On the left side of Experience Manager is a panel that displays the navigation tree by default. This tree contains the building blocks for creating your site content. The navigation tree is divided into a Site Pages section that contains the pages for all the sites in your application and a Rules section. The main difference between pages and rules is that pages are always available through URLs, but rule content appears only under specific conditions.
Pages are the basic containers that display all of your dynamic content. Your development team provides templates so you can create URL-accessible pages in a variety of layouts suitable for browsing, displaying detail, or simply presenting about-us or contact pages.
The Rules section contains all the content that you use to dynamically populate your pages. The items in this section are the key components for featuring and spotlighting records on your pages. Your development team provides mini-templates or cartridges for plugging this content into page sections. You can organize the Rules section into folders. There is a button in the Rules header for adding folders. For example, you can create separate folders for Web or mobile rules, and another folder for rules that you share across delivery devices.
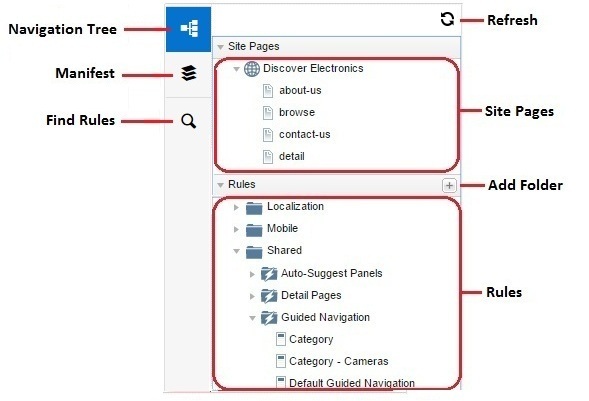
Together, pages, rules, and the folders that contain rules are referred to as assets. The following picture shows how the assets are arranged in the Site Pages and Rules sections of the navigation tree.
When you click any of the assets in the Rules or Site Pages sections of the navigation tree, the assets open in the edit area. The edit area is where you configure how content is are displayed.
In the previous illustration, you can see a narrow sidebar that displays along the left side of the side panel. The sidebar that contains the following buttons for working in Experience Manager: