8 Web履歴の管理
この章では、WebHistoryクラスを紹介し、アクセスしたページのURLを取得および表示する方法について説明します。
アクセスしたページのリストは、WebHistoryクラスを使用することで取得できます。 これは、WebEngineオブジェクトに関連付けられたセッション履歴を表します。 特定のWebエンジンのWebHistoryインスタンスを取得するには、行WebHistory history = webEngine.getHistory();のように、WebEngine.getHistory()メソッドを使用します。
基本的に、履歴はエントリのリストです。 各エントリはアクセスしたページを表し、ここから、URL、タイトル、最後にページにアクセスした日付など、関連するページ情報にアクセスできます。 このリストは、getEntries()メソッドを使用することで取得できます。
ユーザーがWeb内を移動すると、履歴リストが変更されます。 変更を処理するには、ObservableList APIを使用します。
アクセスしたページのリストの取得
一般に、履歴リストを表示するには、標準またはカスタムのUIコントロールを使用します。 例8-1に、履歴項目を取得し、それらをComboBoxコントロールに表示する方法を示します。
例8-1 Web履歴項目リストの取得および処理
final WebHistory history = webEngine.getHistory();
history.getEntries().addListener(new
ListChangeListener<WebHistory.Entry>() {
@Override
public void onChanged(Change<? extends Entry> c) {
c.next();
for (Entry e : c.getRemoved()) {
comboBox.getItems().remove(e.getUrl());
}
for (Entry e : c.getAddedSubList()) {
comboBox.getItems().add(e.getUrl());
}
}
}
);
comboBox.setPrefWidth(60);
comboBox.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent ev) {
int offset =
comboBox.getSelectionModel().getSelectedIndex()
- history.getCurrentIndex();
history.go(offset);
}
});
ListChangeListenerオブジェクトは、履歴エントリの変更を追跡し、対応するURLをコンボ・ボックスに追加します。
ユーザーがコンボ・ボックスで任意の項目を選択すると、Webエンジンが履歴エントリ項目で定義されたURLに進みます。このエントリ項目のリスト内での位置は、offset値で定義されています。 負のoffset値は、現在のエントリの前の位置を示し、正のoffset値は、現在のエントリの後ろの位置を示します。
例8-2に、変更済のアプリケーションの完全なコードを示します。
例8-2 履歴コンボ・ボックス付きのWebViewSample
import javafx.application.Application;
import javafx.application.Platform;
import javafx.beans.value.ObservableValue;
import javafx.collections.ListChangeListener;
import javafx.concurrent.Worker.State;
import javafx.event.ActionEvent;
import javafx.event.Event;
import javafx.geometry.HPos;
import javafx.geometry.Pos;
import javafx.geometry.VPos;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Hyperlink;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.scene.web.PopupFeatures;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebHistory;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import netscape.javascript.JSObject;
public class WebViewSample extends Application {
private Scene scene;
@Override
public void start(Stage stage) {
// create scene
stage.setTitle("Web View Sample");
scene = new Scene(new Browser(stage), 900, 600, Color.web("#666970"));
stage.setScene(scene);
// apply CSS style
scene.getStylesheets().add("webviewsample/BrowserToolbar.css");
// show stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
class Browser extends Region {
private final HBox toolBar;
final private static String[] imageFiles = new String[]{
"product.png",
"blog.png",
"documentation.png",
"partners.png",
"help.png"
};
final private static String[] captions = new String[]{
"Products",
"Blogs",
"Documentation",
"Partners",
"Help"
};
final private static String[] urls = new String[]{
"http://www.oracle.com/products/index.html",
"http://blogs.oracle.com/",
"http://docs.oracle.com/javase/index.html",
"http://www.oracle.com/partners/index.html",
WebViewSample.class.getResource("help.html").toExternalForm()
};
final ImageView selectedImage = new ImageView();
final Hyperlink[] hpls = new Hyperlink[captions.length];
final Image[] images = new Image[imageFiles.length];
