7 Webポップアップ・ウィンドウの管理
この章では、WebViewコンポーネントを使用して作成されたブラウザでポップアップ・ウィンドウを使用する方法、およびこの機能をWebViewSampleアプリケーションに実装する方法について説明します。
アプリケーションで新しいブラウザ・ウィンドウを開く必要がある場合は、setCreatePopupHandlerメソッドを使用することにより、PopupFeaturesクラスのインスタンスがWebEngineオブジェクト上に登録されたポップアップ・ハンドラに渡されます。
ポップアップ・ウィンドウを使用した設定
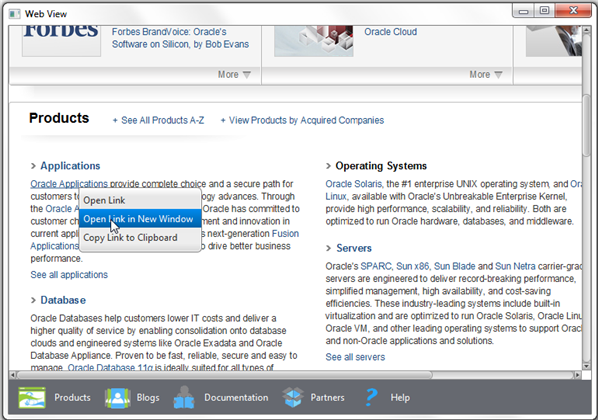
WebViewSampleアプリケーションでは、別のウィンドウで開かれるドキュメント用に代替のWebViewオブジェクトを設定できます。 図7-1に、ユーザーが任意のリンクを右クリックすることで開くことができるコンテキスト・メニューを示します。
ターゲット・ドキュメント用の新しいブラウザ・ウィンドウを指定するには、例7-1の変更済のアプリケーション・コードで示すように、PopupFeaturesインスタンスを使用します。
例7-1 ポップアップ・ウィンドウのコマンドの処理
import javafx.application.Application;
import javafx.application.Platform;
import javafx.beans.value.ObservableValue;
import javafx.concurrent.Worker.State;
import javafx.event.ActionEvent;
import javafx.geometry.HPos;
import javafx.geometry.Pos;
import javafx.geometry.VPos;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Hyperlink;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.scene.web.PopupFeatures;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import netscape.javascript.JSObject;
public class WebViewSample extends Application {
private Scene scene;
@Override
public void start(Stage stage) {
// create scene
stage.setTitle("Web View Sample");
scene = new Scene(new Browser(stage), 900, 600, Color.web("#666970"));
stage.setScene(scene);
// apply CSS style
scene.getStylesheets().add("webviewsample/BrowserToolbar.css");
// show stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
class Browser extends Region {
private final HBox toolBar;
final private static String[] imageFiles = new String[]{
"product.png",
"blog.png",
"documentation.png",
"partners.png",
"help.png"
};
final private static String[] captions = new String[]{
"Products",
"Blogs",
"Documentation",
"Partners",
"Help"
};
final private static String[] urls = new String[]{
"http://www.oracle.com/products/index.html",
"http://blogs.oracle.com/",
"http://docs.oracle.com/javase/index.html",
"http://www.oracle.com/partners/index.html",
WebViewSample.class.getResource("help.html").toExternalForm()
};
final ImageView selectedImage = new ImageView();
final Hyperlink[] hpls = new Hyperlink[captions.length];
final Image[] images = new Image[imageFiles.length];
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
final Button toggleHelpTopics = new Button("Toggle Help Topics");
private boolean needDocumentationButton = false;
final WebView smallView = new WebView();
public Browser(final Stage stage) {
//apply the styles
getStyleClass().add("browser");
for (int i = 0; i < captions.length; i++) {
// create hyperlinks
Hyperlink hpl = hpls[i] = new Hyperlink(captions[i]);
