JavaFX Scene Builder User Guide
3 Using the Menu Bar
This chapter describes the commands that are available from the Scene Builder main Menu bar.
The Menu bar displays the menus of commands that you can perform with an FXML layout file. The following sections describe the list of subcommands available when you select a command from the Menu bar. Table 3-1 describes the subcommands for the File command.
|
Note: The shortcut key shown in the tables below are for Windows platform. Replace the Ctrl key with the Cmd key to use the equivalent shortcut key for the Mac OS X platform. |
Table 3-1 List of File Subcommands
| Command (Shortcut Key) | Description |
|---|---|
|
New (Ctrl+N) |
Create a new FXML file and opens it in a separate Scene Builder window. |
|
New with Root Container |
From a list of containers, choose the top level container to use when creating a new FXML layout. You can use an Anchor Pane, Border Pane, or a Stack Pane as the root container. |
|
New from Template |
Create a new FXML layout using one of the available templates: Alert Dialog, Basic Application, Complex Application, Alert Dialog - CSS, Alert Dialog - Localized, Basic Application - CSS, Basic Application - Localized, Complex Application - CSS, and Complex Application - Localized layouts. |
|
Open (Ctrl+O) |
From an Open FXML dialog box, choose the existing FXML file to open. |
|
Open Recent |
Choose the file to open from a list of recently opened FXML files. |
|
Preferences (Ctrl+,) |
Set the preferred values to use for certain properties in the tool. You can change the default values for the Content panel's width and height, the image to use for the tool's background image, the colors to use for the alignment guides and target rings, whether to automatically generate the Id for a newly added element, the default display mode to use for the Hierarchy panel, and the order in which the CSS Analyzer columns are displayed. |
|
Close (Ctrl+W) |
Close the current window. If you have any unsaved changes, you are prompted to save the file first before the window is closed. All other active windows remain open until they are closed or you exit the tool. |
|
Save (Ctrl+S) |
Save the changes made since the last Save action was performed. If it is a new FXML document, you are prompted to provide the new file name. If it is an existing FXML file, the current file name is retained. |
|
Save As (Ctrl+Shift+S) |
Save the current FXML file you are working on, with the option to save the changes to a different file. |
|
Reveal in Explorer (Windows), Reveal in Linux, |
Open a native file browser, which displays the folder containing the current FXML file. |
|
Revert to Saved |
Undo changes made since the last Save action was performed. |
|
Import |
Import an existing image, FXML, or media file. You should import an image, media or FXML file into Scene Builder from inside your project sources directory. If the file you are importing is located somewhere other than your project sources directory, you need to move or copy the file. Scene Builder does not copy the imported file for you. It makes a link to the imported file using a path relative to the location of the FXML file currently being worked on. Consequently, if the relative location of the imported file is different at runtime, then your FXML file may not load properly. You need to ensure all imported files are packaged properly by your IDE and that their relative location at runtime and edit time are the same. The simplest way to achieve this is to only import files which are already located under your project sources directory and to instruct your IDE to include these files in the packaging, which is usually done by default. |
|
Exit |
Exit the tool. All opened Scene Builder windows are closed. You are prompted to save any unsaved changes. |
Selecting the Edit command menu displays the subcommands that enable you to choose the Undo or Redo command on the last action that you made in the current FXML layout. In addition, you can choose the Cut, Copy, Paste, Paste Into, Duplicate, and Delete commands that you can apply to the selected elements in the Content or Hierarchy panel. The Cut, Copy, and Paste commands use the native editor and clipboard, unless a text field element is selected. This means that when you copy or cut an element and paste it on a text editor, what is actually copied and pasted is the FXML code that defines a Group element that wraps the selected element and all its children elements. If the focus is on a text field element then the select, copy, and paste commands are performed from and to the text field element. With the Paste Into command, you need to first select where you want to paste an item into before selecting the Paste Into command.
Choosing the Select All command selects all of the elements in your FXML layout, while the Select None command deselects any selected elements. The Select Parent command selects the parent container of the selected element.
The Trim Document to Selection command deletes all of the elements up to the selected row in the Hierarchy panel. When you choose the Trim Document to Selection command and the selected element is for a container element, that selected container element becomes the new root node container of your FXML document.
