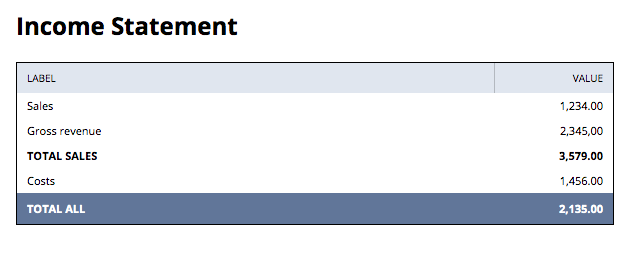
Subtotals and Totals in Country-Specific Reports
To include subtotals inside the table, mark the <tr> element with class .csr-total.
To include the total for the whole table, use <tfoot> element with class .csr-totalall.
Note:
Don't forget to repeat the width of each cell in the <tfoot> element.
<table class="csr-about">
<!-- ... -->
</table>
<div class="csr-content">
<table class="csr-data">
<thead>
<tr>
<td width="80%">${VAR.header_label.name}</td>
<td width="20%" class="csr-align-right">${VAR.header_value.name}</td>
</tr>
</thead>
<tbody>
<tr>
<td class="csr-label">${VAR.some_var_1.name}</td>
<td class="csr-value">${VAR.some_var_1.value}</td>
</tr>
<tr>
<td class="csr-label">${VAR.some_var_2.name}</td>
<td class="csr-value">${VAR.some_var_2.value}</td>
</tr>
<!-- Subtotal -->
<tr class="csr-total">
<td class="csr-label">${VAR.subtotal.name}</td>
<td class="csr-value">${VAR.subtotal.value}</td>
</tr>
<!-- END Subtotal -->
<tr>
<td class="csr-label">${VAR.some_var_3.name}</td>
<td class="csr-value">${VAR.some_var_3.value}</td>
</tr>
</tbody>
<!-- Total all -->
<tfoot class="csr-totalall">
<tr>
<td width="80%" class="csr-label">${VAR.total_all.name}</td>
<td width="20%" class="csr-value">${VAR.total_all.value}</td>
</tr>
</tfoot>
<!-- END Total all -->
</table>
</div>

Related Topics
- Creating a Template for the Country-Specific Reports SuiteApp
- Sample Table in Country-Specific Reports
- Indentation Levels in Country-Specific Reports
- List of Accounts in Country-Specific Reports
- Comparative Columns in Country-Specific Reports
- Two-Column Layout in Country-Specific Reports
- Custom Cell Alignment in Country-Specific Reports
- About Sections in Country-Specific Reports