Chapter 4 Working With Panels
The information in this chapter describes how to use panels.
Introducing Panels
A panel is an area in your desktop environment from which you can run applications and applets, and perform other tasks. When you start a session for the first time, the desktop environment contains the following panels:
-
Menu Panel
-
Edge panel at the bottom of the screen
The following sections describe these panels.
Menu Panel
The Menu Panel stretches the full length of the top edge of your screen. The Menu Panel includes textual rather than graphical menus. Figure 4–1 shows the Menu Panel. Your system administrator might have set your default Menu Panel according to your local requirements, so you might see a slightly different Menu Panel.
Figure 4–1 Typical Menu Panel
The typical Menu Panel contains the following objects:
Unlike other types of panel, you can only have one Menu Panel at a time on your desktop.
Bottom Edge Panel
On startup, an edge panel stretches the full length of the bottom edge of the screen. Figure 4–2 shows a typical bottom edge panel. Your system administrator might have set your default bottom edge panel according to your local requirements, so you might see a slightly different bottom edge panel.
Figure 4–2 Typical Bottom Edge Panel
The bottom edge panel contains the following applets:
-
Window List: Displays a button for each window that is open.Window Listenables you to minimize and restore windows. -
Workspace Switcher: Enables you to navigate between your workspaces.
You can change the behavior and appearance of your bottom edge panel to suit your requirements. You can also add or remove objects from your bottom edge panel. You can create multiple panels, and choose different properties, objects, and backgrounds for each panel. You can also hide panels.
Managing Your Panels
The following sections describe how to manage your panels.
To Add a New Panel
You can add different types of panels to your desktop environment. Table 4–1 lists the types of panel that you can add, and their characteristics.
Table 4–1 Types of Panel|
Panel Type |
Snap Behavior |
Size |
|---|---|---|
|
Corner Panel |
Snaps to one of the edges of the screen, but can only snap to the center or the corner of the edge. |
Stretches as much as required to display the objects on the panel. |
|
Edge Panel |
Snaps to one of the edges of the screen. The startup panel at the bottom of the screen is an example of an edge panel. |
Stretches the full length of the edge that the panel snaps to. |
|
Floating Panel |
Does not snap to anything. You can place a floating panel anywhere in your desktop environment. |
Stretches as much as required to display the objects on the panel. |
|
Sliding Panel |
Snaps to one of the edges of the screen, can snap to any point on the edge. |
Stretches as much as required to display the objects on the panel. |
|
Menu Panel |
Snaps to the top edge of the screen. You cannot move the Menu Panel. |
Stretches the full length of the top edge of the screen. You can only have one Menu Panel in your desktop environment. |
To add a panel perform the following steps:
-
Right-click on a vacant space on any panel, then choose New Panel.
-
Choose the type of panel that you want to add. The new panel is added to your desktop environment. The new panel contains no objects, except for a Menu Panel.
You can customize the new panel to suit your preferences.
To Interact With a Panel
To interact with a panel, you must left-click, middle-click, or right-click on a vacant space on the panel. You can also middle-click or right-click on one of the hide buttons to select the panel, if the panel has no vacant space. If the hide buttons are not visible on a panel, modify the properties of the panel so that the hide buttons are visible.
You use the mouse buttons to interact with a panel in the following ways:
- Middle-click
-
Enables you to grab a panel, then drag the panel to a new location.
- Right-click
-
Opens the panel popup menu.
To Move a Panel
You can move panels to different locations. To move a panel, middle-click and hold on any vacant space on the panel, then drag the panel to the new location.
When you drag a floating panel, the panel follows the mouse pointer. The panel does not snap to any part of the desktop environment. When you drag a corner panel, an edge panel, or a sliding panel, the panel snaps to the edge of the screen.
Note –
You cannot move the Menu Panel.
To Hide a Panel
You can hide or show panels, except for the Menu Panel. To hide a panel, use a hide button. If the hide buttons are not visible on a panel, modify the panel properties so that the hide buttons are visible.
Hide buttons are at either end of a panel. The hide buttons contain an optional arrow icon. The following illustration shows hide buttons.

