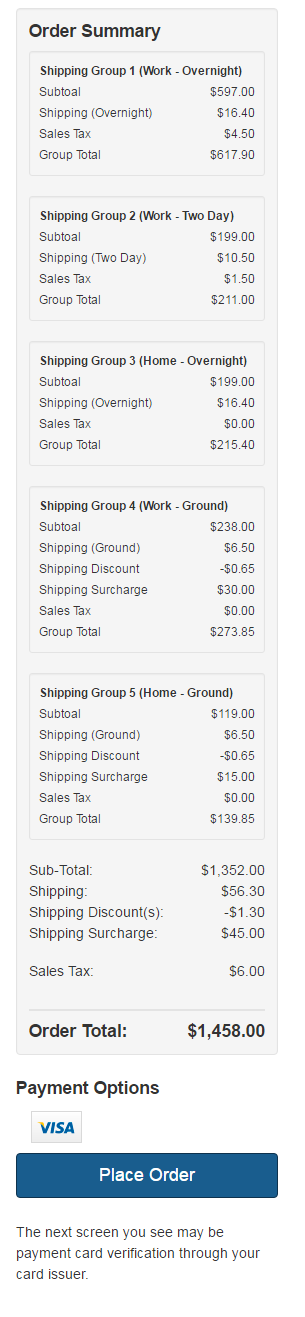
Your storefront may need to show a pricing breakdown by shipping group in an Order Summary section, as shown in the following example which displays the shipping group name, subtotal before tax and shipping, shipping costs, sales tax, and total cost for each group.

The following binding pattern outputs the price info per shipping group in the widget shown above.
<!-- ko if: cart().isSplitShipping() -->
<!-- ko foreach: cart().orderShippingGroups -->
<!-- ko if: $data.hasOwnProperty("priceInfo") -->
<div class="well well-sm small">
<strong>
Shipping Group
<span data-bind="text: ($index() + 1)"></span>
(<span data-bind="text: shippingAddress.alias"></span> -
<span data-bind="text:
shippingMethod.shippingMethodDescription"></span>)
</strong>
<div class="row">
<div class="col-xs-7">Subtoal</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.subTotal,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
<div class="row">
<div class="col-xs-7">
Shipping (<span data-bind="text:
shippingMethod.shippingMethodDescription"></span>)
</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.shipping,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
<!-- ko if: $data.hasOwnProperty("discountInfo") -->
<!-- ko if: discountInfo.shippingDiscount !== 0 -->
<div class="row">
<div class="col-xs-7">Shipping Discount </div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: -discountInfo.shippingDiscount,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
<!-- /ko -->
<!-- /ko -->
<!-- ko if: priceInfo.shippingSurchargeValue &&
priceInfo.shippingSurchargeValue !== 0 -->
<div class="row">
<div class="col-xs-7">Shipping Surcharge</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.shippingSurchargeValue,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
<!-- /ko -->
<!-- ko if: $parent.cart().showTaxSummary -->
<div class="row">
<div class="col-xs-7">Sales Tax</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.tax,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
<!-- /ko -->
<!-- ko if: (taxPriceInfo.isTaxIncluded &&
$parent.cart().showTaxSummary) -->
<div class="row">
<div class="col-xs-7">Group Total (excluding tax)</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.totalWithoutTax,
currencyObj: $parent.site().priceListGroup.currency}">
</span>
</div>
</div>
<!-- /ko -->
<div class="row">
<div class="col-xs-7">
Group Total
<!-- ko if: (taxPriceInfo.isTaxIncluded &&
$parent.cart().showTaxSummary) -->
<span data-bind="widgetLocaleText: 'includingTaxText'"></span>
<!-- /ko -->
</div>
<div class="col-xs-5 text-right">
<span data-bind="currency: {
price: priceInfo.total,
currencyObj:
$parent.site().selectedPriceListGroup().currency}">
</span>
</div>
</div>
</div>
<!-- /ko -->
<!-- /ko -->
<!-- /ko -->
