Rename Image Files with the Item Identifier
The image file name components associate the file to an item record and determine how the images are presented on the product details page. Before renaming your image files, see Rename Image Files with the Item Identifier to define the naming conventions.
Use the renaming parameters to organize how images display on your website.
-
Add multiple images for a single product or option
-
Trigger specific images when options are selected using multi-image options. This requires you to set up (Optional) Configure Multi-Image Options.
-
Set a default image
See Bulk Rename Product Images for a way to rename multiple item images at one time.
Image File Naming Guidelines
The following image shows an example file name with labeled components:

|
Item |
Component |
Parameters |
|---|---|---|
|
1 |
Item Identifier |
The item identifier must match the item record. Use the item identifier as defined in Rename Image Files with the Item Identifier. Start your file names with the item identifier. The item identifier used in the example is the UPC Code. |
|
2 |
Item ID Delimiter |
The item ID delimiter separates the identifier from the rest of the file name. Use the delimiter defined in Rename Image Files with the Item Identifier. The example uses an underscore (_). |
|
3 |
Keyword |
This optional component helps when adding multiple images to an item record. Use the same keyword for all images associated to the same item record. |
|
4 |
Structure Delimiter |
This delimiter separates file name components like keywords, item options, and numbers. Defined in Rename Image Files with the Item Identifier. The example uses a hyphen (-). |
|
5 |
Item Option |
This component triggers a specific image when an option like color is chosen. Requires setup of (Optional) Configure Multi-Image Options. |
|
6 |
Number |
Used to differentiate identical file names and add multiple images to the same item option, like front and back views. |
|
7 |
File Extension |
File names must end with a file extension. Always use a period (.) before the file extension regardless of the structure delimiter used. Supported file types include: JPG, GIF, PNG, PJPG, SVG, TIFF. |
Additional parameters:
-
Make sure each image file name is unique.
-
Not all components are required, but all file names must have an item identifier, file extension, and one additional component.
-
To set a default image, add .default before the file extension. This default image appears in search results and is the first image shown on the product details page.
Example: OM5447_media-blue-01.default.jpg
-
The file name can contain additional descriptive components which do not affect the display or association of the image.
-
Example: OM5447_media-blue-01-mens-jacket.jpg
-
Always place descriptive components after the functional components in the file name.
-
Example
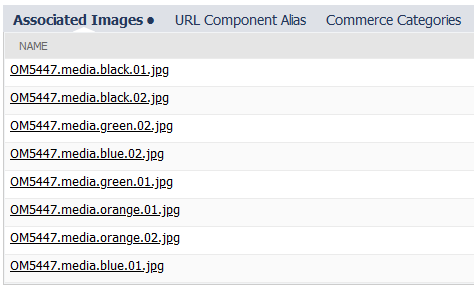
The following screenshots represent the relationship between file names and your website.