To hide a panel, click on one of the hide buttons. The panel reduces in the direction of the arrow on the hide button. The hide button at the other end of the panel remains visible.
To show a hidden panel again, click on the visible hide button. The panel expands in the direction of the arrow on the hide button. Both hide buttons are now visible.
You can set a panel to autohide. When you set autohide, the panel hides automatically when the mouse is not pointing to the panel. The panel reappears when you point to the part of the screen where the panel resides. To set your panel to autohide, modify the properties of the panel.
Note –
On a corner panel, the behavior of the hide buttons is slightly different. If the panel is in one of the corners of the screen, you can use the hide buttons as follows:
-
To hide the panel, click the hide button that is closest to the edge of the screen, as normal.
-
To move the panel to the opposite corner of the screen, click the hide button that is farthest from the edge of the screen.
To Modify Panel Properties
To modify preferences for all panels, choose Applications -> Desktop Preferences -> Advanced -> Panel, then make the changes that you require. For example, you can specify various settings related to the appearance and behavior of panel objects.
You can also modify properties for each individual panel. You can change the features for each panel, such as the type of the panel, the hide behavior, and the visual appearance.
Note –
You cannot modify properties for the Menu Panel.
To modify the properties of a panel perform the following steps:
-
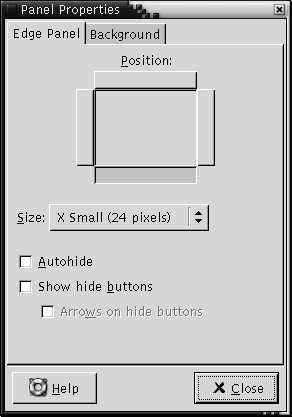
Right-click on a vacant space on the panel, then choose Properties to display the Panel Properties dialog. The following figure shows the Panel Properties dialog for the edge panel at the bottom of your screen.

The Panel Properties dialog contains the following tabbed sections:
-
Panel-type Panel
-
Background
-
-
To modify panel size, position, and hiding properties, click on the Panel-type Panel tab. The following table describes the dialog elements on the Panel-type Panel tabbed section:
Dialog Element
Description
Position
Select the position of the panel on your screen. Click on the required position for the panel.
Size
Select the size of the panel.
Orient horizontally
Floating panel only. Select this option to display the panel horizontally.
Orient vertically
Floating panel only. Select this option to display the panel vertically.
Horizontal offset
Floating panel only. Use the spin box to specify the distance of the panel from the left edge of the screen.
Vertical offset
Floating panel only. Use the spin box to specify the distance of the panel from the top edge of the screen.
Screen edge offset
Sliding panel only. Use this spin box to specify the distance between your panel and the edge of the screen, in pixels.
Autohide
Select this option to enable autohide.
Show hide buttons
Select this option to display hide buttons on your panel.
Arrows on hide button
Select this option to display arrows on the hide buttons, if the hide button is enabled.
-
To modify the panel background, click on the Background tab. The Background tabbed section contains the following elements:
You can also drag a color or image on to a panel to set the color or image as the background of the panel. For more information, see To Drag a Color or Image to the Background of a Panel.
-
Click Close to close the Panel Properties dialog.
To Drag a Color or Image to the Background of a Panel
You can drag a color or image on to a panel to set the color
or image as the background of the panel. You can drag a color or image from
many applications. For example, you can drag a color from the Nautilus file manager to a panel to set the color as the background
of the panel. You can also drag a color from any color selector dialog.
You can drag an image to a panel to set the image as the background
of the panel. You can also drag pattern images from the Nautilus file manager application to set the background of the panel.
To Delete a Panel
To delete a panel from your desktop environment, right-click on the panel that you want to delete, then choose Delete This Panel.
Note –
You must always have at least one panel in your desktop environment. If you have only one panel in your desktop environment, you cannot delete that panel.
Panel Objects
This section describes the objects that you can add to your panels, and use from your panels.
Interacting With Panel Objects
You use the mouse buttons to interact with a panel object in the following ways:
- Left-click
-
Launches the panel object.
- Middle-click
-
Enables you to grab an object, then drag the object to a new location.
- Right-click
-
Opens the panel object popup menu.
You interact with applet panel objects in a different way. For more information, see To Select an Applet.
To Add an Object to a Panel
You can add an object to a panel in several ways, as follows:
-
From the panel popup menu
Right-click on a vacant space on a panel to open the panel popup menu. The panel popup menu contains an Add to Panel submenu. The Add to Panel submenu enables you to add the following objects to your panels:
-
Accessory applets
-
Amusement applets
-
Internet applets
-
Multimedia applets
-
Utility applets
-
Launchers
-
Launchers from menus
-
GNOME Menu
-
Drawers
-
Log Out button
-
Lock button
-
-
From any menu
When you right-click on a launcher in any menu, a popup menu for the launcher opens. You can use this popup menu to add the launcher to a panel.
You can also drag menus, launchers, and applets from menus to panels.
-
From the file manager
Each launcher and applet corresponds to a .desktop file. You can drag the .desktop file on to your panels to add the launcher or applet to the panel.
Each menu corresponds to a directory. You can drag the directory on to your panels to add the directory to the panel as a menu object.
To Modify the Properties of an Object
Some panel objects have a set of associated properties. The properties are different for each type of object. The properties specify details such as the following:
-
The command that starts a launcher application.
-
The location of the source files for a menu.
-
The icon that represents the object.
To modify the properties of an object perform the following steps:
-
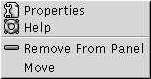
Right-click on the object to open the panel object popup menu, as shown in Figure 4–3.
Figure 4–3 Panel Object Popup Menu

