Chapter 4 Administering Content Management System
To be done.
CMS in WebSynergy
Liferay Portal provides out-of-the-box CMS functionality in two major areas: document management (repositories for documents and images) and publishing.
Document management is provided through WebSynergy's Document Library and Image Gallery portlets. These portlets provide intuitive management of Microsoft Office documents, PDFs, text files, and images.
Publishing in the Project WebSynergy portal is accomplished through the Journal portlet. It features a clean separation between content (data entry) and presentation (layout design). This allows the content to conform to a consistent "look and feel." Additionally, the Journal portlet provides a content versioning and approval paradigm (workflow). This system allows for users involved in publishing to fall naturally into three different roles:
-
Writers create, edit, and enter content comprised of text and images.
-
Designers create layouts that display content.
-
Editors edit and approve final output and release it for publication to the portal.
As an example, consider Project WebSynergy the website. All of the static content is managed and published by the Journal portlet. We can authorize other members of the Liferay community to write documentation, but we retain final editorial authority and security. This also allows for a mixture of portlets and Journal articles to coexist, enabling the designer to be more creative with what is displayed. Designers can integrate static content using the Journal Content portlet with a number of other function-rich portlets (e.g. Navigation and Breadcrumb). All of this shows how useful and flexible publishing can be with the Journal portlet.
Document Management Portlets:
Journal Portlets:
Other portlets:
Document Library Portlet
The Document Library provides a centralized repository for various document types (e.g., .PDF, .DOC, .XLS, etc.) to be stored and assigns a unique URL to each of them. A company's intranet running Project WebSynergy portal can then be able to post internal documentation (e.g., reimbursement forms, charitable donations policies, etc.) for access by its employees. Alternatively, since each document has its own URL, the Asset Publisher portlet on your company's public website may display a list of PDF files of quarterly newsletters and their download links.
The Document Library supports multiple repositories that can be set with different access roles. Also, the documents in the repository are version-controlled, allowing a user to retrieve any particular revision that has been stored on the system.
 To add a Document
To add a Document
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the Document Library Portlet.
The Document Library Portlet is added to your page.
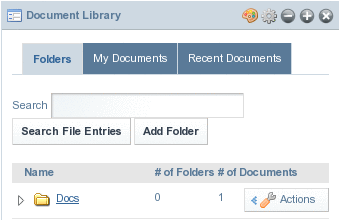
Figure 4–1 Document Library Portlet

The user interface of the portlet contains Folders, My Documents, and Recent Documents tabs. You can search documents using the Search File Entries button in the Folders tab. The Add Folder button in the Folders tab allows you to add folders. My Documents and Recent Document tabs list all the documents and the most recently accessed documents respectively.
-
Any document need to be in a folder. To add a new folder, click the Add Folder button.
-
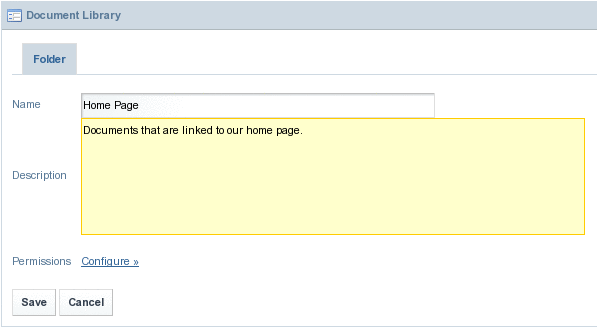
Give a name and description to the folder. The permissions for the folder determine what users can do. Click Save. The Document Library screen will appear.
Figure 4–2 Creating a document folder

-
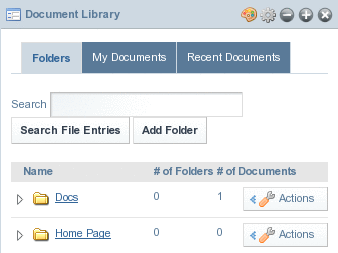
A folder is created. To add a document to that folder, click on the folder name.
Figure 4–3 Document folders

-
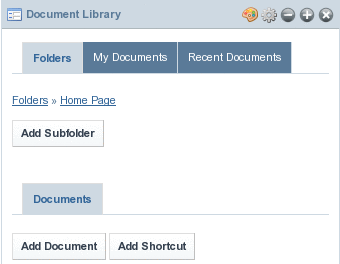
You can either add more folders to further divide your documents into more specific categories or you can add a document to the current folder. In this use case, we will add a document. Click Add Document.
Figure 4–4 Document folder to add a document

The system prepares to add the document.
Figure 4–5 Preparing to upload the document

-
Click on the upload button:
Figure 4–6 Upload button

Now you can browse the document. You have classical upload and select multiple files options.
Figure 4–7 Upload options

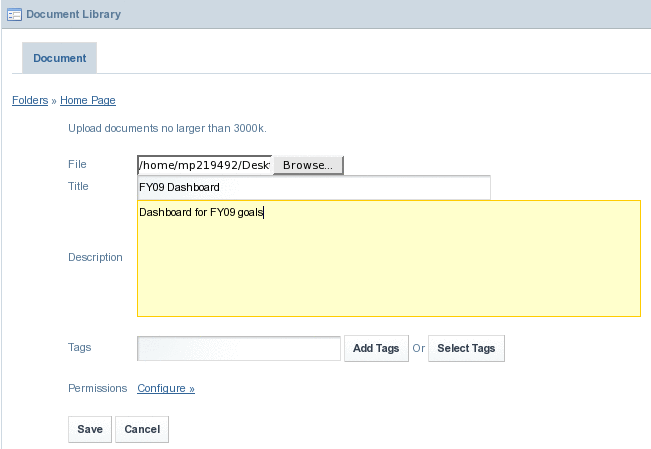
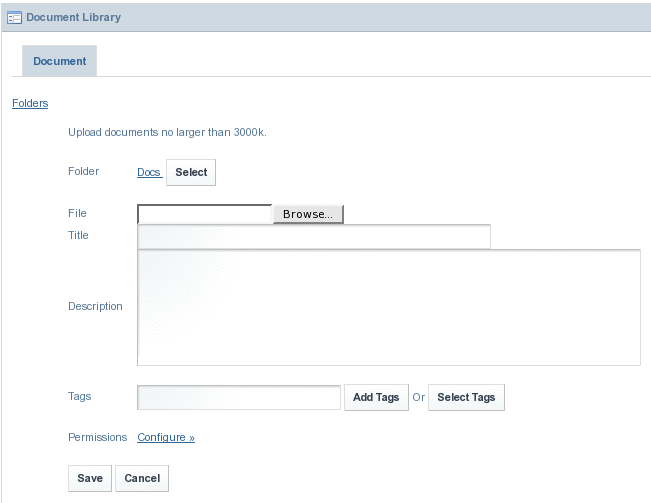
Select any option that you like. There is a cap of 3000k on uploaded documents. After uploading the document, enter a title and description for the document.
Figure 4–8 Uploading documents

-
Click Save when finished.
The article is added to the Document Library.
Figure 4–9 Uploaded document in the Document Library

 To create Reference to a Document
To create Reference to a Document
-
Locate a document in the Document Library.
Using the example from the above section, locate the document FY09_dashboard.pdf.
-
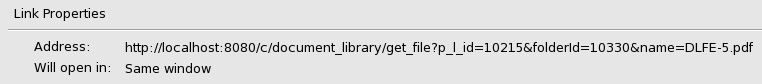
Right click on the document name, then select Properties to view its Address (URL).
You can then either highlight the entire URL or click anywhere over the URL area and press Ctrl+A to select the entire link. Keep in mind that the URL is long. If you use the highlight method, you must highlight the entire URL. You can then copy this link and reference it anywhere within the portal. You can even reference this document outside of the portal as long as your portal is running and the document is still in the repository. Refer to figure below.
Figure 4–10 Link Properties

Document Library Display Portlet
The Document Library Display Portlet holds the display functionality for Document Library. You can navigate to the folders and document in the Document Library, even by accessing the Document Library Display Portlet.
You can add Document Library Display Portlet to your page from among CMS portlets in the Add Applications window.
Figure 4–11 Document Library Display Portlet

Image Gallery Portlet
Like the Document Library, the Image Gallery provides a centralized repository for images used throughout the Project WebSynergyPortal and assigns a unique URL to each image.
 To add an Image
To add an Image
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the Image Gallery Portlet.
The portlet is added to your page.
Figure 4–12 Image Gallery Portlet

-
Click on the Add Folder button.
Specify a name and description and click Save.
Figure 4–13 Adding a folder to the Image Gallery Portlet

The folder is added to the portlet.
Figure 4–14 Image Gallery Portlet with a newly created folder

-
Click on the name of the folder.
You can add a subfolder or an Image within the folder. In our example we are adding an image for the folder we have already created.
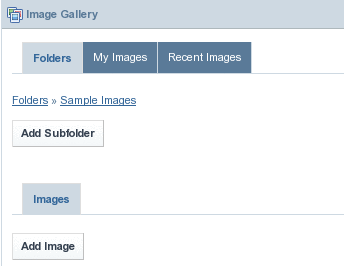
Figure 4–15 Image folder

-
Click on the Add Image button.
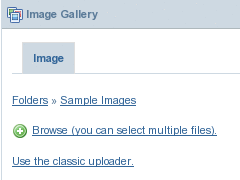
Figure 4–16 Preparing to upload an image

-
Click on the upload button:
Figure 4–17 Upload button

Now you can browse the document. You have classical upload and select multiple files options.
Figure 4–18 Upload options

-
Select either of the two options to upload images.
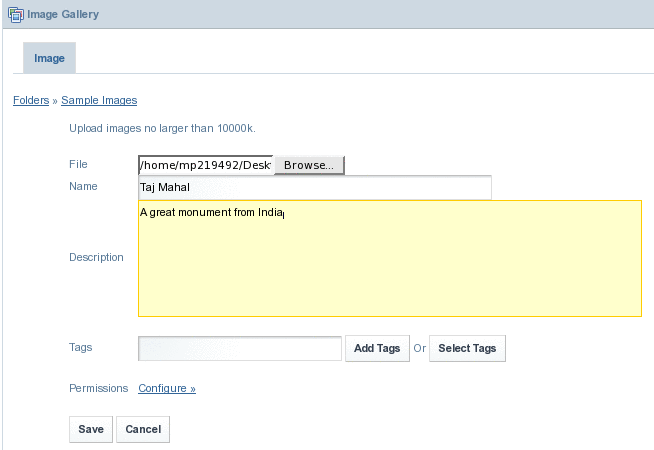
There is a cap of 3000k on uploaded documents. After uploading the document, enter a title and description for the document.
Figure 4–19 Uploading an image

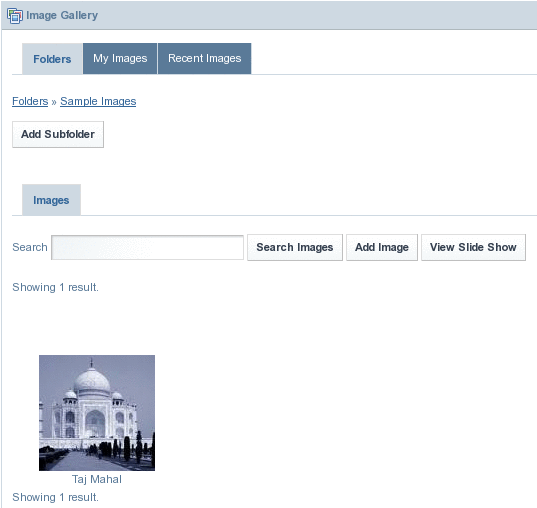
The image is added to the image gallery.
Figure 4–20 Image uploaded to the folder

 To create Reference to an Image
To create Reference to an Image
-
Locate a document in the Document Library.
Using the example from the above section, locate the image Taj Mahal in the folder Sample Images.
-
Right click on the image, then select Properties to view its Address (URL).
You can then either highlight the entire URL or click anywhere over the URL area and press Ctrl+A to select the entire link. Keep in mind that the URL is long. If you use the highlight method, you must highlight the entire URL. You can then copy this link and reference it anywhere within the portal. You can even reference this document outside of the portal as long as your portal is running and the document is still in the repository.
Figure 4–21 To create Reference to an Image

 To View Image Slide Show
To View Image Slide Show
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the image gallery portlet.
The portlet is added to your page.
Figure 4–22 To view Image Slide Show

-
Click on a folder containing images.
In our example, click on the Sample Images folder.
Figure 4–23 To view Image Slide Show

-
Click on View Slide Show button to have a slide show of the images contained in the folder.
A new window appears. In the new window, images are displayed in sequence one after the other. The slide show window has buttons for Pause, Play, Next, and Previous, which allow you to play and pause the slide show, and to view next and previous image for an image. You can set a time interval for displaying images, by using the Speed list. You can set a time interval between 1 to 10 seconds, with 3 seconds being the default time interval for the slide show.
Figure 4–24 To view Image Slide Show

Journal Portlets
The Journal application is composed of four portlets:
Journal
-
Is an administration portlet that allows the creating, updating searching and managing contents.
Journal Articles
-
Allows displaying of a set of contents that satisfy a set of conditions configured through the portlet preferences such as content type and community.
Journal Content
-
Allows displaying one or more contents manually selected from the list of available portlets. If more than one content is selected only one at a time will be shown and links will be added to allow the user to navigate to the rest of the contents.
Journal Content Search
-
Allows users to search for Journal content.
the Journal portlet is used to create all CMS content and the Journal Articles and Journal Content portlets are used to display those contents. This portlet allows writers to easily edit content displayed on web pages without having to sort through complex code.
Definitions
Before getting into the details of how to use the Journal portlet, it is useful to understand structures, templates, and articles; they are the backbone of the Journal portlet's functionality.
-
Structures define the type and number of content pieces (e.g. text, text area, images, selection lists, etc.)
-
Templates determine how content pieces will be arranged or laid out
-
Articles are where each content piece is populated with actual text and images
The point of a structure is to unify journal articles with the same numbers and types of items. For example, a Management Bio section of a website might have ten biographies, each requiring an image for the executive headshot, a text for the headline, and a text area for the main biography. A structure would be created with one image, one text, and one text area, each named accordingly. This allows writers to create the individual biographies and other texts without needing to recreate the page structure for each biography.
Designers can create several templates for one structure to allow for a variety of presentations or they can give writers discretion in deciding the best layout.
All specific text and images are entered when a user adds or edits an article. This is also where a user chooses the layout based on the templates affiliated with a structure. Since multiple templates can be associated to a structure, the user can select the template that formats their article the way they want.
 To add a Journal Portlet to the Page
To add a Journal Portlet to the Page
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the Journal Portlet.
The Journal Portlet is added to your page.
Figure 4–25 Journal Portlet

The user interface of the portlet contains Articles, Structures, Templates, Feeds and Recent tabs. You can search documents using the Search Articles button in the Articles tab. You can add an article using the Add Article button.
-
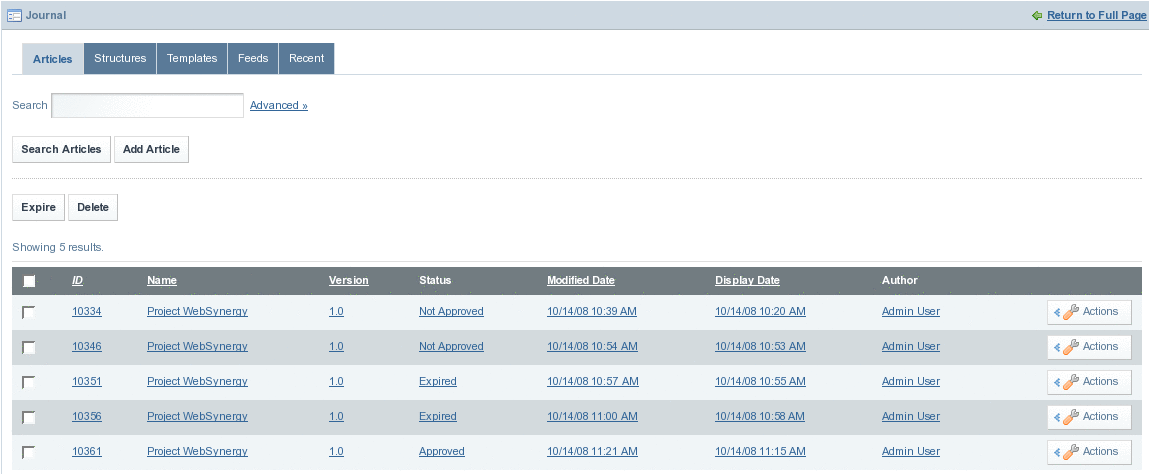
Click the Articles tab to view all currently available Journal Articles.
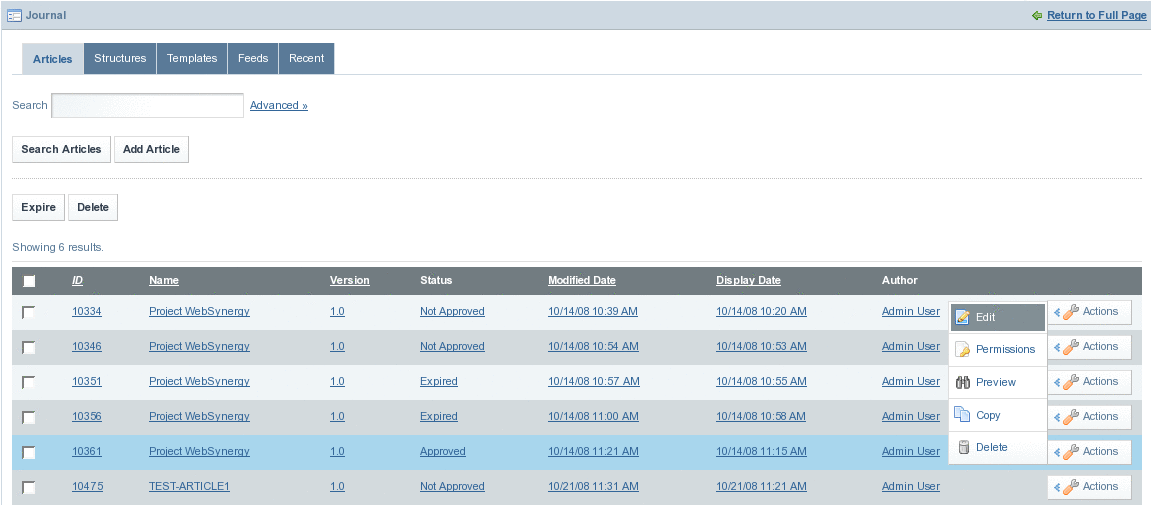
Figure 4–26 Journal Articles displayed in the Journal portlet

Structures
 To create a Structure
To create a Structure
-
To create a structure, first click on the Structures tab in the Journal Portlet, and then click on the Add Structure button. The structure creation page is displayed.
Specify an ID, or Select the Autogenerate ID checkbox for the system to generate an ID. It is recommended that you choose your own ID so that the structure will be easier to identify when associating it with templates and articles. The convention is to separate words in the ID with a hyphen, e.g., “BASIC-STRUCTURE-NAME.” The structure ID can not be changed once your structure has been saved, so be sure that the ID is exactly how you would want it to appear.
Enter a name and a description for the structure.
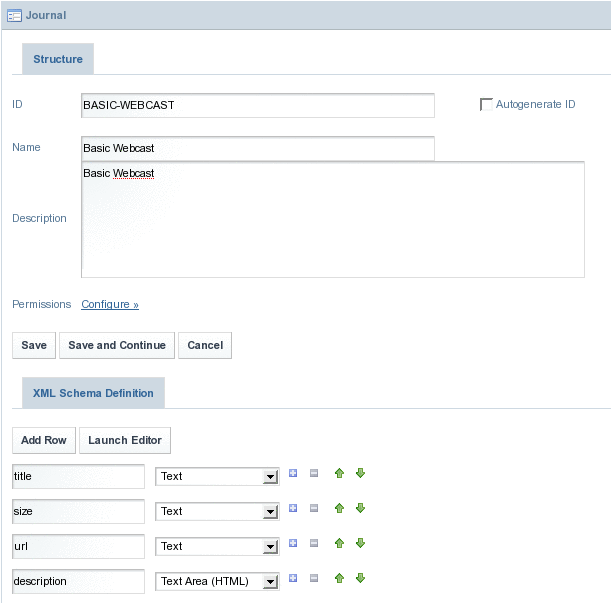
To start adding fields to the structure, click the Add Row button. This will show a new field where you can enter a name and a content type for this field (image, text, boolean flag, etc.). Those comfortable with XML or HTML can edit the XSL directly by clicking Launch Editor. Both methods of adding/editing elements will work, and both can be used in the same session. One simple approach is to add a few elements using the GUI and then to edit the XML directly (which will contain the syntax for the already added elements and can be copy-pasted).
Empty spaces are not allowed within a field name. Rows can be moved up or down by clicking on Arrow buttons. You can use the Plus button to add a row.
Figure 4–27 To create a Structure

-
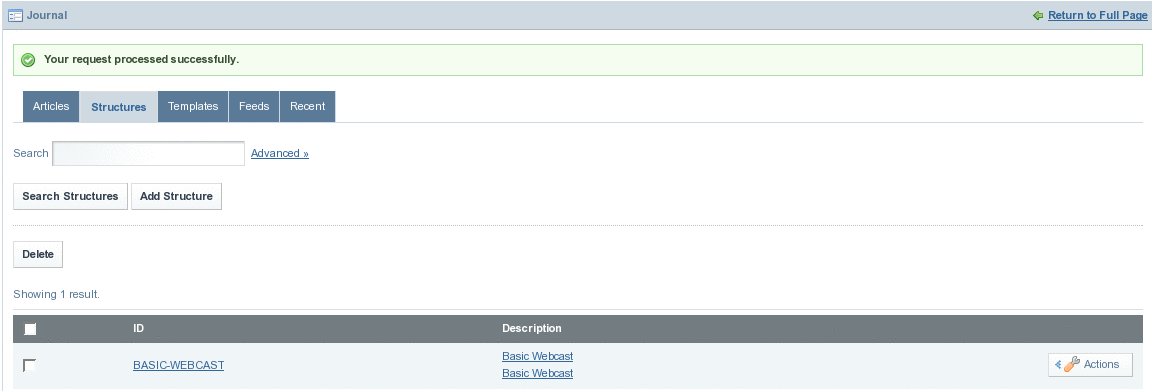
Click Save.
The Structure is created successfully.
Figure 4–28 To create a Structure