Choosing the Use “fx:root” Construct command allows you to use the <fx:root> element, which creates a reference to a previously defined root element. To learn more about the <fx:root> element, refer to the JavaFX API document. The UnlockCustom sample, which is included in the JavaFX Scene Builder samples bundle, illustrates the use of the <fx:root> element.
Table 3-2 describes the subcommands available when you select the View command from the Menu bar.
Table 3-2 List of View Subcommands
| Command (Shortcut key) | Description |
|---|---|
|
Content (Ctrl+0) |
Place focus on the Content panel. |
|
Properties (Ctrl+1) |
Open the Properties section of the Inspector panel and place the current focus on it. |
|
Layout (Ctrl+2) |
Open the Layout section of the Inspector panel and place focus on it. |
|
Code (Ctrl+3) |
Open the Code section of the Inspector panel and place focus on it. |
|
Hide/Show Library (Ctrl+4) |
Hide or show the Library panel on the left side of the current window. If the Hierarchy panel is still visible, it automatically adjusts to occupy the entire left side of the window. If the Hierarchy panel is not visible, the Content panel adjusts to occupy the rest of the window's left side. |
|
Hide/Show Hierarchy (Ctrl+5) |
Hide or show the Hierarchy panel. If the Library panel is still visible, it is automatically adjusted to occupy the entire left side of the window. If the Library panel is not visible, the Content panel is automatically adjusted to occupy the rest of the window's left side. |
|
Show/Hide CSS Analyzer |
Show or hide the CSS Analyzer panel. The panel appears at the bottom of the window. |
|
Hide/Show Left Panel (Ctrl+7) |
Hide or show the panels on the left side of the window. If both the Library and Hierarchy panels were visible when the Hide Left Panel command was selected, then both panels are displayed with the Show Left command. If only the Hierarchy panel was active when the Hide Left Panel command was executed, the Show Left Panel command redisplays the Hierarchy panel. |
|
Hide/Show Right Panel (Ctrl+8) |
Hide or show the Inspector Panel on the right side of the window. |
|
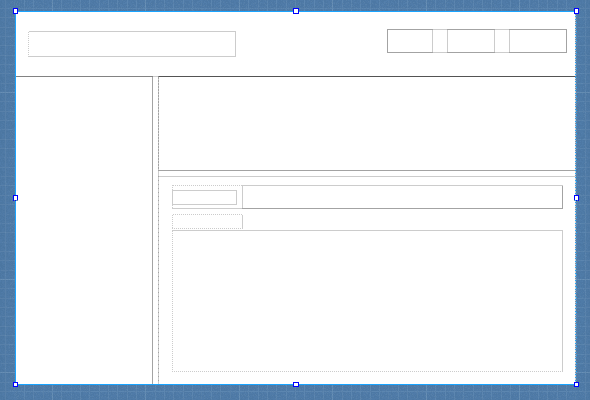
Show/Hide Outlines (Ctrl+E) |
Show or hide the outline of each element in your entire layout, as shown in Figure 3-1. The outline shows the LayoutBounds property of each element. |
|
Show/Hide Sample Data |
Show or hide demonstration data for those elements, such as a tree view, that have some sample data associated with them. The sample data is not saved in your FXML layout file. |
|
Disable/Enable Alignment Guides |
Disable or enable the alignment guidelines that help you align the elements with one another. |
|
Show Sample Controller Skeleton |
Open a window that displays sample skeleton code that you can use to create a controller class for the FXML layout you are building |
Choosing the Insert command from the Menu bar enables you to choose UI elements, such as containers, controls, menu content, shapes, charts, custom components, and miscellaneous elements, that you can add to the current FXML layout. These are the same UI elements available from the Library panel. If none of the existing UI elements in the layout is selected, the insertion point for the new element is the center of the Content panel. If one of the elements is selected before choosing the Insert command, the new element being added is placed slightly off to the side, but over the selected element. The Insert submenu displays only the valid UI controls that can be inserted to the selected element or container.
The subcommands displayed when you select Modify from the Menu bar are described in Table 3-3.