-
Choose Properties. Use the Properties dialog to modify the properties as required. The properties in the Properties dialog depend on which object you select in step 1.
-
Click OK to apply the changes, then close the Properties dialog.
To Move a Panel Object
You can move panel objects within a panel, and from one panel to another panel. You can also move objects between panels and drawers.
To move a panel object, middle-click and hold on the object and drag the object to a new location. When you release the middle mouse button, the object anchors at the new location.
Alternatively, you can use the panel object popup menu to move an object, as follows:
-
Right-click on the object, then choose Move.
-
Point to the new location for the object, then click any mouse button to anchor the object to the new location. This location can be on any panel that is currently in your desktop environment.
Movement of a panel object affects the position of other objects on the panel. To control how objects move on a panel, you can specify a movement mode. To specify the movement mode, press one of the following keys as you move the panel object:
|
Key |
Movement Mode |
Description |
|---|---|---|
|
No key |
Switched movement |
The object swaps places with other panel objects. Switched movement is the default movement mode. |
|
Alt key |
Free movement |
The object jumps over other panel objects into the next vacant space on the panel. |
|
Shift key |
Push movement |
The object pushes other panel objects further along the panel. |
To Remove a Panel Object
To remove an object from a panel right-click on the object to open the panel object popup menu, then choose Remove From Panel.
Applets
An applet is a small application whose user interface resides within a panel. You use the applet panel object to interact with the applet. For example, the following figure shows the following applets, from left to right:
-
Window List: Displays the windows currently open on your system. -
CD Player: Enables you to control the compact disc player on your system. -
Volume Control: Enables you to control the volume of the speaker on your system.

To Add an Applet to a Panel
You can add an applet to a panel from the panel popup menu. Right-click on any vacant space on the panel to open the panel popup menu. Choose Add to Panel, then choose the applet that you want to add from one of the following submenus:
-
Accessories
-
Amusements
-
Internet
-
Multimedia
-
Utility
Alternatively, drag the applet from the submenu on to the panel.
To Select an Applet
To modify the properties of an applet, you must first right-click on the applet to display the panel object popup menu. To move an applet, you must middle-click on the applet.
Some restrictions apply on where you can click on an applet in order to display the panel object popup menu, or to move the applet, as follows:
-
Some applets have popup menus of applet-specific commands that open when you right-click on particular parts of the applet. For example, the
Window Listapplet has a vertical handle on the left side, and buttons that represent your windows on the right side. To open the panel object popup menu for theWindow Listapplet, you must right-click on the handle. If you right-click on a button on the right side, a popup menu for the button opens. -
Some applets have areas that you cannot use to select the applet. For example, the
Command Lineapplet has a field in which you enter commands. You cannot middle-click or right-click on this field to select the applet. Instead, middle-click or right-click on another part of the applet.
To Modify Preferences for an Applet
To modify the preferences for an applet perform the following steps:
-
Right-click on the applet, then choose Preferences. Use the Preferences dialog to modify the preferences as required. The preferences for applets vary depending on the applet.
-
Click Close to close the Preferences dialog.
Launchers
When you click on a launcher, you initiate one of the following actions:
-
Start a particular application.
-
Execute a command.
-
Open a folder in a file manager window.
-
Open a browser at a particular Uniform Resource Locator (URL). A URL is the address of a particular location on the Web.
You can find launchers in the following places in the desktop environment:
-
Panels: On panels, launchers are represented by icons.
-
Menus: On menus, launchers are represented by menu items. The menu items usually have an icon beside the menu item.
-
Desktop: On the desktop, launchers are represented by icons.
You can modify the properties of a launcher. For example, the properties of a launcher include the name of the launcher, the icon that represents the launcher, and how the launcher runs.
To Add a Launcher to a Panel
You can add a launcher to a panel in one of the following ways:
-
From the panel popup menu
To create a new launcher, right-click on any vacant space on the panel, then choose Add to Panel -> Launcher. A Create Launcher dialog is displayed. For more information on how to complete this dialog, see To Create a Launcher With the Create Launcher Dialog.
Alternatively, to add an existing launcher to the panel, choose Add to Panel -> Launcher from menu from the panel popup menu. Choose the launcher that you want to add from the menu.
-
From any menu
To add a launcher to a panel from any menu, perform one of the following steps:
-
Open the menu that contains the launcher from the panel where you want the launcher to reside. Right-click on the title of the launcher. Choose Add this launcher to panel.
-
Open a menu that contains the launcher. Drag the launcher on to the panel.
-
-
From the file manager
To add a launcher to a panel from the file manager, find the .desktop file for the launcher in your file system. To add the launcher drag the .desktop file to the panel.
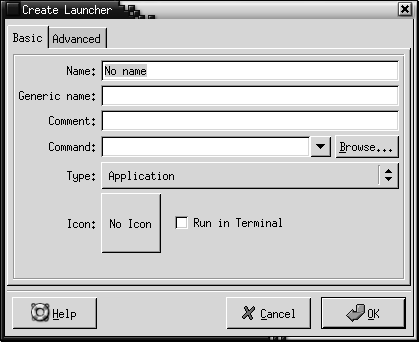
To Create a Launcher With the Create Launcher Dialog
To create a launcher with the Create Launcher dialog perform the following steps:
-
Right-click on any part of a panel to open the panel popup menu. Choose Add to Panel -> Launcher to display the Create Launcher dialog. The dialog displays the Basic tabbed section.