 To Edit a Structure
To Edit a Structure
-
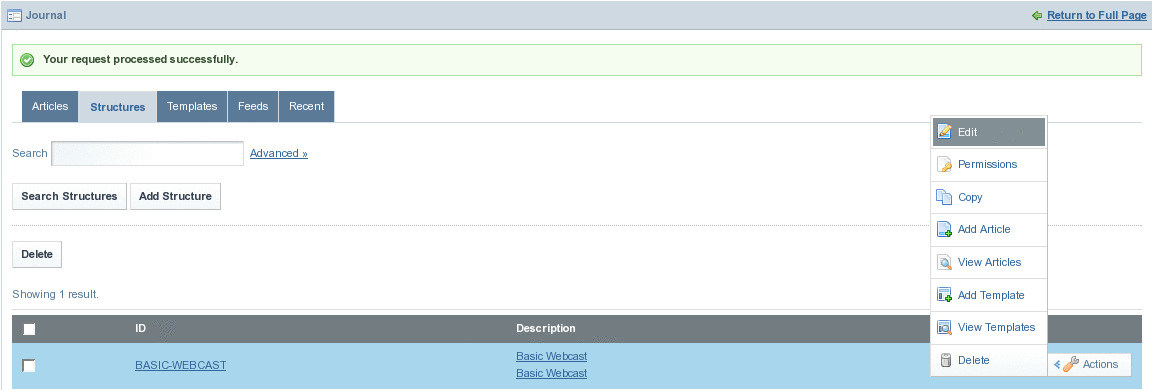
Click on Actions tab against the Structure, and select Edit from the menu.
Figure 4–29 To edit a Structure

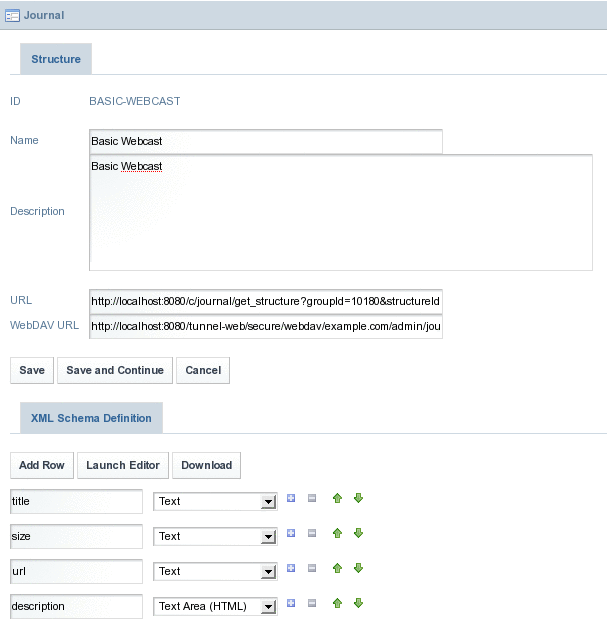
The Structure opens in Edit mode.
Figure 4–30 To edit a Structure

In the edit screen, you can edit anything in the structure except for the structure ID, which can not be changed once the structure has been created.
Editing the name and description will not affect other features of the Journal portlet, but adding, deleting, and modifying fields will affect the templates and articles that are associated with the structure. It is advisable to backup the current XML file first by clicking the Download button so that it will be easy to revert to your old structure if necessary.
If you add fields, the articles associated will have extra fields for additional content. If you delete fields, associated content in associated articles will be deleted. For example, an article using the template Basic Webcast has title, size, url and description fields, as these are the fields available on the template.
Figure 4–31 To edit a Structure

-
Make desired changes to the Structure, and click Save to save changes.
 To Delete a Structure
To Delete a Structure
-
To delete a structure, you must first delete all articles and disassociate or delete all templates associated with that structure.
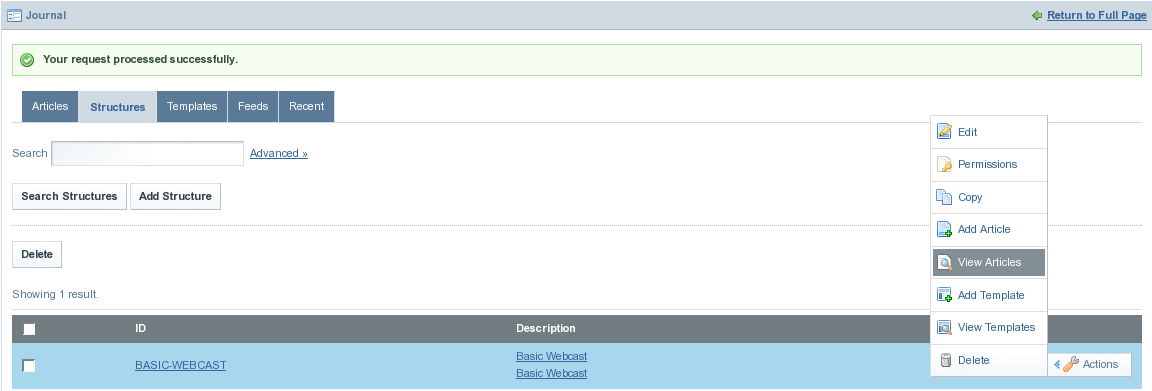
To delete all articles, click on the Actions button and select View Articles from the menu.
Figure 4–32 To delete a Structure

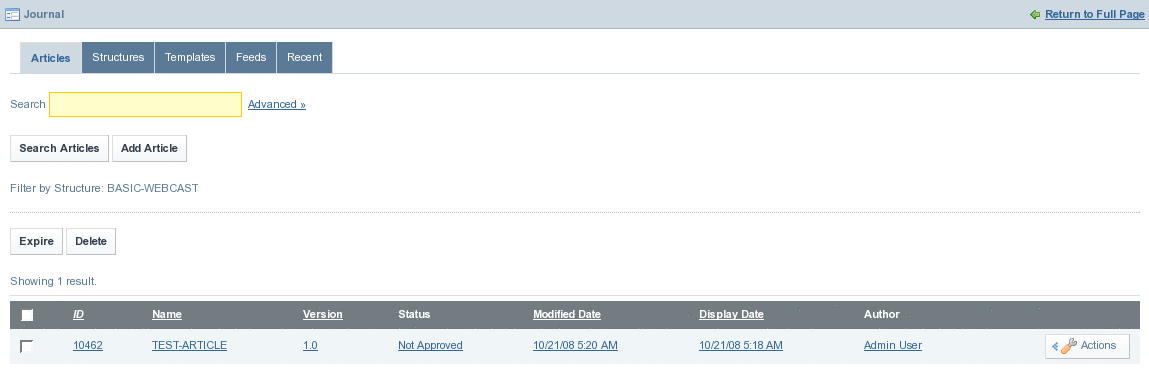
All the articles associated with the Structure are listed.
Figure 4–33 To delete a Structure

-
Select all articles, and click on the Delete button.
-
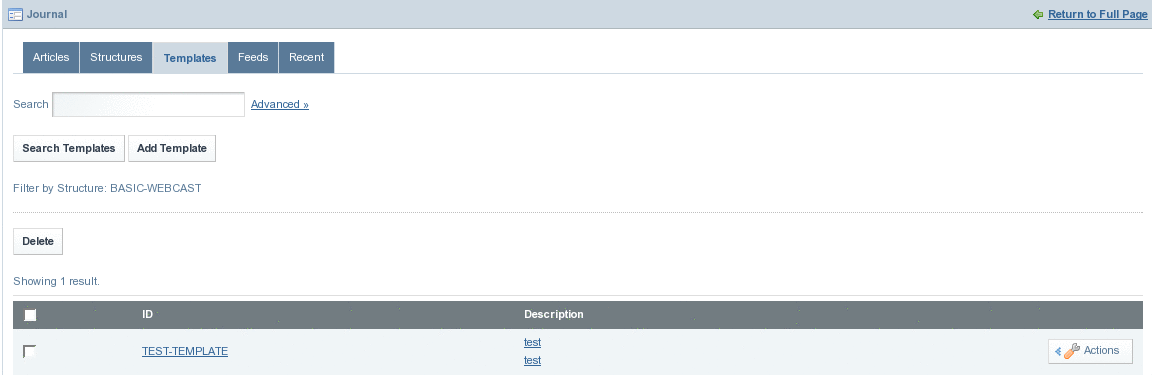
Click on the Structure tab again. Click on the Actions button against the Structure, and select View Templates from the menu.
All the templates associated with the structure are listed.
Figure 4–34 To delete a Structure

You can delete all the Templates associated with the Structure. To do this, select all Templates and then click the Delete button.
-
Select the Structure and click on the Delete button to delete the template.
Alternatively, you click Delete from the menu appearing on clicking the Actions button.
Figure 4–35 To delete a Structure

Templates
 To Create a Template
To Create a Template
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against Journal portlet.
The Journal portlet is added to your page.
-
Click on the Templates tab.
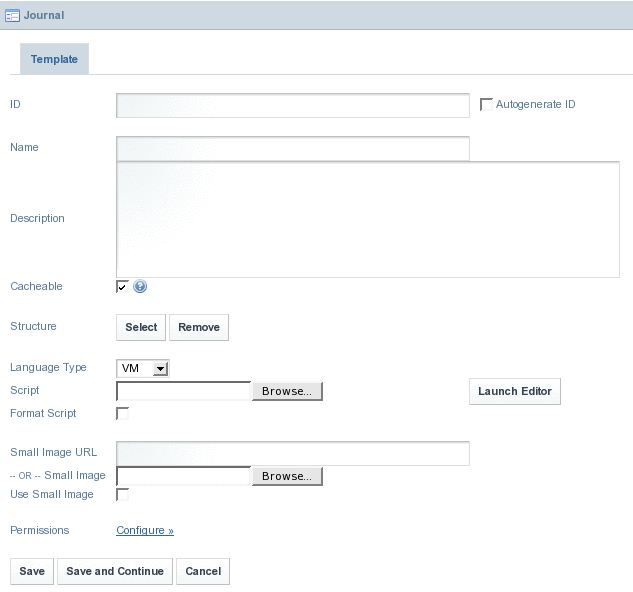
Click the Add Template button to create a template. The Template page appears.
Figure 4–36 To create a Template

-
Specify an ID, Name and Description for the template. Click the Select button to select a Structure for the template.
The Select and Remove buttons against the Structure field can be used to associate or to disassociate a structure from the Template.
Figure 4–37 To create a Template

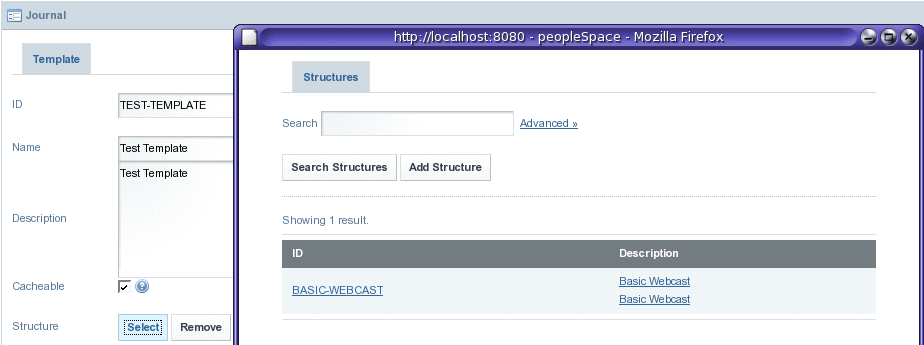
A window for selecting Structures is launched.
-
Click on name of the Structure to select it.
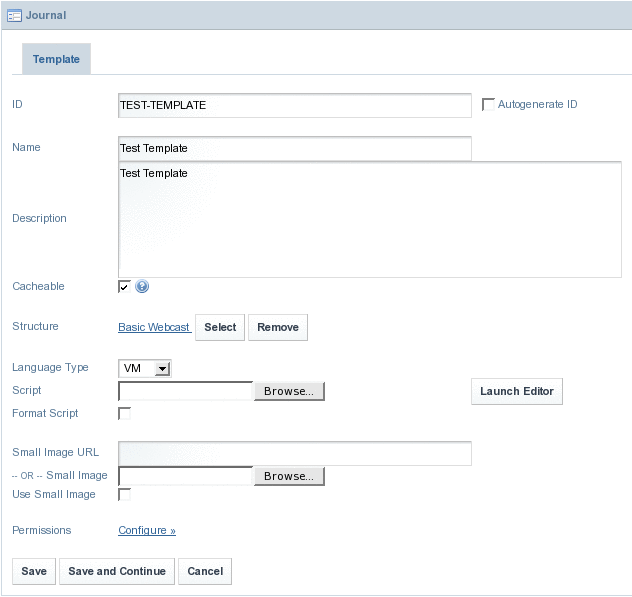
In our example, click on BASIC-WEBCAST. The Structure is selected.
Figure 4–38 To create a Template

