5 JavaScriptコマンドの処理
この章では、WebViewSampleアプリケーションを拡張し、JavaFXコードからJavaScriptコマンドをコールする方法について説明します。
WebEngineクラスでは、現在のHTMLページのコンテキスト内でスクリプトを実行するAPIが提供されます。
executeScriptメソッドの理解
WebEngineクラスのexecuteScriptメソッドを使用すると、ロードされたHTMLページで宣言された任意のJavaScriptコマンドを実行できます。 このメソッドをWebエンジンでコールするには、webEngine.executeScript("<function name>");という文字列を使用します。
メソッドの実行結果は、次のルールを使用することでjava.lang.Objectインスタンスに変換されます。
-
JavaScript
Int32はjava.lang.Integerに変換されます。 -
JavaScriptの数値は
java.lang.Doubleに変換されます。 -
JavaScriptの文字列値は
java.lang.Stringに変換されます。 -
JavaScriptのブール値は
java.lang.Booleanに変換されます。
変換結果の詳細は、WebEngineクラスに関するAPIのドキュメントを参照してください。
JavaFXコードからのJavaScriptコマンドのコール
ヘルプ・ファイルを導入し、そのヘルプ・ファイル内のトピック・リストを切り替えるJavaScriptコマンドを実行するようにWebViewSampleアプリケーションを拡張します。 help.htmlファイルを表示するヘルプ・ツールバー項目を作成します。ここでは、ユーザーはOracle Webサイトに関する参照資料をプレビューできます。
次のように、help.htmlファイルをWebViewSampleアプリケーションに追加します。
例5-1 help.htmlファイル
<html lang="en">
<head>
<!-- Visibility toggle script -->
<script type="text/javascript">
<!--
function toggle_visibility(id) {
var e = document.getElementById(id);
if (e.style.display == 'block')
e.style.display = 'none';
else
e.style.display = 'block';
}
//-->
</script>
</head>
<body>
<h1>Online Help</h1>
<p class="boxtitle"><a href="#" onclick="toggle_visibility('help_topics');"
class="boxtitle">[+] Show/Hide Help Topics</a></p>
<ul id="help_topics" style='display:none;'>
<li>Products - Extensive overview of Oracle hardware and software products,
and summary Oracle consulting, support, and educational services. </li>
<li>Blogs - Oracle blogging community (use the Hide All and Show All buttons
to collapse and expand the list of topics).</li>
<li>Documentation - Landing page to start learning Java. The page contains
links to the Java tutorials, developer guides, and API documentation.</li>
<li>Partners - Oracle partner solutions and programs. Popular resources and
membership opportunities.</li>
</ul>
</body>
</html>
例5-2で示す変更済のアプリケーション・コードでは、ヘルプ・ツールバー項目、およびヘルプ・トピックの非表示と表示を切り替える追加のボタンが作成されます。 このボタンは、ヘルプ・ページが選択されている場合にのみツールバーに追加されます。
例5-2 ヘルプ・トピックのトグル・ボタンの追加
import javafx.application.Application;
import javafx.beans.value.ObservableValue;
import javafx.concurrent.Worker.State;
import javafx.event.ActionEvent;
import javafx.geometry.HPos;
import javafx.geometry.Pos;
import javafx.geometry.VPos;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Hyperlink;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class WebViewSample extends Application {
private Scene scene;
@Override
public void start(Stage stage) {
// create scene
stage.setTitle("Web View Sample");
scene = new Scene(new Browser(stage), 900, 600, Color.web("#666970"));
stage.setScene(scene);
// apply CSS style
scene.getStylesheets().add("webviewsample/BrowserToolbar.css");
// show stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
class Browser extends Region {
private final HBox toolBar;
final private static String[] imageFiles = new String[]{
"product.png",
"blog.png",
"documentation.png",
"partners.png",
"help.png"
};
final private static String[] captions = new String[]{
"Products",
"Blogs",
"Documentation",
"Partners",
"Help"
};