-
Enter the properties of the launcher in the dialog. The following table describes the dialog elements on the Basic tabbed section:
-
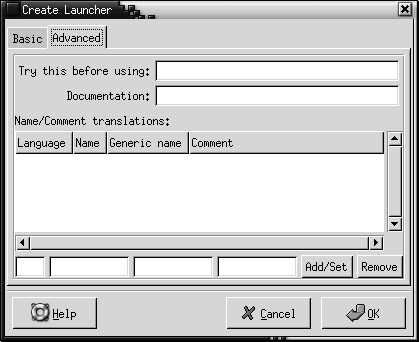
To set advanced properties for the launcher, click on the Advanced tab. The Launcher Properties dialog displays the Advanced tabbed section.

-
Enter the advanced properties of the launcher in the dialog. The following table describes the dialog elements on the top part of the Advanced tabbed section:
Dialog Element
Description
Try this before using
Enter a command here to check before starting the launcher. If the command is executable and is in your path, the launcher appears on the panel.
Documentation
Enter the path to the help file for the launcher. If you enter a path in this field, a Help on launcher-name Application menu item is displayed on the popup menu for the launcher.
-
You can also add a translation of the Name, Generic name, and Comment fields from the Basic tabbed section. To add a translation, enter the details of the translation in the Name/Comment translations table as follows:
Field
Description
First field
Enter the two-letter code for the language for which you want to add a translation.
Second field
Enter the translation of the Name of the launcher.
Third field
Enter the translation of the Generic name of the launcher.
Fourth field
Enter the translation for the Comment for the launcher.
Then click on the Add/Set button.
To edit a translation, select the translation. The translated text appears in the lower part of this dialog. Edit the fields as required, then click on the Add/Set button.
To remove a translation, select the translation, then click on the Remove button.
-
To create the launcher and close the Launcher Properties dialog, click OK.
To Modify the Properties of a Launcher
To modify the properties of a launcher perform the following steps:
-
Right-click on the launcher to open the panel object popup menu.
-
Choose Properties. Use the Launcher Properties dialog to modify the properties as required. For more information on the Launcher Properties dialog, see To Create a Launcher With the Create Launcher Dialog.
-
Click Close to close the Launcher Properties dialog.
Menus
You can add the following types of menu to your panels:
-
System menus: System menus contain the standard applications and tools that you can use in your desktop environment. The Applications menu and Actions menu are system menus. To add a system menu to a panel, right-click on a launcher in the menu, then choose Entire menu -> Add this as menu to panel.
-
GNOME Menu: You can access almost all of the standard applications, commands, and configuration options from the GNOME Menu. To add a GNOME Menu to a panel, right-click on any vacant space on the panel, then choose Add to Panel -> GNOME Menu. You can add as many GNOME Menu objects to your panels as you want. By default, the GNOME Menu is represented on panels by a stylized footprint icon, as follows:

Menus that you add to your panels are represented by an icon with an arrow. The arrow indicates that the icon represents a menu or drawer. Figure 4–4 shows how menus typically appear on panels.
Figure 4–4 Typical Menu Objects on a Panel

Drawers
A drawer is an extension of a panel. You can open and close a drawer in the same way that you can show and hide a panel. A drawer can contain all panel objects, including launchers, menus, applets, other panel objects, and other drawers. When you open a drawer, you can use the objects in the same way that you use objects on a panel.
The following figure shows an open drawer that contains two panel objects.

