Indentation Levels in Country-Specific Reports
To format the rows into a more readable structure, use four predefined indentation levels. Assign the .csr-level-1 (resp 2, 3, or 4) class to each <tr> element.
There are two possible styles for indentation:
-
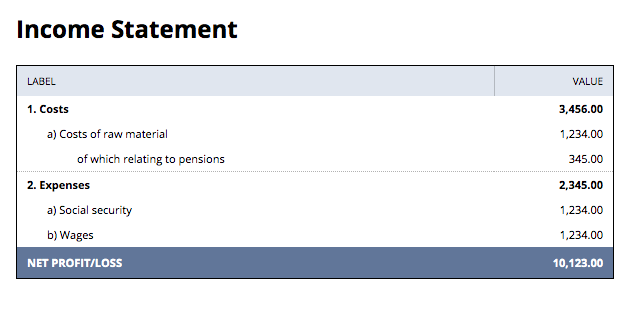
Default (no additional class required) - Use when there is less than four levels of indentation and when there are no subtotals; for example, in the income statement.
-
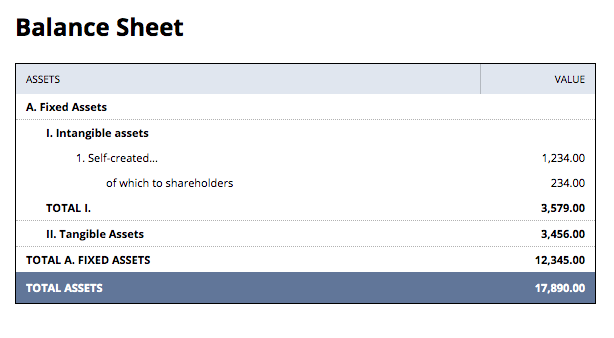
Deep indentation (mark the table.csr-data with class .csr-indent-deep) - use when the report structure is more complicated, made of multiple levels of sections (when there is more than 3 levels of indentation); for example in the (German) balance sheet.
Example of the default indentation:
<table class="csr-about">
<!-- ... -->
</table>
<div class="csr-content">
<table class="csr-data">
<thead>
<tr>
<td width="80%">${VAR.header_label.name}</td>
<td width="20%" class="csr-align-right">${VAR.header_value.name}</td>
</tr>
</thead>
<tbody>
<!-- Section 1 -->
<tr class="csr-level-1">
<td class="csr-label">${VAR.var_1.name}</td>
<td class="csr-value">${VAR.var_1.value}</td>
</tr>
<tr class="csr-level-2">
<td class="csr-label">${VAR.var_1a.name}</td>
<td class="csr-value">${VAR.var_1a.value}</td>
</tr>
<tr class="csr-level-3">
<td class="csr-label">${VAR.var_1a_of.name}</td>
<td class="csr-value">${VAR.var_1a_of.value}</td>
</tr>
<!-- END Section 1 -->
<!-- Section 2 -->
<tr class="csr-level-1">
<td class="csr-label">${VAR.var_2.name}</td>
<td class="csr-value">${VAR.var_2.value}</td>
</tr>
<tr class="csr-level-2">
<td class="csr-label">${VAR.var_2a.name}</td>
<td class="csr-value">${VAR.var_2a.value}</td>
</tr>
<tr class="csr-level-3">
<td class="csr-label">${VAR.var_2a1.name}</td>
<td class="csr-value">${VAR.var_2a1.value}</td>
</tr>
<!-- END Section 2 -->
</tbody>
<!-- Total all -->
<tfoot class="csr-totalall">
<tr>
<td width="80%" class="csr-label">${VAR.total_all.name}</td>
<td width="20%" class="csr-value">${VAR.total_all.value}</td>
</tr>
</tfoot>
<!-- END Total all -->
</table>
</div>

Example of the deep indentation:
When using totals, the title of the section should have an empty value, and the total should have the same indentation level as the title (see the code sample below).
<table class="csr-about">
<!-- ... -->
</table>
<div class="csr-content">
<table class="csr-data csr-indent-deep">
<thead>
<tr>
<td width="80%">${VAR.header_label.name}</td>
<td width="20%" class="csr-align-right">${VAR.header_value.name}</td>
</tr>
</thead>
<tbody>
<!-- Section A -->
<tr class="csr-level-1">
<td class="csr-label">${VAR.var_A.name}</td>
<td></td>
</tr>
<!-- Subsection A I. -->
<tr class="csr-level-2">
<td class="csr-label">${VAR.var_AI.name}</td>
<td></td>
</tr>
<tr class="csr-level-3">
<td class="csr-label">${VAR.var_AI1.name}</td>
<td class="csr-value">${VAR.var_AI1.value}</td>
</tr>
<tr class="csr-level-3">
<td class="csr-label">${VAR.var_AI2.name}</td>
<td class="csr-value">${VAR.var_AI2.value}</td>
</tr>
<tr class="csr-level-4">
<td class="csr-label">${VAR.var_AI2_of.name}</td>
<td class="csr-value">${VAR.var_AI2_of.value}</td>
</tr>
<!-- Total for subsection A I. -->
<tr class="csr-level-2 csr-total">
<td class="csr-label">${VAR.var_AI_total.name}</td>
<td class="csr-value">${VAR.var_AI_total.value}</td>
</tr>
<!-- END Subsection A I. -->
<!-- Subsection A II. -->
<tr class="csr-level-2">
<td class="csr-label">${VAR.var_AII.name}</td>
<td class="csr-value">${VAR.var_AII.value}</td>
</tr>
<!-- END Subsection A II. -->
<!-- Total for section A -->
<tr class="csr-level-1 csr-total">
<td class="csr-label">${VAR.var_A_total.name}</td>
<td class="csr-value">${VAR.var_A_total.value}</td>
</tr>
<!-- END Section A -->
</tbody>
<!-- Total all -->
<tfoot class="csr-totalall">
<tr>
<td width="80%" class="csr-label">${VAR.total_all.name}</td>
<td width="20%" class="csr-value">${VAR.total_all.value}</td>
</tr>
</tfoot>
<!-- END Total all -->
</table>
</div>

Related Topics
- Creating a Template for the Country-Specific Reports SuiteApp
- Sample Table in Country-Specific Reports
- Indentation Levels in Country-Specific Reports
- List of Accounts in Country-Specific Reports
- Comparative Columns in Country-Specific Reports
- Two-Column Layout in Country-Specific Reports
- Custom Cell Alignment in Country-Specific Reports
- About Sections in Country-Specific Reports