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
final Button toggleHelpTopics = new Button("Toggle Help Topics");
private boolean needDocumentationButton = false;
final WebView smallView = new WebView();
final ComboBox comboBox = new ComboBox();
public Browser(final Stage stage) {
//apply the styles
getStyleClass().add("browser");
for (int i = 0; i < captions.length; i++) {
// create hyperlinks
Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]);
Image image = images[i]
= new Image(getClass().getResourceAsStream(imageFiles[i]));
hpl.setGraphic(new ImageView(image));
final String url = urls[i];
final boolean addButton = (hpl.getText().equals("Help"));
// process event
hpl.setOnAction((ActionEvent e) -> {
needDocumentationButton = addButton;
webEngine.load(url);
});
}
comboBox.setPrefWidth(60);
// create the toolbar
toolBar = new HBox();
toolBar.setAlignment(Pos.CENTER);
toolBar.getStyleClass().add("browser-toolbar");
toolBar.getChildren().add(comboBox);
toolBar.getChildren().addAll(hpls);
toolBar.getChildren().add(createSpacer());
//set action for the button
toggleHelpTopics.setOnAction((ActionEvent t) -> {
webEngine.executeScript("toggle_visibility('help_topics')");
});
smallView.setPrefSize(120, 80);
//handle popup windows
webEngine.setCreatePopupHandler(
(PopupFeatures config) -> {
smallView.setFontScale(0.8);
if (!toolBar.getChildren().contains(smallView)) {
toolBar.getChildren().add(smallView);
}
return smallView.getEngine();
});
//process history
final WebHistory history = webEngine.getHistory();
history.getEntries().addListener(
(ListChangeListener.Change<? extends WebHistory.Entry> c) -> {
c.next();
c.getRemoved().stream().forEach((e) -> {
comboBox.getItems().remove(e.getUrl());
});
c.getAddedSubList().stream().forEach((e) -> {
comboBox.getItems().add(e.getUrl());
});
});
//set the behavior for the history combobox
comboBox.setOnAction((Event ev) -> {
int offset
= comboBox.getSelectionModel().getSelectedIndex()
- history.getCurrentIndex();
history.go(offset);
});
// process page loading
webEngine.getLoadWorker().stateProperty().addListener(
(ObservableValue<? extends State> ov, State oldState,
State newState) -> {
toolBar.getChildren().remove(toggleHelpTopics);
if (newState == State.SUCCEEDED) {
JSObject win
= (JSObject) webEngine.executeScript("window");
win.setMember("app", new JavaApp());
if (needDocumentationButton) {
toolBar.getChildren().add(toggleHelpTopics);
}
}
});
// load the home page
webEngine.load("http://www.oracle.com/products/index.html");
//add components
getChildren().add(toolBar);
getChildren().add(browser);
}
// JavaScript interface object
public class JavaApp {
public void exit() {
Platform.exit();
}
}
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
@Override
protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
double tbHeight = toolBar.prefHeight(w);
layoutInArea(browser,0,0,w,h-tbHeight,0,HPos.CENTER,VPos.CENTER);
layoutInArea(toolBar,0,h-tbHeight,w,tbHeight,0,HPos.CENTER,VPos.CENTER);
}
@Override
protected double computePrefWidth(double height) {
return 900;
}
@Override
protected double computePrefHeight(double width) {
return 600;
}
}
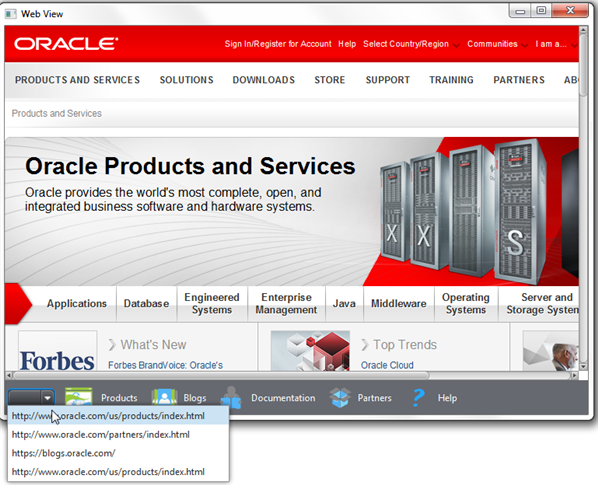
アプリケーションをコンパイルして実行すると、図8-1に示すようなウィンドウが生成されます。