The arrow on the drawer icon indicates that the icon represents a drawer or menu.
You can add, move, and remove objects from drawers in the same way that you add, move, and remove objects from panels.
To Open and Close a Drawer
To open a drawer, click on the drawer object in a panel. You can close a drawer in the following ways:
-
Click on the drawer.
-
Click on the drawer hide button.
To Add a Drawer to a Panel
You can add a drawer to a panel in the following ways:
-
From the panel popup menu
Right-click on any vacant space on the panel, then choose Add to Panel -> Drawer.
-
From any menu
You can add a menu as a drawer object to a panel.
To add a menu as a drawer to a panel, open the menu from the panel. Right-click on any launcher in the menu, then choose Entire menu -> Add this as drawer to panel.
To Add an Object to a Drawer
You add an object to a drawer in the same way that you add objects to panels. For more information, see To Add an Object to a Panel.
To Modify Drawer Properties
To modify preferences for all panels and drawers, choose Applications -> Desktop Preferences -> Advanced -> Panel, then make the changes that you require. For example, you can select various options related to the appearance and behavior of objects on panels and drawers. You can also select options that relate to drawers only. For example, you can select an option to close your drawers when you click on a launcher in the drawer.
You can also modify other properties for each individual drawer. You can change features for each drawer, such as the visual appearance of the drawer and whether the drawer has hide buttons.
To modify properties for a drawer perform the following steps:
-
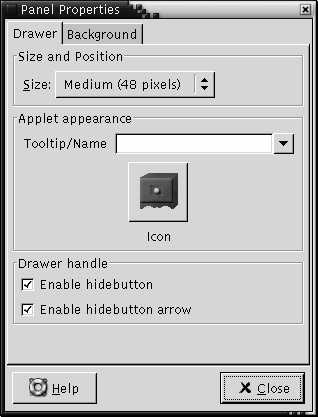
Right-click on the drawer, then choose Properties to display the Panel Properties dialog. The dialog displays the Drawer tabbed section.

-
Select the properties for the drawer in the dialog. The following table describes the elements on the Drawer tabbed section:
Dialog Element
Description
Size
Select the size of the drawer.
Tooltip/Name
Use this text box to specify a name for the drawer. The name appears as a tooltip when you point at the drawer on the panel.
Icon
Choose an icon to represent the drawer. Click on the Icon button to display an icon selector dialog. Choose an icon from the dialog. Alternatively, click Browse to choose an icon from another directory. When you choose an icon, click OK.
Enable hide button
Select this option to display a hide button when the drawer opens.
Enable hide button arrow
Select this option to display an arrow on the hide button if the hide button is enabled.
-
You can use the Background tabbed section to set the background for the drawer. For information on how to complete the Background tabbed section, see the step on this topic in To Modify Panel Properties. You can also drag a color or image on to a drawer to set the color or image as the background of the drawer. For more information, see To Drag a Color or Image to the Background of a Panel.
-
Click Close to close the Panel Properties dialog.
Log Out Button
The Log Out button begins the process to log out of a GNOME session.
To add a Log Out button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Log Out Button. To log out of your session or shut down your system, click on the Log Out button.
Lock Button
The Lock button locks your screen and activates your screensaver. To access your session again, you must enter your password. To lock your screen correctly, you must have a screensaver enabled.
To add a Lock button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Lock Button.
Right-click on the Lock button to open a menu of screensaver-related commands. Table 4–2 describes the commands that are available from the menu.
Table 4–2 Lock Screen Menu Items|
Menu Item |
Function |
|---|---|
|
Activate Screensaver |
Activates the screensaver immediately, but does not lock the screen. |
|
Lock Screen |
Locks the screen immediately. This command performs the same function as when you click on the Lock button. |
|
Kill Screensaver Daemon |
Terminates the screensaver process. After you terminate the screensaver process, you cannot lock your screen. |
|
Restart Screensaver Daemon |
Terminates and restarts the screensaver process. Use this command after you change your password. When you restart the screensaver process, use your new password with the screensaver. |
|
Properties |
Displays an XScreenSaver dialog that you can use to configure the screensaver. |
- © 2010, Oracle Corporation and/or its affiliates
