About Sections in Country-Specific Reports
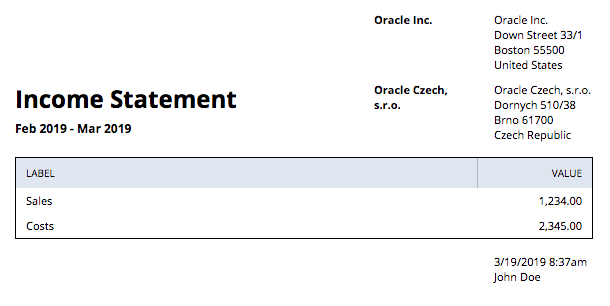
The About sections contain additional information about the report (for example, the report’s title, selected period, company, author, or date). To add an About section, use the table with class .csr-about. This table is usually filled with system variables.
The About section can be used both above the main content and under it. In most of the cases, the date and author should be added to the bottom.
There are several predefined classes for the most used types of information. View the sample code for examples of their use.
-
.csr-title - contains title of whole report (e.g. "Income statement")
-
.csr-period - contains the selected period (e.g. "Feb 2019 - Mar 2019")
-
.csr-company-name - contains the name of the company (system variable: "SYS.COMPANYNAME" / "SYS.SUBSIDIARYNAME")
-
.csr-address - contains the address of the company (system variable: "SYS.COMPANYADDRESS" / "SYS.SUBSIDIARYADDRESS")
-
.csr-date - date of report generation (system variable: "SYS.DATETIME")
-
.csr-author - identification of user generating the report (system variable: "SYS.USERNAME")
<!-- About section over the content -->
<table class="csr-about">
<tr>
<td width="60%" rowspan="2" class="csr-valign-bottom">
<h2 class="csr-title">${VAR.report_title.name}</h2>
<h4 class="csr-period"><span class="csr-period-from">${FLT.period_from}</span> - <span class="csr-period-to">${FLT.period_to}</span></h4>
</td>
<td width="20%" class="csr-company-name">${SYS.companyname}</td>
<td width="20%" class="csr-company-address">${SYS.companyaddress}</td>
</tr>
<tr>
<td class="csr-company-name">${SYS.subsidiaryname}</td>
<td class="csr-company-address">${SYS.subsidiaryaddress}</td>
</tr>
</table>
<!-- END About -->
<div class="csr-content">
<table class="csr-data">
<!-- ... -->
</table>
</div>
<!-- About section under the content -->
<table class="csr-about">
<tr>
<td width="80%"></td>
<td width="20%">
<div class="csr-date">${SYS.datetime}</div>
<div class="csr-author">${SYS.username}</div>
</td>
</tr>
</table>
<!-- END About -->

Related Topics
- Creating a Template for the Country-Specific Reports SuiteApp
- Sample Table in Country-Specific Reports
- Indentation Levels in Country-Specific Reports
- List of Accounts in Country-Specific Reports
- Comparative Columns in Country-Specific Reports
- Two-Column Layout in Country-Specific Reports
- Custom Cell Alignment in Country-Specific Reports
- About Sections in Country-Specific Reports