Creating email headers and footers
Important: To access the content editors in the Redwood experience, please log in to My Oracle Support and create a service request. After you have been granted access, turn on the Redwood experience.
You can create an email header or footer in the component library that you can reuse with multiple emails.
Note: It is generally recommended that certain elements of the footer are provided to comply with legislation, for example the CAN-SPAM Act in the United States. If the email you are sending is not designed to be sent frequently, then an unsubscribe link may not be necessary. For example, a one-time confirmation email may not require links to subscription options.
To create an email header or footer:
- Navigate to Assets
 > Components, then click Email Header or Email Footer.
> Components, then click Email Header or Email Footer. - Create an email header or footer
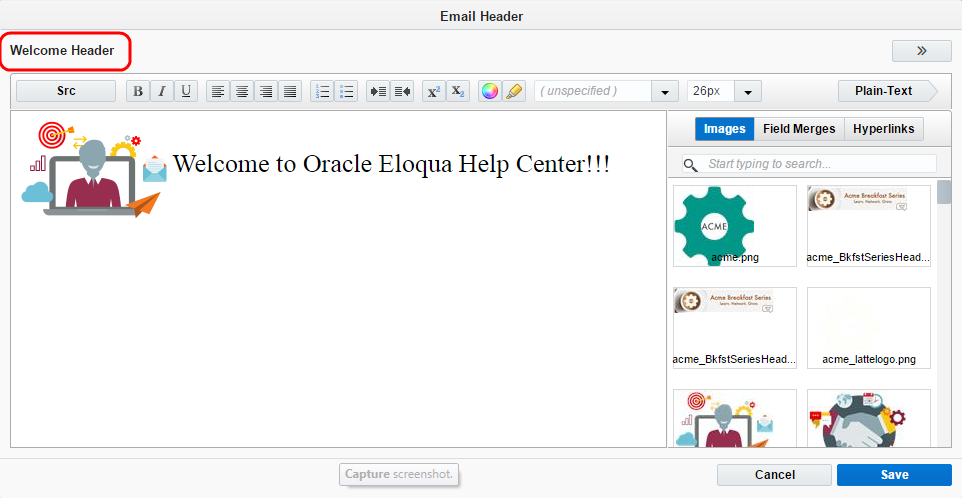
- In the classic UI, click New in the upper-right corner to open the editor.
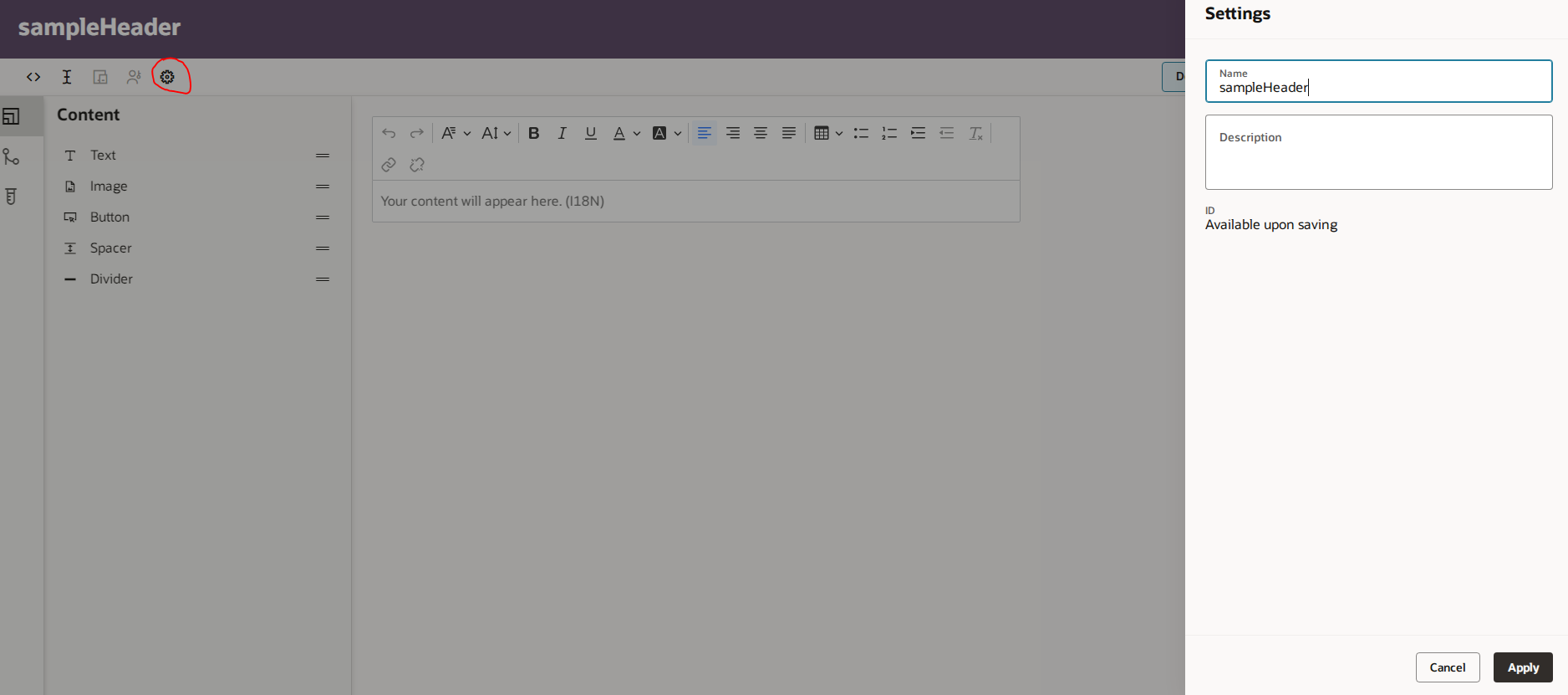
- In the Redwood Experience, click Create in the upper-right corner and fill in the name and description in the drawer
- Rename the header or footer
In the classic UI, rename the header or footer by double-clicking the name
In the Redwood Experience, rename the header or footer by clicking the Settings icon and opening the Settings drawer
- Add your header or footer content. Learn more about Using the rich text editor.
- In the classic UI, to edit the HTML code, click Src. To edit the plain text version, click Plain Text.
- In the Redwood Experience, to edit the HTML code, click on <> icon. To edit the plain-text, click on I icon.
- Click Save.
After you finish:
-
If your content could appear in an email, check the results of the responsive validation tool. The tool identifies issues that could prevent the content from adapting to different screen sizes. The tool checks for tables, images that might not scale, and long text strings.
 indicates that there are no responsive concerns.
indicates that there are no responsive concerns. indicates that there might be responsive issues. Click the notification icon to review the issues. Learn some tips on how to keep your email responsive.
indicates that there might be responsive issues. Click the notification icon to review the issues. Learn some tips on how to keep your email responsive.If an image was identified as not being responsive, double-click the image and choose the Responsive setting.
Learn more about keeping images responsive with this feature.
- Preview your email header and footer.
- If you need to edit the header or footer, see Managing email headers and footers.
-
Add the header or footer to emails and landing pages. Make the header or footer the default for an email group.
Tip: Headers and footers are shareable assets and added to emails based on the selected email group. Therefore, modifying an email header or footer updates the asset in all emails.
Creating plain-text email headers and footers