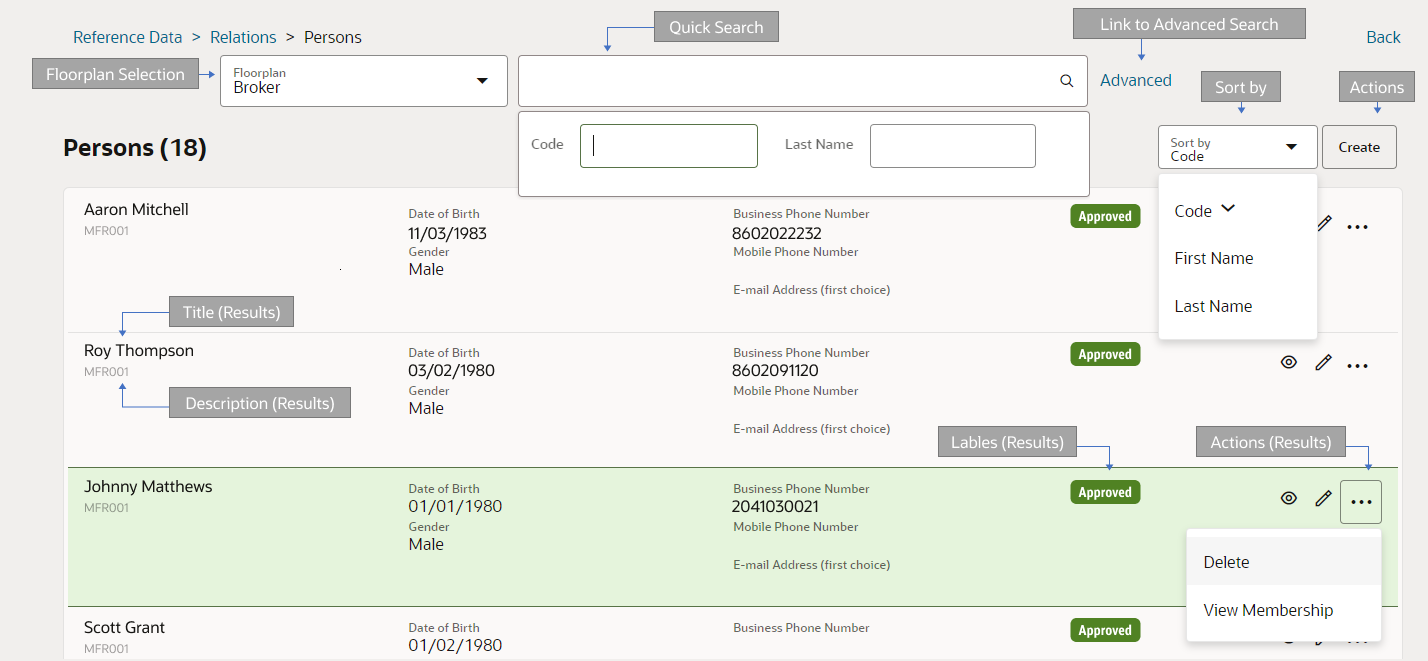
Search Object - List View
This floor plan template applies to search pages which require the results to be displayed in form of a list. The search page allows a user to query on a specific resource defined in the floor plan.
Use Cases
This template is most often used to search relevant items by specifying a search, filter and sort criteria and thereby get a status summary of a set of list items. For example, claims, messages, integrations etc.
It provides an entry to create a new object or to navigate to the details of a single item to view or update them. It is also possible to delete an item directly from the pages using this template.
Few examples of pages that currently use this template:
-
Access Roles Search
-
Dynamic Logic Search
-
Enrollment Product Search (Policies)
-
Integration Search ({oigComponent})
Search Object - List View Structure
Presentation Configuration
A user can change certain aspects of a page by changing or updating the floor plans and its properties. This is done by customizing the components within floor plan’s JSON payload.
For more details refer Floor Plan Configuration page.
JSON Template (payload structure)
The following JSON outlines the structure of the Search Object - List View page template.
{
"resource":
"floorplan_search_listview":{
"actions":[
"add"
],
"Links":[],
"preFilter":""
"quickSearch":{
..
},
"advancedSearch":{
..
},
"sort":{
..
},
"filter":{
},
"results":{
...
},
"pagination":{
"pageSize":"",
}
}
}Components
Search Object - List View template may be included the following components:
App Header
-
Non-configurable, default functionality
-
Contains Entity Name, Floor Plan Selection, Quick Search, Advanced Search, Links, and Actions.
-
The entity name plural is displayed in the app header at the top.
-
Fixed when the page scrolls.