final private static String[] urls = new String[]{
"http://www.oracle.com/products/index.html",
"http://blogs.oracle.com/",
"http://docs.oracle.com/javase/index.html",
"http://www.oracle.com/partners/index.html",
WebViewSample.class.getResource("help.html").toExternalForm()
};
final ImageView selectedImage = new ImageView();
final Hyperlink[] hpls = new Hyperlink[captions.length];
final Image[] images = new Image[imageFiles.length];
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
final Button toggleHelpTopics = new Button("Toggle Help Topics");
private boolean needDocumentationButton = false;
public Browser(final Stage stage) {
//apply the styles
getStyleClass().add("browser");
for (int i = 0; i < captions.length; i++) {
// create hyperlinks
Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]);
Image image = images[i]
= new Image(getClass().getResourceAsStream(imageFiles[i]));
hpl.setGraphic(new ImageView(image));
final String url = urls[i];
final boolean addButton = (hpl.getText().equals("Help"));
// process event
hpl.setOnAction((ActionEvent e) -> {
needDocumentationButton = addButton;
webEngine.load(url);
});
}
// create the toolbar
toolBar = new HBox();
toolBar.setAlignment(Pos.CENTER);
toolBar.getStyleClass().add("browser-toolbar");
toolBar.getChildren().addAll(hpls);
toolBar.getChildren().add(createSpacer());
//set action for the button
toggleHelpTopics.setOnAction((ActionEvent t) -> {
webEngine.executeScript("toggle_visibility('help_topics')");
});
// process page loading
webEngine.getLoadWorker().stateProperty().addListener(
(ObservableValue<? extends State> ov, State oldState,
State newState) -> {
toolBar.getChildren().remove(toggleHelpTopics);
if (newState == State.SUCCEEDED) {
if (needDocumentationButton) {
toolBar.getChildren().add(toggleHelpTopics);
}
}
});
// load the home page
webEngine.load("http://www.oracle.com/products/index.html");
//add components
getChildren().add(toolBar);
getChildren().add(browser);
}
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
@Override
protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
double tbHeight = toolBar.prefHeight(w);
layoutInArea(browser,0,0,w,h-tbHeight,0,HPos.CENTER,VPos.CENTER);
layoutInArea(toolBar,0,h-tbHeight,w,tbHeight,0,HPos.CENTER,VPos.CENTER);
}
@Override
protected double computePrefWidth(double height) {
return 900;
}
@Override
protected double computePrefHeight(double width) {
return 600;
}
}
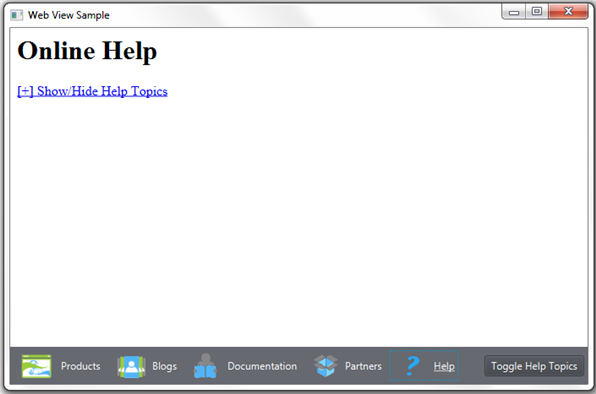
ロードは常にバックグラウンド・スレッド上で発生します。 ロードを開始するメソッドは、バックグラウンド・ジョブのスケジュール直後に復帰します。 getLoadWorker()メソッドでは、ロードの進行状況を追跡するWorkerインタフェースのインスタンスが提供されます。 ヘルプ・ページの進行状況のステータスがSUCCEEDEDの場合は、図5-1に示すように、「Toggle Help Topics」ボタンがツールバーに追加されます。
例5-3に示すsetOnActionメソッドでは、「Toggle Help Topics」ボタンの動作が定義されます。
例5-3 JavaScriptコマンドの実行
//set action for the button
toggleHelpTopics.setOnAction((ActionEvent t) -> {
webEngine.executeScript("toggle_visibility('help_topics')");
});
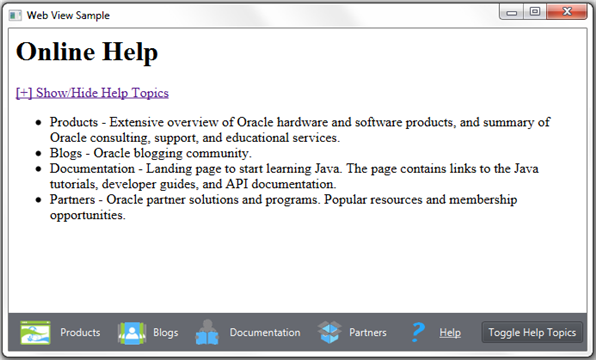
ユーザーが「Toggle Help Topics」ボタンをクリックすると、executeScriptメソッドによってhelp.htmlに対してtoggle_visibility JavaScript関数が実行され、図5-2に示すように、ヘルプ・トピックが表示されます。 ユーザーがもう一度クリックすると、toggle_visibility関数によってトピック・リストが非表示になります。