「window-resource」キーは、ウィンドウの依存関係に関連するリソースに使用します。対応する URL テンプレートの「{url:path}」パラメータを置き換えるには、解決済みの (相対) リソース パスを使用します。以下に、URL テンプレートの構文例として、beehive-url-template-config.xml ファイルの一部を示します。
<url-template>
<name>laf-resource-template</name>
<value>http://my.domain.com/resources/laf/{url:path}</value>
</url-template>
<url-template-ref-group>
<name>lookandfeel-url-templates</name>
<url-template-ref>
<key>laf-resource</key>
<template-name>laf-resource-template</template-name>
</url-template-ref>
</url-template-ref-group>
ルック アンド フィールの URL テンプレートがない場合、ルック アンド フィールのリソース パスは相対パスのままになります。ただし、リモート ポートレットのコンテキスト内でパスが生成された場合、そのパスは標準「リソース」URL テンプレートを使用します。
オプションの LookAndFeel URL テンプレートは、別のサーバに対してリソースを「オフロード」するために使用できます。ただし、これらのリソースは、コピー (移動ではなく) して、ポータル Web アプリケーションと同じ相対リソース パス (たとえば、.../framework/skins/default/css/book.css) を持つ URL を使用して解決できるようにする必要があります。ルック アンド フィールのパスの解決は、ローカル ファイルシステムのリソースへのアクセスに引き続き依存します。
render taglib の GetSkinPath タグは、オプションのルック アンド フィールの URL テンプレートに影響されません。このタグによって生成されたパスは、どの場合でも相対パスです。
この節では、HTTP 応答にエンコーディングを設定する方法について説明します。
WebLogic Portal は、.portal ファイルの情報に基づいて、次のエンコーディング設定方法を使用します。
この実装は、WebLogic Portal の以前のバージョンの実装とは異なります。詳細については、『WebLogic Portal 9.2 へのアップグレード』の機能の変更に関する付録を参照してください。
.portal ファイルの <netuix:desktop ... encoding="UTF-8" />
netuix-config.xml ファイルの <defaultEncoding encoding="UTF-8" />
キャッシュを正しくコンフィグレーションすれば、頻繁に使用するデータの検索にかかる時間を大幅に短縮できます。Workshop for WebLogic を使用して、現在実行しているインスタンスの既存のキャッシュの設定を変更したり、キャッシュをフラッシュしたりできます。キャッシュをコンフィグレーションするときは、パラメータを修正してキャッシュの動作または容量を変更します。たとえば、最新の 200 エントリのみ保持するようにキャッシュを設定したり、キャッシュに残す時間 (ミリ秒単位) を設定したりできます。また、キャッシュをフラッシュし、新しく要求された情報はすべてデータベースから取得するようにすることもできます。
Workshop for WebLogic のユーザ インタフェースを使用して、新しいキャッシュを追加することはできません。ただし、EAR プロジェクトのコンテンツ ディレクトリ (デフォルトの名前は EarContent) 内にあるキャッシュ コンフィグレーション ファイル META-INF/p13n-content-config.xml を手動で編集して、キャッシュを追加することができます。必要な場合は、マージ済みプロジェクト ビューからプロジェクトにキャッシュ ファイルをコピーすることもできます。
キャッシュを管理する JSP タグまたはその他の方法の使用については、『パフォーマンス チューニング ガイド』を参照してください。このガイドは、将来のドキュメントのリリースで入手できます。
Workshop for WebLogic を使用して行ったキャッシュの変更は永続的に保持されず、次回アプリケーションを公開したとき、またはサーバを再起動したときに失われます。変更を永続的に保持するには、WebLogic Portal Administration Console を使用します。
| 注意 : | この節で説明する手順を実行する前に、サーバを稼働させる必要があります。 |
Workshop for WebLogic でキャッシュ設定を変更するには
各キャッシュの詳細については、そのキャッシュに関連する特定の機能のドキュメントを参照してください。たとえば、パーソナライゼーション関連のキャッシュについては、『対話管理ガイド』を参照してください。
管理対象サーバ上でポータル アプリケーションを実行している場合は、以下の例に示すように web.xml ファイルの <context-param> パラメータを使用すると、WebLogic Server Administration Console のパフォーマンスを向上させることができます。
<context-param>
<param-name>portalFileDirectory</param-name>
<param-value>/</param-value>
</context-param>
このパラメータは、EAR コンテンツ情報を返す最適化された呼び出しを利用します。このパラメータがないと、呼び出しは .portal ファイルを再帰的に検索します。このパラメータを使用する場合、すべての .portal ファイルをポータル Web アプリケーションの同じディレクトリに配置する必要があります。<param-value> を使用してディレクトリを指定します。上記の例では、すべての .portal ファイルが、Web アプリケーションのルート ディレクトリ (/) にあります。
移動先 URL の対象であるブックの [デフォルト ページに戻る] 属性が true に設定されている場合、そのブックのデフォルト ページが表示されるはずです。ただし、動作が予期したとおりに行われない場合があります。この節の目的は、このような動作を明確にすることです。
この節では、ブックがネストされていて、メイン ブックの直接の子がブックである場合のみを対象とします。[デフォルト ページに戻る] は、ブック間の移動にのみ適用され、ブック内の移動には適用されません。次に、各ページにブック 2 への URL が設定されたポートレットを含む単純なポータルの階層を示します。
ブック 2 - デフォルト ページに戻る = true、デフォルト ページ = ページ 2
このポータルを表示すると、ブック 2 とページ 2 が表示されます。
ページ 2 がブック 2 のデフォルトであるため、これは想定されたとおりの動作であり、ブック 2 の最後のアクティブなページはページ 3 です。
このポータルを表示すると、ブック 2 とページ 2 が表示されます。
これは、ページ 3 が同じブック内にあり、デフォルトに戻る設定が適用されないために発生します。
次のようにメイン ブックの子がページである階層では、デフォルトに戻る設定は適用されません。
ブック 2 - デフォルト ページに戻る = true、デフォルト ページ = ページ 2
この階層では、ユーザはブック 2 の最後のアクティブなページに戻ります。
コマース関連機能を追加せずにポータル EAR プロジェクトやポータル Web プロジェクトを作成した場合は、コマース関連ファセットをプロジェクトに追加して、後でその機能を有効化できます。
コマース機能に直接関連付けられた J2EE 共有ライブラリには、以下のものがあります。
コマース機能をポータル アプリケーションに追加するには、以下の手順を実行します。
図 8-17 にコマース ファセットを示します。
図 8-18 にコマース ファセットを示します。
コマース サービスの技術的な詳細については、com.bea.commerce.* および com.beasys.commerce.* パッケージの WebLogic Portal Javadoc を参照してください。
 
|