-
To edit the template layout content, you can use one of two methods:
-
To create a completely new template:
-
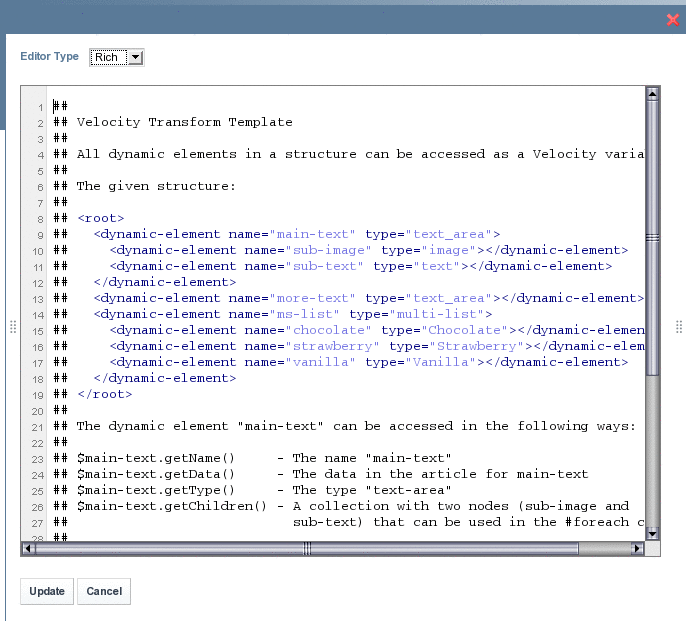
Click the Launch Editor button.
An Editor pops-up. You can select an Editor Type. Plain and Rich are the two available editor types. Plain is the default editor type, but you can select Rich, as it is easier to work with Rich editor.
Figure 4–39 To create a Template

-
Click on the Update button, after making changes to the template.
-
-
To make use of an existing template:
-
Select a language from the Language Type list.
VM, SXL, and CSS are the available language options.
-
Click on the Browse button against the Script field to browse an existing template.
-
Select the Format Script checkbox.
-
Click Launch Editor to open the browsed script
-
Click on the Update button, after making changes to the script.
-
-
If you find it to be necessary, Add a small image to represent the template in the description field,
You can , enter the URL path for an image in the Small Image URL field, or you can browse an image by using the Browse button. To use the image in the template, select the Use Small Image checkbox.
-
Click Save.
 To Edit a Template
To Edit a Template
-
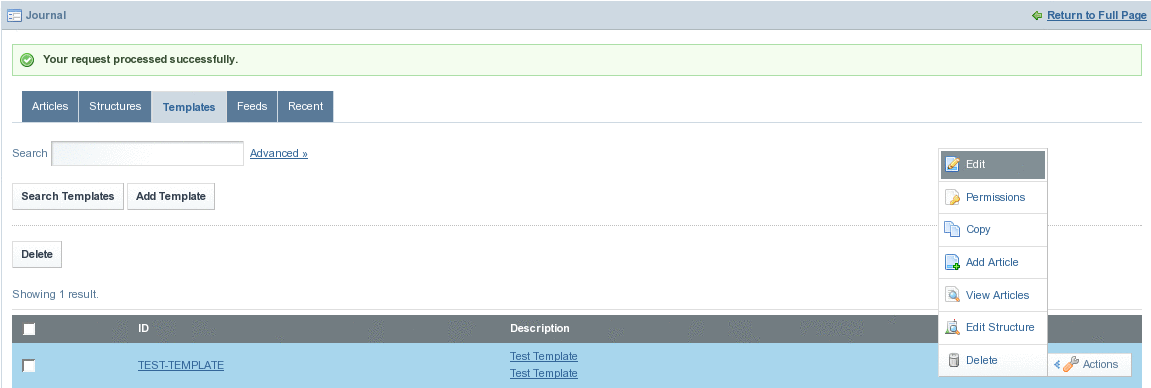
Click on the Actions button against the template, and select Edit from the menu.
Before editing the actual template, it is advisable to view the associated articles because their layout will be affected by any changes made to your structure. After editing the template, you can view these articles with the new template layout. You can click View Articles from the Action menu to view associated articles.
Figure 4–40 To edit a Template

-
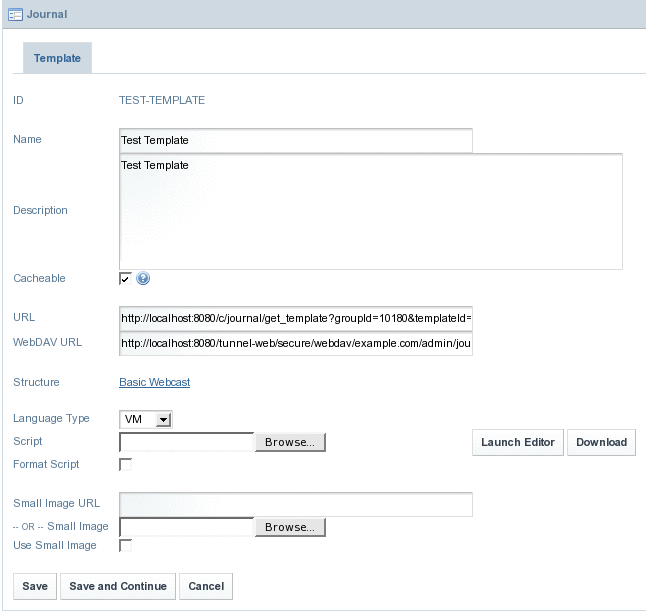
Edit the template as desired.
In the edit screen, you can edit anything in the template except for the template ID, which can not be changed once the template has been created.
Figure 4–41 To edit a Template

-
Click Save.
 To Delete a Template
To Delete a Template
-
To delete a template, you must first delete all the articles associated with that template.
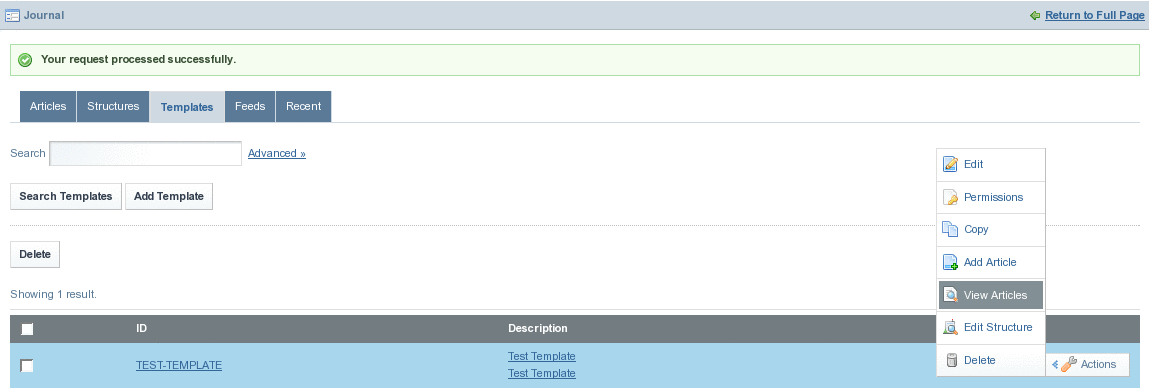
To delete all articles, click on the Actions button and select View Articles from the menu.
Figure 4–42 To delete a Template

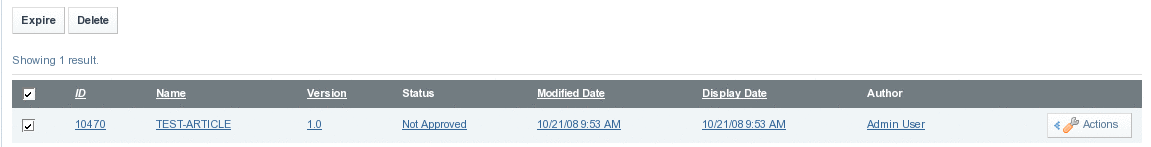
All the articles associated with the Template are listed.
Figure 4–43 To delete a Template

-
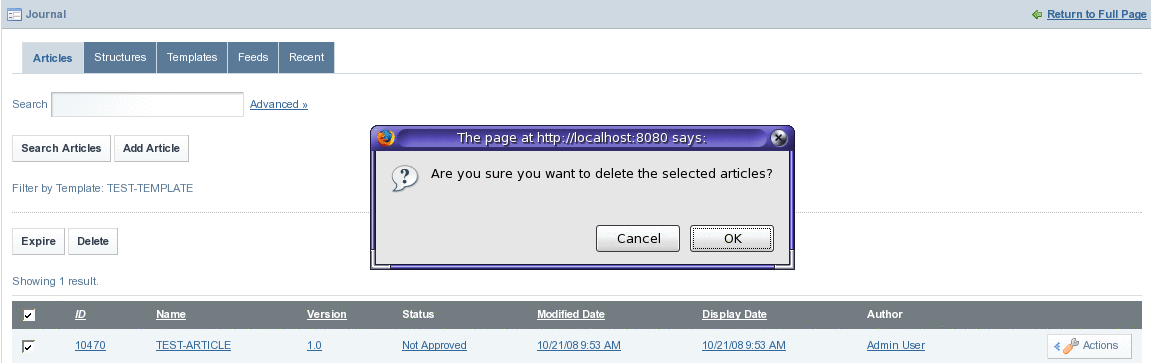
Select all articles, and click on the Delete button.
A dialog-box with the message “Are you sure you want to delete the selected articles?” appears. Click OK to delete all articles.
Figure 4–44 To delete a Template

-
Click on the Templates tag once again.
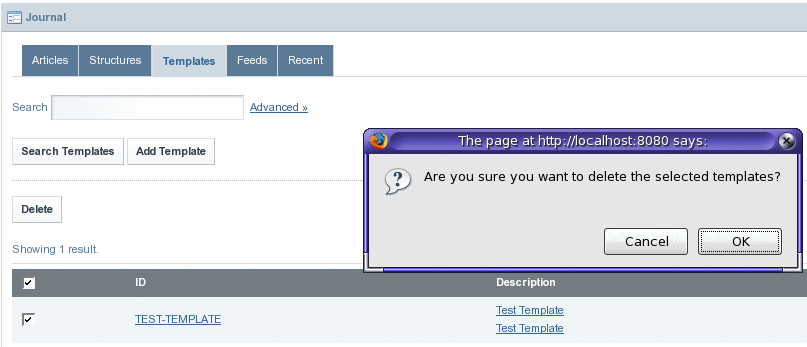
Select the template and click Delete.
Figure 4–45 To delete a Template