Table 3-3 List of Modify Subcommands
| Command (Shortcut Key) | Description |
|---|---|
|
Fit to Parent (Ctrl+K) |
Resize a selected element to fill the area that its parent container occupies. The element is also anchored to each of the sides of the parent. This feature is only available when the parent container is an AnchorPane element. |
|
Use Computed Sizes |
Reset the selected element's layout property values to the default values. The USE_COMPUTED_SIZE value is used for the Min Width, Min Height, Pref Width, Pref Height, Max Width, or Max Height layout properties. (See the API documentation for JavaFX Region for more information.) |
|
Grid Pane |
Display all the subcommands available for working with the selected Grid Pane component in your layout. You can delete, move, add, or resize rows or columns in the selected Grid Pane. |
|
Add Effect |
Apply effects, such as a drop shadow or a reflection, to the selected element or group of elements in the layout. |
|
Add Popup Control |
Add a Context Menu or a Tooltip element to the selected element in your layout. Note that the added pop-up control is only selectable in the Hierarchy panel. |
|
Edit Included File |
Edit any imported or included FXML file that is referenced by an |
|
Reveal Included File in Explorer |
Open a native file browser to show the folder that contains the included file. |
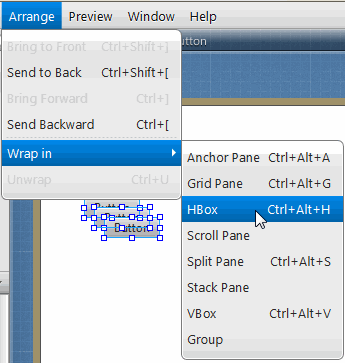
Use the Arrange menu, which is shown in Figure 3-2, to bring the selected element to the front, send it back, or move it forward or backward. Selecting the Wrap In subcommand places the selected elements into one of the available containers, such as an Anchor Pane, HBox, or a Grid Pane container. The Unwrap command removes the container for the selected elements, but leaves the UI elements it contains untouched.
Figure 3-2 Menu Bar with Arrange Menu Opened

Description of "Figure 3-2 Menu Bar with Arrange Menu Opened"
The subcommands displayed when you choose the Preview command from the Menu Bar are described in Table 3-4.
Table 3-4 List of Preview Subcommands
| Command (Shortcut Key) | Description |
|---|---|
|
Show Preview in Window/Hide Preview in Window (Ctrl+P) |
Display or hide the window that lets you preview the user interface design rendered by your current FXML code when it is deployed. |
|
Refresh Preview in Window (Ctrl+R) |
Refresh the layout that is displayed in the Preview window. This is useful when you make changes to your current layout. |
|
Choose Background Color |
Display a color chooser dialog box in which you define the background color to use for your layout. |
|
Scene Style Sheets |
Open a submenu that displays commands that enable you to add a new style sheet that you can apply to your current layout, remove a style sheet from the list of style sheets being used, or open an existing style sheet in a separate editor window specified for the style sheet file type. The layout is immediately updated. |
|
Internationalization |
Enables you to set, remove, or reveal a resource file in the native file browser. |
|
Resolve Unknown Types |
This option is activated when the FXML document that is loaded in Scene Builder contains custom element types that were created by the user or element types that could not be loaded by the FXML loader. Choosing this command displays the same dialog box that appeared when the element type was first loaded. Use the dialog box to modify the classpath information. See Custom and Unknown Element Types for more information. |
Selecting the Window menu gives you a list of FXML file names that are currently opened in JavaFX Scene Builder windows. When you select one of the file names in the list, the name is marked with a check mark, and its corresponding Scene Builder window becomes active.
Selecting Help and then Scene Builder Help opens your default web browser and displays the web site that contains the available JavaFX Scene Builder documentation. Select the About Scene Builder command to open a window that displays the release information for the JavaFX Scene Builder you are using.
 Cindy is a technical writer in the JavaFX group.
She has written tutorials, online help, and technical articles for Java and JavaFX technologies.
Cindy is a technical writer in the JavaFX group.
She has written tutorials, online help, and technical articles for Java and JavaFX technologies.  Yves is a member of the JavaFX Scene Builder development team. He enjoys creating tutorials to help users quickly learn and adopt developer tools, such as the JavaFX Scene Builder.
Yves is a member of the JavaFX Scene Builder development team. He enjoys creating tutorials to help users quickly learn and adopt developer tools, such as the JavaFX Scene Builder.