Image image = images[i]
= new Image(getClass().getResourceAsStream(imageFiles[i]));
hpl.setGraphic(new ImageView(image));
final String url = urls[i];
final boolean addButton = (hpl.getText().equals("Help"));
// process event
hpl.setOnAction((ActionEvent e) -> {
needDocumentationButton = addButton;
webEngine.load(url);
});
}
// create the toolbar
toolBar = new HBox();
toolBar.setAlignment(Pos.CENTER);
toolBar.getStyleClass().add("browser-toolbar");
toolBar.getChildren().addAll(hpls);
toolBar.getChildren().add(createSpacer());
//set action for the button
toggleHelpTopics.setOnAction((ActionEvent t) -> {
webEngine.executeScript("toggle_visibility('help_topics')");
});
smallView.setPrefSize(120, 80);
//handle popup windows
webEngine.setCreatePopupHandler(
(PopupFeatures config) -> {
smallView.setFontScale(0.8);
if (!toolBar.getChildren().contains(smallView)) {
toolBar.getChildren().add(smallView);
}
return smallView.getEngine();
});
// process page loading
webEngine.getLoadWorker().stateProperty().addListener(
(ObservableValue<? extends State> ov, State oldState,
State newState) -> {
toolBar.getChildren().remove(toggleHelpTopics);
if (newState == State.SUCCEEDED) {
JSObject win
= (JSObject) webEngine.executeScript("window");
win.setMember("app", new JavaApp());
if (needDocumentationButton) {
toolBar.getChildren().add(toggleHelpTopics);
}
}
});
// load the home page
webEngine.load("http://www.oracle.com/products/index.html");
//add components
getChildren().add(toolBar);
getChildren().add(browser);
}
// JavaScript interface object
public class JavaApp {
public void exit() {
Platform.exit();
}
}
private Node createSpacer() {
Region spacer = new Region();
HBox.setHgrow(spacer, Priority.ALWAYS);
return spacer;
}
@Override
protected void layoutChildren() {
double w = getWidth();
double h = getHeight();
double tbHeight = toolBar.prefHeight(w);
layoutInArea(browser,0,0,w,h-tbHeight,0,HPos.CENTER,VPos.CENTER);
layoutInArea(toolBar,0,h-tbHeight,w,tbHeight,0,HPos.CENTER,VPos.CENTER);
}
@Override
protected double computePrefWidth(double height) {
return 900;
}
@Override
protected double computePrefHeight(double width) {
return 600;
}
}
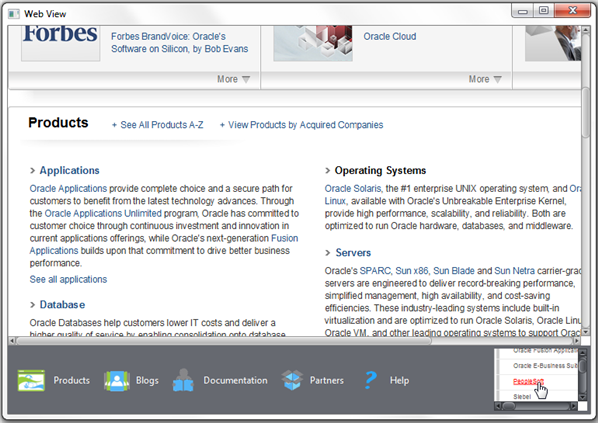
ユーザーがポップアップ・メニューから「Open Link in New Window」オプションを選択すると、アプリケーション・ツールバーにsmallViewブラウザが追加されます。 この動作は、setCreatePopupHandlerメソッドで定義されています。このメソッドにより、代替ブラウザのWebエンジンが返され、ターゲット・ページをレンダリングする場所がアプリケーションに通知されます。 図7-2に、変更済のアプリケーションをコンパイルして実行した結果を示します。
コンテキスト・メニューは、すべてのWebViewオブジェクトに対してデフォルトで有効になっていることに注意してください。 特定のWebViewインスタンスのコンテキスト・メニューを無効にするには、setContextMenuEnabledメソッドにfalse値を渡します(browser.setContextMenuEnabled(false);)。