Click OK on the dialog-box for confirming delete operation to delete the template.
Articles
 To Create an Article
To Create an Article
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against Journal portlet.
The Journal portlet is added to your page.
-
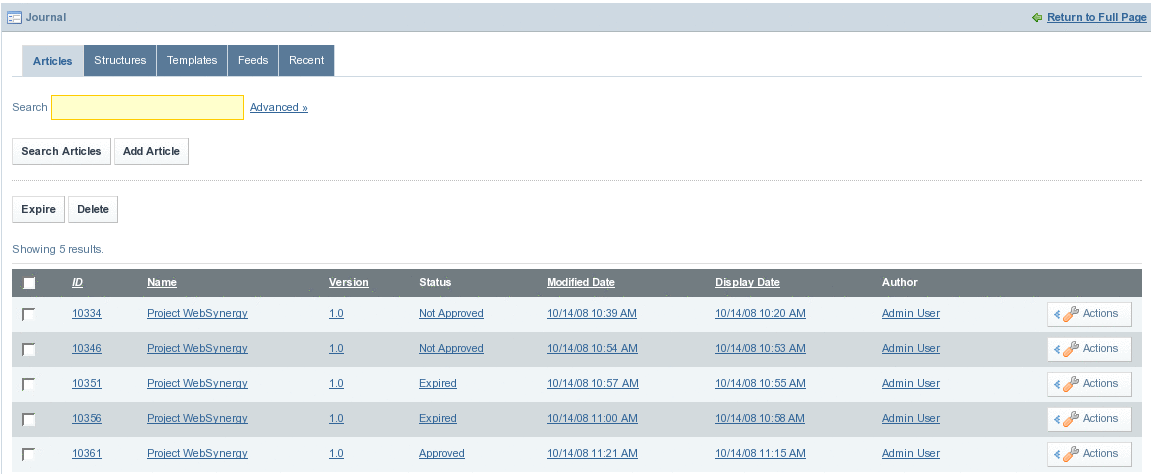
Click on the Articles tab.
All Journal articles are listed.
Figure 4–46 To create an Article

-
To create a new Journal Article, click on the Add Article button.
Figure 4–47 To create an Article

-
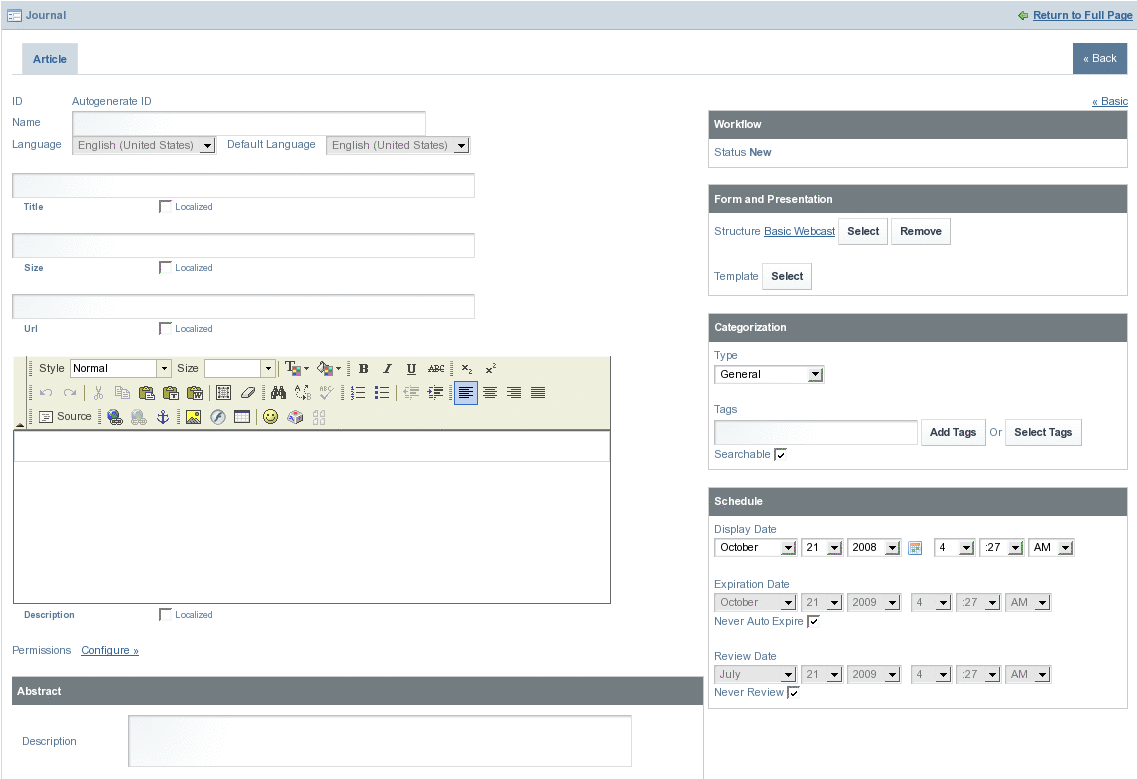
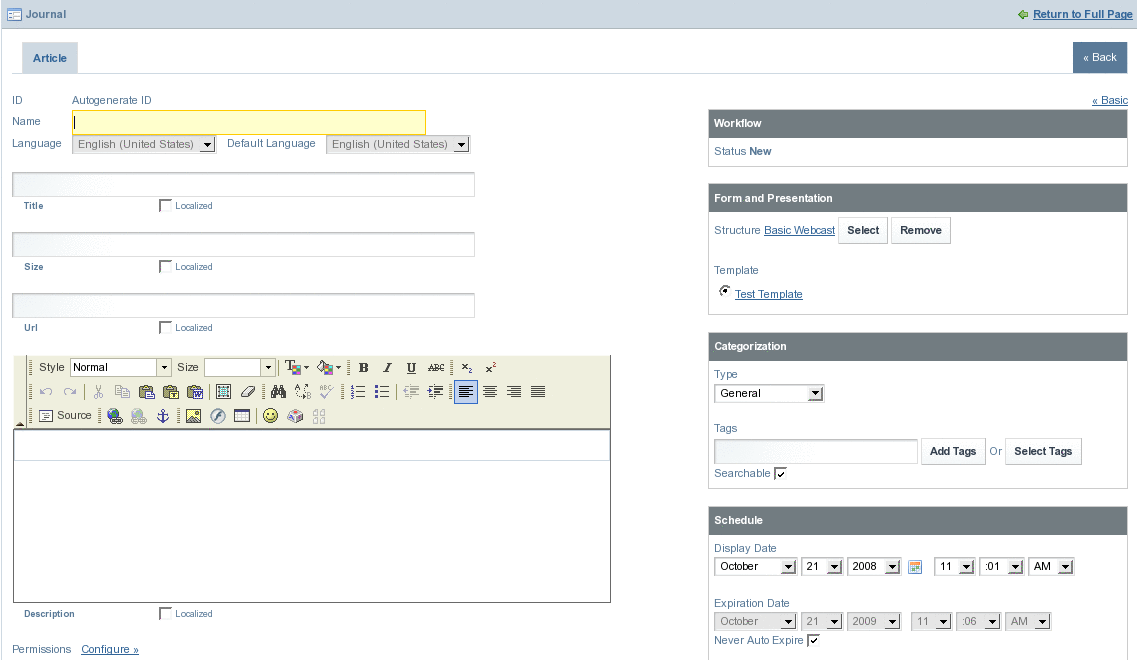
To select a Structure and a Template for the article, click on the Select button beside the Structure field.
You find the option to select a structure under Farm and Presentation.
Figure 4–48 To create an Article

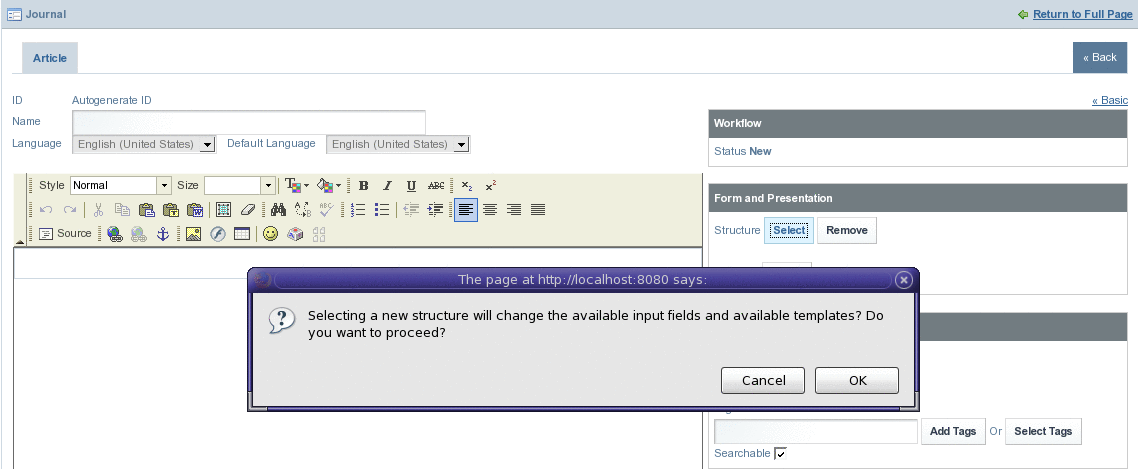
A dialog box appears with the message “Selecting a new structure will change the available input fields and available templates? Do you want to proceed?” appears. Click OK. The Structures window appears. You can select a structure by clicking on the name of a Structure. In our example, click on BASIC-WEBCAST to make it the Structure for the article.
You can note that the structure of the article has changed.
Figure 4–49 To create an Article

If there is a template using the structure, the template is added to the article by default.
-
Specify a name for the article.
-
Choose the Type for Categorization that the article will reside in.
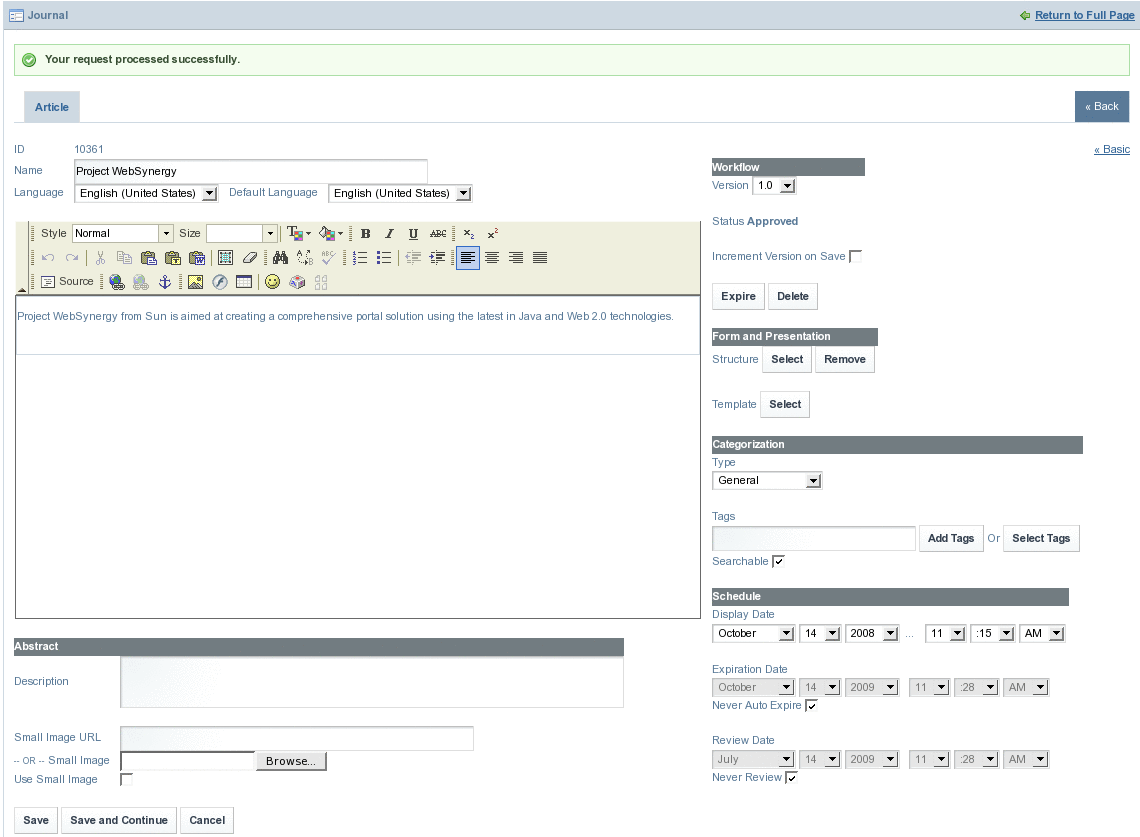
Figure 4–50 To create an Article