Floor Plan Selection
-
Non-configurable, default functionality
-
Search Object - List View template supports multiple floor plans for the same page
-
The user can switch context with a drop-down located next to the quick search input
Actions
-
Optional component
-
By default no action is available unless specified in the floor plan
-
Only 'Add' available at the page level, action link 'Create' is shown when defined
-
Redirects the user to the create object page (recursive) in create object mode
-
When more than one view and edit object plans are evaluated by the system, then they are all displayed as available options in the dropdown. A user selects one of the options and the create object page is shown using the selected floor plan.
-
Create as drop down list - The floor plan description is displayed. The options are ordered based on the floor plan code ascending. Select a plan from the list, to open the create object page for the resource using the selected template.
-
If only one plan is evaluated, then the dropdown is not shown and on selecting the action 'Create', system immediately opens the create object page using the evaluated template.
-
For details on floor plan evaluation refer to the chapter "Presentation Configuration" in the Developer Guide.
-
Example use case: To make a search object list page view only, no actions are defined at page and results level
Links
-
Optional Component
-
Links are placed next to create object action for pages where widgets are not supported.
-
Links are placed in card (tile), on the pages that support widgets.
-
For more details refer Links component
Pre-filter
-
Optional component
-
The setting 'preFilter' takes in criteria that is executed for all the searches as 'and' condition.
-
This limits the result set on which the search is performed.
-
The filter conditions can be set using HTTP Query API grammar; for example, setting preFilter to 'integration.code.eq "PROVIDER_EXTRACT") for exchanges search page, displays exchanges having integration code equal to 'PROVIDER_EXTRACT'
-
Example use case: To limit the results based on the value of a field within the resource in case if multiple search object list floor plans are defined.
Pre-filter List
-
Optional component
-
This component extends preFilter by enabling the user to select a criteria from the list, limiting the result set on which the search is performed
-
Filter options are shown as drop down before quick search and after available floorplanslist. The boilerplate text given by the Descr attribute is shown in the drop down list. The query linked to the selected filter option is added to the fixed criteria when searching within the resource list.
-
The filter conditions can be set using HTTP Query API grammar; similar to pre-filter
-
Example use case: To limit the results based on certain conditions within the resource in case if multiple search criteria are needed.
Quick Search
-
Optional component
-
Left aligned
-
Can be customized to search on multiple attributes including flex codes, reference fields
-
For more details refer Quick Search component
Advanced Search
-
Optional component
-
Displayed as a hyperlink which displays the advanced search dialog
-
Enables search on a combination of attributes
-
For more details refer Advanced Search component
Sort
-
Optional component
-
Displayed next to the results count
-
Can have only the default or multiple sort criteria
-
For more details refer Sort Component page
Filter
-
Optional component
-
Filter criteria is defined to give users the option to further filter the search results
-
A filter entry is used to restrict the search query, not to compose a new query
-
Example use case: Filter defined on a resource which can have multiple statues like completed, in-progress, started etc.
-
For more details refer Filter page
Results
Required Component
-
Contains Results count, Sort, and Results
-
Results count is only displayed when the user has performed a search.
-
If no results match the search criteria, the results component displays the message no rows were found.
-
Used to display the search results.
-
If no results match the search criteria, the results component displays the message no rows were found.
-
Results component consists of the following sub-components:
Actions
-
'View', 'Edit', 'Copy' and 'Delete' are shown for each result when configured in the results component.
-
Action 'Delete', deletes the object from the list. A dialog seeking user confirmation 'Delete this record?' with 'Ok' and 'Cancel' is displayed when this action is selected. Selecting 'Ok' deletes the record. When deletion of the record is successful, a success confirmation message '{object name singular} deleted ' is shown as specified in the section "Indicating Success" of the Response Messages chapter in the Developer Guide.
-
If any messages are returned from the server other than success; then they are shown as specified in the "Failure Result Messages" section of the Response Messages chapter in the Developer Guide.
-
Action 'View' opens the 'View and Edit' object page in the view mode and the action 'Edit' opens it in the edit mode.
-
Action 'Copy' opens the 'View and Edit' object page in the edit mode by cloning the object selected for copy.
-
The title of each row in the results section is clickable and takes the user to the 'View and Edit' object page in the view mode.
-
3 Dots menu is shown with additional actions, when more than 3 actions are configured for a row
Labels
-
It displays property values as a label and can take precisely one property per label.
-
Multiple labels can be added to the results.
Set 1 and Set 2
-
Sets are used to display multiple properties as a set.
-
Each result can have up to two sets.
-
It is recommended to use only Set 1 when using the filter component on a page.
See Results for more details.