6 リスト・ビューおよび表ビューの追加
この章では、引続きJavaFX Scene Builderを使用して、IssueTrackingLiteサンプル・アプリケーションで各プロジェクトに割り当てられるプロジェクトおよび問題をリスト表示するのに使用されるJavaFX GUIコントロールを追加します。
次の各項を使用して、リスト・ビューおよび表ビューのコントロールをIssueTrackingLiteのGUIレイアウトに追加します。
リスト・ビューの追加
問題のプロジェクト情報を表示するリスト・ビュー・セクションを追加します。
-
ドキュメント・パネルの「階層」セクションを選択します。
-
「ライブラリ」パネルの「検索」ボックスで、既存の値をクリアし、
viewと入力して、ビュー・スタイル設定されたGUIコントロールを検索します。 -
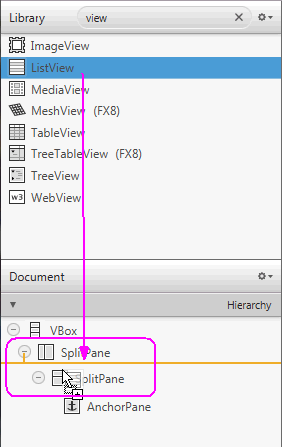
図6-1に示すように、「ライブラリ」パネルから「階層」パネルの最初のSplitPaneノードにListViewコントロールをドラッグします。
-
メニュー・バーから、「変更」、「計算されたサイズの使用」の順に選択するか、または[Ctrl]と[Shift]キーを押しながら[K]キーを押します。
-
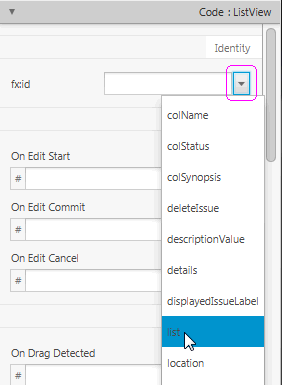
「インスペクタ」パネルの「コード」セクションをクリックします。 図6-2に示すように、fx:idフィールドで、選択ボタンを選択し、ドロップダウン・リストからlistを選択します。
ノート:
fx:idプロパティ値は、ノードが挿入されるコントローラ・クラスのインスタンス変数の名前に対応しています。 すべてのfx:idフィールド値は、表示されているとおりに入力する必要があります。 誤って入力されると、IssueTrackingLiteサンプル・アプリケーションが正常に機能しなくなります。 -
「インスペクタ」パネルの「レイアウト」セクションをクリックします。 「Split Pane制約」サブセクションを見つけて、親とともにサイズ変更可能チェック・ボックスの選択を解除します。
表ビューの追加
表ビュー・コントロールは、問題のリストを表示するために使用されます。
-
「ライブラリ」パネルの検索結果リストから、表ビューを選択します。
-
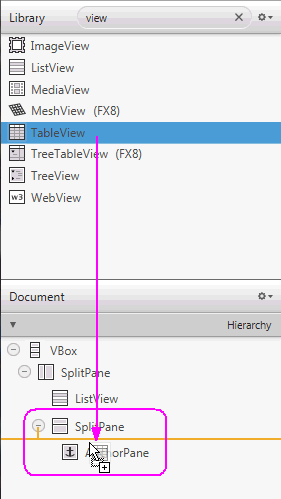
図6-3に示すように、「階層」パネルの2番目のSplitPane要素内でAnchorPaneのすぐ上にドラッグ・アンド・ドロップします。
-
メニュー・バーから、「変更」、「計算されたサイズの使用」の順に選択します。
-
「インスペクタ」パネルの「コード」セクションをクリックし、fx:idテキスト・フィールドに
tと入力して使用可能なfx:id値のリストをフィルタし、tableを選択します。 -
「コンテンツ」パネルに表示される垂直および水平のスプリッタの位置を調整します。
-
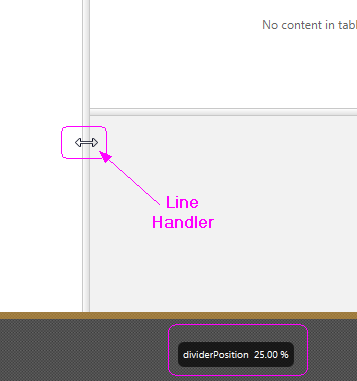
「階層」パネルで最初のSplitPaneノードを選択します。 図6-4に示すように、「コンテンツ」パネルで、dividerPositionのパーセントが約25%になるように垂直の区切りを左にドラッグします。 または、「インスペクタ」パネルの「プロパティ」セクションで、区切り位置プロパティのテキスト・フィールドに
0.25と入力します。 -
「階層」パネルで2番目のSplitPaneノードを選択します。 「コンテンツ」パネルで、dividerPositionのパーセントが約35%になるように水平の区切りを上下にドラッグします。 または、「インスペクタ」パネルの「プロパティ」セクションで、区切り位置プロパティのテキスト・フィールドに
0.35と入力します。
-
-
表ビューで2列のプロパティを設定します。
-
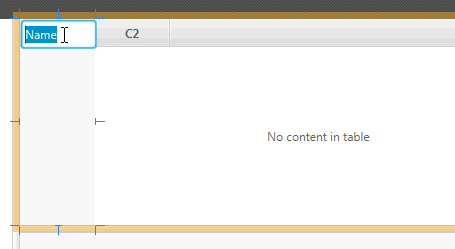
図6-5に示すように、「コンテンツ」パネルで、C1列のタイトルをダブルクリックして、デフォルト値のかわりに
Nameと入力します。 -
「インスペクタ」パネルの「コード」セクションで、fx:idフィールドのドロップダウン・リストからcolNameを選択します。
-
「階層」パネルに戻り、2番目のTableColumnコンポーネントの行にあるC2テキストをダブルクリックします。 デフォルトのテキスト・プロパティ値のC2のかわりに、
Statusと入力します。 -
「インスペクタ」パネルの「コード」セクションで、fx:idフィールドのドロップダウン・リストからcolStatusを選択します。
-
-
表ビューに別の列を追加します。
-
「ライブラリ」パネルの「検索」ボックスで、既存の値をクリアし、
columnと入力します。 -
「ライブラリ」パネルからTableColumnコントロールを選択します。 「コンテンツ」パネルで表ビュー内の任意の位置にドラッグ・アンド・ドロップします。 新しい
ColumnX列が「ステータス」列の右に追加されます。 -
「インスペクタ」パネルの「プロパティ」セクションをクリックし、「テキスト」プロパティを概要に設定します。
-
「インスペクタ」パネルの「コード」セクションで、fx:idフィールドの使用可能なインスタンス変数のドロップダウン・リストからcolSynopsisを選択します。
-
-
メニュー・バーから、「表示」、「サンプル・データの表示」の順に選択します。
「コンテンツ」パネルのリスト・ビューおよび表ビュー要素には、サンプル・データが移入されることに注意してください。 メニュー・バーから「表示」、「サンプル・データの非表示」の順に選択して、サンプル・データの表示をオフにします。 -
すべての変更内容を保存します。