This will help make it easier for users to make manual searches of articles and organize articles.
-
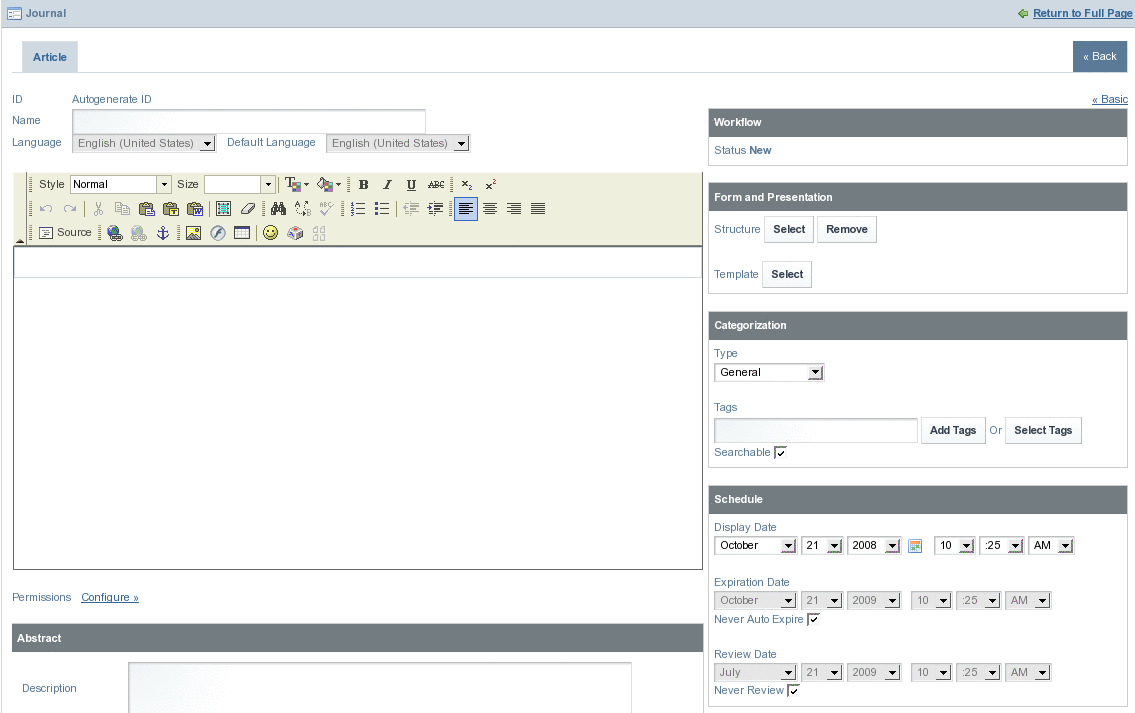
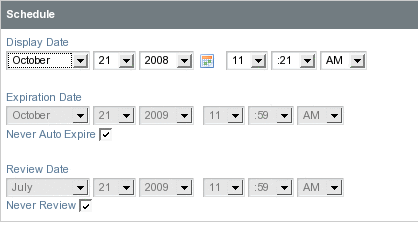
Set the Schedule details.
Set values for Display Date, Expiration Date, and Review Date fields. The default setting does not set an expiration date and review date.
Figure 4–51 To create an Article

-
Create the article, and click Save.
 To Edit an Article
To Edit an Article
-
Click on the Actions button for the article and select Edit from the menu.
Figure 4–52 To edit an Article

The article appears in Edit mode. In this screen you can edit anything in the article except for the article ID, which can not be changed once the article has been created. You can choose to increment the version every time you edit the article to help all users see how often the article has been changed. If you feel that the changes you are making are very minor, you can choose not to increment it. Note that if you set the expiration date to a date earlier to the current date, you will no longer be able to select that article for use in the Journal Content portlet.
-
Make necessary changes and click Save.
 To Delete an Article
To Delete an Article
-
Click on the Actions button for the article and select Edit from the menu.
Alternatively, select the checkbox preceding the article ID and click the Delete button.
Journal Articles Portlet
The Journal Articles Portlet is used to configure journal Articles. Generally, it is not necessary to access this portlet.
Journal Content Portlet
The Journal Content Portlet displays the content of a journal article.
Journal Content Search Portlet
The Journal Content Search Portlet can be used to search for a word or phrase within the content of a Journal Article.
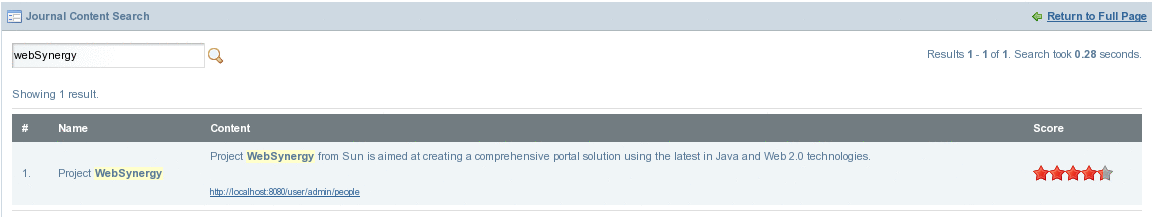
For example, if you are searching with the keyword WebSynergy, the word is highlighted in your article.
Figure 4–53 Journal Content Search

Asset Publisher Portlet
 To add Asset Publisher Portlet to the Page
To add Asset Publisher Portlet to the Page
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against Asset Publisher portlet.
The Asset Publisher portlet is added to your page.
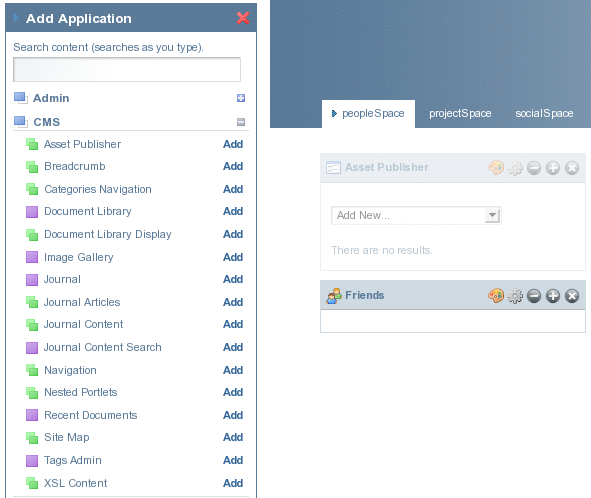
Figure 4–54 Asset Publisher portlet

Blogs Entry
To be done.
 To add a Blogs Entry
To add a Blogs Entry
-
Select Blogs Entry from the list on the Asset Publisher portlet.
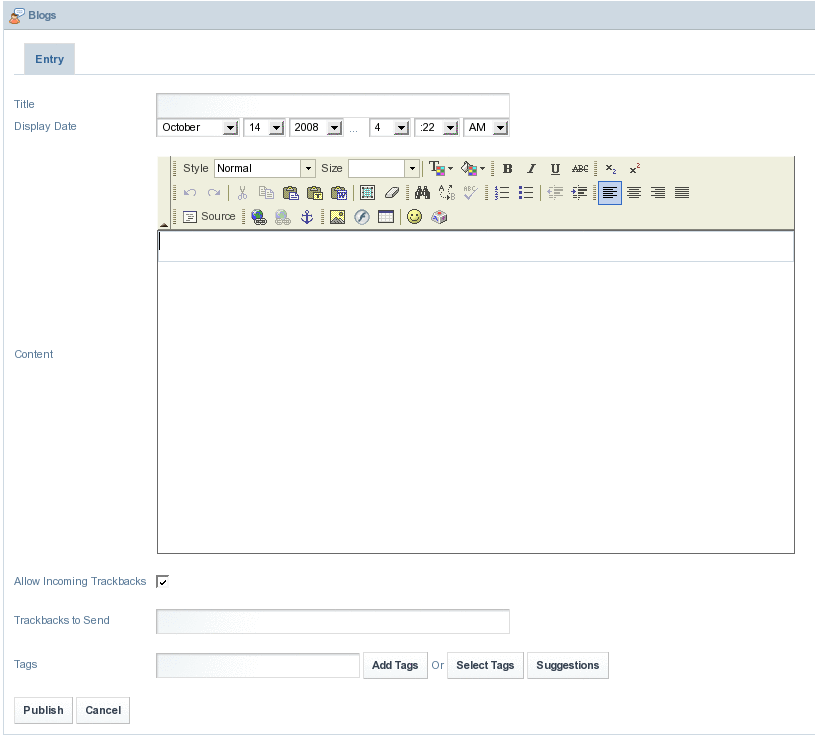
Figure 4–55 Page for entering the blog

The Blogs Entry page has many sophisticated options. You can apply styles and formatting on your blog entry. You can add Tags and Suggestions to your blog
-
Make your blog entry and click Publish.
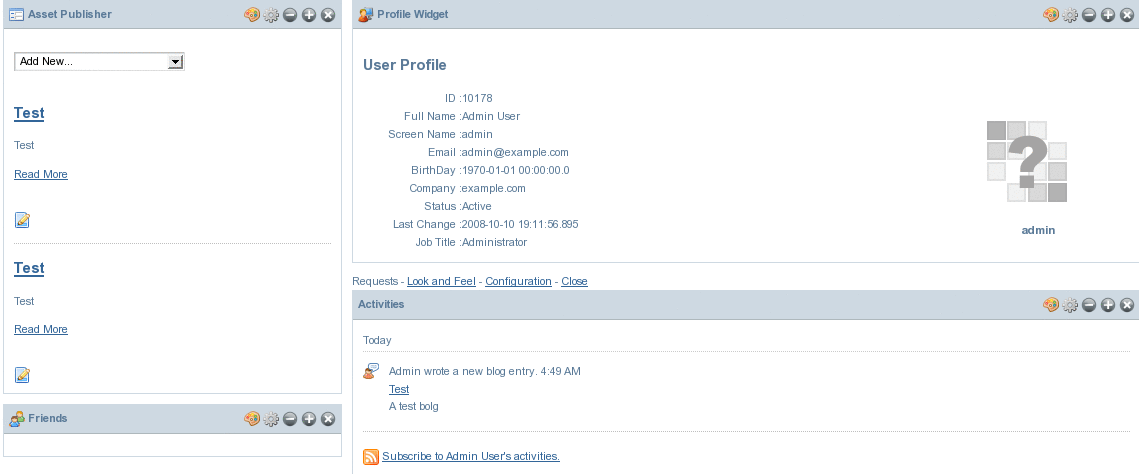
The blog entries made by you are displayed on the Asset Publisher portlet. For example, you have made two blog entries with the name Test. The two blog entries are displayed on the Asset Publisher. The Activities portlet also states that a blog entry has been made.
Figure 4–56 Blog entries