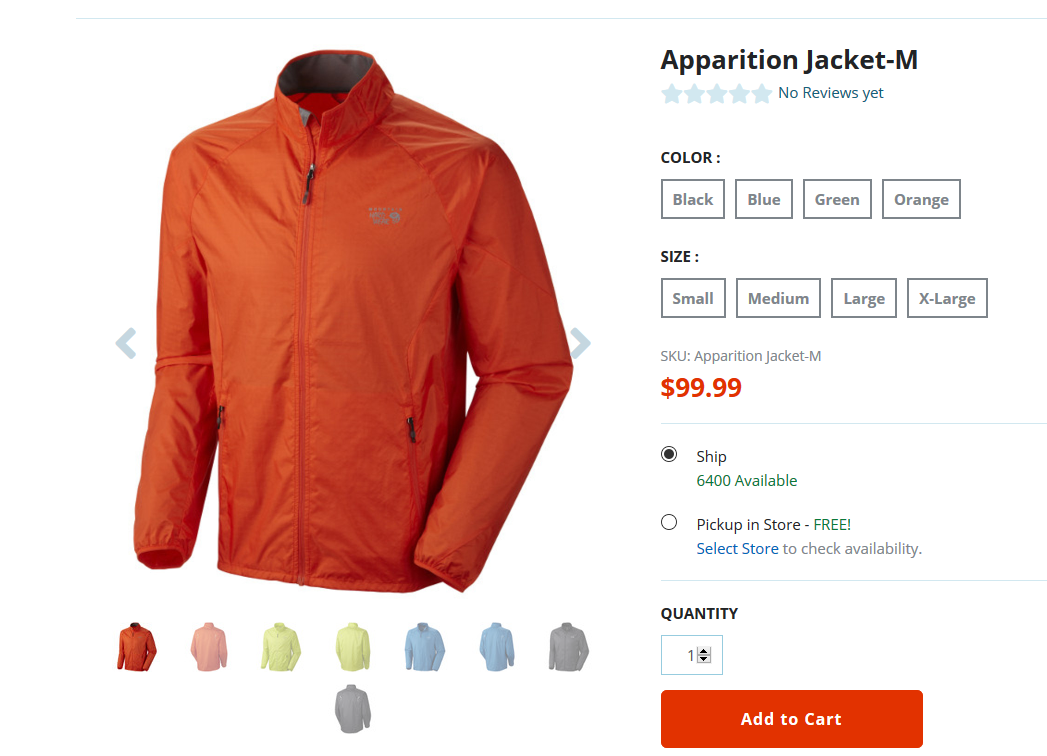
This example shows the image files represented on the product details page. No item option is selected, so all the image files are visible.

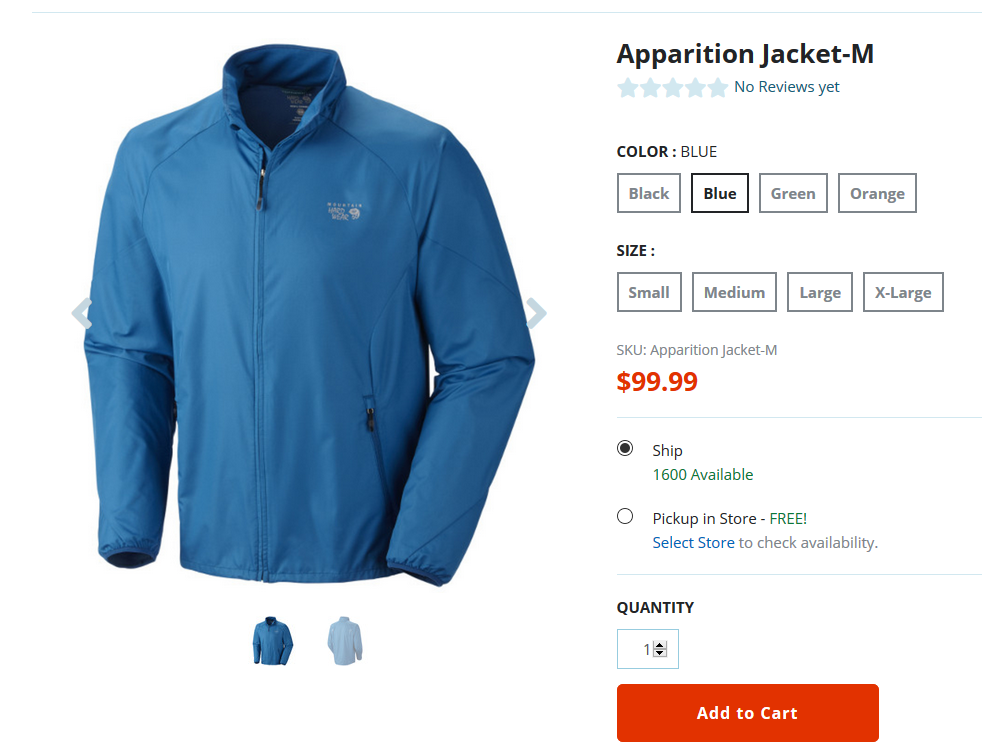
In this example, the blue color option is selected, so only the images designated as blue are visible.