Commerce Reference Store uses a small number of template pages for displaying individual products. The main product template pages are:
store.war/browse/productDetailSingleSku.jsp-- Displays product details for a product that has a single SKU.store.war/browse/productDetailMultiSku.jsp-- Displays product details for a product with multiple SKUs. Provides a separate quantity field for each SKU.store.war/browse/productDetailColorSizePicker.jsp-- Displays product details with a color/size SKU picker.store.war/browse/productDetailWoodFinishPicker.jsp-- Displays product details with a wood finish SKU picker.
The template for a given product is specified by the item’s template property. If a customer clicks on a link to a specific product, the page used to display the product is determined by the value of this property.
Since the same page can be used for different products, the actual product to display is specified through query parameters. The product itself is specified with the productId query parameter, and its parent category is specified with the categoryId query parameter. For example:
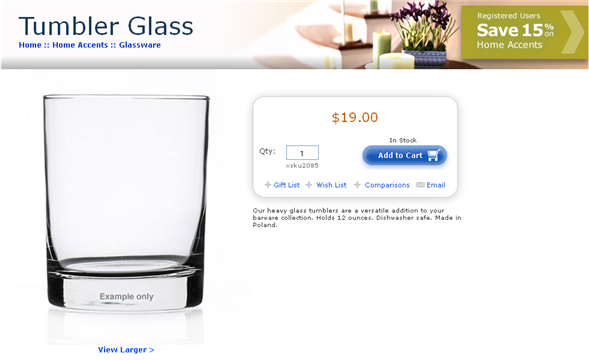
/browse/productDetailSingleSku.jsp?productId=xprod2035&categoryId=cat10056The product detail page that a specific product is configured to use differs depending on the number and type of SKUs the product has. If the product has a single SKU, it can use the productDetailSingleSku.jsp template. This page displays information about the product, includes a quantity field for the SKU, an Add to Cart button, and links for adding the item to a gift list, e-mailing a friend, etc. For example:

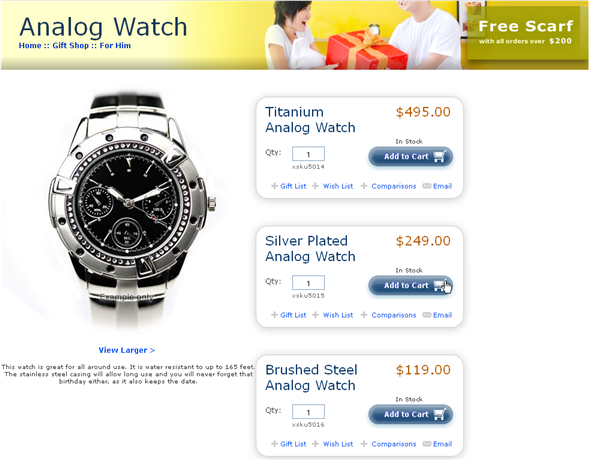
If a product has a small number of SKUs, it can use the productDetailMultiSku.jsp template. This page displays a separate quantity field for each SKU. The Analog Watch in the ATG Store Gift Shop > For Him category illustrates this:

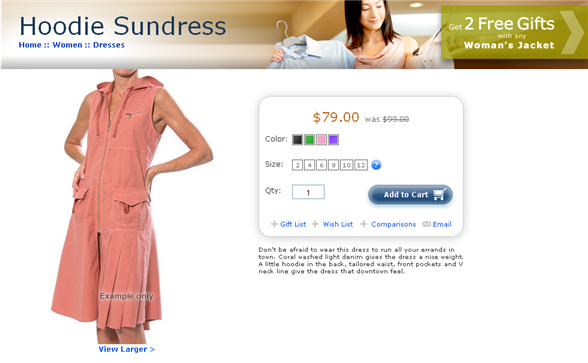
Most products with multiple SKUs use a template that includes a SKU picker. Commerce Reference Store has two such templates: productDetailColorSizePicker.jsp, which includes a color/size picker (for clothing-sku items), and productDetailWoodFinishPicker.jsp, which includes a wood finish picker (for furniture-sku items). For example, most clothing items on ATG Store include a color/size picker:

In most cases, templates that include a SKU picker are used only for products that have multiple SKUs. However, these templates can also be used for a product with a single SKU (for example, a clothing item with only one size value and one color value). In this case, the picker has the single SKU preselected.
How the SKU Picker is Populated
To populate the SKU picker with colors and sizes, the store.war/browse/gadgets/pickerContents.jsp gadget invokes the /atg/store/droplet/ColorSizeDroplet servlet bean. This servlet bean examines all of the product’s SKUs, and for each SKU creates a ColorSizeDroplet.Color object and a ColorSizeDroplet.Size object.
Each ColorSizeDroplet.Color object contains:
the name of a color (taken from the SKU’s
colorproperty)a
colorSwatchmedia item (taken from the SKU’scolorSwatchproperty)the availability status of the color, as determined by the Inventory Manager
Each ColorSizeDroplet.Size object contains:
the name of a size (taken from the SKU’s
sizeproperty)the availability of the size, as determined by the Inventory Manager
The store.war/browse/gadgets/pickerColorPicker.jspf page fragment uses the data in the ColorSizeDroplet.Color objects to render the color portion of the color/size picker. The store.war/browse/gadgets/pickerSizePicker.jspf page fragment uses the data in the ColorSizeDroplet.Size objects to render the size portion of the color/size picker.
Similar logic is used to populate the picker with wood finishes, using the /atg/store/droplet/WoodFinishDroplet servlet bean.
See the Inventory Management chapter for more information about availability statuses.