-
To view the blog entry, click on the blog title or on Read More.
Figure 4–57 Viewing the blog

-
You can edit the blog entry by clicking on the Edit button.
Bookmarks Entry
To be done.
 To add a Bookmarks Entry
To add a Bookmarks Entry
-
Select Bookmarks Entry from the list on the Asset Publisher portlet.
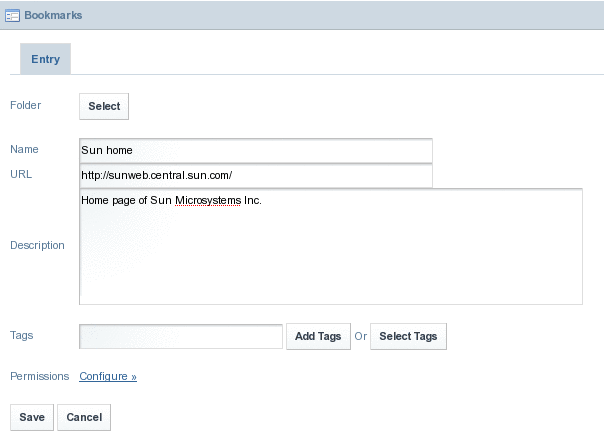
Figure 4–58 Entering a bookmark

-
Enter the bookmark
-
Click Select to select a folder.
Figure 4–59 Selecting a folder

-
Click Add Folder.
-
Specify the name and description of the folder.
Click Configure against Permissions to view and change the configuration permissions for the folder.
Figure 4–60 Adding a folder

-
Click save to create the folder.
Figure 4–61 Choosing a folder for the bookmark

-
Click on the Choose button to choose the folder.
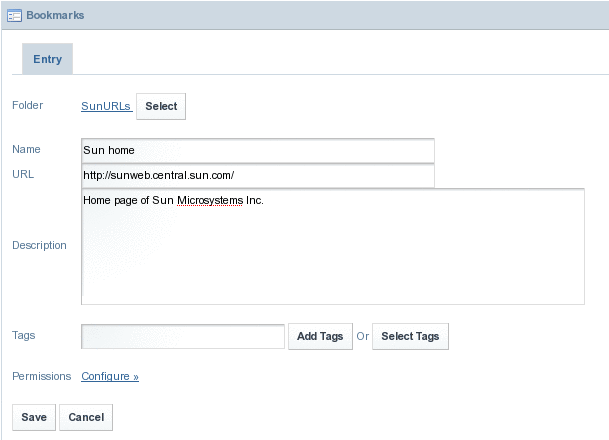
Figure 4–62 Saving the bookmark

-
Click Save.
The bookmark appears on the Asset Publisher portlet.
Figure 4–63 Bookmark for a page

-
Click Go to view the bookmarked page.
Document Library Document
To be done.
 To add a Document Library Document
To add a Document Library Document
-
Select Document Library Document from the list on the Asset Publisher portlet.
-
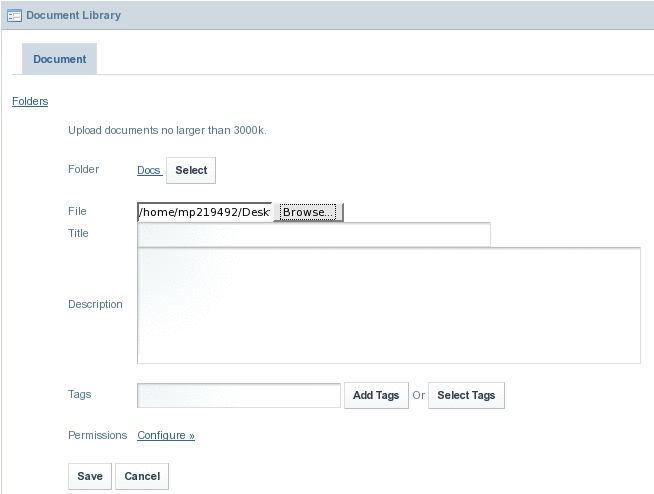
Click Select to select a folder as described in the procedure and browse a document to upload it to the Document Library.
In our example, we are creating a folder called Docs, and uploading a file named Wedding Invitation.
Figure 4–64 Adding a Document Library Document

-
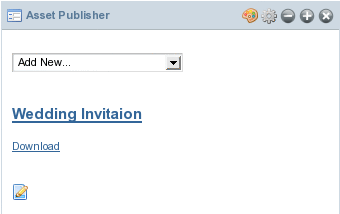
Click Save to save the document to the Document Library.
The document is displayed on the Asset Publisher portlet. You can download the document if required.
Figure 4–65 Saving the document to the Document Library

 To Delete a Document from the Document Library
To Delete a Document from the Document Library
-
Select Document Library Document from the list on the Asset Publisher portlet.
Figure 4–66 Document Library page

-
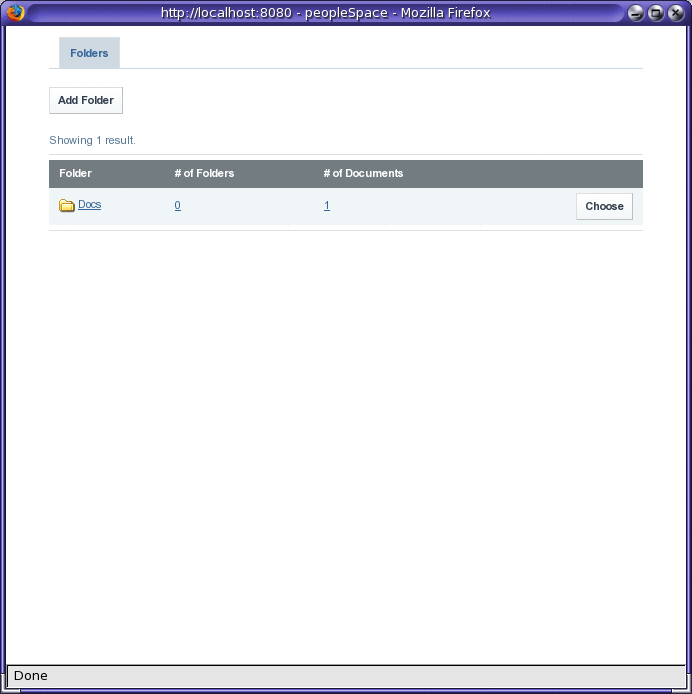
Click Select.
All the documentation folders currently available are listed
-
Click Choose against the folder containing the document.
In our example, choose the Docs folder.
Figure 4–67 Choosing a documentation folder

The selected folder is added to the Document Library page. Note that a link for the folder appears near the Select button.
Figure 4–68 Selected folder (containing the document which need to be deleted)

-
Click on the link for the selected folder.
-
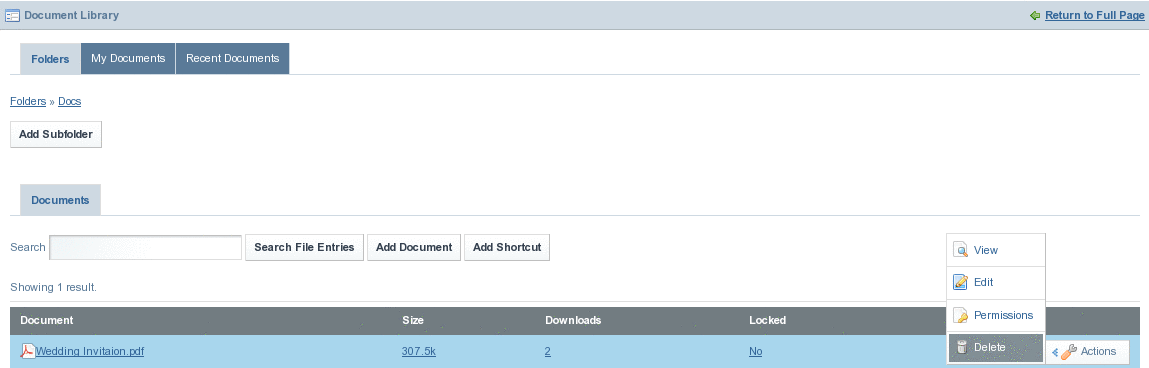
Select Delete from Actions, to delete the document.
Figure 4–69 Deleting the document

Image Gallery Image
To be done.
 To add an Image Gallery Image
To add an Image Gallery Image
-
Select Image Gallery Image from the list on the Asset Publisher portlet.
-
The procedure to upload and delete images from the gallery are very much similar to the procedure to To add a Document Library Document and To delete a document from the Document Library respectively.
Journal Article
To be done.
 To add a Journal Article
To add a Journal Article
-
Select Journal Article from the list on the Asset Publisher portlet.
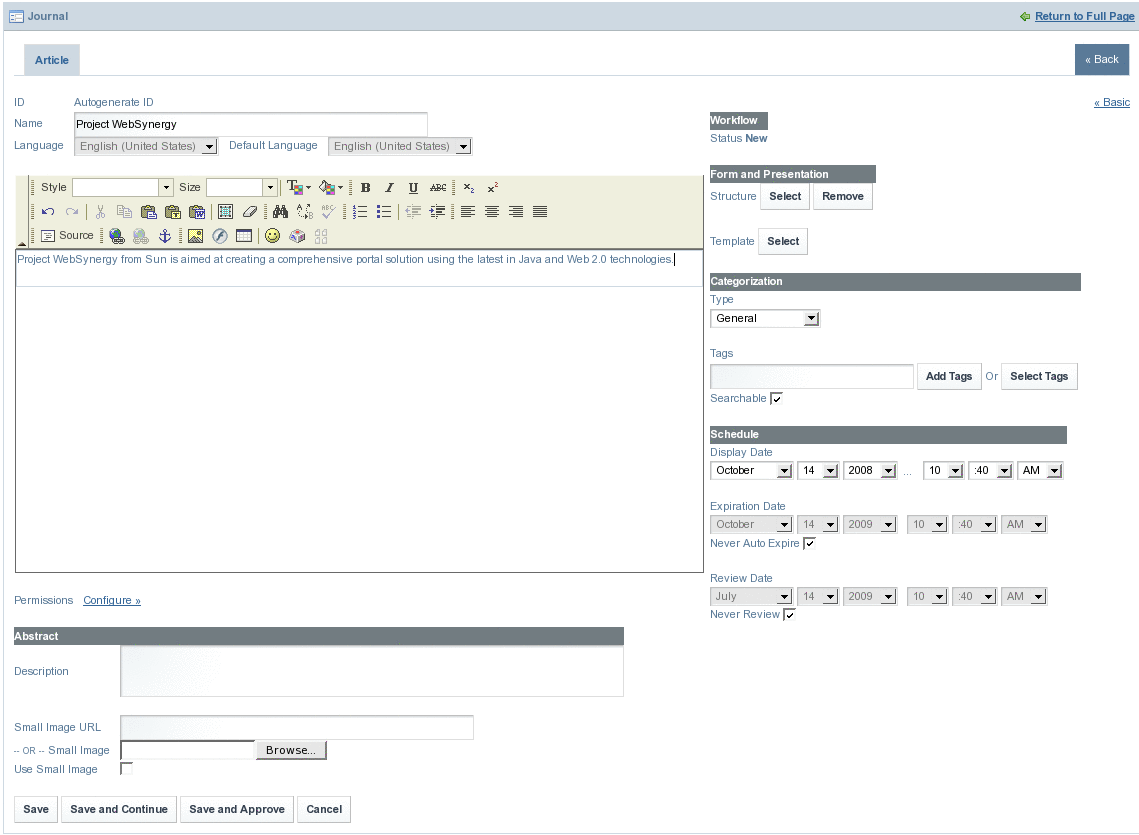
Figure 4–70 Adding a Journal Article

You can create a journal article using all the options available on the screen. You can set an Expiration Date and Review Date for the journal article.
-
Click Save and Approve.
The journal article is displayed on the Asset Publisher portlet. In our example, Project WebSynergy is the name of the journal article.
Figure 4–71 Journal Article visible on the Asset Publisher

-
Click the edit button to make changes to the journal article.
The default version number of the Journal Article is set to 1.0. You can select the Increment Version on Save option to increment the version number of the article, each time you update the article. You can use the Expire button to make the article expire immediately. You can use the Delete button to delete the article.
Figure 4–72 Editing the Journal Article

-
Click Save to save changes to the article.
-
Click Read More link for the journal article to read the article.
Breadcrumb Portlet
It displays the path for the page which you are on.
Categories Navigation Portlet
To be done.
It displays an empty portlet. Do we really have anything to document???
Navigation Portlet
To be done.
It displays an empty portlet. Do we really have anything to document???
Nested Portlets Portlet
To be done.
It displays an empty portlet. Do we really have anything to document???
Recent Documents Portlet
It displays the most recent documents.
Site Map Portlet
The site map portlet provides the site mapping of your page.
Figure 4–73 Site Map Portlet

Tags Admin Portlet
To be done.
 To add Tags Admin portlet to the Page
To add Tags Admin portlet to the Page
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the Tags Admin Portlet.
The Tabs Admin portlet is added to your page.
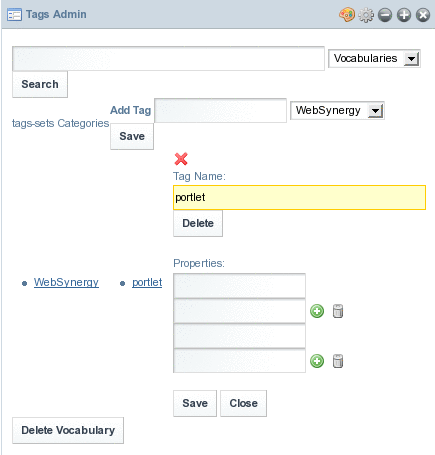
Figure 4–74 Tags Admin Portlet

-
Add a tag and a tag category and click Save.
Figure 4–75 Adding a tag and a tag category

The tag and the tag category are added to the vocabulary.
Figure 4–76 Tag vocabulary

You can Add or Delete the properties associated with the tag.
XSL Content Portlet
To be done.
Workflow Portlet
Admin users can define a workflow and upload the workflow definition file through the Workflow Portlet UI, and can initiate a workflow instance. To create a workflow, you need a Workflow Definition File which has a workflow defined in it.
To create a workflow, you need to create a Workflow Definition File in XML format. The Workflow Definition File need to confirm to jBPM Process Definition Language (JPDL) standards.
For example, consider that we are creating a workflow for leave application and approval process.
The following is the scenario involved:
-
The admin user creates a workflow definition called LeaveApproval.
-
The admin user creates a workflow instance. (Workflow State 1)
-
The test user uses the workflow instance to apply for leave. (Workflow State 2)
-
The manager receives the holiday request. The manager the approve or reject the request, or can send the request for reconsideration. (Workflow State 2)
-
The test user can verify to see that the process have ended.
Refer to the below sections for detailed process steps:
 To add a Workflow Definition
To add a Workflow Definition
-
Login to WebSynergy as Admin User.
-
Click on Add Page.
-
Specify a name for the page and click Save.
-
Click on the tab for the page.
The page opens.
-
Click on Add Applications from the Welcome menu, and add the Workflow portlet to the page.
-
Click On Add Definition.
-
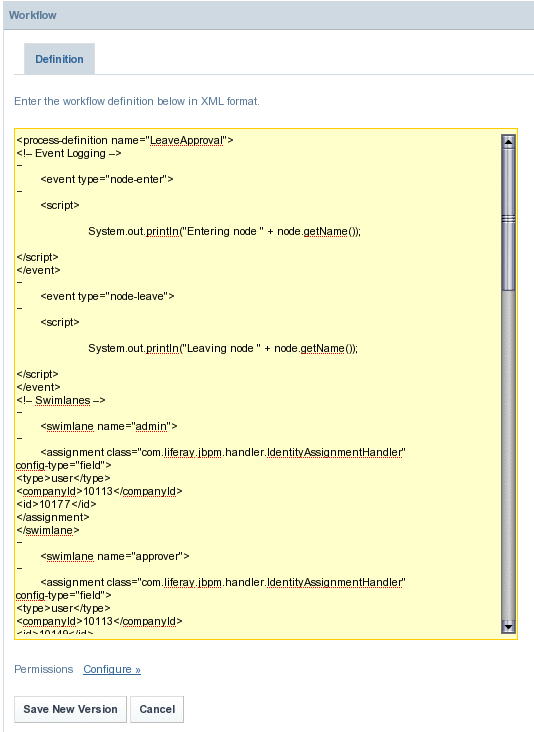
Copy paste the workflow definition in XML format and click on the Save New Version button.
Figure 4–77 To add a Workflow Definition

A workflow is created with a version number associated with it.
-
Logout and login back into WebSynergy for the changes to take effect.
 To Create a Workflow Instance
To Create a Workflow Instance
-
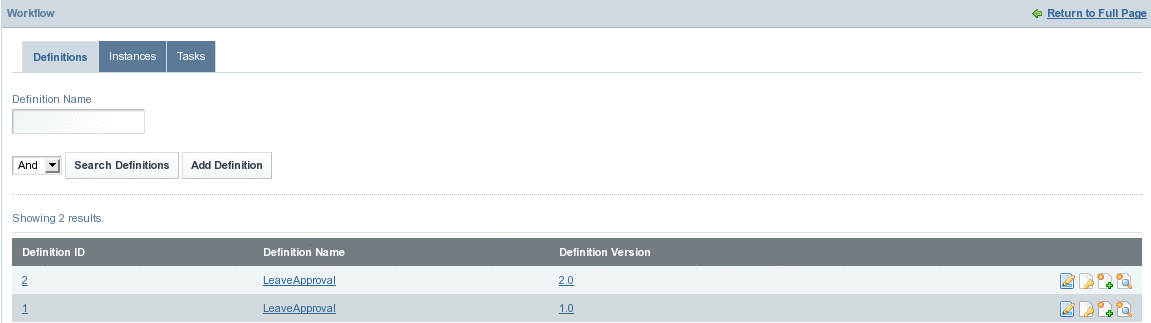
Click on Search Definitions from the Workflow portlet to view all workflow definitions.
Figure 4–78 To Create a Workflow Instance

-
Click on the Add Instances button against a workflow definition.
In our example, we are creating an instance for version 1.0 of the LeaveApproval workflow definition.
Figure 4–79 To Create a Workflow Instance

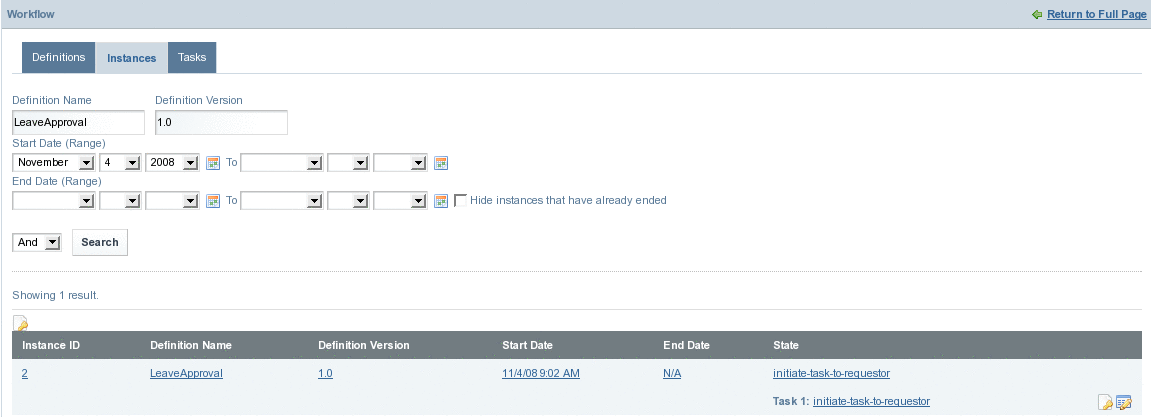
An instance is created for the Workflow Definition. Provide values for the fields such as the Definition Name, Definition Version, Start Date (Range), and End Date (Range), and Click Search to search for the instance. To hide the instances that have already ended, select the Hide the instances that have already ended checkbox.
You can create any number of instances for a version of Workflow Definition.
Figure 4–80 To Create a Workflow Instance

-
Click on the Manage button for the instance.
Figure 4–81 Manage button

-
Click Save to save the task.
Figure 4–82 To Create a Workflow Instance

The task is assigned to the requester.
Note –If the admin user clicks the Signal button against an Instance, the instance is promoted to the next state of workflow. The requester is not allowed to use an instance which is promoted to the next state of the workflow.
Accessing a Workflow Instance
To be done.
 Workflow Process Steps: To Request an Holiday
Workflow Process Steps: To Request an Holiday
-
Login to WebSynergy as Paul, the test user.
-
Add the Workflow portlet to your page.
-
Click on Tasks tab.
You can use the Task Name, Definition Name, Current Date, Start Date, and End Date fields to search for a task. To hide the instances that have already ended, select the Hide the instances that have already ended checkbox.
-
Click on a Task for an Instance which have not ended.
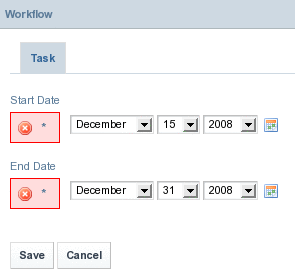
In our example, click on the Holiday Request task for an Instance. Specify a start date and an end date.
Figure 4–83 Workflow Process Steps: To Request an Holiday

-
Click Save.
 Workflow Process Steps: To Evaluate Holiday Request
Workflow Process Steps: To Evaluate Holiday Request
-
Login to Project WebSynergy as Mary Manager.
-
Add the Workflow portlet to your page.
-
Click on Tasks tab.
-
Click on a Task for an Instance which have not ended.
In our example, click on the Evaluate Holiday Request task for an Instance.
The manager can place Comments against the request. The manager can exercise Approve, Reject, and Send Back for Review options.
The Instance ends on clicking the Approve or Reject button.
 Workflow Process Steps: To Ascertain the Request Status
Workflow Process Steps: To Ascertain the Request Status
- © 2010, Oracle Corporation and/or its affiliates
